如何在 WordPress 中添加用戶登錄
已發表: 2022-09-26如果您正在運行 WordPress 網站,您可能希望允許用戶登錄並註冊一個帳戶。 這不僅可以為他們在您的網站上提供個性化的體驗,還可以讓您跟踪他們的活動並更好地了解您的受眾。 幸運的是,將用戶登錄系統添加到 WordPress 是一個相當簡單的過程。 在本文中,我們將逐步向您介紹如何在 WordPress 中添加用戶登錄。 我們將介紹兩種方法:使用插件向您的站點添加登錄表單,以及向您的 WordPress 站點添加自定義登錄表單。 讓我們開始吧!
管理員可以輕鬆選擇用戶登錄網站的方式和位置。 使用彈出登錄、嵌入註冊框或使用小部件來填寫空白。 目前有超過 40 種不同的登錄插件可用於 WordPress。 註冊和邀請碼插件允許管理員限制每個用戶的登錄嘗試次數。 激活插件許可證以便在您開始使用它之前激活它是至關重要的。 無論您是拖放文件還是導航到特定文件菜單,都將找到您要上傳的文件。 可以通過轉到下拉菜單中的設置,然後單擊登錄選項卡來更改登錄頁面。
您將能夠自定義從此頁面中選擇的任何設置。 需要使用基於社區的服務構建的任何 WordPress 網站的登錄頁面。 WordPress 菜單包含登錄、註銷和註冊鏈接,您可以添加所有這些鏈接。 正確的插件可以將您的網站轉變為完全不同的體驗。 由於網站的登錄頁面已被強化,垃圾郵件嘗試成功的可能性較小。
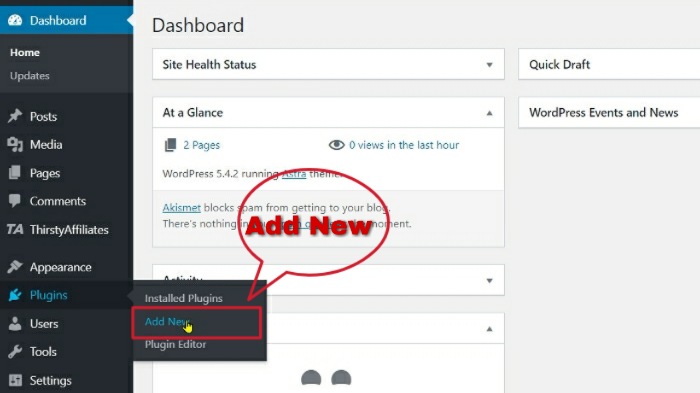
單擊用戶以選擇頂部導航欄中的管理選項。 選項按鈕位於屏幕的右上角。 在允許用戶註冊部分,您必須選擇是。 啟用用戶註冊後,請在您的站點上提供登錄表單。
如何向 WordPress 添加登錄小部件?
 信用:www.gurukulas.org
信用:www.gurukulas.org激活後的第一步是導航到外觀。 您的 WordPress 管理區域應該有一個小部件頁面。 您可以將側邊欄登錄小部件拖放到側邊欄小部件區域。 借助此功能,您將能夠將登錄表單添加到 WordPress 側邊欄。
如果默認的WordPress 登錄頁面對用戶不友好,您的用戶將不會有愉快的體驗。 可以通過多種方式添加前端登錄頁面和登錄小部件。 正如您在以下視頻中看到的那樣,有三種簡單的方法可以完成此操作。 超過一百萬個 WordPress 網站,包括數千個電子商務網站,使用 SeedProd 作為他們的拖放頁面構建器。 如果您想要一個看起來或感覺像您當前網站的完全自定義的登錄頁面,可以使用此工具。 您可以使用該插件創建各種專業設計的登錄頁面模板。 使用“文本”小部件將登錄頁面和小部件添加到您的 WordPress 網站。
要在您的網站上顯示登錄頁面,您需要一個如下所示的短代碼。 可以通過更改其標題或添加更多文本來自定義小部件。 完成後,您必須始終單擊“保存”按鈕。 用戶將能夠通過單擊側邊欄中的登錄表單登錄到他們的 WordPress 帳戶。
什麼是登錄小部件?
