WordPress 웹 사이트에 WEBP 이미지를 추가하는 방법
게시 됨: 2022-09-26WordPress 웹사이트 에서 WEBP 이미지를 사용하려면 몇 가지 작업을 수행해야 합니다. 먼저 WebP Express 플러그인을 설치하고 활성화해야 합니다. 플러그인이 활성화되면 설정 -> WebP Express로 이동하여 플러그인을 구성해야 합니다. 이것이 WordPress 웹사이트에 WEBP 이미지를 추가하기 위해 필요한 모든 것입니다.
WordPress 웹 사이트 속도와 관련하여 이미지 크기가 중요합니다. 새로운 이미지 형식인 WebP는 품질 저하 없이 사진을 축소합니다. WebP에서 이미지 품질을 유지하면서 이미지 크기를 25-34% 줄일 수 있습니다. YouTube 및 eBay와 같은 많은 회사 사이트는 WebP를 기본 형식으로 사용합니다. 아직 개발 초기 단계이지만 WebP는 Google에서 만든 이미지 형식입니다. JPG 및 PNG보다 더 공격적이고 최적화된 알고리즘을 사용하는 고급 압축 방법입니다. WebP 이미지는 모든 버전의 Chrome, Opera, Firefox 및 Edge와 호환됩니다. 언급되었음에도 불구하고 Safari에서는 아직 지원하지 않습니다.
이미지를 webps로 어떻게 변환합니까? CDN 또는 Smush 이미지 최적화 프로그램을 사용하여 이 목표를 달성할 수 있습니다. ShortPixel은 한 번의 시도로 매월 100장의 사진을 최적화하는 프리미엄 서비스입니다. EWWW Image Optimizer를 사용하는 WebP 이미지에 매우 효과적인 옵션입니다. Imagify를 사용하여 WebP 이미지를 압축하고 WordPress 이미지로 변환할 수 있습니다. Imagify를 사용하면 썸네일 이미지 를 포함한 모든 이미지를 WordPress 웹사이트에 자동으로 업로드하고 변환할 수 있습니다. Imagify는 일반, 공격적 및 울트라의 세 가지 압축 옵션을 제공합니다.
API 키를 WebP에 추가한 후 구성 페이지에 액세스하고 편집할 수 있습니다. 일반 설정에서 이미지 최적화 수준을 설정할 수 있습니다. 이미지 업로드 및 원본 이미지 백업 옆의 확인란을 선택하여 자동으로 최적화할 수 있습니다. Save and Go Bulk Optimizer 버튼을 클릭하면 일괄 변환이 완료됩니다.
WebP는 HTML에서 지원되지만 브라우저에서 이미지를 사용할 수 없는 경우 이미지가 깨집니다. HTML에서 WebP를 사용하는 경우 일반 img> 태그가 이미지를 표시합니다. 아래 코드에서는 2배 픽셀 밀도와 다크 모드를 사용하는 고해상도 디스플레이에 두 가지 이미지 버전을 사용합니다. 하나는 WebP용이고 다른 하나는 JPEG용입니다.
WordPress에 Webp 이미지를 업로드할 수 있습니까?
 크레딧: weboking.tech
크레딧: weboking.techWordPress 5.8이 출시되면 JPEG, PNG 및 GIF 이미지와 같은 방식으로 WebP 이미지를 사용할 수 있습니다. 이미지를 미디어 라이브러리에 업로드하여 콘텐츠에 이미지를 포함할 수 있습니다. WordPress 5.8에는 WebP 형식 에 대한 지원이 포함되어 있으므로 WebP 이미지를 업로드하기 위해 타사 플러그인을 설치할 필요가 없습니다.
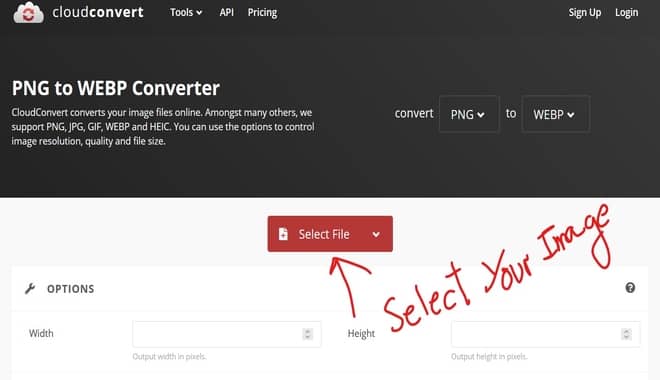
비용을 지불할 필요 없이 클라우드 가입비나 계정 요구 사항이 없습니다. 이미지 온라인 변환기 웹사이트를 방문하여 다양한 jpg, jpeg 또는 PNG 파일 중에서 선택할 수 있습니다. 그런 다음 아래 이미지에 표시된 변환 시작 버튼을 클릭합니다. 변환이 완료되면 새로 변환된 파일을 다운로드하여 컴퓨터에 설치할 수 있습니다. WordPress 관리 영역에 로그인하고 모양/테마를 선택하여 테마를 변경할 수 있습니다. 이 코드는 파일 끝에 복사하여 붙여넣을 수 있으며 저장할 수 있습니다. 이미지(썸네일) 미리보기 코드는 미디어/라이브러리의 functions.php 파일에 추가되어 있어야 볼 수 있습니다.
