Как добавить изображения WEBP на сайт WordPress
Опубликовано: 2022-09-26Если вы хотите использовать изображения WEBP на своем веб-сайте WordPress , вам нужно сделать несколько вещей. Во-первых, вам нужно установить и активировать плагин WebP Express. После активации плагина вам нужно перейти в Настройки -> WebP Express и настроить плагин. Это все, что вам нужно сделать, чтобы добавить изображения WEBP на ваш сайт WordPress.
Когда дело доходит до скорости веб-сайта WordPress, размеры изображений имеют решающее значение. WebP, новый формат изображения, сжимает фотографии без потери качества. Вы можете уменьшить размер ваших изображений на 25-34% при сохранении качества изображения в WebP. Многие сайты таких компаний, как YouTube и eBay, используют WebP в качестве формата по умолчанию. Хотя WebP все еще находится на ранней стадии разработки, это формат изображений, созданный Google. Это более продвинутый метод сжатия, использующий более агрессивные и оптимизированные алгоритмы, чем JPG и PNG. Изображения WebP совместимы со всеми версиями Chrome, Opera, Firefox и Edge. Он пока не поддерживается Safari, несмотря на то, что он упоминался.
Как конвертировать изображения в webps? Для достижения этой цели можно использовать CDN или оптимизаторы изображений Smush. ShortPixel — это бесплатный сервис, который оптимизирует 100 фотографий в месяц за одну попытку. Это очень эффективный вариант для изображений WebP, использующих EWWW Image Optimizer. Используя Imagify, вы можете сжимать и конвертировать изображения WebP в изображения WordPress. Imagify позволяет автоматически загружать и конвертировать все ваши изображения, включая эскизы , на ваш веб-сайт WordPress. Imagify предлагает три варианта сжатия: нормальный, агрессивный и ультра.
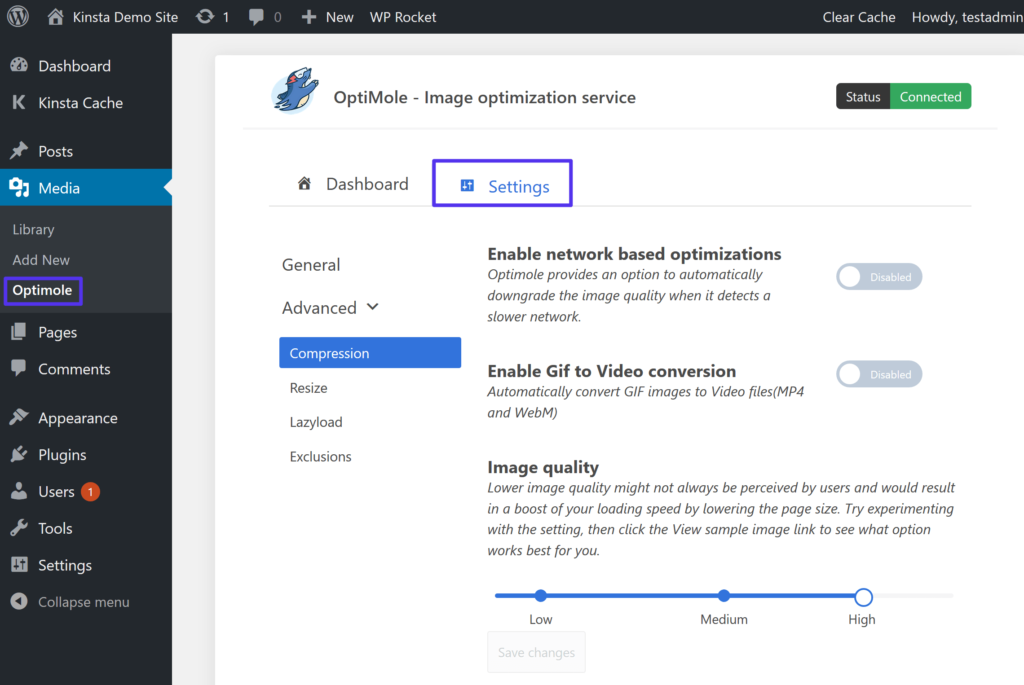
После того, как вы добавили ключ API в WebP, вы можете получить доступ к странице конфигурации и изменить ее. В общих настройках можно установить уровень оптимизации изображения. Установив флажок рядом с Загружать изображения и Резервное копирование исходных изображений, вы можете оптимизировать их автоматически. Массовое преобразование завершается, когда вы нажимаете кнопку «Сохранить и перейти к массовому оптимизатору».
