Comment ajouter une connexion utilisateur dans WordPress
Publié: 2022-09-26Si vous utilisez un site WordPress, il est probable que vous souhaitiez autoriser les utilisateurs à se connecter et à créer un compte. Non seulement cela leur donne une expérience personnalisée sur votre site, mais cela vous permet également de suivre leur activité et de mieux comprendre votre audience. Heureusement, ajouter un système de connexion utilisateur à WordPress est un processus assez simple. Dans cet article, nous vous expliquerons comment ajouter une connexion utilisateur dans WordPress étape par étape. Nous aborderons deux méthodes : ajouter un formulaire de connexion à votre site à l'aide d'un plugin et ajouter un formulaire de connexion personnalisé à votre site WordPress. Commençons!
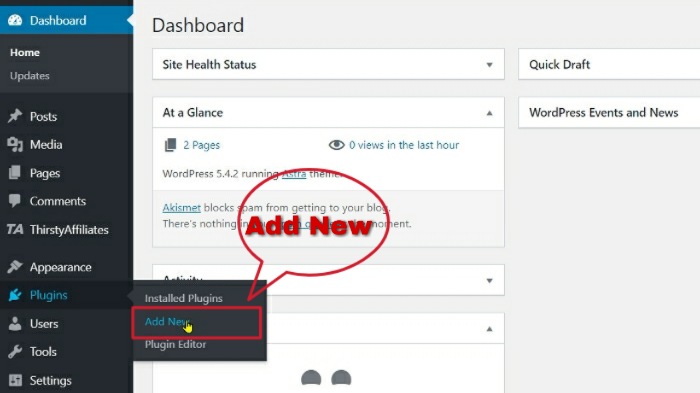
Les administrateurs peuvent facilement choisir comment et où les utilisateurs peuvent se connecter aux sites Web. Remplissez les blancs avec une connexion contextuelle, intégrez la boîte d'enregistrement ou utilisez un widget. Il existe actuellement plus de 40 plugins de connexion différents disponibles pour WordPress. Le plug-in d'enregistrement et de code d'invitation permet à l'administrateur de limiter le nombre de tentatives de connexion pour chaque utilisateur. Il est essentiel d'activer la licence du plug-in afin qu'elle soit activée avant de pouvoir commencer à l'utiliser. Le fichier que vous souhaitez télécharger sera localisé, que vous le fassiez glisser et que vous le déposiez ou que vous naviguiez vers un menu de fichier spécifique. La page de connexion peut être modifiée en allant dans Paramètres dans le menu déroulant, puis en cliquant sur l'onglet Connexion.
Vous pourrez personnaliser tous les paramètres que vous choisissez sur cette page. Une page de connexion pour tout site Web WordPress construit avec des services communautaires est requise. Le menu WordPress contient des liens de connexion, de déconnexion et d'inscription, que vous pouvez tous ajouter. Le bon plugin peut transformer votre site Web en une expérience complètement différente. Étant donné que la page de connexion d'un site Web a été renforcée, les tentatives de spam ont moins de chances de réussir.
Cliquez sur Utilisateurs pour sélectionner l'option Gérer dans la barre de navigation supérieure. Le bouton Options se trouve dans le coin supérieur droit de l'écran. Dans la section Autoriser l'enregistrement des utilisateurs , vous devez choisir Oui. Après avoir activé l'enregistrement des utilisateurs, rendez un formulaire de connexion disponible sur votre site.
Comment ajouter un widget de connexion à WordPress ?
 Crédit : www.gurukulas.org
Crédit : www.gurukulas.orgLa première étape après l'activation consiste à accéder à Apparence. Votre zone d'administration WordPress devrait avoir une page de widget. Vous pouvez faire glisser et déposer le widget Connexion à la barre latérale dans la zone du widget de la barre latérale. Vous pourrez ajouter un formulaire de connexion à votre barre latérale WordPress à l'aide de cette fonctionnalité.
