วิธีเพิ่มรูปภาพ WEBP ในเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-09-26หากคุณต้องการใช้ภาพ WEBP บน เว็บไซต์ WordPress มีบางสิ่งที่คุณต้องทำ ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WebP Express เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณต้องไปที่การตั้งค่า -> WebP Express และกำหนดค่าปลั๊กอิน นั่นคือทั้งหมดที่คุณต้องทำเพื่อเพิ่มภาพ WEBP ลงในเว็บไซต์ WordPress ของคุณ
เมื่อพูดถึงความเร็วของเว็บไซต์ WordPress ขนาดภาพเป็นสิ่งสำคัญ WebP รูปแบบรูปภาพใหม่ ย่อขนาดรูปภาพโดยไม่สูญเสียคุณภาพ คุณสามารถลดขนาดรูปภาพของคุณลง 25-34% ในขณะที่รักษาคุณภาพของรูปภาพใน WebP เว็บไซต์ของบริษัทหลายแห่ง เช่น YouTube และ eBay ใช้ WebP เป็นรูปแบบเริ่มต้น แม้ว่าจะยังอยู่ในช่วงเริ่มต้นของการพัฒนา WebP เป็นรูปแบบภาพที่ Google สร้างขึ้น เป็นวิธีการบีบอัดขั้นสูงที่ใช้อัลกอริธึมเชิงรุกและปรับให้เหมาะสมมากกว่า JPG และ PNG รูปภาพ WebP เข้ากันได้กับ Chrome, Opera, Firefox และ Edge ทุกรุ่น Safari ยังไม่รองรับแม้ว่าจะมีการกล่าวถึงก็ตาม
ฉันจะแปลงรูปภาพเป็น webps ได้อย่างไร สามารถใช้ CDN หรือเครื่องมือเพิ่มประสิทธิภาพภาพ Smush เพื่อให้บรรลุเป้าหมายนี้ได้ ShortPixel เป็นบริการ freemium ที่เพิ่มประสิทธิภาพ 100 ภาพต่อเดือนในความพยายามครั้งเดียว เป็นตัวเลือกที่มีประสิทธิภาพมากสำหรับรูปภาพ WebP ที่ใช้ EWWW Image Optimizer เมื่อใช้ Imagify คุณสามารถบีบอัดและแปลงรูปภาพ WebP เป็นรูปภาพ WordPress Imagify ให้คุณอัปโหลดและแปลงรูปภาพทั้งหมดของคุณ รวมถึง รูปภาพขนาดย่อ ไปยังเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ Imagify มีตัวเลือกการบีบอัดสามแบบ: ปกติ ก้าวร้าว และพิเศษ
หลังจากที่คุณเพิ่มคีย์ API ลงใน WebP แล้ว คุณจะเข้าถึงและแก้ไขหน้าการกำหนดค่าได้ สามารถกำหนดระดับการปรับภาพให้เหมาะสมในการตั้งค่าทั่วไปได้ โดยการทำเครื่องหมายที่ช่องถัดจากอัปโหลดรูปภาพและสำรองรูปภาพต้นฉบับ คุณสามารถปรับให้เหมาะสมโดยอัตโนมัติ การแปลงเป็นกลุ่มจะเสร็จสิ้นเมื่อคุณคลิกปุ่ม Save and Go Bulk Optimizer
HTML รองรับ WebP แต่เมื่อรูปภาพไม่พร้อมใช้งานในเบราว์เซอร์ ภาพจะเสีย หากคุณใช้ WebP ใน HTML แท็ก img> ปกติจะแสดงรูปภาพ ในโค้ดด้านล่าง เราจะใช้รูปภาพสองเวอร์ชันสำหรับจอแสดงผลความละเอียดสูงที่มีความหนาแน่นของพิกเซล 2x และโหมดมืด: รุ่นหนึ่งสำหรับ WebP และอีกรุ่นสำหรับ JPEG
เราสามารถอัพโหลดภาพ Webp บน WordPress ได้หรือไม่?
