كيفية إضافة تسجيل دخول المستخدم في ووردبريس
نشرت: 2022-09-26إذا كنت تقوم بتشغيل موقع WordPress ، فمن المحتمل أنك تريد السماح للمستخدمين بتسجيل الدخول وتسجيل حساب. لا يمنحهم ذلك تجربة مخصصة على موقعك فحسب ، بل يتيح لك أيضًا تتبع نشاطهم وفهم جمهورك بشكل أفضل. لحسن الحظ ، تعد إضافة نظام تسجيل دخول المستخدم إلى WordPress عملية مباشرة إلى حد ما. في هذه المقالة ، سنرشدك إلى كيفية إضافة تسجيل دخول المستخدم في WordPress خطوة بخطوة. سنغطي طريقتين: إضافة نموذج تسجيل دخول إلى موقعك باستخدام مكون إضافي ، وإضافة نموذج تسجيل دخول مخصص إلى موقع WordPress الخاص بك. هيا بنا نبدأ!
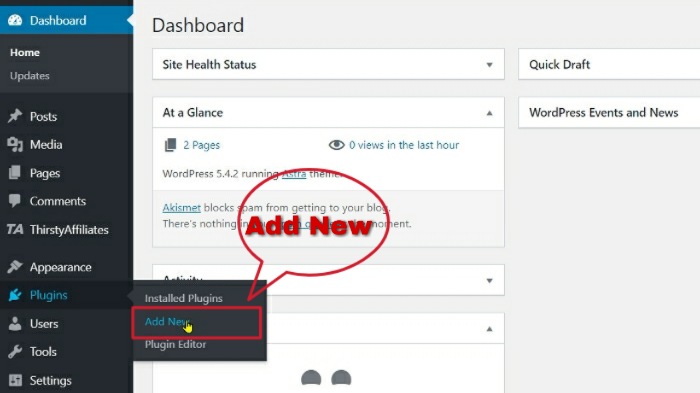
يمكن للمسؤولين بسهولة اختيار كيف وأين يمكن للمستخدمين تسجيل الدخول إلى مواقع الويب. املأ الفراغات بتسجيل دخول منبثق أو قم بتضمين مربع التسجيل أو استخدم عنصر واجهة مستخدم. يوجد حاليًا أكثر من 40 مكونًا إضافيًا لتسجيل الدخول متاحًا لبرنامج WordPress. يسمح المكون الإضافي لرمز التسجيل والدعوة للمسؤول بالحد من عدد محاولات تسجيل الدخول لكل مستخدم. من الأهمية بمكان تنشيط ترخيص المكون الإضافي حتى يتم تنشيطه قبل أن تتمكن من البدء في استخدامه. سيتم تحديد موقع الملف الذي تريد تحميله ، سواء قمت بسحبه وإفلاته أو الانتقال إلى قائمة ملف معينة. يمكن تغيير صفحة تسجيل الدخول بالانتقال إلى "الإعدادات" في القائمة المنسدلة ثم النقر فوق علامة التبويب "تسجيل الدخول".
ستتمكن من تخصيص أي من الإعدادات التي تختارها من هذه الصفحة. مطلوب صفحة تسجيل دخول لأي موقع WordPress تم إنشاؤه باستخدام خدمات مجتمعية. تحتوي قائمة WordPress على روابط تسجيل الدخول والخروج والتسجيل ، والتي يمكنك إضافتها جميعًا. يمكن أن يحول المكون الإضافي الصحيح موقع الويب الخاص بك إلى تجربة مختلفة تمامًا. نظرًا لأنه تم تعزيز صفحة تسجيل الدخول إلى موقع الويب ، فمن غير المرجح أن تنجح محاولات البريد العشوائي.
انقر فوق المستخدمون لتحديد خيار الإدارة في شريط التنقل العلوي. يمكن العثور على زر الخيارات في الزاوية العلوية اليمنى من الشاشة. في قسم السماح بتسجيل المستخدم ، يجب عليك اختيار نعم. بعد تمكين تسجيل المستخدم ، قم بإتاحة نموذج تسجيل الدخول على موقعك.
