Cómo agregar Typeform a WordPress
Publicado: 2022-09-26Agregar Typeform a WordPress es fácil con nuestro complemento Typeform . Este complemento le permite crear formularios y encuestas hermosos y receptivos que se ven geniales en cualquier dispositivo. Además, es fácil de usar y se integra a la perfección con WordPress. Con Typeform, puede crear formularios y encuestas complejos con facilidad. Además, nuestro complemento facilita la adición de formularios a su sitio de WordPress. Simplemente descargue el complemento, instálelo en su sitio y luego cree su primer formulario. Typeform es la herramienta perfecta para crear formularios y encuestas. Es fácil de usar y se integra a la perfección con WordPress. Entonces, ¿por qué no probarlo hoy?
Proporcionamos un código de inserción o un complemento que puede usar para integrar typeforms en su sitio de WordPress. Solo se necesita una URL para incrustar este typeform. Los siguientes pasos lo ayudarán a incrustar su typeform en su complemento. Al hacer clic en este botón, puede agregar un typeform al complemento. El control deslizante se puede mover hacia la derecha o hacia la izquierda (según la configuración) y se puede cambiar el texto del botón, así como el tamaño de fuente, el color del botón y el color del texto del botón. Además, al hacer clic en el botón de inicio, puede ver cómo se verá su typeform. En el modo Popover, tiene la opción de usar un icono de chat personalizado, así como ocultar o mostrar encabezados.
En el modo Sidetab, puede cambiar el color del botón, agregar un ícono de chat personalizado, ocultar o mostrar encabezados y cambiar el texto del botón. Todos los cambios deben ser guardados y/o publicados. Debido a que WordPress está diseñado de tal manera, no es posible incrustar su typeform como una página completa usando el complemento. Para usar el código de inserción, primero debe crear una nueva página y luego pegarla allí.
Typeform se puede utilizar para crear formularios en línea para diversas actividades, como encuestas, sondeos y otras actividades en línea. Proporciona tanto el espacio de trabajo como las herramientas para crear y crear formularios desde cero o con plantillas. Typeform tiene una serie de plantillas disponibles para que los usuarios las utilicen y les permitan diseñar y personalizar formularios según sus necesidades específicas.
complemento o extensión para su navegador. Estos pueden afectar el typeform que creaste. Después de cerrar el navegador y volver a abrirlo, puedes probar el typeform una vez más. Visite el typeform en un navegador web diferente (recomendamos Chrome, Safari, Edge y Firefox).
¿Puedes integrar Typeform con WordPress?
 Crédito: www.monsterinsights.com
Crédito: www.monsterinsights.comPara los sitios de WordPress que quieran usar typeforms, tenemos buenas noticias: nuestro complemento de WordPress o el código incrustado se pueden usar para integrar typeforms en sus páginas. Se puede usar el propio código de incrustación HTML de Typeform o un complemento de WordPress para agregar formularios a WordPress.org.
Para conectar Typeform y WordPress (una integración automática), primero debe conectar los dos. Administre documentos, agregue contenido nuevo y edite contenido en WordPress. Las entradas de Typeform se transferirán automáticamente de una aplicación a otra. Un flujo de trabajo se puede activar automáticamente cuando una aplicación específica encuentra un problema. Para configurar una integración personalizada, primero debe elegir el evento y la acción desencadenantes. Es fácil de usar y tiene en cuenta a los usuarios no técnicos con su interfaz de arrastrar y soltar. El software es utilizado por más de 30 000 organizaciones en 93 países, desde pequeñas empresas hasta compañías Fortune 500.
HTTPS seguro y todos los datos confidenciales se cifran en un potente formato de cifrado. Nuestra aplicación gratuita le permite comenzar de inmediato. No necesitas una tarjeta de crédito para usarlo.
Cómo recopilar resultados de Typeform
Para recopilar información sobre tus encuestados a partir de los resultados de tu typeform , debes cambiar el código. Al copiar y pegar el código, puede comenzar a trabajar en su Bloque HTML. Después de eso, vaya a la pestaña Configuración y luego a la pestaña General y busque el cuadro etiquetado como Habilitar seguimiento de resultados. Ahora puede recopilar datos de los encuestados yendo al panel Compartir su typeform y seleccionando Recopilar datos de los encuestados.
Alternativa de WordPress Typeform
 Crédito: jeremynoronha.com
Crédito: jeremynoronha.comHay muchas alternativas de Typeform WordPress disponibles que ofrecen una amplia variedad de características y capacidades. Algunas de las alternativas de Typeform más populares incluyen Wufoo, SurveyMonkey y SurveyGizmo. Si bien cada una de estas plataformas tiene su propio conjunto único de características y beneficios, todas brindan a los usuarios una manera fácil de crear y administrar formularios y encuestas.
