Как добавить форму шрифта в WordPress
Опубликовано: 2022-09-26Добавить Typeform в WordPress легко с помощью нашего плагина Typeform . Этот плагин позволяет создавать красивые, адаптивные формы и опросы, которые отлично смотрятся на любом устройстве. Кроме того, он прост в использовании и легко интегрируется с WordPress. С Typeform вы можете легко создавать сложные формы и опросы. Кроме того, наш плагин позволяет легко добавлять формы на ваш сайт WordPress. Просто скачайте плагин, установите его на свой сайт, а затем создайте свою первую форму. Typeform — идеальный инструмент для создания форм и опросов. Он прост в использовании и легко интегрируется с WordPress. Так почему бы не попробовать это сегодня?
Мы предоставляем код для встраивания или плагин, который вы можете использовать для интеграции типов на ваш сайт WordPress. Для встраивания этой формы требуется только URL-адрес. Следующие шаги помогут вам встроить форму шрифта в ваш плагин. Нажав эту кнопку, вы можете добавить в плагин форму шрифта. Ползунок можно перемещать вправо или влево (в зависимости от настройки) и изменять текст кнопки, а также размер шрифта, цвет кнопки и цвет текста кнопки. Кроме того, нажав кнопку запуска, вы можете просмотреть, как будет выглядеть ваша форма шрифта. В режиме Popover у вас есть возможность использовать собственный значок чата, а также скрывать или отображать заголовки.
В режиме боковой вкладки вы можете изменить цвет кнопки, добавить собственный значок чата, скрыть или показать заголовки и изменить текст кнопки. Все изменения должны быть сохранены и/или опубликованы. Поскольку WordPress разработан таким образом, невозможно встроить вашу форму в виде полной страницы с помощью плагина. Чтобы использовать код для встраивания, вы должны сначала создать новую страницу, а затем вставить ее туда.
Typeform можно использовать для создания онлайн-форм для различных действий, таких как опросы, опросы и другие онлайн-действия. Он предоставляет как рабочее пространство, так и инструменты для создания и создания форм с нуля или с помощью шаблонов. Typeform имеет ряд шаблонов, доступных пользователям для использования, которые позволяют им создавать и настраивать формы в соответствии со своими конкретными потребностями.
плагин или расширение для вашего браузера. Это может повлиять на созданную вами форму шрифта. После того, как вы закрыли браузер и снова открыли его, вы можете еще раз протестировать форму шрифта. Откройте форму в другом веб-браузере (мы рекомендуем Chrome, Safari, Edge и Firefox).
Можете ли вы интегрировать Typeform с WordPress?
 Кредит: www.monsterinsights.com
Кредит: www.monsterinsights.comДля сайтов WordPress, которые хотят использовать формы шрифтов, у нас есть отличные новости: наш плагин WordPress или код для встраивания можно использовать для интеграции форм шрифтов на ваши страницы. Собственный HTML-код Typeform для встраивания или плагин WordPress можно использовать для добавления форм на WordPress.org.
Чтобы соединить Typeform и WordPress (автоматическая интеграция), вы должны сначала соединить их. Управляйте документами, добавляйте новый контент и редактируйте контент в WordPress. Записи Typeform будут автоматически перенесены из одного приложения в другое. Рабочий процесс может запускаться автоматически, когда в конкретном приложении возникает проблема. Чтобы настроить пользовательскую интеграцию, вы должны сначала выбрать триггерное событие и действие. Он прост в использовании и помнит о нетехнических пользователях благодаря интерфейсу перетаскивания. Программное обеспечение используется более чем 30 000 организаций в 93 странах, от малых предприятий до компаний из списка Fortune 500.
безопасный HTTPS, и все конфиденциальные данные зашифрованы в мощном формате шифрования. Наше бесплатное приложение позволит вам сразу приступить к работе. Вам не нужна кредитная карта, чтобы использовать его.
Как собирать результаты Typeform
Чтобы собирать информацию о ваших респондентах из результатов вашей формы, вы должны изменить код. Скопировав и вставив код, вы можете приступить к работе над своим блоком HTML. После этого перейдите на вкладку «Настройки», а затем на вкладку «Общие» и найдите поле с надписью «Включить отслеживание результатов». Теперь вы можете собирать данные от респондентов, перейдя на панель «Поделиться своей формой» и выбрав «Собирать данные от респондентов».
Альтернатива WordPress
 1 кредит
1 кредитСуществует множество альтернатив Typeform WordPress, которые предлагают широкий спектр функций и возможностей. Некоторые из самых популярных альтернатив Typeform включают Wufoo, SurveyMonkey и SurveyGizmo. Хотя каждая из этих платформ имеет свой уникальный набор функций и преимуществ, все они предоставляют пользователям простой способ создания форм и опросов и управления ими.