كيف يمكنني إضافة أداة تسجيل الدخول إلى WordPress؟
 الائتمان: www.gurukulas.org
الائتمان: www.gurukulas.orgالخطوة الأولى بعد التنشيط هي الانتقال إلى المظهر. يجب أن تحتوي منطقة إدارة WordPress الخاصة بك على صفحة عنصر واجهة مستخدم. يمكنك سحب وإسقاط عنصر واجهة مستخدم الشريط الجانبي في منطقة عنصر واجهة المستخدم للشريط الجانبي. ستتمكن من إضافة نموذج تسجيل دخول إلى الشريط الجانبي لـ WordPress الخاص بك بمساعدة هذه الميزة.
لن يتمتع المستخدمون بتجربة ممتعة إذا كانت صفحة تسجيل الدخول الافتراضية إلى WordPress غير سهلة الاستخدام. يمكن إضافة صفحة تسجيل الدخول للواجهة الأمامية وأداة تسجيل الدخول بعدة طرق. كما ترى في الفيديو التالي ، هناك ثلاث طرق بسيطة لتحقيق ذلك. أكثر من مليون موقع WordPress ، بما في ذلك عدة آلاف من مواقع التجارة الإلكترونية ، تستخدم SeedProd كمنشئ صفحات السحب والإفلات. إذا كنت تريد صفحة تسجيل دخول مخصصة بالكامل تبدو أو تشبه موقعك الحالي ، فيمكن استخدام هذه الأداة. يمكنك استخدام البرنامج المساعد لإنشاء مجموعة متنوعة من قوالب صفحات تسجيل الدخول المصممة بشكل احترافي. أضف صفحة تسجيل دخول وعناصر واجهة مستخدم إلى موقع WordPress الخاص بك باستخدام عنصر واجهة المستخدم "النص".
لعرض صفحة تسجيل الدخول على موقعك ، ستحتاج إلى رمز قصير مثل الرمز أدناه. يمكن تخصيص الأداة عن طريق تغيير عنوانها أو إضافة المزيد من النص. يجب عليك دائمًا النقر فوق الزر "حفظ" عند الانتهاء. سيتمكن المستخدمون من تسجيل الدخول إلى حسابات WordPress الخاصة بهم من خلال النقر على نموذج تسجيل الدخول في الشريط الجانبي.
ما هي أداة تسجيل الدخول؟
باستخدام أداة نموذج تسجيل الدخول ، يمكنك جعل المستخدمين يملأون نموذجًا على موقع الويب الخاص بك. يمكنك عرض قائمة بأسماء المستخدمين وكلمات المرور ، وكذلك إعداد خيارات تسجيل دخول إضافية باستخدام الأداة. بناءً على نوع عنصر واجهة المستخدم ، يمكنك اختيار تخصيص قوالب عناصر واجهة المستخدم الافتراضية أو إنشاء قالب جديد لعنصر واجهة استخدام نموذج تسجيل الدخول.
كيف يمكنني إضافة أداة تسجيل دخول للواجهة الأمامية إلى موقع WordPress الخاص بي؟
لإضافة إعادة توجيه إلى صفحة تسجيل الدخول إلى WordPress Frontend ، انتقل إلى Profile Builder - عمليات إعادة توجيه مخصصة وحدد إعادة توجيه نماذج وصفحات WordPress الافتراضية. انتقل إلى القائمة المنسدلة نوع إعادة التوجيه لتحديد تسجيل الدخول. سيتم إدخال عنوان URL لصفحة الواجهة الأمامية التي أنشأتها للتو في حقل عنوان URL لإعادة التوجيه.
هل يمكن أن يكون لديك تسجيلات دخول متعددة لـ WordPress؟
إن عملية إضافة أدوار المستخدم مثل المؤلفين بسيطة جدًا ومباشرة ، لذا فلنبدأ. لإضافة مستخدم جديد ، انتقل إلى لوحة الإدارة اليسرى وانقر على "المستخدمون". بعد الانتهاء من الحقول ، انقر فوق الزر "مستخدم جديد" لتحديد دور المستخدم الخاص بك.
