WordPressにユーザーログインを追加する方法
公開: 2022-09-26WordPress サイトを運営している場合、ユーザーがログインしてアカウントを登録できるようにしたい場合があります。 これにより、サイトでパーソナライズされた体験が得られるだけでなく、彼らの活動を追跡し、視聴者をよりよく理解することもできます. 幸いなことに、WordPress にユーザー ログイン システムを追加するのは、かなり簡単なプロセスです。 この記事では、WordPress にユーザー ログインを追加する方法を順を追って説明します。 プラグインを使用してサイトにログイン フォームを追加する方法と、WordPress サイトにカスタム ログイン フォームを追加する方法の 2 つについて説明します。 始めましょう!
管理者は、ユーザーが Web サイトにログインする方法と場所を簡単に選択できます。 空欄にポップアップ ログインを入力するか、登録ボックスを埋め込むか、ウィジェットを使用します。 現在、WordPress で利用できる 40 を超えるさまざまなログイン プラグインがあります。 登録および招待コード プラグインを使用すると、管理者は各ユーザーのログイン試行回数を制限できます。 プラグインの使用を開始する前に、プラグイン ライセンスをアクティブ化することが重要です。 アップロードするファイルは、ドラッグ アンド ドロップするか、特定のファイル メニューに移動するかに関係なく、見つかります。 ログイン ページは、ドロップダウン メニューの [設定] に移動し、[ログイン] タブをクリックして変更できます。
このページから選択した設定をカスタマイズできます。 コミュニティベースのサービスで構築された WordPress Web サイトには、ログイン ページが必要です。 WordPress メニューには、ログイン、ログアウト、および登録リンクが含まれており、これらはすべて追加できます。 適切なプラグインは、Web サイトをまったく異なる体験に変えることができます。 Web サイトのログイン ページが強化されているため、スパムの試みが成功する可能性は低くなります。
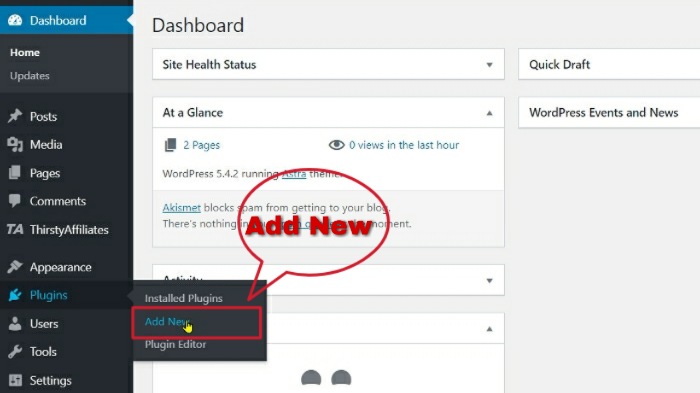
[ユーザー] をクリックして、上部のナビゲーション バーで [管理] オプションを選択します。 [オプション] ボタンは、画面の右上隅にあります。 [ユーザー登録を許可する] セクションで、[はい] を選択する必要があります。 ユーザー登録を有効にしたら、サイトでログイン フォームを使用できるようにします。
WordPress にログインウィジェットを追加するにはどうすればよいですか?
 クレジット: www.gurukulas.org
クレジット: www.gurukulas.orgアクティベート後の最初のステップは、外観に移動することです。 WordPress の管理領域には、ウィジェット ページが必要です。 サイドバー ログイン ウィジェットをサイドバー ウィジェット領域にドラッグ アンド ドロップできます。 この機能を利用して、WordPress サイドバーにログイン フォームを追加できます。
デフォルトのWordPress ログインページがユーザーフレンドリーでなければ、ユーザーは楽しい経験をすることはできません。 フロントエンドのログイン ページとログイン ウィジェットは、さまざまな方法で追加できます。 次のビデオでわかるように、これを行うには 3 つの簡単な方法があります。 数千の e コマース サイトを含む 100 万を超える WordPress Web サイトが、ドラッグ アンド ドロップ ページ ビルダーとして SeedProd を使用しています。 現在の Web サイトのように見える完全にカスタマイズされたログイン ページが必要な場合は、このツールを使用できます。 プラグインを使用して、プロがデザインしたさまざまなログイン ページ テンプレートを作成できます。 「テキスト」ウィジェットを使用して、ログイン ページとウィジェットを WordPress サイトに追加します。
サイトにログイン ページを表示するには、以下のようなショートコードが必要です。 ウィジェットは、タイトルを変更したり、テキストを追加したりしてカスタマイズできます。 終了したら、必ず [保存] ボタンをクリックする必要があります。 ユーザーは、サイドバーのログイン フォームをクリックして、WordPress アカウントにログインできます。
ログインウィジェットとは?