WordPress에서 Webp 이미지를 사용하는 방법
버전 5.8부터 WordPress 사용자는 WebP 이미지를 업로드하고 사용할 수 있습니다. 모든 최신 브라우저는 새로운 이미지 형식인 WebP를 지원합니다. JPEG 및 PNG 이미지와 같은 WebP 이미지는 호스팅 서비스에서 지원하는 한 이제 사용할 수 있습니다. WebP 이미지 를 웹사이트에 업로드하려면 먼저 이미지 온라인 변환기 웹사이트를 통해 컴퓨터에서 이미지 파일을 선택해야 합니다. 그런 다음 "변환 시작"을 클릭하십시오. Mac을 사용하는 경우 Mac OS에서 이미지를 WebP 형식으로 변환하는 방법 내 기사를 읽고 이미지를 WebP 형식으로 변환하는 방법을 배울 수 있습니다.
Webp를 어떻게 활성화합니까?
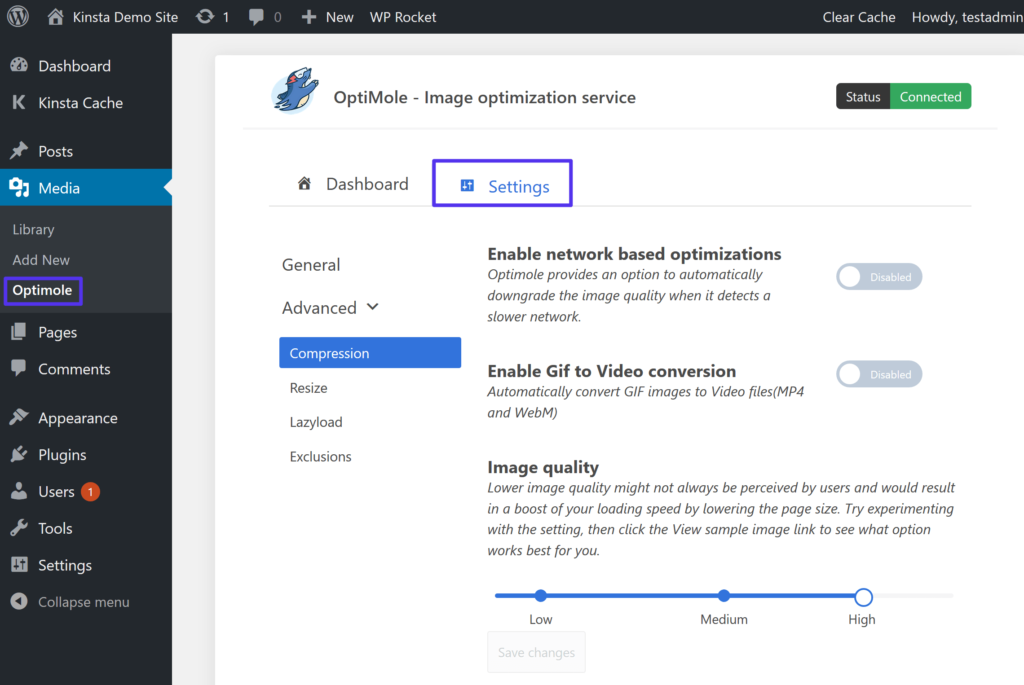
 크레딧: Kinsta
크레딧: KinstaWebP를 활성화하려면 .htaccess 파일에 몇 줄의 코드를 추가해야 합니다. .htaccess 파일에 다음 코드 줄을 추가할 수 있습니다. AddType image/webp .webp 헤더 집합 Content-Type image/webp 평균 웹 페이지에는 콘텐츠의 절반 이상이 이미지가 포함되어 있습니다. 방문자가 페이지를 클릭할 때 파일 크기가 너무 크면 이미지를 다운로드하는 데 시간이 오래 걸릴 수 있습니다. 귀하의 웹사이트 로딩 시간은 Google이 검색 순위를 매길 때 고려됩니다. 압축 PNG 파일은 위험이 없기 때문에 로고에 탁월한 선택입니다. 어쨌든 파일에 많은 세부 정보가 포함되어 있으면 파일이 상당히 커질 수 있으며 압축으로 인해 수준 이하의 이미지가 생성됩니다. WebP 이미지 형식을 사용하는 또 다른 옵션이 있습니다. 이 옵션은 이미지를 작게 만들지만 아름다움을 유지합니다. WebP 이미지는 WebP 형식이기 때문에 기존 이미지보다 작고 반응성이 뛰어납니다. WebP는 현재 모든 브라우저에서 지원되지는 않지만 WebP를 사용하기로 선택하면 대부분의 사용자가 이점을 활용할 수 있습니다. 지원되는 브라우저를 방문하는 방문자는 WebP 파일을 브라우저에 전달하는 동시에 JPEG 및 PNG를 Safari의 대체 수단으로 표시할 수 있습니다. 결과적으로 파일은 WebP Express 플러그인을 사용하여 변환됩니다. 즉, 지원되는 브라우저를 사용하는 경우 이미지가 WebP 형식으로 표시됩니다. Site Accelerator를 사용하여 JPEG 및 PNG 이미지를 WebP 파일로 변환할 수 있습니다. Optimole의 플러그인은 모든 이미지를 자동으로 최적화할 수 있으며 CDN을 통해 배포할 수 있습니다. Shortpixel Image Optimizer를 사용하여 이미지 형식을 WebP로 변환하는 경우 비용이 청구되지 않습니다. 이 서비스와 마찬가지로 이미지 크기를 처리하고 올바르게 제공할 수 있습니다. WebP는 모든 주요 브라우저에서 사용할 수 있으며 인식하는 모든 캐시 플러그인과 호환되므로 이 기능을 사용하지 말아야 할 이유가 없습니다. Webp를 끌 수 있습니까?ModHeader는 크롬을 위한 확장 프로그램입니다. 이것을 달성하십시오. 