البرنامج المساعد لتسجيل دخول مستخدم WordPress
 الائتمان: formidableforms.com
الائتمان: formidableforms.comهناك العديد من المكونات الإضافية المختلفة لتسجيل دخول مستخدم WordPress ، ولكل منها ميزاتها وفوائدها. ومع ذلك ، تتضمن بعض المكونات الإضافية الأكثر شيوعًا وفائدة تسجيل الدخول باستخدام Ajax و ProfilePress و WP-Login. تقدم هذه المكونات الإضافية مجموعة متنوعة من الميزات التي يمكن أن تجعل تسجيل الدخول إلى موقع WordPress الخاص بك أسهل وأكثر ملاءمة لك ولمستخدميك.
يتوفر حاليًا ما مجموعه سبعة ملحقات متميزة ، مع توقع المزيد (نرحب بالاقتراحات) في الأشهر المقبلة. لن نقبل أي ملحقات تم شراؤها من مواقع Frosty Media (التي لا تتم استضافتها على WordPress.org). إذا كنت تريد إظهار شاشة تسجيل الدخول الخاصة بك ، فابحث في مجموعة Flickr. قم بتحميل الفيديو الخاص بك وسنضيفه إلى مجموعتنا. أظن أنه يجب علي إلغاء التثبيت. الطريقة الوحيدة لإيقافه هي إلغاء تنشيطه. الباندا حزينة عندما تكون حزينة.
عندما استهلك جشع المؤلف الرواية ، تم تدميرها في النهاية. في هذه الحالة ، أود أن أدفع مقابل كل مكون إضافي. تستخدم جميع مواقع الويب الخاصة بي هذا المكون الإضافي ، وهو مجاني. إنه سهل الاستخدام ولم يترك لي أي مشاكل.
ووردبريس تسجيل الدخول
يعد تسجيل الدخول إلى WordPress أمرًا بسيطًا. ما عليك سوى إدخال اسم المستخدم وكلمة المرور في نموذج تسجيل الدخول على صفحة WordPress الرئيسية والنقر فوق الزر "تسجيل الدخول". إذا لم يكن لديك حساب WordPress ، يمكنك إنشاء حساب بالنقر فوق الارتباط "إنشاء حساب" أسفل نموذج تسجيل الدخول.
لوحة معلومات WordPress هي الأداة المستخدمة لإدارة موقع WordPress. في A2 Hosting ، هناك عدة طرق للوصول إلى لوحة المعلومات الخاصة بك. إذا كان لديك مجال ، مثل.com ، فيجب إعادة التوجيه إلى الخادم حيث تم تثبيت WordPress. يجعل Softaculous من السهل تسجيل الدخول إلى WordPress دون الحاجة إلى كلمة مرور WordPress. الطريقة الثالثة هي استخدام حساب تسجيل الدخول A2 Hosting Managed WordPress ، والطريقة الرابعة هي استخدام حسابات Turbo Boost أو Turbo Max Web Hosting. الطريقة الرابعة هي تسجيل الدخول إلى حسابك باستخدام المكونات الإضافية A2 Optimized. لتسجيل الدخول إلى منطقة إدارة WordPress عبر زر تسجيل الدخول التلقائي إلى WordPress ، حدده ثم انقر فوق رابط تسجيل دخول المسؤول.
تسجيل الدخول إلى WordPress برمجيًا
 الائتمان: wphow.co
الائتمان: wphow.coلتسجيل دخول مستخدم برمجيًا في WordPress ، يمكنك استخدام وظيفة wp_signon (). ستأخذ هذه الوظيفة كائن مستخدم وتسجيل دخول المستخدم إلى الموقع.
كيفية إنشاء صفحة تسجيل وتسجيل مخصصة في WordPress
تعد إضافة صفحة تسجيل دخول وتسجيل مخصصة إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم للزائرين. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لإنشاء صفحة تسجيل دخول وتسجيل مخصصة ، لكننا نوصي باستخدام المكون الإضافي ProfilePress.
بمجرد تثبيت وتفعيل المكون الإضافي ProfilePress ، ستحتاج إلى إنشاء صفحة WordPress جديدة لصفحة تسجيل الدخول والتسجيل الخاصة بك. للقيام بذلك ، انتقل إلى الصفحات »إضافة جديد في منطقة إدارة WordPress الخاصة بك.