ログイン フォーム ウィジェットを使用すると、ユーザーに Web サイトのフォームに入力させることができます。 ウィジェットを使用して、ユーザー名とパスワードのリストを表示したり、追加のログイン オプションを設定したりできます。 ウィジェットのタイプに応じて、デフォルトのウィジェット テンプレートをカスタマイズするか、ログイン フォーム ウィジェット用の新しいテンプレートを作成するかを選択できます。
WordPress サイトにフロントエンド ログイン ウィジェットを追加するにはどうすればよいですか?
WordPress フロントエンド ログイン ページにリダイレクトを追加するには、[プロファイル ビルダー - カスタム リダイレクト] に移動し、[デフォルトの WordPress フォームとページをリダイレクト] を選択します。 [リダイレクト タイプ] ドロップダウン メニューに移動して、[ログイン] を選択します。 作成したフロントエンド ページの URL が [リダイレクト URL] フィールドに入力されます。
WordPressに複数のログインを設定できますか?
作成者などのユーザー ロールを追加するプロセスは非常にシンプルでわかりやすいので、始めましょう。 新しいユーザーを追加するには、左側の管理パネルに移動し、[ユーザー] をクリックします。 フィールドへの入力が完了したら、[新しいユーザー] ボタンをクリックして、ユーザーの役割を選択します。
WordPress ユーザーログインプラグイン
 クレジット: formidableforms.com
クレジット: formidableforms.comさまざまな WordPress ユーザー ログイン プラグインが利用可能で、それぞれに独自の機能と利点があります。 ただし、最も人気があり便利なプラグインには、Login with Ajax、ProfilePress、WP-Login などがあります。 これらのプラグインは、WordPress サイトへのログインをあなたとあなたのユーザーの両方にとってより簡単かつ便利にするさまざまな機能を提供します.
現在、合計 7 つのプレミアム拡張機能が利用可能であり、今後数か月でさらに多くの機能が追加される予定です (提案を歓迎します)。 Frosty Media の Web サイト (WordPress.org でホストされていないもの) から購入した拡張機能は受け付けません。 ログイン画面を見せびらかしたい場合は、Flickr グループを調べてください。 ビデオをアップロードすると、プールに追加されます。 アンインストールしたほうがいいと思います。 停止する唯一の方法は、無効にすることです。 パンダは悲しいときは悲しい。
著者の欲望が小説を消費したとき、それは最終的に破壊されました. この場合、すべてのプラグインに支払いたいと思います。 私のウェブサイトはすべてこのプラグインを使用しており、無料です。 使い方は簡単で、何の問題もありませんでした。
ワードプレスログイン
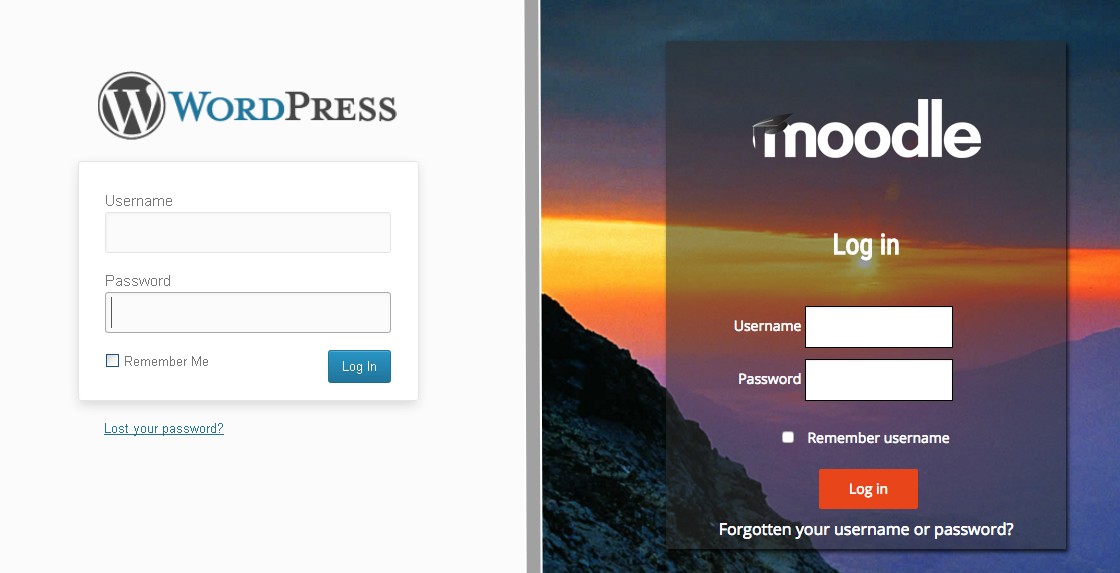
WordPress へのログインは簡単です。 WordPressホームページのログインフォームにユーザー名とパスワードを入力し、「ログイン」ボタンをクリックするだけです。 WordPress アカウントをお持ちでない場合は、ログイン フォームの下にある [アカウントを作成] リンクをクリックして作成できます。
WordPress ダッシュボードは、WordPress サイトを管理するためのツールです。 A2 Hosting では、ダッシュボードにアクセスする方法がいくつかあります。 .com などのドメインがある場合は、WordPress がインストールされているサーバーにリダイレクトされます。 Softaculous を使用すると、WordPress のパスワードを必要とせずに WordPress に簡単にログインできます。 方法 3 は A2 Hosting Managed WordPress ログイン アカウントを使用する方法で、方法 4 は Turbo Boost または Turbo Max Web Hosting アカウントを使用する方法です。 方法 4 は、A2 Optimized プラグインを使用してアカウントにログインすることです。 WordPress 自動ログイン ボタンから WordPress 管理エリアにログインするには、それを選択し、管理者ログイン リンクをクリックします。