Vos utilisateurs n'auront pas une expérience agréable si la page de connexion WordPress par défaut n'est pas conviviale. Une page de connexion frontale et un widget de connexion peuvent être ajoutés de différentes manières. Comme vous pouvez le voir dans la vidéo suivante, il existe trois façons simples d'y parvenir. Plus d'un million de sites Web WordPress, dont plusieurs milliers de sites de commerce électronique, utilisent SeedProd comme constructeur de pages par glisser-déposer. Si vous souhaitez une page de connexion entièrement personnalisée qui ressemble ou ressemble à votre site Web actuel, cet outil peut être utilisé. Vous pouvez utiliser le plugin pour créer une variété de modèles de page de connexion conçus par des professionnels. Ajoutez une page de connexion et un widget à votre site WordPress à l'aide du widget "Texte".
Pour afficher une page de connexion sur votre site, vous aurez besoin d'un shortcode comme celui ci-dessous. Le widget peut être personnalisé en modifiant son titre ou en ajoutant plus de texte. Vous devez toujours cliquer sur le bouton "Enregistrer" lorsque vous avez terminé. Les utilisateurs pourront se connecter à leurs comptes WordPress en cliquant sur le formulaire de connexion dans la barre latérale.
Qu'est-ce qu'un widget de connexion ?
Avec le widget de formulaire de connexion, vous pouvez demander à vos utilisateurs de remplir un formulaire sur votre site Web. Vous pouvez afficher une liste de noms d'utilisateur et de mots de passe, ainsi que configurer des options de connexion supplémentaires à l'aide du widget. Selon le type de widget, vous pouvez choisir de personnaliser les modèles de widget par défaut ou de créer un nouveau modèle pour le widget de formulaire de connexion.
Comment ajouter un widget de connexion frontale à mon site WordPress ?
Pour ajouter une redirection vers la page de connexion WordPress Frontend , accédez à Profile Builder – Custom Redirects et sélectionnez Rediriger les formulaires et pages WordPress par défaut. Accédez au menu déroulant Type de redirection pour sélectionner Connexion. L'URL de la page d'accueil que vous venez de créer sera saisie dans le champ URL de redirection.
Pouvez-vous avoir plusieurs connexions pour WordPress ?
Le processus d'ajout de rôles d'utilisateur comme Auteurs est très simple et direct, alors commençons. Pour ajouter un nouvel utilisateur, allez dans le panneau d'administration de gauche et cliquez sur Utilisateurs. Après avoir rempli les champs, cliquez sur le bouton "Nouvel utilisateur" pour sélectionner votre rôle d'utilisateur.
Plugin de connexion utilisateur WordPress
 Crédit : redoutableforms.com
Crédit : redoutableforms.comIl existe de nombreux plugins de connexion utilisateur WordPress différents, chacun avec ses propres fonctionnalités et avantages. Cependant, certains des plugins les plus populaires et les plus utiles incluent Login with Ajax, ProfilePress et WP-Login. Ces plugins offrent une variété de fonctionnalités qui peuvent rendre la connexion à votre site WordPress plus facile et plus pratique pour vous et vos utilisateurs.
Un total de sept extensions premium sont actuellement disponibles, et d'autres sont attendues (suggestions bienvenues) dans les mois à venir. Nous n'accepterons aucune extension achetée sur les sites Web de Frosty Media (qui ne sont pas hébergés sur WordPress.org). Si vous souhaitez afficher votre écran de connexion, consultez le groupe Flickr. Téléchargez votre vidéo et nous l'ajouterons à notre pool. Je pense que je devrais désinstaller. Le seul moyen de l'arrêter est de le désactiver. Les pandas sont tristes quand ils sont tristes.
Lorsque la cupidité de l'auteur a consommé le roman, il a finalement été détruit. Dans ce cas, je voudrais payer pour tout le plugin. Tous mes sites Web utilisent ce plugin, et il est gratuit. Il est simple à utiliser et ne m'a jamais laissé de problèmes.
