WordPress에 사용자 로그인을 추가하는 방법
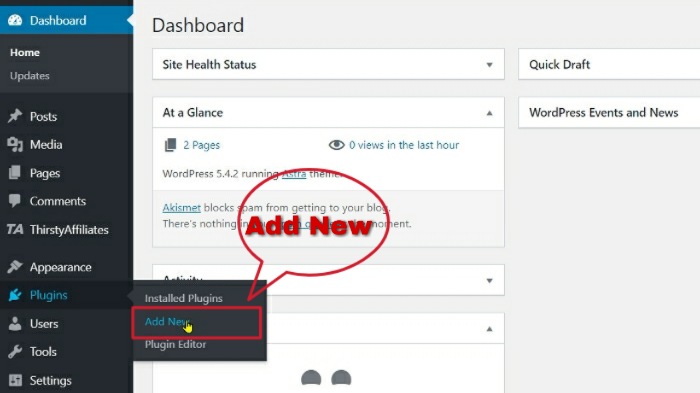
게시 됨: 2022-09-26WordPress 사이트를 운영하는 경우 사용자가 로그인하고 계정을 등록하도록 허용하고 싶을 수 있습니다. 이렇게 하면 사이트에서 개인화된 경험을 얻을 수 있을 뿐만 아니라 활동을 추적하고 청중을 더 잘 이해할 수 있습니다. 다행히 WordPress에 사용자 로그인 시스템을 추가하는 것은 매우 간단한 과정입니다. 이 기사에서는 WordPress에 사용자 로그인을 추가하는 방법을 단계별로 안내합니다. 플러그인을 사용하여 사이트에 로그인 양식을 추가하고 WordPress 사이트에 사용자 정의 로그인 양식 을 추가하는 두 가지 방법을 다룹니다. 시작하자!
관리자는 사용자가 웹사이트에 로그인할 수 있는 방법과 위치를 쉽게 선택할 수 있습니다. 팝업 로그인으로 공백을 채우거나 등록 상자를 삽입하거나 위젯을 사용하십시오. 현재 WordPress에 사용할 수 있는 로그인 플러그인이 40개가 넘습니다. 등록 및 초대 코드 플러그인을 사용하면 관리자가 각 사용자의 로그인 시도 횟수를 제한할 수 있습니다. 플러그인 사용을 시작하기 전에 활성화하려면 플러그인 라이선스를 활성화하는 것이 중요합니다. 업로드하려는 파일은 끌어서 놓기 또는 특정 파일 메뉴로 이동하든 상관없이 찾을 수 있습니다. 로그인 페이지는 드롭다운 메뉴의 설정으로 이동한 다음 로그인 탭을 클릭하여 변경할 수 있습니다.
이 페이지에서 선택한 설정을 사용자 지정할 수 있습니다. 커뮤니티 기반 서비스로 구축된 모든 WordPress 웹사이트에는 로그인 페이지가 필요합니다. WordPress 메뉴에는 추가할 수 있는 로그인, 로그아웃 및 등록 링크가 포함되어 있습니다. 올바른 플러그인은 웹사이트를 완전히 다른 경험으로 바꿀 수 있습니다. 웹사이트의 로그인 페이지가 강화되었기 때문에 스팸 시도가 성공할 가능성이 적습니다.
사용자를 클릭하여 상단 탐색 모음에서 관리 옵션을 선택합니다. 옵션 버튼은 화면의 오른쪽 상단 모서리에 있습니다. 사용자 등록 허용 섹션에서 예를 선택해야 합니다. 사용자 등록을 활성화한 후 사이트에서 사용할 수 있는 로그인 양식을 만드십시오.
WordPress에 로그인 위젯을 어떻게 추가합니까?
 크레딧: www.gurukulas.org
크레딧: www.gurukulas.org활성화한 후 첫 번째 단계는 모양으로 이동하는 것입니다. WordPress 관리 영역에는 위젯 페이지가 있어야 합니다. 사이드바 로그인 위젯을 사이드바 위젯 영역으로 끌어다 놓을 수 있습니다. 이 기능을 사용하여 WordPress 사이드바에 로그인 양식을 추가할 수 있습니다.