プログラムによるWordPressログインユーザー
 クレジット: wphow.co
クレジット: wphow.coプログラムで WordPress にユーザーをログインするには、wp_signon() 関数を使用できます。 この関数は、ユーザー オブジェクトを受け取り、ユーザーをサイトにログインさせます。
WordPressでカスタムログインおよび登録ページを作成する方法
カスタムのログインおよび登録ページを WordPress サイトに追加することは、訪問者のユーザー エクスペリエンスを向上させる優れた方法です。 カスタムのログインおよび登録ページの作成に使用できるプラグインはいくつかありますが、ProfilePress プラグインの使用をお勧めします。
ProfilePress プラグインをインストールして有効化したら、ログインおよび登録ページ用の新しい WordPress ページを作成する必要があります。 これを行うには、WordPress 管理エリアの [ページ] » [新規追加] に移動します。
新しいページでは、次のショートコードを追加する必要があります。
[profilepress-login] – このショートコードはログイン フォームを出力します。
[profilepress-registration] – このショートコードは登録フォームを出力します。
[profilepress-password-reset] ショートコードを使用して、パスワード リセット フォームを出力することもできます。
ショートコードをページに追加したら、[公開] ボタンをクリックして、ログインおよび登録ページを公開します。
カスタムのログインおよび登録ページを作成したので、訪問者への宣伝を開始できます。 サイトのヘッダーまたはフッターにログイン ページへのリンクを追加するか、専用のランディング ページを作成することができます。

WordPress のログインおよび登録ページを使用して、Web サイトの特定の部分を訪問者に許可することができます。 WordPress は、ログインおよび登録ページを作成するための幅広いプラグインをサポートしています。 この記事では、カスタムのログインおよび登録ページを作成する方法を紹介します。 この概念は、Web サイトのログイン セクションと登録セクションの両方で使用されます。 マイ アカウントと登録ページは、ユーザー登録によって Web サイト用に自動的に作成される 2 つのサンプル ページです。 これらのページは、他のページと同じ方法で編集できます。 フォームを編集するには、ユーザー登録に移動します。
フォームにカーソルを合わせると、小さな青い [編集] ボタンが表示されます。 登録フォームの外観と設定はいつでも変更できます。 フィールドを追加する場合は、左から右にドラッグしてそこにドロップします。 [フィールド オプション] タブを選択すると、特定のフィールドの設定を変更できます。 [フォーム設定] タブからフォームの設定を変更できます。 ユーザーログイン オプションは、ユーザーが登録してログインする場合の処理方法を決定するために使用されます。たとえば、必要に応じて、手動ログインから電子メール確認または登録後の自動ログインに設定を変更できます。