WebP поддерживается HTML, но если изображение недоступно в браузере, оно будет повреждено. Если вы используете WebP в HTML, обычный тег img> будет отображать изображение. В приведенном ниже коде мы будем использовать две версии изображения для дисплеев с высоким разрешением с удвоенной плотностью пикселей и темным режимом: одну для WebP и одну для JPEG.
Можем ли мы загружать изображения Webp на WordPress?
 1 кредит
1 кредитКогда WordPress 5.8 станет доступен, вы сможете использовать изображения WebP так же, как изображения JPEG, PNG и GIF. Вы можете включить свои изображения в свой контент, загрузив их в свою медиатеку. Поскольку WordPress 5.8 включает поддержку формата WebP , вам не нужно устанавливать сторонние плагины для загрузки изображений WebP.
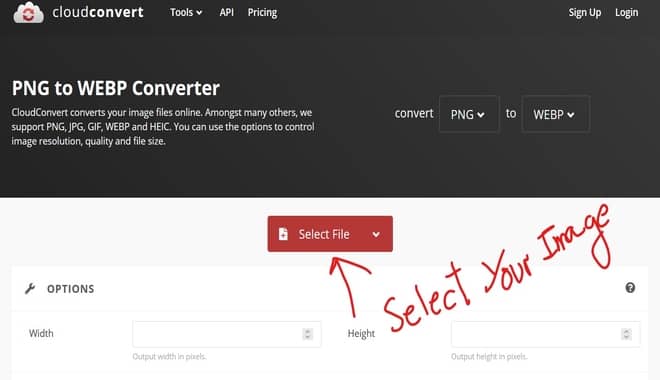
Без необходимости платить за что-либо, нет платы за подписку на облако или требований к учетной записи. Посетив веб-сайт онлайн-конвертера изображений, вы можете выбрать один из множества файлов jpg, jpeg или PNG. После этого нажмите кнопку «Начать преобразование», которая показана на изображении ниже. После завершения преобразования вы можете загрузить только что преобразованный файл и установить его на свой компьютер. Вы можете изменить свою тему, войдя в админ-панель WordPress и выбрав Внешний вид/Темы. Этот код можно скопировать и вставить в конец файла, и его можно сохранить. Код предварительного просмотра изображения (миниатюры) должен быть добавлен в файл functions.php в Media/Library, если вы хотите видеть его, когда заходите туда.
Как использовать изображения WebP в WordPress
Начиная с версии 5.8 пользователи WordPress могут загружать и использовать изображения WebP. Все современные браузеры поддерживают новый формат изображений WebP. Изображения WebP, такие как изображения JPEG и PNG, теперь доступны, если ваш хостинг поддерживает их. Чтобы загрузить изображение WebP на свой веб-сайт, вы должны сначала выбрать файл изображения на своем компьютере через веб-сайт онлайн-конвертера изображений. Затем нажмите «Начать преобразование». Если у вас есть Mac, вы можете узнать, как конвертировать изображения в формат WebP, прочитав мою статью Как конвертировать изображения в формат WebP с помощью Mac OS.
Как включить WebP?