기본 WordPress 로그인 페이지 가 사용자 친화적이지 않으면 사용자는 즐거운 경험을 하지 못할 것입니다. 프런트 엔드 로그인 페이지와 로그인 위젯은 다양한 방법으로 추가할 수 있습니다. 다음 비디오에서 볼 수 있듯이 이를 수행하는 세 가지 간단한 방법이 있습니다. 수천 개의 전자 상거래 사이트를 포함하여 백만 개 이상의 WordPress 웹 사이트에서 SeedProd를 끌어서 놓기 페이지 빌더로 사용합니다. 현재 웹사이트처럼 보이거나 느껴지는 완전히 맞춤화된 로그인 페이지를 원할 경우 이 도구를 사용할 수 있습니다. 플러그인을 사용하여 전문적으로 디자인된 다양한 로그인 페이지 템플릿을 만들 수 있습니다. '텍스트' 위젯을 사용하여 WordPress 사이트에 로그인 페이지와 위젯을 추가합니다.
사이트에 로그인 페이지를 표시하려면 아래와 같은 단축 코드가 필요합니다. 위젯은 제목을 변경하거나 더 많은 텍스트를 추가하여 사용자 정의할 수 있습니다. 완료되면 항상 '저장' 버튼을 클릭해야 합니다. 사용자는 사이드바에서 로그인 양식을 클릭하여 WordPress 계정에 로그인할 수 있습니다.
로그인 위젯이란 무엇입니까?
로그인 양식 위젯을 사용하면 사용자가 웹사이트에서 양식을 작성하도록 할 수 있습니다. 위젯을 사용하여 사용자 이름 및 비밀번호 목록을 보고 추가 로그인 옵션 을 설정할 수 있습니다. 위젯 유형에 따라 기본 위젯 템플릿을 사용자 정의하거나 로그인 양식 위젯에 대한 새 템플릿을 생성하도록 선택할 수 있습니다.
내 WordPress 사이트에 프런트 엔드 로그인 위젯을 어떻게 추가합니까?
WordPress 프론트엔드 로그인 페이지 로 리디렉션을 추가하려면 프로필 작성기 – 사용자 지정 리디렉션으로 이동하여 기본 WordPress 양식 및 페이지 리디렉션을 선택합니다. 리디렉션 유형 드롭다운 메뉴로 이동하여 로그인을 선택합니다. 방금 만든 프런트엔드 페이지의 URL이 리디렉션 URL 필드에 입력됩니다.
WordPress에 여러 로그인을 할 수 있습니까?
작성자와 같은 사용자 역할을 추가하는 프로세스는 매우 간단하고 간단하므로 시작하겠습니다. 새 사용자를 추가하려면 왼쪽 관리자 패널로 이동하여 사용자를 클릭합니다. 필드를 완성한 후 "새 사용자" 버튼을 클릭하여 사용자 역할을 선택하십시오.
WordPress 사용자 로그인 플러그인
 크레딧: formidableforms.com
크레딧: formidableforms.com사용할 수 있는 다양한 WordPress 사용자 로그인 플러그인이 있으며 각각 고유한 기능과 이점이 있습니다. 그러나 가장 인기 있고 유용한 플러그인에는 Login with Ajax, ProfilePress 및 WP-Login이 있습니다. 이 플러그인은 귀하와 귀하의 사용자 모두에게 WordPress 사이트에 더 쉽고 편리하게 로그인할 수 있는 다양한 기능을 제공합니다.
현재 총 7개의 프리미엄 확장을 사용할 수 있으며 앞으로 몇 달 안에 더 많이 추가될 예정입니다(제안 환영). Frosty Media 웹사이트(WordPress.org에서 호스팅되지 않음)에서 구매한 확장 프로그램은 허용되지 않습니다. 로그인 화면을 과시하고 싶다면 Flickr 그룹을 살펴보세요. 비디오를 업로드하면 풀에 추가합니다. 제거해야 할 것 같습니다. 그것을 중지하는 유일한 방법은 비활성화하는 것입니다. 팬더는 슬플 때 슬픕니다.