また、[reCaptcha サポートを有効にする] を構成して、ボットとスパムを防止することもできます。 ページの右上隅にある小さなプラス ボタンをクリックすると、すぐにブロックを追加できます。 ステップ 2 では、ユーザー登録ブロックから登録またはログイン フォームを選択します。 [変更を保存] をクリックすると、アカウントに変更を加えることができます。 公開ボタンを選択したら、クリックしてページを公開します。 ほとんどの場合、ページの上部に表示されるのはログイン ページと登録ページだけです。 ただし、ユーザーがページにできるだけ簡単にアクセスできるようにする必要があるため、これらのページをウェブサイトのメニューに含めることができます。
ここでは、自宅で快適にメニューを管理できます。 メニューを作成または選択するには、[外観] に移動します。 ユーザー登録機能を使用すると、WordPress のログイン ページを簡単に作成できます。 コンテンツ制限モジュール、およびマルチパート フォームやその他の機能は、利用可能なアドオンの 1 つです。 Web サイトをソーシャル ネットワーク、Web サイト ストア、または Web サイト プラットフォームにすることもできます。
Woocommerce でカスタムのログインおよび登録ページを作成するにはどうすればよいですか?
変更を加えるには、WooCommerce > 設定 > 更新に移動します。 アカウントは、ドロップダウン メニューの下にあります。 [マイ アカウント] ページの [アカウントの作成] 列から [顧客にアカウントの作成を許可する] を選択し、変更を保存します。
WordPressでプラグインなしでログインページを作成する方法
プラグインを使用せずに WordPress でログイン ページを作成する場合は、いくつかの簡単な手順に従ってください。 まず、WordPress で新しいページを作成し、「ログイン」というタイトルを付ける必要があります。 次に、次のコードをページに追加する必要があります: ユーザー名: パスワード: このコードを追加したら、ページを保存してブラウザでプレビューする必要があります。 すべてが正常に機能している場合は、デフォルトの WordPress ログイン フォームに似たログイン フォームが表示されます。
この記事では、プラグインやカスタム設定を使用せずに WordPress ログイン ページを作成するプロセスについて説明します。 このチュートリアルでは、カスタム ページ テンプレートを作成するための 2 つの方法について説明します。1 つはログイン ページのショートコードを作成する方法、もう 1 つはテンプレートでログイン機能を使用する方法です。 この場合、ユーザーはサイトの任意のセクションにログイン ページを作成することができます。 Add_shortcode() は、ユーザーがログインしていない場合にログイン フォームを表示するために使用されます。WordPress では、テーマ開発者は WP_login_form() 関数を使用してサイト全体に WordPress フォームを表示できます。 $args 配列を使用して、フォームの表示方法を指定できます。 例として、引数配列を設定し、次のメソッドを使用してこの関数に渡すことができます。
新しいラベルを追加すると、フォームはデフォルトの WordPress ログイン フォーム ラベルと同じように表示されます。 WordPress のログインフォームは、ショートコード機能を使用して作成できます。 ログインフォームを公開するには、カスタムページの作成に利用できる WP_login_form() 関数を使用できます。 WordPress テーマのルート フォルダーに移動し、ログイン ページとして使用するファイルでこのコードを選択します。 ログインフォームは下の画像のようになります。
WordPressログインページ
WordPress ログイン ページは、WordPress サイトにログインするためのユーザー名とパスワードを入力できるページです。 このページは通常、http://yoursite.com/wp-login.php にあります。
