Comment ajouter des images WEBP à un site Web WordPress
Publié: 2022-09-26Si vous souhaitez utiliser des images WEBP sur votre site Web WordPress , vous devez faire certaines choses. Tout d'abord, vous devez installer et activer le plugin WebP Express. Une fois le plugin activé, vous devez aller dans Paramètres -> WebP Express et configurer le plugin. C'est tout ce que vous devez faire pour ajouter des images WEBP à votre site Web WordPress.
En ce qui concerne la vitesse du site Web WordPress, la taille des images est essentielle. WebP, un nouveau format d'image, réduit les photos sans perte de qualité. Vous pouvez réduire la taille de vos images de 25 à 34 % tout en conservant la qualité de l'image dans WebP. De nombreux sites d'entreprises telles que YouTube et eBay utilisent WebP comme format par défaut. Bien qu'il en soit encore aux premiers stades de développement, WebP est un format d'image créé par Google. Il s'agit d'une méthode de compression plus avancée qui utilise des algorithmes plus agressifs et optimisés que JPG et PNG. Les images WebP sont compatibles avec toutes les versions de Chrome, Opera, Firefox et Edge. Il n'est pas encore supporté par Safari, malgré le fait qu'il ait été mentionné.
Comment convertir des images en webps ? Les CDN ou les optimiseurs d'images Smush peuvent être utilisés pour atteindre cet objectif. ShortPixel est un service freemium qui optimise 100 photos par mois en une seule tentative. C'est une option très efficace pour les images WebP qui utilisent EWWW Image Optimizer. En utilisant Imagify, vous pouvez compresser et convertir des images WebP en images WordPress. Imagify vous permet de télécharger et de convertir automatiquement toutes vos images, y compris les images miniatures , sur votre site Web WordPress. Imagify propose trois options de compression : normale, agressive et ultra.
Après avoir ajouté la clé API à WebP, vous pouvez accéder et modifier la page de configuration. Il est possible de définir le niveau d'optimisation de l'image dans les paramètres généraux. En cochant la case à côté de Télécharger des images et Sauvegarder les images originales, vous pouvez les optimiser automatiquement. La conversion en bloc est terminée lorsque vous cliquez sur le bouton Save and Go Bulk Optimizer.
WebP est pris en charge par HTML, mais lorsque l'image n'est pas disponible dans un navigateur, elle sera cassée. Si vous utilisez WebP en HTML, une balise img> normale affichera l'image. Dans le code ci-dessous, nous utiliserons deux versions d'image pour les écrans haute résolution avec une densité de pixels 2x et un mode sombre : une pour WebP et une pour JPEG.
Pouvons-nous télécharger des images Webp sur WordPress ?
 Crédit : weboking.tech
Crédit : weboking.techLorsque WordPress 5.8 sera disponible, vous pourrez utiliser les images WebP de la même manière que les images JPEG, PNG et GIF. Vous pouvez inclure vos images dans votre contenu en les téléchargeant dans votre médiathèque. Étant donné que WordPress 5.8 inclut la prise en charge du format WebP , vous n'avez pas besoin d'installer de plug-ins tiers pour télécharger des images WebP.
Sans avoir à payer quoi que ce soit, il n'y a pas de frais d'abonnement au cloud ni d'exigence de compte. En visitant le site Web du convertisseur d'images en ligne, vous pouvez choisir parmi une variété de fichiers jpg, jpeg ou PNG. Après cela, cliquez sur le bouton Démarrer la conversion, qui est illustré dans l'image ci-dessous. Une fois la conversion terminée, vous pouvez télécharger le fichier nouvellement converti et l'installer sur votre ordinateur. Vous pouvez modifier votre thème en vous connectant à votre zone d'administration WordPress et en sélectionnant Apparence/Thèmes. Ce code peut être copié et collé à la fin du fichier, et il peut être enregistré. Le code de prévisualisation de l'image (vignette) doit être ajouté au fichier functions.php dans Média/Bibliothèque si vous voulez le voir lorsque vous y allez.