使用登錄表單小部件,您可以讓您的用戶在您的網站上填寫表單。 您可以使用小部件查看用戶名和密碼列表,以及設置其他登錄選項。 根據小部件的類型,您可以選擇自定義默認小部件模板或為登錄表單小部件創建新模板。
如何將前端登錄小部件添加到我的 WordPress 網站?
要將重定向添加到WordPress 前端登錄頁面,請導航到 Profile Builder – Custom Redirects 並選擇 Redirect Default WordPress Forms and Pages。 導航到重定向類型下拉菜單以選擇登錄。 您剛剛創建的前端頁面的 URL 將被輸入到重定向 URL 字段中。
您可以多次登錄 WordPress 嗎?
添加 Authors 等用戶角色的過程非常簡單明了,讓我們開始吧。 要添加新用戶,請轉到左側管理面板並單擊用戶。 填寫完這些字段後,單擊“新用戶”按鈕選擇您的用戶角色。
WordPress 用戶登錄插件
 信用:強大的形式.com
信用:強大的形式.com有許多不同的 WordPress 用戶登錄插件可用,每個插件都有自己的功能和優點。 但是,一些最流行和最有用的插件包括 Login with Ajax、ProfilePress 和 WP-Login。 這些插件提供了多種功能,可以讓您和您的用戶更輕鬆、更方便地登錄您的 WordPress 網站。
目前共有七個高級擴展可用,未來幾個月預計會有更多(歡迎提出建議)。 我們不接受從 Frosty Media 網站(不在 WordPress.org 上託管)購買的任何擴展。 如果您想炫耀您的登錄屏幕,請查看 Flickr 組。 上傳您的視頻,我們會將其添加到我們的池中。 我懷疑我應該卸載。 阻止它的唯一方法是停用它。 熊貓難過時也會難過。
當作者的貪婪吞噬了這部小說,它最終被摧毀了。 在這種情況下,我想為所有插件付費。 我所有的網站都使用這個插件,而且它是免費的。 它使用簡單,從來沒有給我留下任何問題。
WordPress登錄
登錄 WordPress 很簡單。 只需在 WordPress 主頁的登錄表單中輸入您的用戶名和密碼,然後單擊“登錄”按鈕。 如果您沒有 WordPress 帳戶,您可以通過單擊登錄表單下方的“創建帳戶”鏈接來創建一個。
WordPress儀表板是用於管理WordPress站點的工具。 在 A2 Hosting,有幾種方法可以訪問您的儀表板。 如果您有一個域,例如 .com,它應該重定向到安裝 WordPress 的服務器。 Softaculous 讓登錄 WordPress 變得簡單,無需 WordPress 密碼。 方法 3 是使用 A2 Hosting Managed WordPress 登錄帳戶,方法 4 是使用 Turbo Boost 或 Turbo Max Web Hosting 帳戶。 方法 4 是使用 A2 Optimized 插件登錄您的帳戶。 要通過WordPress 自動登錄按鈕登錄WordPress 管理區域,請選擇它,然後單擊管理員登錄鏈接。