في الصفحة الجديدة ، ستحتاج إلى إضافة الرموز القصيرة التالية:
[profilepress-login] - سيؤدي هذا الرمز المختصر إلى إخراج نموذج تسجيل الدخول.
[profilepress-registration] - سيؤدي هذا الرمز المختصر إلى إخراج نموذج التسجيل.
يمكنك أيضًا استخدام الرمز المختصر [profilepress-password-reset] لإخراج نموذج إعادة تعيين كلمة المرور.
بمجرد إضافة الرموز القصيرة إلى صفحتك ، انقر فوق الزر "نشر" لنشر صفحة تسجيل الدخول والتسجيل الخاصة بك.
الآن بعد أن أنشأت صفحة تسجيل الدخول والتسجيل المخصصة الخاصة بك ، يمكنك البدء في الترويج لها للزائرين. يمكنك إضافة ارتباط إلى صفحة تسجيل الدخول الخاصة بك في رأس أو تذييل موقعك ، أو يمكنك إنشاء صفحة مقصودة مخصصة لها.

من الممكن منح أجزاء معينة من موقع الويب الخاص بك للزوار من خلال استخدام صفحات تسجيل الدخول والتسجيل الخاصة بـ WordPress. يدعم WordPress مجموعة كبيرة من المكونات الإضافية لإنشاء صفحة تسجيل الدخول والتسجيل. في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة تسجيل دخول وتسجيل مخصصة. يتم استخدام المفهوم في كل من أقسام تسجيل الدخول والتسجيل في موقع الويب الخاص بك. صفحتي حسابي والتسجيل هما نموذجان لصفحتان سينشئهما تسجيل المستخدم تلقائيًا لموقع الويب الخاص بك. يمكن تحرير هذه الصفحات بنفس طريقة تحرير الصفحات الأخرى. انتقل إلى تسجيل المستخدم لتعديل النموذج.
سيتم عرض زر التحرير الصغير الأزرق بعد تمرير مؤشر الماوس فوق النموذج. يمكنك تغيير شكل وإعدادات نموذج التسجيل الخاص بك في أي وقت. إذا كنت تريد إضافة حقل ، اسحبه من اليسار إلى اليمين وقم بإفلاته هناك. من خلال تحديد علامة التبويب "خيارات الحقل" ، يمكنك تغيير الإعدادات لحقل معين. ستتمكن من تغيير إعدادات النموذج الخاص بك من خلال علامة التبويب إعدادات النموذج. يتم استخدام خيار تسجيل دخول المستخدم لتحديد كيفية معاملة المستخدمين إذا قاموا بالتسجيل وتسجيل الدخول. يمكنك ، على سبيل المثال ، تغيير الإعداد من تسجيل الدخول اليدوي إلى تأكيد البريد الإلكتروني أو تسجيل الدخول التلقائي بعد التسجيل إذا كنت تفضل ذلك.
يمكنك أيضًا منع الروبوتات والبريد العشوائي من خلال تكوين تمكين دعم reCaptcha. ستتمكن من إضافة كتلة على الفور من خلال النقر على زر الإضافة الصغير في الزاوية اليمنى العليا من صفحتك. الخطوة 2 هي تحديد نموذج تسجيل أو تسجيل دخول من كتلة تسجيل المستخدم. بالنقر فوق حفظ التغييرات ، يمكنك إجراء تغيير على حسابك. بعد اختيار زر النشر ، انقر فوقه لنشر صفحتك. في معظم الحالات ، تكون صفحات تسجيل الدخول والتسجيل هي الوحيدة التي تظهر أعلى الصفحة. ومع ذلك ، نحتاج إلى تسهيل وصول مستخدمينا إلى الصفحات قدر الإمكان ، حتى نتمكن من تضمين تلك الصفحات في قائمة موقعنا على الويب.
هنا ، يمكنك إدارة قوائمك وأنت مرتاح في منزلك. لإنشاء قائمة أو تحديد واحدة ، انتقل إلى المظهر. تعد ميزة تسجيل المستخدم طريقة سهلة لإنشاء صفحة تسجيل دخول إلى WordPress. تعد وحدة تقييد المحتوى ، بالإضافة إلى النماذج متعددة الأجزاء والميزات الأخرى ، من بين الوظائف الإضافية المتاحة. يمكنك أيضًا جعل موقع الويب الخاص بك عبارة عن شبكة اجتماعية أو متجر ويب أو نظام أساسي لموقع الويب.
