Cum să adăugați Typeform la WordPress
Publicat: 2022-09-26Adăugarea Typeform la WordPress este ușoară cu pluginul nostru Typeform . Acest plugin vă permite să creați formulare și sondaje frumoase, receptive, care arată grozav pe orice dispozitiv. În plus, este ușor de utilizat și se integrează perfect cu WordPress. Cu Typeform, puteți crea cu ușurință formulare și anchete complexe. În plus, pluginul nostru facilitează adăugarea de formulare pe site-ul dvs. WordPress. Pur și simplu descărcați pluginul, instalați-l pe site-ul dvs. și apoi creați primul formular. Typeform este instrumentul perfect pentru crearea de formulare și anchete. Este ușor de utilizat și se integrează perfect cu WordPress. Deci, de ce să nu-l încerci astăzi?
Oferim cod de încorporare sau un plugin pe care îl puteți folosi pentru a integra forme de tip în site-ul dvs. WordPress. Este nevoie doar de o adresă URL pentru a încorpora acest tip de formular. Următorii pași vă vor ajuta să încorporați formularul de tip în plugin. Făcând clic pe acest buton, puteți adăuga un tip de formular la plugin. Glisorul poate fi mutat la dreapta sau la stânga (în funcție de setare), iar textul butonului poate fi modificat, precum și dimensiunea fontului, culoarea butonului și culoarea textului butonului. În plus, făcând clic pe butonul de lansare, puteți vedea cum va arăta tiparul dvs. În modul Popover, aveți opțiunea de a utiliza o pictogramă de chat personalizată, precum și de a ascunde sau de a afișa anteturi.
În modul Sidetab, puteți schimba culoarea butonului, puteți adăuga o pictogramă de chat personalizată, puteți ascunde sau afișa antetele și puteți modifica textul butonului. Toate modificările trebuie să fie salvate și/sau publicate. Deoarece WordPress este proiectat în acest fel, nu este posibil să încorporați formularul dvs. de tip ca o pagină completă folosind pluginul. Pentru a utiliza codul de încorporare, trebuie mai întâi să creați o pagină nouă și apoi să o inserați acolo.
Typeform poate fi folosit pentru a crea formulare online pentru diverse activități, cum ar fi sondaje, sondaje și alte activități online. Oferă atât spațiul de lucru, cât și instrumentele pentru a crea și a construi formulare de la zero sau cu șabloane. Typeform are o serie de șabloane disponibile pentru utilizare, care le permit să proiecteze și să personalizeze formulare în funcție de nevoile lor specifice.
plugin sau extensie pentru browserul dvs. Acestea pot afecta tipul pe care l-ați creat. După ce ați închis browserul și l-ați redeschis, puteți testa încă o dată tipul. Accesați tipul de formular într-un browser web diferit (recomandăm Chrome, Safari, Edge și Firefox).
Puteți integra Typeform cu WordPress?
 Credit: www.monsterinsights.com
Credit: www.monsterinsights.comPentru site-urile WordPress care doresc să folosească forme de tipare, avem o veste grozavă: pluginul nostru WordPress sau codul de încorporare poate fi folosit pentru a integra formele de tipare în paginile dvs. Codul de încorporare HTML propriu al Typeform sau un plugin WordPress poate fi folosit pentru a adăuga formulare la WordPress.org.
Pentru a conecta Typeform și WordPress (o integrare automată), trebuie mai întâi să le conectați pe cele două. Gestionați documente, adăugați conținut nou și editați conținut pe WordPress. Intrările Typeform vor fi transferate automat de la o aplicație la alta. Un flux de lucru poate fi declanșat automat atunci când o anumită aplicație întâmpină o problemă. Pentru a configura o integrare personalizată, trebuie să alegeți mai întâi evenimentul și acțiunea de declanșare. Este simplu de utilizat și ține cont de utilizatorii non-tehnici, datorită interfeței de tip drag and drop. Software-ul este folosit de peste 30.000 de organizații din 93 de țări, de la întreprinderi mici până la companii Fortune 500.