 เครดิต: weboking.tech
เครดิต: weboking.techเมื่อ WordPress 5.8 ใช้งานได้ คุณจะสามารถใช้ภาพ WebP ได้ในลักษณะเดียวกับภาพ JPEG, PNG และ GIF คุณสามารถรวมรูปภาพของคุณในเนื้อหาของคุณโดยอัปโหลดไปยัง Media Library ของคุณ เนื่องจาก WordPress 5.8 รองรับ รูปแบบ WebP คุณไม่จำเป็นต้องติดตั้งปลั๊กอินของบุคคลที่สามเพื่ออัปโหลดภาพ WebP
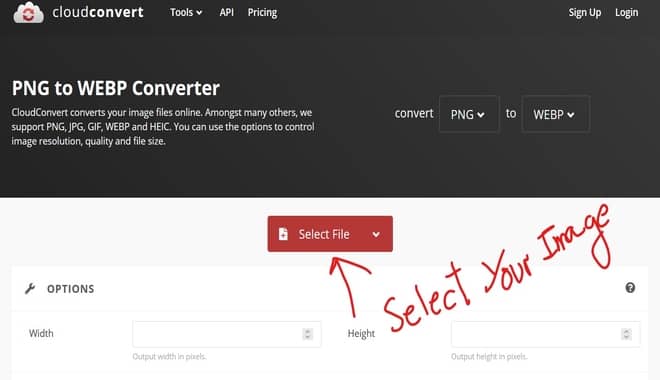
โดยไม่ต้องจ่ายอะไรเลย ไม่มีค่าธรรมเนียมการสมัครใช้งานระบบคลาวด์หรือข้อกำหนดของบัญชี เมื่อไปที่เว็บไซต์ตัวแปลงรูปภาพออนไลน์ คุณสามารถเลือกไฟล์ jpg, jpeg หรือ PNG ได้หลากหลาย หลังจากนั้น ให้คลิกปุ่ม เริ่มการแปลง ซึ่งแสดงในภาพด้านล่าง เมื่อการแปลงเสร็จสิ้น คุณสามารถดาวน์โหลดไฟล์ที่แปลงใหม่และติดตั้งลงในคอมพิวเตอร์ของคุณได้ คุณสามารถเปลี่ยนธีมของคุณได้โดยลงชื่อเข้าใช้พื้นที่ผู้ดูแลระบบ WordPress และเลือกลักษณะที่ปรากฏ/ธีม รหัสนี้สามารถคัดลอกและวางที่ส่วนท้ายของไฟล์และสามารถบันทึกได้ ต้องเพิ่มโค้ดแสดงตัวอย่างรูปภาพ (ภาพขนาดย่อ) ลงในไฟล์ functions.php ใน Media / Library หากคุณต้องการดูเมื่อไปที่นั่น
วิธีใช้รูปภาพ Webp ใน WordPress
ตั้งแต่เวอร์ชัน 5.8 ผู้ใช้ WordPress สามารถอัปโหลดและใช้ภาพ WebP ได้ เบราว์เซอร์ที่ทันสมัยทั้งหมดรองรับ WebP ซึ่งเป็นรูปแบบรูปภาพใหม่ รูปภาพ WebP เช่น รูปภาพ JPEG และ PNG พร้อมใช้งานแล้ว ตราบใดที่บริการโฮสติ้งของคุณรองรับ ในการอัปโหลด รูปภาพ WebP ไปยังเว็บไซต์ของคุณ ก่อนอื่นคุณต้องเลือกไฟล์รูปภาพจากคอมพิวเตอร์ของคุณผ่านทางเว็บไซต์ตัวแปลงรูปภาพออนไลน์ จากนั้นคลิก "เริ่มการแปลง" หากคุณมี Mac คุณสามารถเรียนรู้วิธีแปลงรูปภาพเป็นรูปแบบ WebP ได้โดยอ่านบทความของฉัน วิธีแปลงรูปภาพเป็นรูปแบบ WebP ด้วย Mac OS
ฉันจะเปิดใช้งาน Webp ได้อย่างไร
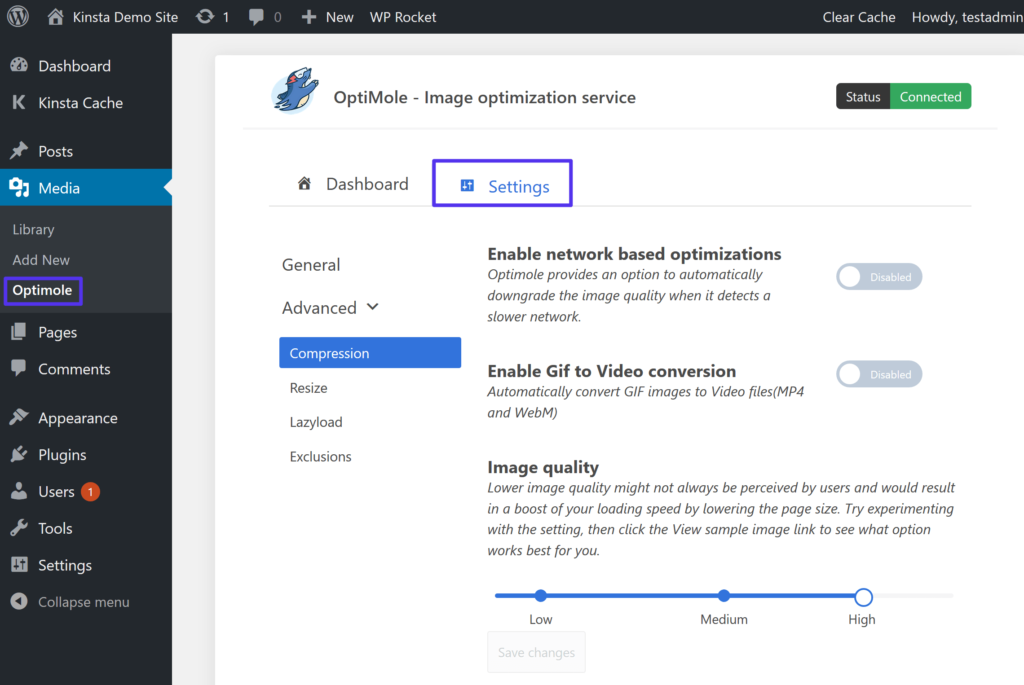
 เครดิต: Kinsta
เครดิต: Kinstaในการเปิดใช้งาน WebP คุณจะต้องเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ .htaccess ของคุณ คุณสามารถเพิ่มบรรทัดของโค้ดต่อไปนี้ในไฟล์ .htaccess ของคุณ: AddType image/webp .webp Header set Content-Type image/webp หน้าเว็บโดยเฉลี่ยมีภาพที่มีเนื้อหามากกว่าครึ่งหนึ่ง เมื่อผู้เยี่ยมชมคลิกที่หน้าของคุณ อาจใช้เวลานานในการดาวน์โหลดรูปภาพหากขนาดไฟล์ใหญ่เกินไป