작가의 욕심이 소설을 집어삼켰을 때 소설은 결국 무너졌다. 이 경우 모든 플러그인에 대해 비용을 지불하고 싶습니다. 내 모든 웹사이트는 이 플러그인을 사용하며 무료입니다. 사용이 간편하고 문제를 일으킨 적이 없습니다.
워드프레스 로그인
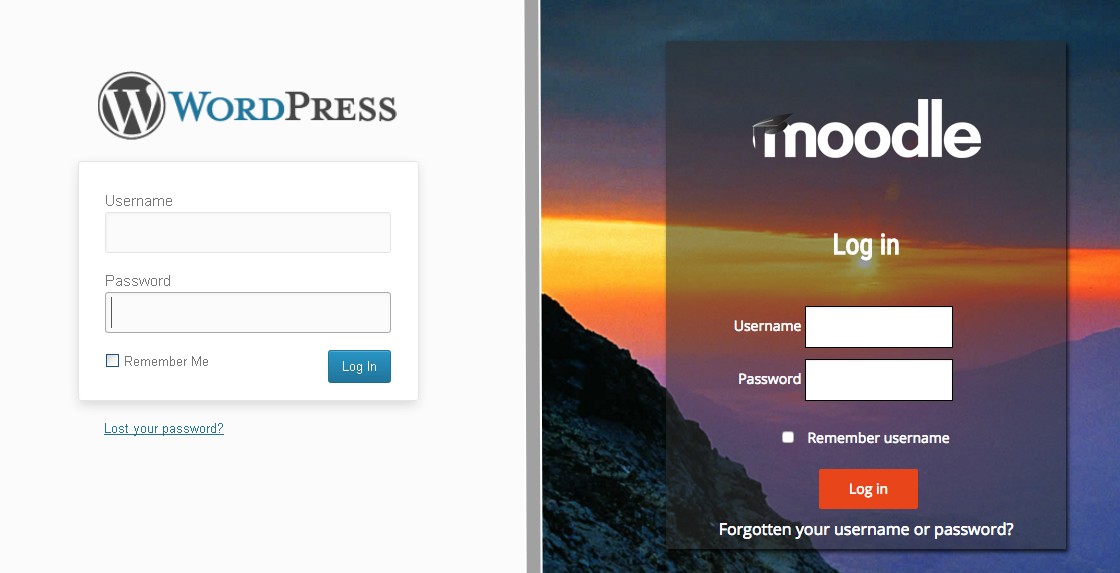
WordPress에 로그인하는 방법은 간단합니다. WordPress 홈페이지의 로그인 양식에 사용자 이름과 비밀번호를 입력하고 "로그인" 버튼을 클릭하기만 하면 됩니다. WordPress 계정이 없는 경우 로그인 양식 아래에 있는 "계정 만들기" 링크를 클릭하여 계정을 만들 수 있습니다.
워드프레스 대시보드는 워드프레스 사이트를 관리하는 데 사용되는 도구입니다. A2 Hosting에서 대시보드에 액세스하는 방법에는 여러 가지가 있습니다. .com과 같은 도메인이 있는 경우 WordPress가 설치된 서버로 리디렉션되어야 합니다. Softaculous를 사용하면 WordPress 비밀번호 없이 WordPress에 간단하게 로그인할 수 있습니다. 방법 3은 A2 Hosting Managed WordPress 로그인 계정을 사용하는 것이고 방법 4는 Turbo Boost 또는 Turbo Max 웹 호스팅 계정을 사용하는 것입니다. 방법 4는 A2 Optimized 플러그인으로 계정에 로그인하는 것입니다. WordPress 자동 로그인 버튼 을 통해 WordPress 관리 영역에 로그인하려면 해당 영역을 선택한 다음 관리자 로그인 링크를 클릭하십시오.