Comment utiliser les images Webp dans WordPress
Depuis la version 5.8, les utilisateurs de WordPress peuvent télécharger et utiliser des images WebP. Tous les navigateurs modernes prennent en charge WebP, un nouveau format d'image. Les images WebP, comme les images JPEG et PNG, sont désormais disponibles, tant que votre service d'hébergement les prend en charge. Pour télécharger une image WebP sur votre site Web, vous devez d'abord sélectionner un fichier image sur votre ordinateur via le site Web du convertisseur d'image en ligne. Ensuite, cliquez sur "Démarrer la conversion". Si vous avez un Mac, vous pouvez apprendre à convertir des images au format WebP en lisant mon article Comment convertir des images au format WebP avec Mac OS.
Comment activer Webp ?
 1 crédit
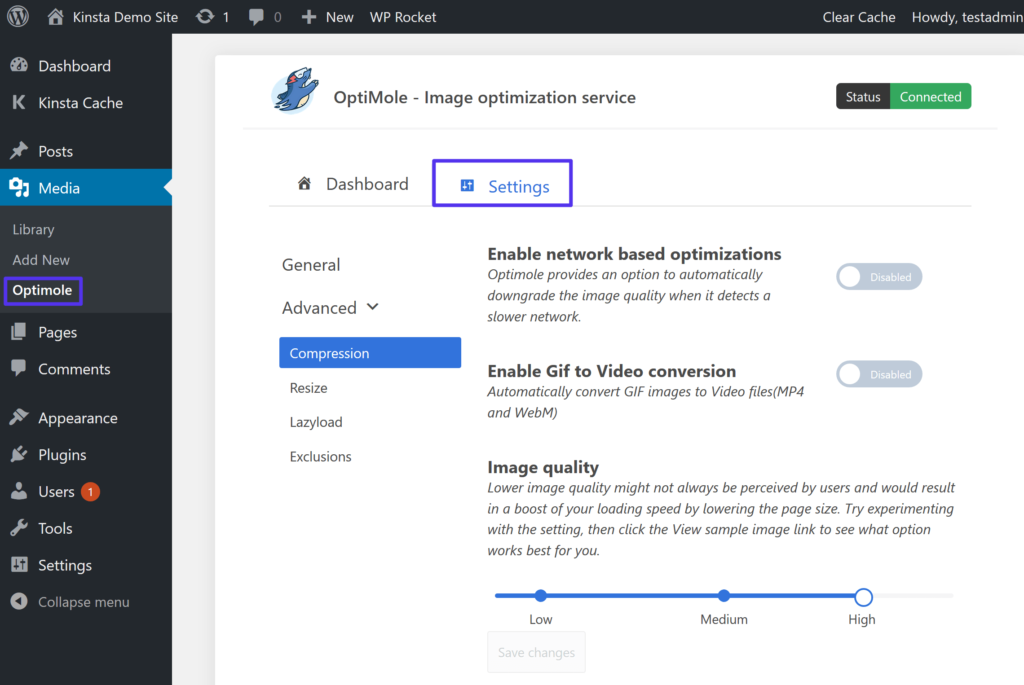
1 créditPour activer WebP, vous devrez ajouter quelques lignes de code à votre fichier .htaccess. Vous pouvez ajouter les lignes de code suivantes à votre fichier .htaccess : AddType image/webp .webp Header set Content-Type image/webp Une page Web moyenne contient des images de plus de la moitié de son contenu. Lorsqu'un visiteur clique sur votre page, le téléchargement de l'image peut prendre beaucoup de temps si la taille du fichier est trop importante. Le temps de chargement de votre site Web sera pris en compte lorsque Google le classera pour la recherche. Les fichiers PNG compressés sont un excellent choix pour les logos car ils ne présentent aucun risque. Dans tous les cas, si le fichier contient beaucoup de détails, il peut être assez volumineux et la compression donne des images de qualité inférieure. Il existe une autre option, qui utilise le format d'image WebP, qui rend les images plus petites mais conserve leur beauté. Les images WebP peuvent être plus petites et plus réactives que les images traditionnelles car elles sont au format WebP. Bien que WebP ne soit pas actuellement pris en charge par tous les navigateurs, si vous choisissez de l'utiliser, la majorité de vos utilisateurs bénéficieront de son utilisation. Les visiteurs des navigateurs pris en charge peuvent fournir des fichiers WebP à leurs navigateurs tout en affichant les fichiers JPEG et PNG comme solution de rechange pour Safari. En conséquence, les fichiers seront convertis à l'aide du plugin WebP Express. Cela signifie que si un navigateur pris en charge est utilisé, les images seront affichées au format WebP. En utilisant Site Accelerator, vous pouvez convertir des images JPEG et PNG en fichiers WebP. Les plugins d'Optimole sont capables d'optimiser toutes les images automatiquement, et ils peuvent être déployés via un CDN. Vous ne serez pas facturé si vous utilisez Shortpixel Image Optimizer pour convertir n'importe quel format d'image en WebP. Il sera capable de gérer la taille de votre image et de la servir correctement, comme il le fait pour ce service. WebP est disponible pour tous les principaux navigateurs et est compatible avec tous les plug-ins de cache qui en sont conscients, il n'y a donc aucune raison pour que vous ne profitiez pas de ses fonctionnalités.Puis-je désactiver Webp ?ModHeader est une extension pour chrome que vous pouvez utiliser pour accomplir cela. Vous pouvez changer l'Accept Heder en