HTTPS securizat și toate datele sensibile sunt criptate într-un format de criptare puternic. Aplicația noastră gratuită vă permite să începeți imediat. Nu aveți nevoie de un card de credit pentru a-l folosi.
Cum se colectează rezultate tip forme
Pentru a colecta informații despre respondenții dvs. din rezultatele formularului dvs. de tip, trebuie să modificați codul. Copiind și lipind codul, puteți începe să lucrați la blocul dvs. HTML. După aceea, accesați fila Setări și apoi fila General și căutați caseta etichetată Activați urmărirea rezultatelor. Acum puteți colecta date de la respondenți accesând panoul Partajați formularul de tip și selectând Colectați date de la respondenți.
Alternativă WordPress Typeform
 Credit: jeremynoronha.com
Credit: jeremynoronha.comExistă multe alternative WordPress Typeform disponibile care oferă o mare varietate de caracteristici și capabilități. Unele dintre cele mai populare alternative Typeform includ Wufoo, SurveyMonkey și SurveyGizmo. Deși fiecare dintre aceste platforme are propriul său set unic de caracteristici și beneficii, toate oferă utilizatorilor o modalitate ușoară de a crea și gestiona formulare și sondaje.
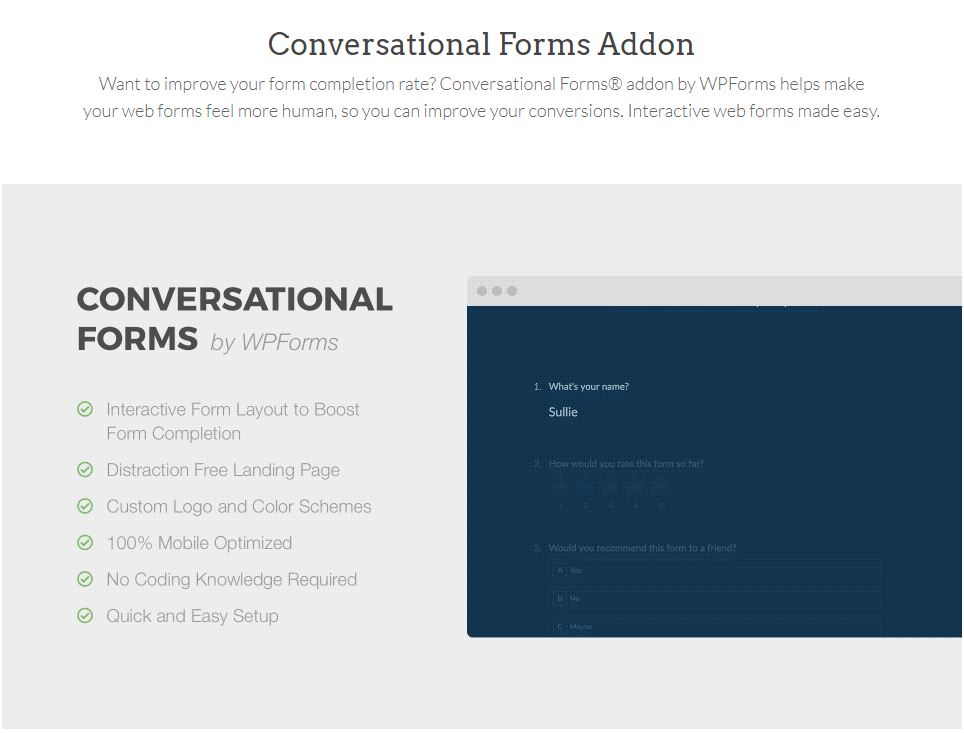
Cu alte cuvinte, este o factură lunară care este destul de blocată folosind Typeform ca soluție SSAS. Marea majoritate sunt caracteristici standard care sunt disponibile în formularele WordPress, cum ar fi Gravity Forms și WPForms. Dacă nu sunteți familiarizat cu WordPress, s-ar putea să credeți că nu există Typeform pentru el. WPForms, WSForm și WPForms Conversational Addon sunt toate opțiuni viabile pentru a completa formulare pe cont propriu. Pur și simplu comutați un comutator pentru a face conversația unui formular standard cu WSForm. Puteți încorpora cu ușurință stiluri și funcționalități CSS suplimentare folosind variabilele WSForm. Dacă doriți să colectați o mulțime de date, suplimentul WPForms Conversational Forms este o opțiune fantastică.