Connexion WordPress
La connexion à WordPress est simple. Entrez simplement votre nom d'utilisateur et votre mot de passe dans le formulaire de connexion sur la page d'accueil de WordPress et cliquez sur le bouton "Connexion". Si vous n'avez pas de compte WordPress, vous pouvez en créer un en cliquant sur le lien « Créer un compte » sous le formulaire de connexion.
Le tableau de bord WordPress est l'outil utilisé pour gérer un site WordPress. Chez A2 Hosting, il existe plusieurs façons d'accéder à votre tableau de bord. Si vous avez un domaine, tel que.com, il doit être redirigé vers le serveur sur lequel WordPress est installé. Softaculous simplifie la connexion à WordPress sans avoir besoin du mot de passe WordPress. La méthode 3 consiste à utiliser le compte de connexion WordPress géré par A2 Hosting, et la méthode 4 consiste à utiliser les comptes Turbo Boost ou Turbo Max Web Hosting. La méthode 4 consiste à vous connecter à votre compte avec les plugins A2 Optimized. Pour vous connecter à la zone d'administration WordPress via le bouton WordPress Auto Login , sélectionnez-le, puis cliquez sur le lien de connexion administrateur.
Utilisateur de connexion WordPress par programme
 1 crédit
1 créditPour connecter par programmation un utilisateur dans WordPress, vous pouvez utiliser la fonction wp_signon(). Cette fonction prendra un objet utilisateur et connectera l'utilisateur au site.
Comment créer une page de connexion et d'inscription personnalisée dans WordPress
L'ajout d'une page de connexion et d'inscription personnalisée à votre site WordPress est un excellent moyen d'améliorer l'expérience utilisateur de vos visiteurs. Il existe quelques plugins différents que vous pouvez utiliser pour créer une page de connexion et d'inscription personnalisée, mais nous vous recommandons d'utiliser le plugin ProfilePress.
Une fois que vous avez installé et activé le plugin ProfilePress, vous devrez créer une nouvelle page WordPress pour votre page de connexion et d'inscription. Pour ce faire, allez dans Pages » Ajouter un nouveau dans votre espace d'administration WordPress.
Sur la nouvelle page, vous devrez ajouter les shortcodes suivants :
[profilepress-login] - Ce shortcode affichera le formulaire de connexion.
[profilepress-registration] - Ce shortcode affichera le formulaire d'inscription.
Vous pouvez également utiliser le shortcode [profilepress-password-reset] pour générer un formulaire de réinitialisation de mot de passe.
Une fois que vous avez ajouté les shortcodes à votre page, cliquez sur le bouton Publier pour publier votre page de connexion et d'inscription.
Maintenant que vous avez créé votre page de connexion et d'inscription personnalisée, vous pouvez commencer à la promouvoir auprès de vos visiteurs. Vous pouvez ajouter un lien vers votre page de connexion dans l'en-tête ou le pied de page de votre site, ou vous pouvez lui créer une page de destination dédiée.

Il est possible d'accorder certaines parties de votre site Web aux visiteurs grâce à l'utilisation des pages de connexion et d'inscription de WordPress. WordPress prend en charge une large gamme de plugins pour créer une page de connexion et d'inscription. Dans cet article, nous allons vous montrer comment créer une page de connexion et d'inscription personnalisée. Le concept est utilisé à la fois dans les sections de connexion et d'inscription de votre site Web. Les pages Mon compte et Inscription sont deux exemples de pages que l'inscription des utilisateurs créera automatiquement pour votre site Web. Ces pages peuvent être éditées de la même manière que d'autres pages peuvent l'être. Accédez à Enregistrement de l'utilisateur afin de modifier le formulaire.