ほとんどの場合、訪問者はログインするために WordPress の管理エリアに誘導されます。これを避けるには、ログイン ページを作成するためのフロントエンド セクションを作成します。 以下の手順に従って、[今すぐ登録] または [新しいアカウントを作成] オプションを有効にすることができます。 これにより、はるかに短い期間で多くのアカウントを作成できるようになります。 管理パネルの左側にある [全般] オプションをクリックすると、テーマ マイ ログインの設定を変更できます。 新しいページを作成するとき、プラグインは通常、ページごとに最も単純なスラッグを作成します。 ナメクジは、設定の下のセクションにあります。
スラッグは、訪問者を特定のページに誘導するために使用できます。 プラグインには、サイドバーとフッター領域で使用できる新しいウィジェットが含まれています。 ウィジェットを使用すると、ウィジェットのシンプルなデザインに加えて、1 つのログイン オプションが表示されます。 アカウントにアクセスするには、ログインまたはサインアウトするか、忘れたパスワードを入力することもできます。 サイドバーまたはフッター領域にログイン オプションを追加して、人々が簡単にログインできるようにすることをお勧めします。Theme My Login プラグインを使用すると、テーマに合わせて設計されたシンプルなログイン関連のページを作成できます。 執筆時点で、このプラグインは、Mailchimp、アバター、2FA (2 要素認証)、制限、モデレーション、セキュリティ、リダイレクト、reCAPTCHA、プロファイル、および通知を含む 12 の拡張機能をサポートしています。 無料のプラグインを使用すると、これらの機能のすべてではないにしても、多くの機能を無料で追加できます。
WordPressでカスタムログインページを作成する方法
WordPressのログインページを作成する最良の方法は何ですか? WordPress のインストールが機能している場合は、カスタム ログイン ページを比較的簡単に作成できるはずです。 まず、login.php という名前の新しいファイルを作成する必要があります。 このファイルでは、カスタム ログイン フォームを作成できます。 作成したら、数行のコードをコーディングしてサイトに含める必要があります。 これを行うには、WordPress サイトの URL の末尾に次の行を挿入する必要があります: *br. WordPress は Web サイトにログインするためのバックエンドです。
手ごわいログインページ
Formidable は強力でありながら使いやすい、WordPress 用のドラッグ アンド ドロップ フォーム ビルダーです。 Formidable を使用すると、カスタム フォームを作成し、コーディングなしで送信を管理できます。 Formidable では、ショートコードを使用して WordPress サイトにフォームを簡単に埋め込むこともできます。
WordPressの手ごわいフォームとは何ですか?
Formidable Forms は市場で最も高度な WordPress フォーム ソリューションであるため、HTML の変更を行うことができます。 PHP を必要とせずに HTML スキルを使用するのは簡単ですが、手ごわい Views を使用すると、プログラミング スキルを必要とせずにフォーム データを作成できます。 Formidable Views プラットフォームは、アプリケーションを作成するためのローコード フレームワークを提供します。
WordPressに最適なフォームプラグイン
強力なコンタクト フォーム プラグインである Formidable Forms を使用すると、コンタクト フォームを簡単に作成できます。 組み込みのフォーム スタイラーを使用すると、フォームを WordPress のテーマに簡単に合わせることができます。 Formidable Forms は無料であるため、美しく機能的なフォームを作成するための素晴らしいプラグインです。
