WordPress에 Typeform을 추가하는 방법
게시 됨: 2022-09-26Typeform 플러그인 을 사용하면 WordPress에 Typeform을 쉽게 추가할 수 있습니다. 이 플러그인을 사용하면 모든 장치에서 멋지게 보이는 아름답고 반응이 빠른 양식과 설문조사를 만들 수 있습니다. 또한 사용하기 쉽고 WordPress와 원활하게 통합됩니다. Typeform을 사용하면 복잡한 양식과 설문조사를 쉽게 만들 수 있습니다. 또한 플러그인을 사용하면 WordPress 사이트에 양식을 쉽게 추가할 수 있습니다. 플러그인을 다운로드하고 사이트에 설치한 다음 첫 번째 양식을 생성하기만 하면 됩니다. Typeform은 양식과 설문조사를 만들기 위한 완벽한 도구입니다. 사용하기 쉽고 WordPress와 완벽하게 통합됩니다. 그래서 오늘 그것을 시도하지 않겠습니까?
WordPress 사이트에 typeform을 통합하는 데 사용할 수 있는 내장 코드 또는 플러그인을 제공합니다. 이 서체를 포함하려면 URL만 필요합니다. 다음 단계는 플러그인에 typeform을 포함하는 데 도움이 됩니다. 이 버튼을 클릭하면 플러그인에 서체를 추가할 수 있습니다. 슬라이더는 설정에 따라 오른쪽이나 왼쪽으로 이동할 수 있으며 버튼 텍스트는 물론 글꼴 크기, 버튼 색상, 버튼 텍스트 색상도 변경할 수 있습니다. 또한 시작 버튼을 클릭하면 활자체가 어떻게 생겼는지 볼 수 있습니다. 팝오버 모드에서는 사용자 정의 채팅 아이콘을 사용하고 헤더를 숨기거나 표시할 수 있는 옵션이 있습니다.
사이드탭 모드에서는 버튼의 색상을 변경하고, 사용자 정의 채팅 아이콘을 추가하고, 헤더를 숨기거나 표시하고, 버튼의 텍스트를 변경할 수 있습니다. 모든 변경 사항은 저장 및/또는 게시해야 합니다. WordPress는 이러한 방식으로 설계되었기 때문에 플러그인을 사용하여 전체 페이지로 서체를 포함할 수 없습니다. 내장 코드를 사용하려면 먼저 새 페이지를 만든 다음 거기에 붙여넣어야 합니다.
Typeform은 설문 조사, 투표 및 기타 온라인 활동과 같은 다양한 활동을 위한 온라인 양식 을 만드는 데 사용할 수 있습니다. 처음부터 또는 템플릿을 사용하여 양식을 만들고 작성할 수 있는 작업 공간과 도구를 모두 제공합니다. Typeform에는 사용자가 특정 요구에 맞게 양식을 디자인하고 사용자 정의할 수 있는 여러 템플릿이 있습니다.
브라우저용 플러그인 또는 확장. 이것은 당신이 만든 서체에 영향을 줄 수 있습니다. 브라우저를 닫았다가 다시 연 후 typeform을 다시 한 번 테스트할 수 있습니다. 다른 웹 브라우저에서 서체를 방문합니다(Chrome, Safari, Edge 및 Firefox 권장).
Typeform을 WordPress와 통합할 수 있습니까?
 크레딧: www.monsterinsights.com
크레딧: www.monsterinsights.comtypeform을 사용하려는 WordPress 사이트에 좋은 소식이 있습니다. WordPress 플러그인 또는 내장 코드를 사용하여 typeform을 페이지에 통합할 수 있습니다. Typeform의 자체 HTML 임베드 코드 또는 WordPress 플러그인을 사용하여 WordPress.org에 양식을 추가할 수 있습니다.
Typeform과 WordPress(자동 통합)를 연결하려면 먼저 둘을 연결해야 합니다. WordPress에서 문서를 관리하고, 새 콘텐츠를 추가하고, 콘텐츠를 편집하세요. Typeform 항목 은 한 앱에서 다른 앱으로 자동으로 전송됩니다. 특정 앱에 문제가 발생하면 워크플로가 자동으로 트리거될 수 있습니다. 사용자 지정 통합을 설정하려면 먼저 트리거 이벤트 및 작업을 선택해야 합니다. 사용이 간편하고 끌어서 놓기 인터페이스로 비기술적 사용자를 염두에 둡니다. 이 소프트웨어는 소규모 기업에서 Fortune 500대 기업에 이르기까지 93개국의 30,000개 이상의 조직에서 사용하고 있습니다.