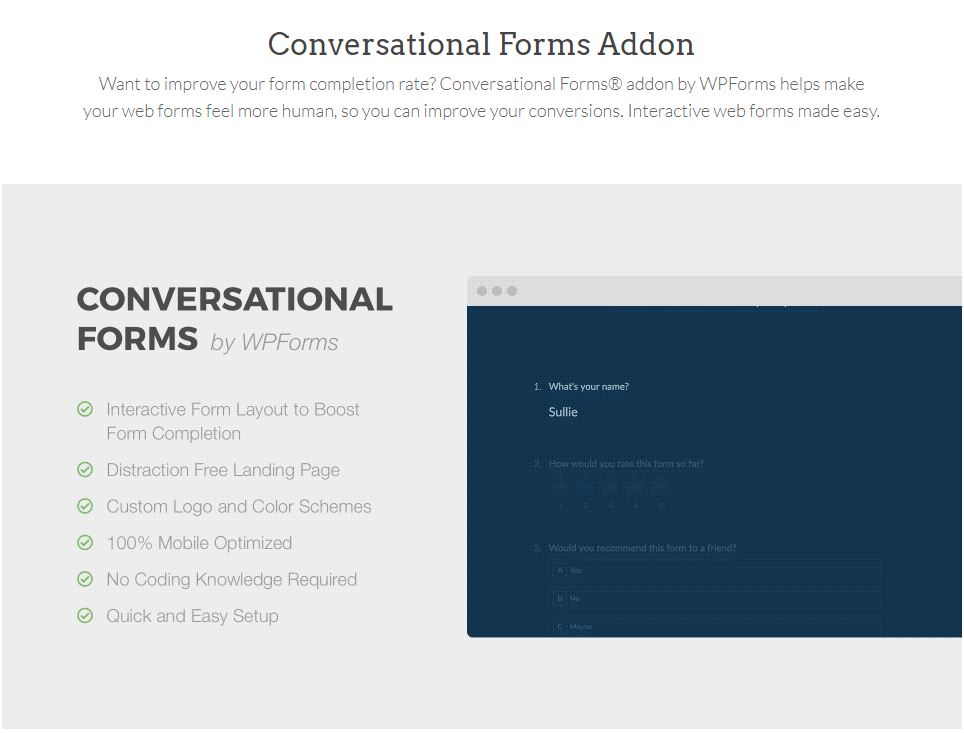
Другими словами, это ежемесячный счет, который справедливо заблокирован при использовании Typeform в качестве решения SSAS. Подавляющее большинство из них — это стандартные функции, доступные в формах WordPress, таких как Gravity Forms и WPForms. Если вы не знакомы с WordPress, вы можете подумать, что для него не существует такой вещи, как Typeform. WPForms, WSForm и WPForms Conversational Addon — все это жизнеспособные варианты для самостоятельного заполнения форм. Просто переключите переключатель, чтобы сделать стандартную форму диалоговой с WSForm. Вы можете легко включить дополнительные стили и функции CSS, используя переменные WSForm. Если вы хотите собрать много данных, надстройка WPForms Conversational Forms — отличный вариант.
Вы также можете использовать его в сочетании со всеми официальными надстройками WPForms, такими как надстройка отказа от формы, условная логика, маркетинговые интеграции, проверка полос и многое другое. Этот метод использовался для широкого круга клиентских проектов, особенно для тех, которые требуют обширных обследований. Конструкция системы хорошо продумана и относительно недорога, и ее можно будет использовать в конце 2020 года. Поскольку каждый день злоумышленник или ошибка становятся на один шаг ближе к тому, чтобы их использовали, существует высокий уровень безопасности. Разговорные формы на веб-сайте WordPress повышают коэффициент конверсии и снижают вероятность отказа от формы. С тремя плагинами, упомянутыми в этой статье, вы можете использовать Typeform бесплатно без подписки. WPForms, в отличие от Typeform, предлагает большую гибкость, мощность, интеграцию и сценарии использования.

Встроить
Войдите в свою учетную запись Typeform , нажмите на панель «Поделиться» и выберите «Встроить в веб-страницу», что позволит вам выбрать параметры встраивания для шрифта, который вы хотите встроить: Параметры встраивания появятся на следующей веб-странице: встроить варианты для стандарта,
Он несовместим со встроенными формами типов на веб-сайтах, использующих незащищенный и незашифрованный протокол HTTP. Если вы хотите, чтобы ваша форма была зашифрована, убедитесь, что она встроена в сайт HTTPS, что позволяет передавать данные между клиентом и сервером. Вы можете выбрать, какой из них попробовать, на панели «Поделиться», переключаясь между всеми этими параметрами. Если вы выберете настройки встраивания, вы увидите, как будет выглядеть шрифт, и получите код для встраивания. Хотя вы можете отключить настройки заголовка вопроса, встраивание на всю страницу не разрешено. Вы можете изменить внешний вид всплывающего окна, щелкнув на нем меню «Дизайн». Первый шаг — выбрать раскрывающееся меню для размера всплывающего окна «Большой», «Средний» или «Маленький».