이 방법을 사용하여 Accept Heder를 text/html,application/xhtml+,application/xml;q=0.9,image/apng 및/;q=0.78로 변경할 수 있습니다. User-Agent Switcher를 설치하고 webp를 지원하지 않는 Windows 7 대신 Internet Explorer 9를 선택하십시오. 이미지를 다른 파일 형식으로 저장하는 방법이미지를 jpeg로 저장하지 않으려면 PNG로 저장할 수 있습니다. 또는 GIF.Chrome이 계속 Webp로 저장하는 이유는 무엇입니까?Google은 해당 형식의 파일 이름을 변경할 수 있는 Webp 이미지 형식을 만들었습니다. 여는 이미지의 이름은 jpeg, png, bmp, webp 등의 확장자가 많기 때문에 일반적으로 jpeg이며, Google에서는 원래 webp 이미지였기 때문에 webp 형식으로 이미지를 저장합니다. 이미지를 Snipping Tool로 Html로 저장하기 Windows에 설치된 Snipping Tool과 같은 화면 캡처 도구는 이미지를 HTML로 저장할 때 유용할 수 있습니다. 이미지를 HTML 파일로 저장하면 더 이상 실제 이미지로 간주되지 않습니다. HTML을 사용하면 페이지의 어느 위치에나 이미지를 저장할 수 있으므로 이미지 저장에 이상적입니다.플러그인 없이 WordPress에 Webp 이미지를 업로드하는 방법플러그인을 사용하지 않고 WordPress에 webp 이미지를 업로드하기 위해 따를 수 있는 몇 가지 간단한 단계가 있습니다 . 먼저 업로드하려는 이미지를 식별하고 웹 브라우저에서 열어야 합니다. 거기에서 이미지를 마우스 오른쪽 버튼으로 클릭하고 "다른 이름으로 저장"을 선택할 수 있습니다. 이미지가 컴퓨터에 저장되면 미디어 섹션으로 이동하고 "새로 추가"를 선택하여 WordPress 사이트에 업로드할 수 있습니다. 마지막으로 "미디어 추가" 버튼을 클릭하고 컴퓨터의 파일 브라우저에서 이미지를 선택하여 게시물이나 페이지에 이미지를 삽입할 수 있습니다. WordPress는 미디어 라이브러리에서 차단되어 있기 때문에 webp 이미지 업로드를 지원하지 않습니다. 이 제한은 WordPress 플러그인을 사용하거나 테마 편집기의 PHP 코드를 사용하여 쉽게 우회할 수 있습니다. Google은 JPG, PNG 및 GIF보다 높은 압축률을 제공하는 차세대 이미지 형식인 Webp의 출시를 발표했습니다. 웹 업로드를 활성화하려면 function.php 파일에 PHP 코드가 포함되어 있어야 합니다. 코드 관리 플러그인을 사용하여 테마 편집기에서 PHP 파일을 제거할 수도 있습니다. 이 플러그인은 웹사이트의 모든 PHP 코드를 관리하는 데도 사용할 수 있습니다. 이미지를 Webp로 변환이미지를 webp로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 WebP Convert와 같은 온라인 변환기를 사용하는 것입니다. 또 다른 방법은 Adobe Photoshop과 같은 소프트웨어 프로그램을 사용하는 것입니다. Webp 이미지 플러그인 허용 WebP 이미지 플러그인 허용을 사용하면 게시물과 페이지에 WebP 이미지를 삽입할 수 있습니다. WebP는 무손실 압축을 제공하는 새로운 이미지 형식으로, 이미지를 압축해도 이미지 품질이 떨어지지 않습니다. 그 결과 이미지 파일이 작아져 페이지 로딩 시간이 빨라질 수 있습니다.