보안 HTTPS 및 모든 민감한 데이터는 강력한 암호화 형식으로 암호화됩니다. 무료 앱을 사용하면 바로 시작할 수 있습니다. 그것을 사용하기 위해 신용 카드가 필요하지 않습니다.
Typeform 결과를 수집하는 방법
typeform 결과 에서 응답자에 대한 정보를 수집하려면 코드를 변경해야 합니다. 코드를 복사하여 붙여넣으면 HTML 블록에서 작업할 수 있습니다. 그런 다음 설정 탭으로 이동한 다음 일반 탭으로 이동하여 결과 추적 활성화라는 상자를 찾습니다. 이제 서체 공유 패널로 이동하고 응답자로부터 데이터 수집을 선택하여 응답자로부터 데이터를 수집할 수 있습니다.
Typeform WordPress 대안
 크레딧: jeremynoronha.com
크레딧: jeremynoronha.com다양한 기능과 기능을 제공하는 Typeform WordPress 대안이 많이 있습니다. 가장 인기 있는 Typeform 대안 으로는 Wufoo, SurveyMonkey 및 SurveyGizmo가 있습니다. 이러한 각 플랫폼에는 고유한 기능과 이점이 있지만 모두 사용자에게 양식과 설문 조사를 만들고 관리하는 쉬운 방법을 제공합니다.
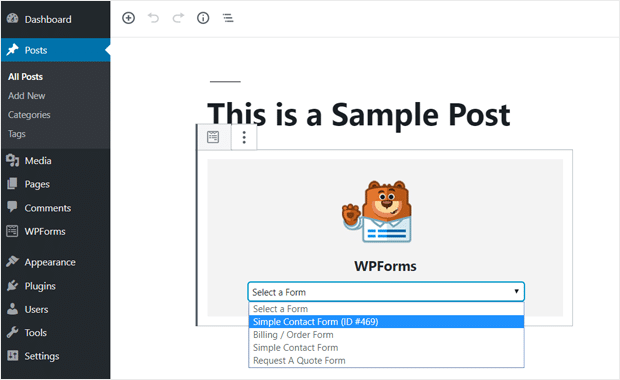
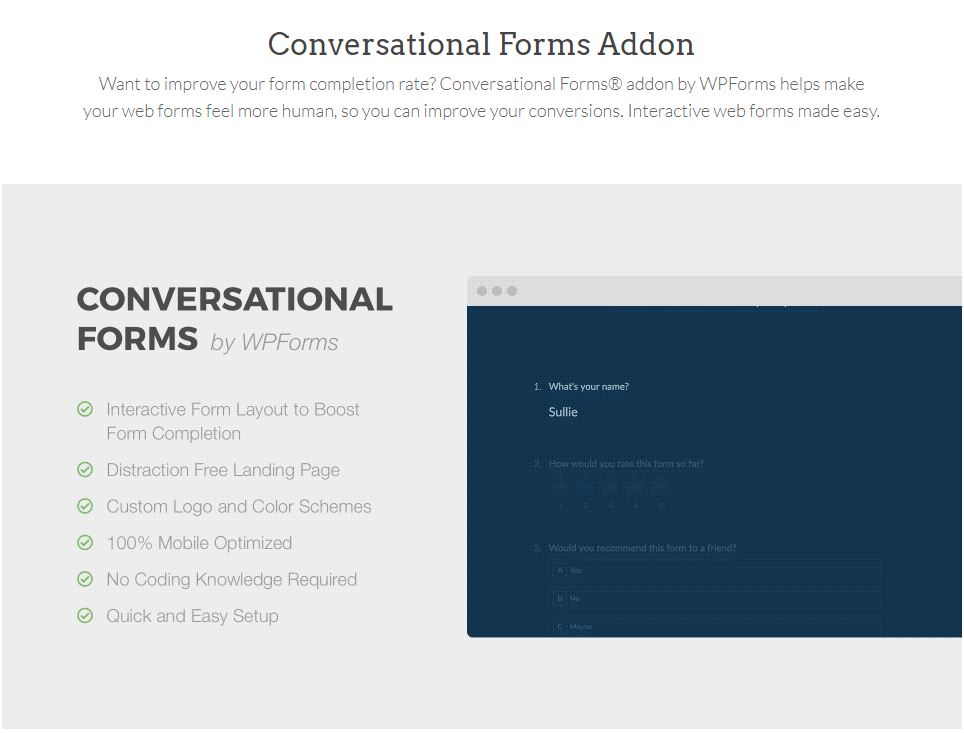
즉, SSAS 솔루션으로 Typeform을 사용하여 상당히 잠긴 월간 청구서입니다. 대부분은 Gravity Forms 및 WPForms와 같은 WordPress 양식에서 사용할 수 있는 표준 기능입니다. WordPress에 익숙하지 않은 경우 Typeform과 같은 것이 없다고 생각할 수 있습니다. WPForms, WSForm 및 WPForms Conversational Addon은 모두 스스로 양식을 작성하기 위한 실행 가능한 옵션입니다. WSForm을 사용하여 표준 양식을 대화식으로 만들려면 스위치를 토글하기만 하면 됩니다. WSForm 변수를 사용하여 추가 CSS 스타일과 기능을 쉽게 통합할 수 있습니다. 많은 데이터를 수집하려는 경우 WPForms Conversational Forms 추가 기능이 환상적인 옵션입니다.