كيف يمكنني إنشاء صفحة تسجيل دخول وتسجيل مخصصة في Woocommerce؟
لإجراء أي تغييرات ، انتقل إلى WooCommerce> الإعدادات> تحديث. يمكن العثور على الحسابات ضمن القائمة المنسدلة. حدد "السماح للعملاء بإنشاء حساب" من عمود "إنشاء الحساب" في صفحة "حسابي" ، ثم احفظ التغييرات.
كيفية إنشاء صفحة تسجيل الدخول في WordPress بدون البرنامج المساعد
إذا كنت ترغب في إنشاء صفحة تسجيل دخول في WordPress دون استخدام مكون إضافي ، فيمكنك القيام بذلك باتباع بعض الخطوات البسيطة. أولاً ، ستحتاج إلى إنشاء صفحة جديدة في WordPress وتسميتها "تسجيل الدخول". بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى الصفحة: اسم المستخدم: كلمة المرور: بمجرد إضافة هذا الرمز ، ستحتاج إلى حفظ الصفحة ثم معاينتها في متصفحك. إذا كان كل شيء يعمل بشكل صحيح ، يجب أن ترى نموذج تسجيل دخول يشبه نموذج تسجيل الدخول الافتراضي إلى WordPress .
ستوجهك هذه المقالة خلال عملية إنشاء صفحة تسجيل دخول إلى WordPress دون استخدام أي مكونات إضافية أو إعدادات مخصصة. في هذا البرنامج التعليمي ، سنغطي طريقتين لإنشاء قالب صفحة مخصص: أولاً ، عن طريق إنشاء رمز قصير لصفحة تسجيل الدخول ، وثانيًا ، باستخدام وظيفة تسجيل الدخول في القالب. في هذه الحالة ، يكون لدى المستخدم خيار إنشاء صفحة تسجيل دخول في أي قسم من أقسام موقعه. يتم استخدام Add_shortcode () لعرض نموذج تسجيل الدخول إذا لم يتم تسجيل دخول المستخدم. يسمح WordPress لمطوري القوالب بعرض نماذج WordPress في جميع أنحاء الموقع باستخدام وظيفة WP_login_form (). يمكن استخدام مصفوفة $ args لتحديد كيفية عرض النموذج. كمثال ، يمكنك ضبط مصفوفة الوسائط وتمريرها إلى هذه الوظيفة باستخدام الطريقة التالية.
سيتم عرض النموذج بنفس طريقة تسميات نموذج تسجيل الدخول الافتراضية إلى WordPress إذا قمت بإضافة تسميات جديدة إليه. يمكن إنشاء نماذج تسجيل الدخول إلى WordPress باستخدام وظيفة الرمز القصير. لنشر نموذج تسجيل الدخول ، يمكنك استخدام وظيفة WP_login_form () المتاحة لإنشاء صفحات مخصصة. انتقل إلى المجلد الجذر لموضوع WordPress الخاص بك وحدد هذا الرمز في ملف لاستخدامه كصفحة تسجيل دخول. يجب أن يبدو نموذج تسجيل الدخول مشابهًا للصورة أدناه.
صفحة تسجيل الدخول إلى ووردبريس
صفحة تسجيل الدخول إلى WordPress هي الصفحة التي يمكنك من خلالها إدخال اسم المستخدم وكلمة المرور لتسجيل الدخول إلى موقع WordPress الخاص بك. توجد هذه الصفحة عادة على http://yoursite.com/wp-login.php.
في معظم الحالات ، يتم توجيه الزوار إلى منطقة إدارة WordPress من أجل تسجيل الدخول. لتجنب ذلك ، قم بإنشاء قسم أمامي لإنشاء صفحات تسجيل الدخول. باتباع هذه التعليمات ، يمكنك تمكين خياري "التسجيل الآن" أو "إنشاء حساب جديد". باستخدام هذا ، ستتمكن من إنشاء العديد من الحسابات في فترة زمنية أقصر بكثير. يمكنك تغيير تفضيلات Theme My Login من خلال الانتقال إلى الجانب الأيسر من لوحة الإدارة والنقر فوق الخيار العام. عند إنشاء صفحات جديدة ، يُنشئ المكون الإضافي عادةً أبسط رخويات لكل منها. يمكن العثور على الرخويات في القسم الموجود أسفل الإعدادات.