เวลาในการโหลดเว็บไซต์ของคุณจะถูกนำมาพิจารณาเมื่อ Google จัดอันดับเว็บไซต์สำหรับการค้นหา ไฟล์ PNG ที่บีบอัดเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้ เนื่องจากไม่มีความเสี่ยงใดๆ ไม่ว่าในกรณีใด หากไฟล์มีรายละเอียดมาก ไฟล์นั้นอาจมีขนาดค่อนข้างใหญ่ และการบีบอัดจะทำให้ได้ภาพที่ต่ำกว่ามาตรฐาน มีตัวเลือกอื่นซึ่งใช้รูปแบบภาพ WebP ซึ่งทำให้ภาพมีขนาดเล็กลงแต่ยังคงความสวยงามไว้ รูปภาพ WebP อาจมีขนาดเล็กลงและตอบสนองได้ดีกว่ารูปภาพทั่วไป เนื่องจากอยู่ในรูปแบบ WebP แม้ว่าทุกเบราว์เซอร์จะยังไม่รองรับ WebP ในขณะนี้ หากคุณเลือกใช้ WebP ผู้ใช้ส่วนใหญ่จะได้รับประโยชน์จากการใช้งาน ผู้เยี่ยมชมเบราว์เซอร์ที่รองรับสามารถส่งไฟล์ WebP ไปยังเบราว์เซอร์ของตนได้ในขณะที่แสดง JPEG และ PNG เป็นทางเลือกสำรองสำหรับ Safari ด้วยเหตุนี้ ไฟล์จะถูกแปลงโดยใช้ปลั๊กอิน WebP Express ซึ่งหมายความว่าหากใช้เบราว์เซอร์ที่รองรับ รูปภาพจะแสดงในรูปแบบ WebP ด้วยการใช้ Site Accelerator คุณสามารถแปลงรูปภาพ JPEG และ PNG เป็นไฟล์ WebP ปลั๊กอินของ Optimole สามารถปรับภาพทั้งหมดให้เหมาะสมโดยอัตโนมัติ และสามารถปรับใช้ผ่าน CDN ได้ คุณจะไม่ถูกเรียกเก็บเงินใดๆ หากคุณใช้ Shortpixel Image Optimizer เพื่อแปลงรูปแบบภาพเป็น WebP จะสามารถจัดการขนาดภาพของคุณและให้บริการได้อย่างถูกต้อง เช่นเดียวกับบริการนี้ WebP พร้อมใช้งานสำหรับเบราว์เซอร์หลักทั้งหมดและเข้ากันได้กับปลั๊กอินแคชที่ทราบ ดังนั้นจึงไม่มีเหตุผลที่คุณไม่ควรใช้ประโยชน์จากคุณลักษณะนี้ ฉันสามารถปิด Webp ได้หรือไม่ModHeader เป็นส่วนขยายสำหรับ Chrome ที่คุณสามารถใช้เพื่อ ทำสิ่งนี้ให้สำเร็จ คุณสามารถเปลี่ยน Accept Heder เป็น text/html,application/xhtml+,application/xml;q=0.9,image/apng, and/;q=0.78 ได้โดยใช้วิธีนี้ ติดตั้ง User-Agent Switcher และเลือก Internet Explorer 9 แทน Windows 7 ซึ่งไม่รองรับ webp วิธีบันทึกรูปภาพเป็นไฟล์ประเภทต่างๆ หากคุณไม่ต้องการให้บันทึกรูปภาพเป็น jpeg คุณสามารถบันทึกเป็นไฟล์ PNG ได้ หรือ GIF เหตุใด Chrome จึงบันทึกเป็น Webp ต่อไป?Google ได้สร้างรูปแบบภาพ Webp ขึ้น ซึ่งช่วยให้คุณเปลี่ยนชื่อไฟล์ในรูปแบบได้ ชื่อของรูปภาพที่จะเปิดมักจะเป็น jpeg เนื่องจากมีนามสกุลต่างๆ เช่น jpeg, png, bmp, webp และ Google บันทึกรูปภาพในรูปแบบ webp เพราะเดิมเป็นรูปภาพ webp การบันทึกรูปภาพเป็น Html ด้วย Snipping ToolHaving เครื่องมือจับภาพหน้าจอ เช่น Snipping Tool ที่ติดตั้งบน Windows อาจมีประโยชน์เมื่อคุณบันทึกรูปภาพเป็น HTML เมื่อคุณบันทึกรูปภาพเป็นไฟล์ HTML จะไม่ถือว่าเป็นรูปภาพจริงอีกต่อไป เนื่องจาก HTML ช่วยให้คุณบันทึกรูปภาพในตำแหน่งใดก็ได้บนหน้า จึงเหมาะสำหรับการจัดเก็บรูปภาพ วิธีอัปโหลดรูปภาพ Webp ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน มีขั้นตอนง่ายๆ สองสามขั้นตอนที่คุณสามารถปฏิบัติตามเพื่ออัปโหลดรูปภาพ webp ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน . ขั้นแรก คุณจะต้องระบุภาพที่คุณต้องการอัปโหลดและเปิดในเว็บเบราว์เซอร์ จากตรงนั้น คุณสามารถคลิกขวาที่รูปภาพและเลือก "บันทึกเป็น" เมื่อบันทึกรูปภาพลงในคอมพิวเตอร์ของคุณแล้ว คุณสามารถอัปโหลดไปยังไซต์ WordPress ได้โดยไปที่ส่วน "สื่อ" แล้วเลือก "เพิ่มใหม่" สุดท้าย คุณสามารถแทรกรูปภาพลงในโพสต์หรือหน้าโดยคลิกที่ปุ่ม "เพิ่มสื่อ" และเลือกรูปภาพจากเบราว์เซอร์ไฟล์ของคอมพิวเตอร์ของคุณ WordPress ไม่สนับสนุนการอัปโหลดรูปภาพ webp เนื่องจากถูกบล็อกในไลบรารีสื่อ ข้อจำกัดนี้สามารถหลีกเลี่ยงได้ง่ายๆ โดยใช้ปลั๊กอิน WordPress หรือใช้โค้ด PHP ของโปรแกรมแก้ไขธีม Google ได้ประกาศความพร้อมใช้งานของ Webp ซึ่งเป็นรูปแบบภาพยุคใหม่ที่มีอัตราการบีบอัดที่สูงกว่า JPG, PNG และ GIF หากต้องการเปิดใช้งานการอัปโหลดเว็บ จะต้องรวมโค้ด PHP ไว้ในไฟล์ function.php คุณยังสามารถใช้ปลั๊กอินการจัดการโค้ดเพื่อลบไฟล์ PHP ออกจากตัวแก้ไขธีมของคุณ ปลั๊กอินนี้ยังสามารถใช้เพื่อจัดการโค้ด PHP ทั้งหมดบนเว็บไซต์ของคุณ แปลงรูปภาพเป็น Webp มีสองสามวิธีในการแปลงรูปภาพเป็น webp วิธีหนึ่งคือการใช้ตัวแปลงออนไลน์เช่น WebP Convert อีกวิธีหนึ่งคือการใช้โปรแกรมซอฟต์แวร์เช่น Adobe Photoshop.Allow Webp Image PluginThe Allow WebP Image Plugin ช่วยให้สามารถแทรกรูปภาพ WebP ลงในโพสต์และเพจได้ WebP คือรูปแบบรูปภาพใหม่ที่มีการบีบอัดแบบไม่สูญเสียข้อมูล ซึ่งหมายความว่าคุณภาพของรูปภาพจะไม่ลดลงเมื่อรูปภาพถูกบีบอัด ส่งผลให้ไฟล์รูปภาพมีขนาดเล็กลง ซึ่งจะทำให้หน้าโหลดเร็วขึ้น