De asemenea, îl puteți utiliza împreună cu toate suplimentele oficiale ale WPForms, cum ar fi suplimentul de abandonare a formularelor, logica condiționată, integrările de marketing, checkout-ul și multe altele. Această metodă a fost utilizată pentru o gamă largă de proiecte ale clienților, în special cele care necesită sondaje ample. Designul sistemului este bine conceput și relativ ieftin și poate fi folosit la sfârșitul anului 2020. Deoarece în fiecare zi, un actor rău intenționat sau un bug este cu un pas mai aproape de a fi exploatat, există un nivel ridicat de îngrijorare pentru securitate. Formularele de conversație dintr-un site WordPress măresc ratele de conversie și reduc abandonul formularelor. Cu cele trei plugin-uri menționate în acest articol, puteți utiliza Typeform gratuit fără abonament. WPForms, spre deosebire de Typeform, oferă mai multă flexibilitate, putere, integrări și scenarii de utilizare.

Typeform Embed
Conectați-vă la contul Typeform , faceți clic pe panoul Partajare și selectați Încorporare într-o pagină web, ceea ce vă va permite să selectați opțiunile de încorporare pentru tipul de formular pe care doriți să îl încorporați: Opțiunile de încorporare vor apărea în următoarea pagină web: încorporați opțiuni pentru standard,
Este incompatibil cu formele de tip încorporate pe site-urile web care utilizează un protocol HTTP nesigur și necriptat. Dacă doriți ca formularul dvs. să fie criptat, asigurați-vă că este încorporat pe un site HTTPS, care permite fluxul de date între client și server. Puteți alege pe care să încercați din panoul Partajare comutând între toate aceste opțiuni. Dacă alegeți setările de încorporare, veți vedea cum va arăta tipul și veți prelua codul de încorporare. Deși puteți dezactiva setările pentru antetul întrebării, nu sunt permise încorporarea întregii pagini. Puteți schimba aspectul popup-ului dvs. făcând clic pe meniul Design de pe acesta. Primul pas este să selectați un meniu derulant pentru dimensiunea pop-up Mare, Medie sau Mică.
Câmpurile Textul butonului, Culoarea butonului, Dimensiunea fontului, Rotunjirea colțurilor, Colțurile rotunjite și Ascunderea antetului pot fi editate după ce ați terminat de editat. Alegeți tipul de tip care glisează din dreapta sau din stânga paginii pe care doriți să o utilizați: Puteți schimba butonul popover în acest mod selectându-l din meniul popover. Pe lângă alegerea culorii butonului, puteți încărca și o pictogramă personalizată care să se potrivească cu site-ul dvs. Modul pentru această situație este „zero”. În plus, puteți include pictograme personalizate. Mai multe informații despre opțiunile avansate de încorporare, cum ar fi opțiunile de lansare personalizate, pot fi găsite în acest articol. Typeform mobil afișează formele de tipări încorporate ca ferestre pop-up pe ecran complet atunci când sunt conectate la o rețea celulară.
O mică modificare a codului site-ului dvs. poate fi utilizată pentru a înlocui fereastra pop-up. Găsiți locația încorporarii în cod după ce ați încorporat formularul de tip. Pentru început, adăugați fragmentul de date-tf-inline-mobile-on-mobile la codul dvs. Formularul dvs. de tip va fi afișat ca o încorporare inline pentru dispozitivele mobile care utilizează această metodă.
Cum să încorporați un tip de formular în e-mailul dvs
După aceea, copiați și inserați acest cod în zona textului corpului dvs. de e-mail: *br. Cadrul acestei adrese URL este: https://form.typeform.com/to/nD1rg6K. Asta este. Formularul dvs. de tip va fi încorporat în e-mailul dvs. în același mod.
Formulare de stil WordPress Typeform
Formularele tip WordPress Typeform sunt o modalitate excelentă de a crea formulare frumoase, receptive, care arată grozav pe orice dispozitiv. Cu Typeform, puteți crea formulare care sunt atât ușor de utilizat, cât și atrăgătoare din punct de vedere vizual. În plus, Typeform se integrează cu WordPress, astfel încât să puteți adăuga cu ușurință formularele pe site-ul dvs. WordPress.
Orice site web poate folosi Typeform, care vă permite să creați și să încorporați formulare. Una dintre cele mai distinctive caracteristici ale Typeform este forma sa conversațională, un formular web interactiv care se integrează în pagina dvs. și convertește rapid traficul. În acest articol, vom discuta despre cum să creați un formular de stil Typeform folosind WordPress. Lungimea unei pagini web poate fi redusă prin afișarea întrebărilor una câte una într-o formă de conversație . În plus, are un generator de formulare drag-and-drop, care facilitează adăugarea și gestionarea formularelor. După crearea unui formular de sondaj, puteți activa modul de formular conversațional accesând pagina Setări. Pagina dvs. de destinație ar trebui să fie coordonată cu culorile.
Schema de culori urmează aspectul paginii dvs., care este ilustrat de butoanele și fundalul acesteia. Este posibil să adăugați o schemă de culori personalizată selectând o culoare pre-construită sau utilizând instrumentul de selectare a culorilor. Puteți alege modul în care bara de progres pentru formulare este afișată în ultima setare.
Cerințe preliminare Integrare cu WordPress Typeform
Nu există cerințe prealabile specifice pentru integrarea typeform wordpress. Cu toate acestea, este recomandat să aveți cunoștințe de lucru atât despre Typeform, cât și despre WordPress înainte de a încerca să integrați cele două platforme. În plus, este de asemenea recomandat să aveți un cont Typeform și un site WordPress deja configurat și rulat înainte de a începe procesul de integrare.
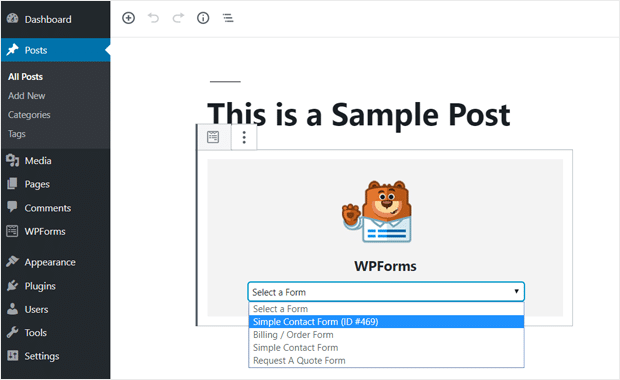
Formele de tip sunt o modalitate extrem de eficientă de a crea formulare frumoase, sondaje, chestionare și chestionare. Îl puteți folosi pentru a crea formulare interactive , sondaje și alte sarcini captivante. Formele de tipul simplifică adăugarea de imagini, text, numere, MCQ, meniuri derulante, evaluări și GIF-uri la formularele dvs. Puteți afla cum să integrați cu ușurință Typeforms în site-ul dvs. WordPress în acest articol. Primul pas este să includeți un titlu, precum și o descriere pentru postarea sau pagina dvs. Făcând clic pe el, puteți adăuga formularul dvs. Cu această acțiune, puteți crea cu ușurință o nouă formă de tip prin lansarea unui pop-up care conține toate detaliile sale. Dacă doriți să încorporați un formular existent, aveți opțiunea de a selecta a doua opțiune: Încorporați un formular de tip existent.