 1 кредит
1 кредитЧтобы включить WebP, вам нужно добавить несколько строк кода в файл .htaccess. В файл .htaccess можно добавить следующие строки кода: AddType image/webp .webp Header set Content-Type image/webp Средняя веб-страница содержит изображения более чем наполовину. Когда посетитель нажимает на вашу страницу, загрузка изображения может занять много времени, если размер файла слишком велик. Время загрузки вашего веб-сайта будет учитываться при ранжировании его в поиске Google. Сжатые файлы PNG — отличный выбор для логотипов, поскольку они не представляют опасности. В любом случае, если файл содержит много деталей, он может быть довольно большим, а сжатие приводит к некачественным изображениям. Есть еще один вариант, в котором используется формат изображения WebP, который уменьшает размер изображения, но сохраняет его красоту. Изображения WebP могут быть меньше и более отзывчивыми, чем традиционные изображения, поскольку они имеют формат WebP. Хотя WebP в настоящее время поддерживается не всеми браузерами, если вы решите его использовать, большинство ваших пользователей выиграют от его использования. Посетители поддерживаемых браузеров могут загружать файлы WebP в свои браузеры, отображая файлы JPEG и PNG в качестве запасного варианта для Safari. В результате файлы будут преобразованы с помощью плагина WebP Express. Это означает, что если используется поддерживаемый браузер, изображения будут отображаться в формате WebP. Используя Site Accelerator, вы можете конвертировать изображения JPEG и PNG в файлы WebP. Плагины Optimole способны автоматически оптимизировать все изображения, и их можно развернуть через CDN. С вас ничего не будет взиматься, если вы используете Shortpixel Image Optimizer для преобразования любого формата изображения в WebP. Он сможет обрабатывать размер вашего изображения и правильно его обслуживать, как и этот сервис. WebP доступен для всех основных браузеров и совместим с любым подключаемым модулем кэширования, поэтому нет причин, по которым вы не должны пользоваться его функциями. Могу ли я отключить Webp? ModHeader — это расширение для Chrome, которое вы можете использовать для выполнить это. Используя этот метод, вы можете изменить Accept Heder на text/html,application/xhtml+,application/xml;q=0.9,image/apng и/;q=0.78. Установите User-Agent Switcher и выберите Internet Explorer 9 вместо Windows 7, которая не поддерживает webp. или GIF. Почему Chrome продолжает сохранять как Webp? Google создал формат изображения Webp, который позволяет переименовывать файлы в этом формате. Имя изображения для его открытия обычно jpeg из-за существования множества расширений, таких как jpeg, png, bmp, webp, и Google сохраняет изображения в формате webp, потому что изначально это было изображение webp. инструмент для захвата экрана, такой как Snipping Tool, установленный в Windows, может быть полезен, когда вы сохраняете изображения в формате HTML. Когда вы сохраняете изображение в виде HTML-файла, оно больше не считается реальным изображением. Поскольку HTML позволяет сохранять изображение в любом месте на странице, он идеально подходит для хранения изображений. . Во-первых, вам нужно будет определить изображение, которое вы хотите загрузить, и открыть его в веб-браузере. Оттуда вы можете щелкнуть правой кнопкой мыши изображение и выбрать «Сохранить как». После того, как изображение будет сохранено на вашем компьютере, вы можете загрузить его на свой сайт WordPress, перейдя в раздел «Медиа» и выбрав «Добавить новое». Наконец, вы можете вставить изображение в запись или на страницу, нажав кнопку «Добавить медиафайл» и выбрав изображение в файловом браузере на вашем компьютере. WordPress не поддерживает загрузку изображения через webp, поскольку оно заблокировано в медиатеке. Это ограничение можно легко обойти с помощью плагина WordPress или PHP-кода редактора тем. Google объявила о доступности Webp, формата изображения следующего поколения, который обеспечивает более высокую степень сжатия, чем JPG, PNG и GIF. Чтобы включить веб-загрузку, код PHP должен быть включен в файл function.php. Вы также можете использовать плагин управления кодом, чтобы удалить файл PHP из редактора темы. Этот плагин также можно использовать для управления всем PHP-кодом на вашем веб-сайте. Преобразование изображений в Webp Есть несколько способов конвертировать изображения в WebP. Один из способов — использовать онлайн-конвертер, такой как WebP Convert. Другой способ — использовать программное обеспечение, такое как Adobe Photoshop. Разрешить плагин изображения WebP. Плагин разрешения изображения WebP позволяет вставлять изображения WebP в посты и страницы. WebP — это новый формат изображения, обеспечивающий сжатие без потерь, что означает, что качество изображения не снижается при сжатии изображения. Это приводит к уменьшению размера файлов изображений, что может ускорить загрузку страниц.