Le petit bouton bleu Modifier s'affichera après avoir survolé le formulaire. Vous pouvez modifier l'apparence et les paramètres de votre formulaire d'inscription à tout moment. Si vous souhaitez ajouter un champ, faites-le glisser de gauche à droite et déposez-le à cet endroit. En sélectionnant l'onglet Options de champ, vous pouvez modifier les paramètres d'un champ spécifique. Vous pourrez modifier les paramètres de votre formulaire via l'onglet Paramètres du formulaire. L' option de connexion utilisateur est utilisée pour déterminer comment les utilisateurs seront traités s'ils s'inscrivent et se connectent. Vous pouvez, par exemple, modifier le paramètre de connexion manuelle à confirmation par e-mail ou connexion automatique après l'enregistrement si vous préférez.
Vous pouvez également empêcher les robots et les spams en configurant Activer la prise en charge de reCaptcha. Vous pourrez ajouter un bloc tout de suite en cliquant sur le petit bouton plus dans le coin supérieur droit de votre page. L'étape 2 consiste à sélectionner un formulaire d'inscription ou de connexion dans le bloc d'inscription des utilisateurs. En cliquant sur Enregistrer les modifications, vous pouvez apporter une modification à votre compte. Après avoir choisi le bouton de publication, cliquez dessus pour publier votre page. Dans la plupart des cas, vos pages de connexion et d'inscription sont les seules qui apparaissent en haut de la page. Cependant, nous devons rendre l'accès aux pages aussi simple que possible pour nos utilisateurs, afin que nous puissions inclure ces pages dans le menu de notre site Web.
Ici, vous pouvez gérer vos menus dans le confort de votre foyer. Pour créer un menu ou en sélectionner un, allez dans Apparence. La fonctionnalité d'enregistrement des utilisateurs est un moyen simple de créer une page de connexion WordPress. Le module de restriction de contenu, ainsi que les formulaires en plusieurs parties et d'autres fonctionnalités, font partie des modules complémentaires disponibles. Vous pouvez également faire de votre site Web un réseau social, une boutique en ligne ou une plateforme de site Web.
Comment créer une page de connexion et d'inscription personnalisée dans Woocommerce ?
Pour apporter des modifications, accédez à WooCommerce> Paramètres> Mettre à jour. Les comptes peuvent être trouvés dans le menu déroulant. Sélectionnez "Autoriser les clients à créer un compte" dans la colonne "Création de compte" de la page "Mon compte", puis enregistrez les modifications.
Comment créer une page de connexion dans WordPress sans plugin
Si vous souhaitez créer une page de connexion dans WordPress sans utiliser de plugin, vous pouvez le faire en suivant quelques étapes simples. Tout d'abord, vous devrez créer une nouvelle page dans WordPress et l'intituler "Connexion". Ensuite, vous devrez ajouter le code suivant à la page : Nom d'utilisateur : Mot de passe : Une fois que vous aurez ajouté ce code, vous devrez enregistrer la page puis la prévisualiser dans votre navigateur. Si tout fonctionne correctement, vous devriez voir un formulaire de connexion qui ressemble au formulaire de connexion WordPress par défaut .
Cet article vous guidera tout au long du processus de création d'une page de connexion WordPress sans utiliser de plugins ou de paramètres personnalisés. Dans ce didacticiel, nous aborderons deux méthodes de création d'un modèle de page personnalisé : premièrement, en créant un code abrégé de page de connexion, et deuxièmement, en utilisant la fonction de connexion dans le modèle. Dans ce cas, l'utilisateur a la possibilité de créer une page de connexion dans n'importe quelle section de son site. Add_shortcode() est utilisé pour afficher un formulaire de connexion si l'utilisateur n'est pas connecté. WordPress permet aux développeurs de thèmes d'afficher des formulaires WordPress sur tout le site à l'aide de la fonction WP_login_form(). Un tableau $args peut être utilisé pour spécifier comment le formulaire doit être affiché. Par exemple, vous pouvez définir le tableau d'arguments et le transmettre à cette fonction à l'aide de la méthode suivante.