WordPress 以編程方式登錄用戶
 信用:wphow.co
信用:wphow.co要以編程方式登錄 WordPress 中的用戶,您可以使用 wp_signon() 函數。 此函數將接收一個用戶對象並將用戶登錄到站點。
如何在 WordPress 中創建自定義登錄和註冊頁面
向您的 WordPress 網站添加自定義登錄和註冊頁面是改善訪問者用戶體驗的好方法。 您可以使用一些不同的插件來創建自定義登錄和註冊頁面,但我們建議使用 ProfilePress 插件。
安裝並激活 ProfilePress 插件後,您需要為登錄和註冊頁面創建一個新的 WordPress 頁面。 為此,請轉到 WordPress 管理區域中的 Pages » Add New。
在新頁面上,您需要添加以下短代碼:
[profilepress-login] - 此簡碼將輸出登錄表單。
[profilepress-registration] – 此簡碼將輸出註冊表單。
您還可以使用 [profilepress-password-reset] 短代碼輸出密碼重置表單。
將短代碼添加到頁面後,單擊“發布”按鈕以發布您的登錄和註冊頁面。
現在您已經創建了自定義登錄和註冊頁面,您可以開始向訪問者推廣它。 您可以在站點的頁眉或頁腳中添加指向登錄頁面的鏈接,也可以為其創建專用登錄頁面。

通過使用 WordPress 的登錄和註冊頁面,可以將您網站的某些部分授予訪問者。 WordPress 支持多種用於創建登錄和註冊頁面的插件。 在本文中,我們將向您展示如何創建自定義登錄和註冊頁面。 該概念用於您網站的登錄和註冊部分。 我的帳戶和註冊頁面是用戶註冊將為您的網站自動創建的兩個示例頁面。 這些頁面可以像其他頁面一樣進行編輯。 導航到用戶註冊為了編輯表格。
將鼠標懸停在表單上後,將顯示藍色的小編輯按鈕。 您可以隨時更改註冊表單的外觀和設置。 如果要添加字段,請將其從左向右拖動並放在那裡。 通過選擇字段選項選項卡,您可以更改特定字段的設置。 您將能夠通過“表單設置”選項卡更改表單的設置。 用戶登錄選項用於確定用戶註冊和登錄後將如何處理。例如,您可以根據需要將設置從手動登錄更改為電子郵件確認或註冊後自動登錄。
您還可以通過配置啟用 reCaptcha 支持來防止機器人和垃圾郵件。 您可以通過單擊頁面右上角的小加號按鈕立即添加塊。 第 2 步是從用戶註冊塊中選擇一個註冊或登錄表單。 通過單擊保存更改,您可以更改您的帳戶。 選擇發布按鈕後,單擊它以發布您的頁面。 在大多數情況下,您的登錄和註冊頁面是唯一出現在頁面頂部的頁面。 但是,我們需要讓我們的用戶盡可能簡單地訪問這些頁面,以便我們可以將這些頁麵包含在我們網站的菜單中。
在這裡,您可以在家中舒適地管理您的菜單。 要創建菜單或選擇一個,請轉到外觀。 用戶註冊功能是創建 WordPress 登錄頁面的簡單方法。 內容限制模塊以及多部分錶單和其他功能都在可用的插件中。 您還可以使您的網站成為社交網絡、網站商店或網站平台。
如何在 Woocommerce 中創建自定義登錄和註冊頁面?