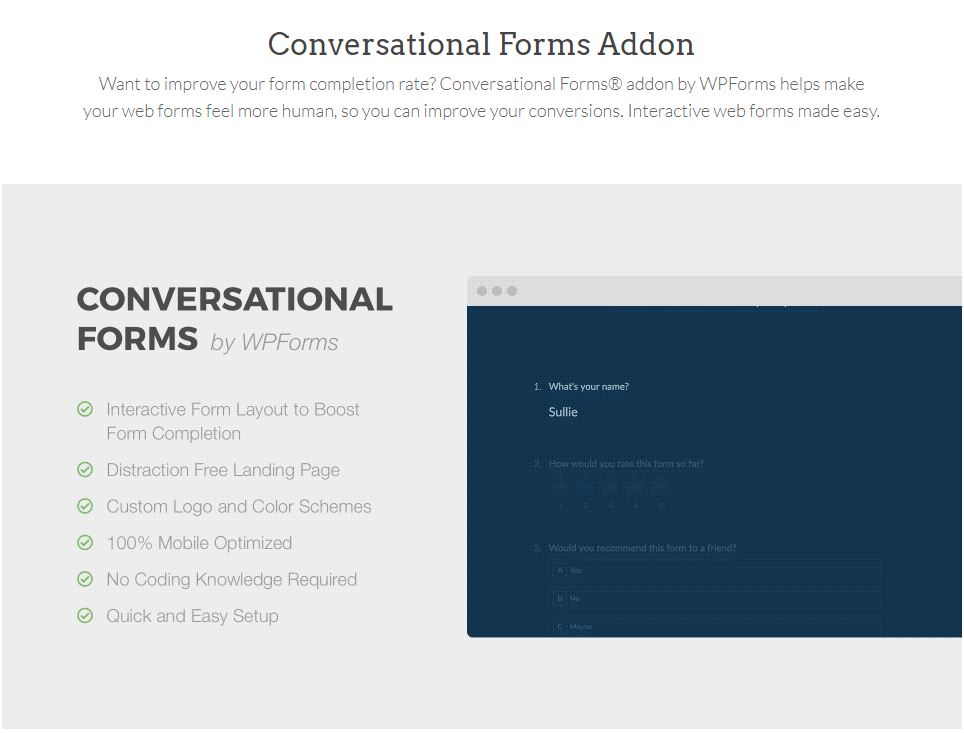
En otras palabras, es una factura mensual que está bastante bloqueada usando Typeform como una solución SSAS. La gran mayoría son características estándar que están disponibles en los formularios de WordPress, como Gravity Forms y WPForms. Si no está familiarizado con WordPress, podría pensar que Typeform no existe. WPForms, WSForm y WPForms Conversational Addon son opciones viables para completar formularios por su cuenta. Simplemente active un interruptor para hacer que un formulario estándar sea conversacional con WSForm. Puede incorporar fácilmente estilos y funcionalidades CSS adicionales utilizando las variables WSForm. Si desea recopilar una gran cantidad de datos, el complemento WPForms Conversational Forms es una opción fantástica.
También puede usarlo junto con todos los complementos oficiales de WPForms, como el complemento de abandono de formulario, la lógica condicional, las integraciones de marketing, el pago de franjas y más. Este método se ha utilizado para una amplia gama de proyectos de clientes, particularmente aquellos que requieren encuestas extensas. El diseño del sistema está bien diseñado y es relativamente económico, y puede usarse a fines de 2020. Debido a que cada día, un actor malicioso o un error está un paso más cerca de ser explotado, existe un alto nivel de preocupación por la seguridad. Los formularios conversacionales en un sitio web de WordPress aumentan las tasas de conversión y reducen el abandono de formularios. Con los tres complementos mencionados en este artículo, puede usar Typeform de forma gratuita sin una suscripción. WPForms, a diferencia de Typeform, ofrece más flexibilidad, potencia, integraciones y escenarios de casos de uso.

Insertar tipo de letra
Inicie sesión en su cuenta de Typeform , haga clic en el panel Compartir y seleccione Incrustar en una página web, lo que le permitirá seleccionar las opciones de inserción para el typeform que desea incrustar: Las opciones de inserción aparecerán en la siguiente página web: incrustar opciones para el estándar,
Es incompatible con los tipos de letra incrustados en sitios web que utilizan un protocolo HTTP inseguro y sin cifrar. Si desea que su formulario esté encriptado, asegúrese de que esté incrustado en un sitio HTTPS, lo que permite que los datos fluyan entre el cliente y el servidor. Puede elegir cuál probar desde el panel Compartir alternando entre todas estas opciones. Si elige su configuración de inserción, verá cómo se verá el typeform y tomará el código de inserción. Aunque puede deshabilitar la configuración del encabezado de la pregunta, no se permiten incrustaciones de página completa. Puede cambiar la apariencia de su ventana emergente haciendo clic en el menú Diseño en él. El primer paso es seleccionar un menú desplegable para el tamaño emergente Grande, Mediano o Pequeño.