Поля «Текст кнопки», «Цвет кнопки», «Размер шрифта», «Скругление углов», «Закругленные углы» и «Скрыть заголовок» можно редактировать после того, как вы закончите их редактирование. Выберите форму шрифта, которая выдвигается справа или слева от страницы, которую вы хотите использовать: вы можете изменить всплывающую кнопку в этом режиме, выбрав ее из всплывающего меню. Помимо выбора цвета кнопки, вы также можете загрузить собственный значок, соответствующий вашему сайту. Мода для этой ситуации — «ноль». Кроме того, вы можете включить пользовательские значки. Дополнительные сведения о расширенных параметрах встраивания, таких как настраиваемые параметры запуска, можно найти в этой статье. Typeform mobile отображает встроенные формы шрифтов в виде полноэкранных всплывающих окон при подключении к сотовой сети.
Небольшое редактирование кода вашего сайта может быть использовано для переопределения всплывающего окна. Найдите место вставки в коде после того, как вы внедрили форму. Для начала добавьте фрагмент data-tf-inline-mobile-on-mobile в свой код. С помощью этого метода ваша форма шрифта будет отображаться как встроенная для мобильных устройств.
Как встроить шрифт в вашу электронную почту
После этого скопируйте и вставьте этот код в область основного текста вашего письма: *br. Рамка этого URL-адреса: https://form.typeform.com/to/nD1rg6K. Это оно. Ваша печатная форма будет встроена в вашу электронную почту таким же образом.
Формы стиля WordPress Typeform
Формы в стиле WordPress Typeform — отличный способ создавать красивые, адаптивные формы, которые отлично смотрятся на любом устройстве. С помощью Typeform вы можете создавать простые в использовании и визуально привлекательные формы. Кроме того, Typeform интегрируется с WordPress, поэтому вы можете легко добавлять свои формы на свой сайт WordPress.
Любой веб-сайт может использовать Typeform, который позволяет создавать и встраивать формы. Одной из наиболее отличительных особенностей Typeform является его диалоговая форма, интерактивная веб-форма, которая вписывается в вашу страницу и быстро конвертирует трафик. В этой статье мы рассмотрим, как создать форму в стиле Typeform с помощью WordPress. Длина веб-страницы может быть уменьшена путем показа вопросов один за другим в форме беседы . Кроме того, он имеет конструктор форм с перетаскиванием, что упрощает добавление форм и управление ими. После создания формы опроса вы можете включить режим разговорной формы, перейдя на страницу настроек. Ваша целевая страница должна быть согласована по цвету.
Цветовая схема соответствует макету вашей страницы, который иллюстрируется ее кнопками и фоном. Можно добавить пользовательскую цветовую схему, выбрав готовый цвет или используя инструмент выбора цвета. Вы можете выбрать способ отображения индикатора выполнения для форм в последней настройке.
Предпосылки Интеграция Typeform с WordPress
Нет конкретных предпосылок для интеграции с typeform wordpress. Тем не менее, рекомендуется иметь практические знания как о Typeform, так и о WordPress, прежде чем пытаться интегрировать две платформы. Кроме того, также рекомендуется, чтобы у вас была учетная запись Typeform и сайт WordPress, уже настроенные и работающие, прежде чем начинать процесс интеграции.
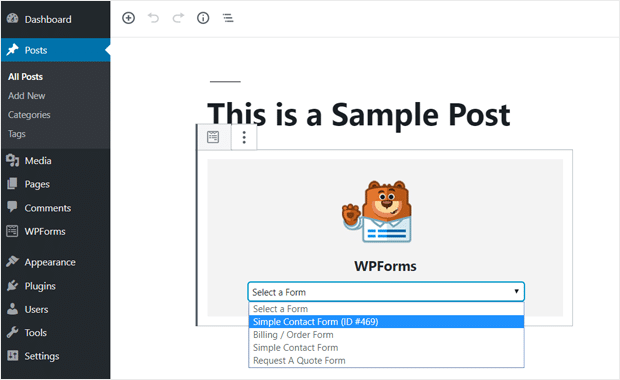
Шрифтовые формы — чрезвычайно эффективный способ создания красивых форм, опросов, анкет и викторин. Вы можете использовать его для создания привлекательных интерактивных форм , опросов и других задач. Типовые формы упрощают добавление изображений, текста, чисел, MCQ, раскрывающихся списков, рейтингов и GIF-файлов в ваши формы. В этой статье вы можете узнать, как легко интегрировать Typeforms в свой веб-сайт WordPress. Первый шаг — включить заголовок, а также описание вашего поста или страницы. Нажав на нее, вы можете добавить свою форму. С помощью этого действия вы можете легко создать новую форму шрифта, запустив всплывающее окно, содержащее все ее детали. Если вы хотите встроить существующую форму, у вас есть возможность выбрать второй вариант: Встроить существующую Typeform.