要進行任何更改,請轉到 WooCommerce > 設置 > 更新。 帳戶可以在下拉菜單下找到。 從“我的帳戶”頁面的“帳戶創建”欄中選擇“允許客戶創建帳戶”,然後保存更改。
如何在沒有插件的情況下在 WordPress 中創建登錄頁面
如果您想在不使用插件的情況下在 WordPress 中創建登錄頁面,您可以通過幾個簡單的步驟來實現。 首先,您需要在 WordPress 中創建一個新頁面並將其命名為“登錄”。 接下來,您需要將以下代碼添加到頁面: 用戶名:密碼:添加此代碼後,您需要保存頁面,然後在瀏覽器中預覽。 如果一切正常,您應該會看到一個類似於默認 WordPress 登錄表單的登錄表單。
本文將引導您完成創建 WordPress 登錄頁面的過程,而無需使用任何插件或自定義設置。 在本教程中,我們將介紹兩種創建自定義頁面模板的方法:首先,通過創建登錄頁面簡碼,其次,使用模板中的登錄功能。 在這種情況下,用戶可以選擇在其站點的任何部分創建登錄頁面。 Add_shortcode() 用於在用戶未登錄時顯示登錄表單。WordPress 允許主題開發人員使用 WP_login_form() 函數在整個站點上顯示 WordPress 表單。 $args 數組可用於指定表單的顯示方式。 例如,您可以使用以下方法設置參數數組並將其傳遞給此函數。
如果您向其添加新標籤,該表單將以與默認 WordPress 登錄表單標籤相同的方式顯示。 可以使用簡碼功能創建WordPress 登錄表單。 要發布登錄表單,您可以使用 WP_login_form() 函數,該函數可用於創建自定義頁面。 導航到 WordPress 主題的根文件夾,然後在文件中選擇此代碼以用作登錄頁面。 登錄表單應類似於下圖。
WordPress登錄頁面
WordPress 登錄頁面是您可以輸入用戶名和密碼以登錄 WordPress 站點的頁面。 此頁面通常位於 http://yoursite.com/wp-login.php。
在大多數情況下,訪問者會被引導到 WordPress 的管理區域以便登錄。為避免這種情況,請創建一個用於創建登錄頁面的前端部分。 按照這些說明,您可以啟用立即註冊或創建新帳戶選項。 有了這個,您將能夠在更短的時間內創建許多帳戶。 您可以通過轉到管理面板的左側並單擊“常規”選項來更改主題我的登錄首選項。 當它創建新頁面時,插件通常會為每個頁面創建最簡單的 slug。 可以在設置下方的部分中找到蛞蝓。
slugs 可用於將訪問者引導至特定頁面。 這些插件包括一個新的小部件,可用於您的側邊欄和頁腳區域。 使用小部件時,除了小部件的簡單設計外,還會出現一個登錄選項。 要訪問您的帳戶,您可以登錄或退出,也可以輸入忘記的密碼。 您可能希望在側邊欄或頁腳區域添加登錄選項,以便人們更輕鬆地登錄。Theme My Login 插件允許您創建與您的主題相匹配的簡單登錄相關頁面。 在撰寫本文時,該插件支持 12 種擴展,包括 Mailchimp、Avatars、2FA(雙因素授權)、限制、審核、安全、重定向、reCAPTCHA、配置文件和通知。 如果您使用免費插件,您可以免費添加許多(如果不是全部)這些功能。
如何在 WordPress 中創建自定義登錄頁面
為 WordPress 創建登錄頁面的最佳方法是什麼? 當您安裝了正常運行的 WordPress 時,您應該能夠相對輕鬆地創建自定義登錄頁面。 首先,您必須首先創建一個名為 login.php 的新文件。 在此文件中,您將能夠創建自定義登錄表單。 創建它後,您需要編寫幾行代碼以將其包含在您的站點中。 為此,您必須在 WordPress 站點 URL 的末尾插入以下行:*br。 WordPress 是網站登錄的後端。
強大的登錄頁面
Formidable 是一個功能強大但易於使用的 WordPress 拖放表單構建器。 使用 Formidable,您無需任何編碼即可創建自定義表單並管理提交。 Formidable 還可以輕鬆地使用簡碼在您的 WordPress 網站上嵌入表單。
WordPress中的強大形式是什麼?
由於 Formidable Forms 是市場上最先進的 WordPress 表單解決方案,您可以訪問您可以進行的 HTML 更改。 在不需要任何 PHP 的情況下使用 HTML 技能很簡單,但是使用強大的視圖可以讓您創建表單數據而無需任何編程技能。 Formidable Views 平台為創建應用程序提供了一個低代碼框架。
WordPress 的最佳表單插件
強大的表單,一個強大的聯繫表單插件,讓創建聯繫表單變得簡單。 使用其內置的表單樣式器,您可以輕鬆地將表單與 WordPress 主題相匹配。 因為 Formidable Forms 是免費的,所以它是一個用於創建美觀、實用的表單的絕妙插件。