프로그래밍 방식으로 WordPress 로그인 사용자
 크레딧: wphow.co
크레딧: wphow.coWordPress에서 프로그래밍 방식으로 사용자를 로그인하려면 wp_signon() 함수를 사용할 수 있습니다. 이 함수는 사용자 개체를 가져와 사용자를 사이트에 로그인시킵니다.
WordPress에서 사용자 정의 로그인 및 등록 페이지를 만드는 방법
WordPress 사이트에 사용자 정의 로그인 및 등록 페이지를 추가하는 것은 방문자의 사용자 경험을 개선하는 좋은 방법입니다. 사용자 정의 로그인 및 등록 페이지를 만드는 데 사용할 수 있는 몇 가지 플러그인이 있지만 ProfilePress 플러그인을 사용하는 것이 좋습니다.
ProfilePress 플러그인을 설치하고 활성화했으면 로그인 및 등록 페이지를 위한 새 WordPress 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 관리 영역에서 페이지 » 새로 추가로 이동합니다.
새 페이지에서 다음 단축 코드를 추가해야 합니다.
[profilepress-login] – 이 단축 코드는 로그인 양식을 출력합니다.
[profilepress-registration] – 이 단축 코드는 등록 양식을 출력합니다.
[profilepress-password-reset] 단축 코드를 사용하여 비밀번호 재설정 양식을 출력할 수도 있습니다.
페이지에 단축 코드를 추가했으면 게시 버튼을 클릭하여 로그인 및 등록 페이지를 게시합니다.
이제 사용자 정의 로그인 및 등록 페이지를 만들었으므로 방문자에게 홍보를 시작할 수 있습니다. 사이트의 머리글이나 바닥글에 로그인 페이지에 대한 링크를 추가하거나 전용 방문 페이지를 만들 수 있습니다.

WordPress의 로그인 및 등록 페이지를 사용하여 방문자에게 웹사이트의 특정 부분을 부여할 수 있습니다. WordPress는 로그인 및 등록 페이지를 만들기 위한 다양한 플러그인을 지원합니다. 이 기사에서는 사용자 정의 로그인 및 등록 페이지를 만드는 방법을 보여줍니다. 이 개념은 웹사이트의 로그인 및 등록 섹션 모두에서 사용됩니다. 내 계정 및 등록 페이지는 사용자 등록이 귀하의 웹사이트에 대해 자동으로 생성하는 두 개의 샘플 페이지입니다. 이러한 페이지는 다른 페이지와 동일한 방식으로 편집할 수 있습니다. 양식을 편집하려면 사용자 등록으로 이동하십시오.
양식 위로 마우스를 가져가면 작은 파란색 편집 버튼이 표시됩니다. 등록 양식의 모양과 설정은 언제든지 변경할 수 있습니다. 필드를 추가하려면 왼쪽에서 오른쪽으로 끌어서 거기에 놓습니다. 필드 옵션 탭을 선택하여 특정 필드에 대한 설정을 변경할 수 있습니다. 양식 설정 탭을 통해 양식 설정을 변경할 수 있습니다. 사용자 로그인 옵션 은 사용자가 등록 및 로그인할 때 처리되는 방식을 결정하는 데 사용됩니다. 예를 들어 원하는 경우 수동 로그인에서 이메일 확인 또는 등록 후 자동 로그인으로 설정을 변경할 수 있습니다.
reCaptcha 지원 활성화를 구성하여 봇과 스팸을 방지할 수도 있습니다. 페이지의 오른쪽 상단 모서리에 있는 작은 더하기 버튼을 클릭하면 바로 블록을 추가할 수 있습니다. 2단계는 사용자 등록 블록에서 등록 또는 로그인 양식을 선택하는 것입니다. 변경 사항 저장을 클릭하여 계정을 변경할 수 있습니다. 게시 버튼을 선택한 후 클릭하여 페이지를 게시합니다. 대부분의 경우 로그인 페이지와 등록 페이지만 페이지 상단에 표시됩니다. 그러나 사용자가 페이지에 최대한 쉽게 액세스할 수 있도록 해야 웹 사이트 메뉴에 해당 페이지가 포함될 수 있습니다.