يمكن استخدام slugs لتوجيه الزائر إلى صفحة معينة. تشتمل المكونات الإضافية على عنصر واجهة مستخدم جديد يمكن استخدامه في مناطق الشريط الجانبي والتذييل. عند استخدام الأداة ، سيظهر خيار تسجيل دخول واحد بالإضافة إلى تصميم الأداة البسيط. للوصول إلى حسابك ، يمكنك إما تسجيل الدخول أو تسجيل الخروج ، ويمكنك أيضًا إدخال كلمة مرور منسية. قد ترغب في إضافة خيار تسجيل الدخول إلى الشريط الجانبي أو منطقة التذييل لتسهيل تسجيل الدخول على الأشخاص. يسمح لك المكون الإضافي Theme My Login بإنشاء صفحات بسيطة متعلقة بتسجيل الدخول مصممة لتتناسب مع المظهر الخاص بك. في وقت كتابة هذا التقرير ، كان المكون الإضافي يدعم 12 امتدادًا ، بما في ذلك Mailchimp و Avatars و 2FA (ترخيص ثنائي) والقيود والاعتدال والأمان وإعادة التوجيه و reCAPTCHA وملفات التعريف والإشعارات. إذا كنت تستخدم مكونًا إضافيًا مجانيًا ، فيمكنك إضافة العديد ، إن لم يكن كل هذه الميزات مجانًا.
كيفية إنشاء صفحة تسجيل دخول مخصصة في ووردبريس
ما هي أفضل الطرق لإنشاء صفحة تسجيل دخول إلى WordPress؟ عندما يكون لديك تثبيت WordPress فعال ، يجب أن تكون قادرًا على إنشاء صفحة تسجيل دخول مخصصة بسهولة نسبيًا. للبدء ، يجب عليك أولاً إنشاء ملف جديد يسمى login.php. في هذا الملف ، ستتمكن من إنشاء نموذج تسجيل دخول مخصص. بعد إنشائه ، ستحتاج إلى ترميز بضعة أسطر من التعليمات البرمجية لتضمينها في موقعك. لتحقيق ذلك ، يجب عليك إدخال السطر التالي في نهاية عنوان URL لموقع WordPress الخاص بك: * br. WordPress هو واجهة خلفية لتسجيل الدخول إلى موقع الويب.
صفحة تسجيل دخول هائلة
Formidable هو منشئ نماذج قوي وسهل الاستخدام وسحب وإفلات لـ WordPress. باستخدام Formidable ، يمكنك إنشاء نماذج مخصصة وإدارة عمليات الإرسال دون أي ترميز. يسهل Formidable أيضًا تضمين النماذج على موقع WordPress الخاص بك باستخدام الرموز القصيرة.
ما هي النماذج الهائلة في ووردبريس؟
نظرًا لأن Formidable Forms هي أكثر حلول نماذج WordPress تقدمًا في السوق ، يمكنك الوصول إلى تغييرات HTML التي يمكنك إجراؤها. يعد استخدام مهارات HTML دون الحاجة إلى أي لغة PHP أمرًا بسيطًا ، ولكن استخدام طرق العرض الهائلة يتيح لك إنشاء بيانات النموذج دون الحاجة إلى أي مهارات برمجية. توفر منصة Formidable Views إطار عمل منخفض التعليمات البرمجية لإنشاء التطبيقات.
أفضل مكون إضافي لبرنامج WordPress
Formidable Forms ، مكون إضافي قوي لنموذج الاتصال ، يجعل من السهل إنشاء نماذج اتصال. باستخدام مصمم النماذج المدمج ، يمكنك بسهولة مطابقة النماذج الخاصة بك مع قالب WordPress الخاص بك. نظرًا لأن Formidable Forms مجاني ، فهو مكون إضافي رائع لإنشاء أشكال وظيفية جميلة.