Los campos Texto del botón, Color del botón, Tamaño de fuente, Redondeo de esquinas, Esquinas redondeadas y Ocultar encabezado se pueden editar una vez que haya terminado de editarlos. Elija el tipo de letra que se desliza desde la derecha o la izquierda de la página que desea usar: puede cambiar el botón emergente en este modo seleccionándolo en el menú emergente. Además de elegir el color del botón, también puede cargar un ícono personalizado para que coincida con su sitio. La moda para esta situación es “cero”. Además, puedes incluir iconos personalizados. Puede encontrar más información sobre las opciones de inserción avanzadas, como las opciones de lanzamiento personalizadas, en este artículo. Typeform mobile muestra typeforms incrustados como ventanas emergentes de pantalla completa cuando se conecta a una red celular.
Se puede usar una pequeña edición del código de su sitio para anular la ventana emergente. Encuentra la ubicación de la inserción dentro del código después de haber incrustado el typeform. Agregue el fragmento data-tf-inline-mobile-on-mobile a su código para empezar. Su typeform se mostrará como una inserción en línea para dispositivos móviles que utilicen este método.
Cómo incrustar un Typeform en su correo electrónico
Después de eso, copie y pegue este código en el área de texto del cuerpo de su correo electrónico: *br. El borde del marco de esta URL es: https://form.typeform.com/to/nD1rg6K. Eso es todo. Su typeform se incrustará en su correo electrónico de la misma manera.
Formularios de estilo de WordPress Typeform
Los formularios de estilo WordPress Typeform son una excelente manera de crear formularios hermosos y receptivos que se ven geniales en cualquier dispositivo. Con Typeform, puede crear formularios que sean fáciles de usar y visualmente atractivos. Además, Typeform se integra con WordPress para que pueda agregar fácilmente sus formularios a su sitio de WordPress.
Cualquier sitio web puede usar Typeform, que le permite crear e incrustar formularios. Una de las características más distintivas de Typeform es su formulario conversacional, un formulario web interactivo que se integra en su página y convierte el tráfico rápidamente. En este artículo, repasaremos cómo crear un formulario de estilo typeform de estilo Typeform usando WordPress. La longitud de una página web se puede reducir mostrando las preguntas una por una en forma de conversación . Además, tiene un generador de formularios de arrastrar y soltar, lo que facilita agregar y administrar formularios. Después de crear un formulario de encuesta, puede habilitar el modo de formulario conversacional yendo a la página Configuración. Su página de destino debe estar coordinada por colores.
El esquema de colores sigue el diseño de su página, que se ilustra con sus botones y fondo. Es posible agregar un esquema de color personalizado seleccionando un color preconstruido o usando la herramienta de selección de color. Puede elegir la forma en que se muestra la barra de progreso de los formularios en la última configuración.
Prerrequisitos Integración de Typeform con WordPress
No hay requisitos previos específicos para la integración de wordpress typeform. Sin embargo, se recomienda que tenga un conocimiento práctico de Typeform y WordPress antes de intentar integrar las dos plataformas. Además, también se recomienda que tenga una cuenta de Typeform y un sitio de WordPress ya configurado y en ejecución antes de comenzar el proceso de integración.
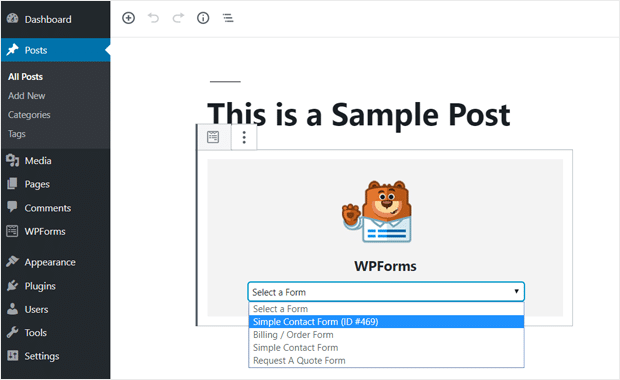
Los typeforms son una forma extremadamente efectiva de crear hermosos formularios, encuestas, cuestionarios y cuestionarios. Puede usarlo para crear formularios, encuestas y otras tareas atractivas e interactivas . Los typeforms simplifican la adición de imágenes, texto, números, MCQ, menús desplegables, calificaciones y GIF a sus formularios. Puede aprender cómo integrar fácilmente Typeforms en su sitio web de WordPress en este artículo. El primer paso es incluir un título y una descripción para su publicación o página. Al hacer clic en él, puede agregar su formulario. Con esta acción, puedes crear fácilmente un nuevo typeform abriendo una ventana emergente que contiene todos sus detalles. Si desea incrustar un formulario existente, tiene la opción de seleccionar la segunda opción: Incrustar un Typeform existente.