여기에서 집에서 편안하게 메뉴를 관리할 수 있습니다. 메뉴를 만들거나 메뉴를 선택하려면 모양으로 이동하세요. 사용자 등록 기능은 WordPress 로그인 페이지를 만드는 쉬운 방법입니다. 콘텐츠 제한 모듈과 여러 부분으로 구성된 양식 및 기타 기능은 사용 가능한 애드온 중 하나입니다. 웹사이트를 소셜 네트워크, 웹사이트 상점 또는 웹사이트 플랫폼으로 만들 수도 있습니다.
Woocommerce에서 사용자 정의 로그인 및 등록 페이지를 어떻게 만듭니 까?
변경하려면 WooCommerce > 설정 > 업데이트로 이동하십시오. 계정은 드롭다운 메뉴에서 찾을 수 있습니다. "내 계정" 페이지의 "계정 생성" 열에서 "고객이 계정을 생성하도록 허용"을 선택한 다음 변경 사항을 저장합니다.
플러그인 없이 WordPress에서 로그인 페이지를 만드는 방법
플러그인을 사용하지 않고 WordPress에서 로그인 페이지를 만들려면 몇 가지 간단한 단계를 따르면 됩니다. 먼저 WordPress에서 새 페이지를 만들고 제목을 "로그인"으로 지정해야 합니다. 다음으로 다음 코드를 페이지에 추가해야 합니다. 사용자 이름: 암호: 이 코드를 추가한 후에는 페이지를 저장한 다음 브라우저에서 미리보기해야 합니다. 모든 것이 올바르게 작동하면 기본 WordPress 로그인 양식 과 유사한 로그인 양식이 표시되어야 합니다.
이 기사에서는 플러그인이나 사용자 정의 설정을 사용하지 않고 WordPress 로그인 페이지를 만드는 과정을 안내합니다. 이 자습서에서는 사용자 지정 페이지 템플릿을 만드는 두 가지 방법을 다룹니다. 첫 번째는 로그인 페이지 단축 코드를 만드는 것이고 두 번째는 템플릿에서 로그인 기능 을 사용하는 것입니다. 이 경우 사용자는 사이트의 모든 섹션에서 로그인 페이지를 만들 수 있습니다. Add_shortcode()는 사용자가 로그인하지 않은 경우 로그인 양식을 표시하는 데 사용됩니다. WordPress에서는 테마 개발자가 WP_login_form() 함수를 사용하여 사이트 전체에 WordPress 양식을 표시할 수 있습니다. $args 배열을 사용하여 양식을 표시하는 방법을 지정할 수 있습니다. 예를 들어, 다음 방법을 사용하여 인수 배열을 설정하고 이 함수에 전달할 수 있습니다.
양식에 새 레이블을 추가하면 양식이 기본 WordPress 로그인 양식 레이블과 동일한 방식으로 표시됩니다. WordPress 로그인 양식 은 단축 코드 기능을 사용하여 만들 수 있습니다. 로그인 양식을 게시하려면 사용자 정의 페이지를 만드는 데 사용할 수 있는 WP_login_form() 함수를 사용할 수 있습니다. WordPress 테마의 루트 폴더로 이동하여 로그인 페이지로 사용할 파일에서 이 코드를 선택합니다. 로그인 양식은 아래 이미지와 같아야 합니다.
워드프레스 로그인 페이지
워드프레스 로그인 페이지는 워드프레스 사이트에 로그인하기 위해 사용자 이름과 비밀번호를 입력할 수 있는 페이지입니다. 이 페이지는 일반적으로 http://yoursite.com/wp-login.php에 있습니다.