또한 양식 포기 추가 기능, 조건부 논리, 마케팅 통합, 스트라이프 체크아웃 등과 같은 WPForms의 모든 공식 추가 기능과 함께 사용할 수도 있습니다. 이 방법은 광범위한 고객 프로젝트, 특히 광범위한 조사가 필요한 프로젝트에 사용되었습니다. 시스템 설계가 잘 되어 있고 비교적 저렴하여 2020년 후반에 사용이 가능합니다. 매일매일 악의적인 행위자나 버그가 악용에 한 발짝 다가가기 때문에 보안에 대한 우려가 높습니다. WordPress 웹 사이트의 대화 형식은 전환율을 높이고 양식 포기를 줄입니다. 이 글에서 언급한 세 가지 플러그인만 있으면 구독 없이 Typeform을 무료로 사용할 수 있습니다. WPForms는 Typeform과 달리 더 많은 유연성, 기능, 통합 및 사용 사례 시나리오를 제공합니다.
서체 포함
Typeform 계정 에 로그인하고 공유 패널을 클릭하고 웹 페이지에 포함을 선택하면 포함하려는 활자체에 대한 포함 옵션을 선택할 수 있습니다. 포함 옵션은 다음 웹 페이지에 나타납니다. 표준에 대한 포함 옵션,
안전하지 않고 암호화되지 않은 HTTP 프로토콜을 사용하는 웹사이트의 내장된 서체와 호환되지 않습니다. 양식을 암호화하려면 클라이언트와 서버 간에 데이터 흐름을 허용하는 HTTPS 사이트에 양식이 포함되어 있는지 확인하십시오. 이 모든 옵션 사이를 전환하여 공유 패널에서 시도할 옵션을 선택할 수 있습니다. 임베드 설정을 선택하면 typeform이 어떻게 보이는지 볼 수 있고 임베드 코드를 잡을 수 있습니다. 질문 헤더 설정을 비활성화할 수 있지만 전체 페이지 삽입은 허용되지 않습니다. 팝업의 디자인 메뉴를 클릭하여 팝업의 모양을 변경할 수 있습니다. 첫 번째 단계는 팝업 크기 Large, Medium 또는 Small에 대한 드롭다운 메뉴를 선택하는 것입니다.
버튼 텍스트, 버튼 색상, 글꼴 크기, 모서리 라운딩, 둥근 모서리 및 헤더 필드 숨기기는 편집을 마친 후에 편집할 수 있습니다. 사용하고자 하는 페이지의 오른쪽이나 왼쪽에서 슬라이드 인되는 서체를 선택하십시오. 이 모드에서는 팝오버 메뉴에서 선택하여 팝오버 버튼을 변경할 수 있습니다. 버튼 색상을 선택하는 것 외에도 사이트와 일치하는 사용자 지정 아이콘을 업로드할 수도 있습니다. 이 상황의 모드는 "0"입니다. 또한 사용자 정의 아이콘을 포함할 수 있습니다. 사용자 지정 시작 옵션과 같은 고급 포함 옵션에 대한 자세한 내용은 이 문서에서 찾을 수 있습니다. Typeform 모바일은 셀룰러 네트워크에 연결될 때 내장된 활자체를 전체 화면 팝업으로 표시합니다.