text/html,application/xhtml+,application/xml;q=0.9,image/apng, and/;q=0.78 en utilisant cette méthode. Installez le sélecteur d'agent utilisateur et sélectionnez Internet Explorer 9 au lieu de Windows 7, qui ne prend pas en charge webp. Comment enregistrer des images sous différents types de fichiers Si vous ne souhaitez pas que l'image soit enregistrée au format jpeg, vous pouvez l'enregistrer au format PNG ou GIF.Pourquoi Chrome continue-t-il à enregistrer en tant que Webp ?Google a créé le format d'image Webp, qui vous permet de renommer les fichiers au format. Le nom de l'image pour l'ouvrir est généralement jpeg, en raison de l'existence de nombreuses extensions telles que jpeg, png, bmp, webp et Google enregistre les images au format webp car il s'agissait à l'origine d'une image webp. un outil de capture d'écran tel que Snipping Tool installé sur Windows peut être utile lorsque vous enregistrez des images au format HTML. Lorsque vous enregistrez une image en tant que fichier HTML, elle n'est plus considérée comme une image réelle. Parce que HTML vous permet d'enregistrer l'image à n'importe quel endroit sur une page, il est idéal pour le stockage d'images. Comment télécharger une image Webp dans WordPress sans plugin Il y a quelques étapes simples que vous pouvez suivre pour télécharger une image Webp dans WordPress sans utiliser de plugin . Tout d'abord, vous devrez identifier l'image que vous souhaitez télécharger et l'ouvrir dans un navigateur Web. De là, vous pouvez cliquer avec le bouton droit sur l'image et sélectionner "Enregistrer sous". Une fois l'image enregistrée sur votre ordinateur, vous pouvez ensuite la télécharger sur votre site WordPress en accédant à la section Média et en sélectionnant "Ajouter un nouveau". Enfin, vous pouvez insérer l'image dans un article ou une page en cliquant sur le bouton "Ajouter un média" et en sélectionnant l'image dans le navigateur de fichiers de votre ordinateur. WordPress ne prend pas en charge le téléchargement d'images Webp car il est bloqué dans la médiathèque. Cette limitation peut être facilement contournée en utilisant un plugin WordPress ou en utilisant le code PHP de l'éditeur de thème. Google a annoncé la disponibilité de Webp, un format d'image de nouvelle génération qui offre un taux de compression plus élevé que JPG, PNG et GIF. Pour activer le téléchargement Web, un code PHP doit être inclus dans le fichier function.php. Vous pouvez également utiliser un plugin de gestion de code pour supprimer le fichier PHP de votre éditeur de thème. Ce plugin peut également être utilisé pour gérer tout le code PHP de votre site Web. Convertir des images en Webp Il existe plusieurs façons de convertir des images en Webp. Une façon consiste à utiliser un convertisseur en ligne comme WebP Convert. Une autre façon consiste à utiliser un logiciel comme Adobe Photoshop.Autoriser le plug-in d'image WebpLe plug-in d'image Autoriser WebP permet l'insertion d'images WebP dans les publications et les pages. WebP est un nouveau format d'image qui fournit une compression sans perte, ce qui signifie que la qualité de l'image n'est pas réduite lorsque l'image est compressée. Cela se traduit par des fichiers image plus petits, ce qui peut accélérer les temps de chargement des pages.