대부분의 경우 방문자는 로그인하기 위해 WordPress의 관리 영역으로 이동합니다. 이를 방지하려면 로그인 페이지를 만드는 프런트 엔드 섹션을 만드십시오. 이 지침에 따라 지금 등록 또는 새 계정 만들기 옵션을 활성화할 수 있습니다. 이를 통해 훨씬 짧은 시간에 많은 계정을 만들 수 있습니다. 관리자 패널의 왼쪽으로 이동하고 일반 옵션을 클릭하여 테마 내 로그인 기본 설정을 변경할 수 있습니다. 새 페이지를 만들 때 플러그인은 일반적으로 각 페이지에 대해 가장 간단한 슬러그를 만듭니다. 슬러그는 설정 아래 섹션에서 찾을 수 있습니다.
슬러그는 방문자를 특정 페이지로 안내하는 데 사용할 수 있습니다. 플러그인에는 사이드바 및 바닥글 영역에서 사용할 수 있는 새 위젯이 포함되어 있습니다. 위젯 사용 시 위젯의 심플한 디자인에 추가로 하나의 로그인 옵션이 나타납니다. 계정에 액세스하려면 로그인하거나 로그아웃할 수 있으며 잊어버린 비밀번호를 입력할 수도 있습니다. 사람들이 더 쉽게 로그인할 수 있도록 사이드바 또는 바닥글 영역에 로그인 옵션을 추가할 수 있습니다. 테마 내 로그인 플러그인 을 사용하면 테마와 일치하도록 설계된 간단한 로그인 관련 페이지를 만들 수 있습니다. 작성 당시 플러그인은 Mailchimp, Avatars, 2FA(2단계 인증), 제한, 조정, 보안, 리디렉션, reCAPTCHA, 프로필 및 알림을 포함한 12개의 확장을 지원합니다. 무료 플러그인을 사용하는 경우 이러한 기능이 모두 무료는 아니더라도 많은 기능을 추가할 수 있습니다.
WordPress에서 사용자 정의 로그인 페이지를 만드는 방법
WordPress의 로그인 페이지를 만드는 가장 좋은 방법은 무엇입니까? WordPress가 제대로 설치되어 있으면 사용자 지정 로그인 페이지 를 비교적 쉽게 만들 수 있습니다. 시작하려면 먼저 login.php라는 새 파일을 만들어야 합니다. 이 파일에서 사용자 정의 로그인 양식을 만들 수 있습니다. 생성한 후 사이트에 포함하려면 몇 줄의 코드를 코딩해야 합니다. 이를 수행하려면 다음 행을 WordPress 사이트 URL 끝에 삽입해야 합니다. *br. 워드프레스는 웹사이트 로그인을 위한 백엔드입니다.
강력한 로그인 페이지
Formidable은 강력하지만 사용하기 쉬운 WordPress용 드래그 앤 드롭 양식 빌더입니다. Formidable을 사용하면 사용자 지정 양식을 만들고 코딩 없이 제출물을 관리할 수 있습니다. Formidable을 사용하면 단축 코드를 사용하여 WordPress 사이트에 양식을 쉽게 삽입할 수도 있습니다.
WordPress에서 강력한 양식이란 무엇입니까?
Formidable Forms는 시장에서 가장 진보된 WordPress 양식 솔루션이므로 HTML 변경 사항에 액세스할 수 있습니다. PHP 없이 HTML 기술을 사용하는 것은 간단하지만 강력한 보기를 사용하면 프로그래밍 기술 없이도 양식 데이터를 생성할 수 있습니다. Formidable Views 플랫폼은 애플리케이션 생성을 위한 로우 코드 프레임워크를 제공합니다.
WordPress를 위한 최고의 양식 플러그인
강력한 연락처 양식 플러그인인 Formidable Forms를 사용하면 연락처 양식을 간단하게 만들 수 있습니다. 내장된 양식 스타일러를 사용하여 양식을 WordPress 테마와 쉽게 일치시킬 수 있습니다. Formidable Forms는 무료이기 때문에 아름답고 기능적인 양식을 만들기 위한 환상적인 플러그인입니다.