사이트 코드를 약간 수정하여 팝업을 무시할 수 있습니다. typeform을 포함시킨 후 코드 내에서 포함 위치를 찾으십시오. 시작하려면 코드에 data-tf-inline-mobile-on-mobile 스니펫을 추가하세요. 이 방법을 사용하면 서체는 모바일 장치용 인라인 임베드로 표시됩니다.
이메일에 서체를 포함하는 방법
그런 다음 이 코드를 복사하여 이메일의 본문 텍스트 영역에 붙여넣습니다. *br. 이 URL의 프레임 테두리는 https://form.typeform.com/to/nD1rg6K입니다. 이거 야. 귀하의 typeform은 동일한 방식으로 귀하의 이메일에 포함됩니다.
WordPress Typeform 스타일 양식
WordPress Typeform 스타일 양식은 모든 장치에서 멋지게 보이는 아름답고 반응이 빠른 양식을 만드는 좋은 방법입니다. Typeform을 사용하면 사용하기 쉽고 시각적으로 매력적인 양식을 만들 수 있습니다. 또한 Typeform은 WordPress와 통합 되므로 WordPress 사이트에 양식을 쉽게 추가할 수 있습니다.
모든 웹 사이트에서 양식을 만들고 포함할 수 있는 Typeform을 사용할 수 있습니다. Typeform의 가장 독특한 기능 중 하나는 대화형 형식으로, 페이지에 통합되고 트래픽을 빠르게 전환하는 대화형 웹 형식입니다. 이 기사에서는 WordPress를 사용하여 Typeform 스타일 typeform 스타일 양식을 만드는 방법에 대해 설명합니다. 웹 페이지의 길이는 대화 형식 으로 질문을 하나씩 표시하여 줄일 수 있습니다. 또한 끌어서 놓기 양식 빌더가 있어 양식을 더 쉽게 추가하고 관리할 수 있습니다. 설문조사 양식을 만든 후 설정 페이지로 이동하여 대화식 양식 모드를 활성화할 수 있습니다. 방문 페이지는 색상을 조정해야 합니다.
색상 구성표는 버튼과 배경으로 설명되는 페이지 레이아웃을 따릅니다. 미리 만들어진 색상을 선택하거나 색상 선택 도구를 사용하여 사용자 정의 색상 구성표를 추가할 수 있습니다. 마지막 설정에서 양식의 진행률 표시줄이 표시되는 방식을 선택할 수 있습니다.
전제 조건 Typeform WordPress 통합
typeform wordpress 통합에 대한 특정 전제 조건은 없습니다. 그러나 두 플랫폼을 통합하기 전에 Typeform과 WordPress에 대한 실무 지식이 있는 것이 좋습니다. 또한 통합 프로세스를 시작하기 전에 Typeform 계정과 WordPress 사이트가 이미 설정되어 실행되고 있는 것이 좋습니다.
Typeforms는 아름다운 양식, 설문조사, 설문지 및 퀴즈를 만드는 데 매우 효과적인 방법입니다. 이를 사용하여 매력적인 대화형 양식 , 설문 조사 및 기타 작업을 만들 수 있습니다. Typeforms를 사용하면 이미지, 텍스트, 숫자, MCQ, 드롭다운, 등급 및 GIF를 양식에 간단하게 추가할 수 있습니다. 이 기사에서 Typeforms를 WordPress 웹 사이트에 쉽게 통합하는 방법을 배울 수 있습니다. 첫 번째 단계는 게시물이나 페이지의 제목과 설명을 포함하는 것입니다. 그것을 클릭하면 양식을 추가할 수 있습니다. 이 작업을 사용하면 모든 세부 정보가 포함된 팝업을 실행하여 새 활자체를 쉽게 만들 수 있습니다. 기존 양식을 포함하려면 두 번째 옵션인 기존 Typeform 포함을 선택할 수 있습니다.