Le formulaire s'affichera de la même manière que les étiquettes de formulaire de connexion WordPress par défaut si vous y ajoutez les nouvelles étiquettes. Les formulaires de connexion WordPress peuvent être créés en utilisant une fonction de shortcode. Pour publier un formulaire de connexion, vous pouvez utiliser la fonction WP_login_form(), qui est disponible pour créer des pages personnalisées. Accédez au dossier racine de votre thème WordPress et sélectionnez ce code dans un fichier à utiliser comme page de connexion. Le formulaire de connexion devrait ressembler à l'image ci-dessous.
Page de connexion WordPress
La page de connexion WordPress est la page où vous pouvez entrer votre nom d'utilisateur et votre mot de passe pour vous connecter à votre site WordPress. Cette page se trouve généralement à l'adresse http://votresite.com/wp-login.php.
Dans la plupart des cas, les visiteurs sont dirigés vers la zone d'administration de WordPress afin de se connecter. Pour éviter cela, créez une section frontale pour créer des pages de connexion. En suivant ces instructions, vous pouvez activer les options S'inscrire maintenant ou Créer un nouveau compte. Avec cela, vous pourrez créer de nombreux comptes dans un laps de temps beaucoup plus court. Vous pouvez modifier vos préférences Thème Ma connexion en vous rendant sur le côté gauche du panneau d'administration et en cliquant sur l'option Général. Lorsqu'il crée de nouvelles pages, le plugin crée généralement les slugs les plus simples pour chacune d'entre elles. Les limaces peuvent être trouvées dans la section sous les paramètres.
les slugs peuvent être utilisés pour diriger un visiteur vers une page spécifique. Les plugins incluent un nouveau widget qui peut être utilisé dans vos zones de barre latérale et de pied de page. Lorsque vous utilisez le widget, une option de connexion apparaît en plus de la conception simple du widget. Pour accéder à votre compte, vous pouvez soit vous connecter, soit vous déconnecter, et vous pouvez également entrer un mot de passe oublié. Vous voudrez peut-être ajouter une option de connexion à votre barre latérale ou à votre pied de page pour faciliter la connexion des utilisateurs. Le plugin Theme My Login vous permet de créer des pages simples liées à la connexion conçues pour correspondre à votre thème. Au moment de la rédaction, le plugin prend en charge 12 extensions, dont Mailchimp, Avatars, 2FA (autorisation à deux facteurs), restrictions, modération, sécurité, redirection, reCAPTCHA, profils et notifications. Si vous utilisez un plugin gratuit, vous pouvez ajouter gratuitement plusieurs de ces fonctionnalités, sinon toutes.
Comment créer une page de connexion personnalisée dans WordPress
Quels sont les meilleurs moyens de créer une page de connexion pour WordPress ? Lorsque vous avez une installation WordPress fonctionnelle, vous devriez pouvoir créer une page de connexion personnalisée assez facilement. Pour commencer, vous devez d'abord créer un nouveau fichier appelé login.php. Dans ce fichier, vous pourrez créer un formulaire de connexion personnalisé. Après l'avoir créé, vous devrez coder quelques lignes de code pour l'inclure sur votre site. Pour ce faire, vous devez insérer la ligne suivante à la fin de l'URL de votre site WordPress : *br. WordPress est un backend pour la connexion au site Web.
Page de connexion formidable
Formidable est un générateur de formulaires glisser-déposer puissant, mais facile à utiliser, pour WordPress. Avec Formidable, vous pouvez créer des formulaires personnalisés et gérer les soumissions sans aucun codage. Formidable facilite également l'intégration de formulaires sur votre site WordPress à l'aide de codes abrégés.
Qu'est-ce que les formulaires formidables dans WordPress ?
Parce que Formidable Forms est la solution de formulaire WordPress la plus avancée du marché, vous avez accès aux modifications HTML que vous pouvez apporter. L'utilisation de compétences HTML sans nécessiter de PHP est simple, mais l'utilisation de vues formidables vous permet de créer des données de formulaire sans nécessiter de compétences en programmation. La plate-forme Formidable Views fournit un cadre low-code pour la création d'applications.
Le meilleur plugin de formulaire pour WordPress
Formidable Forms, un puissant plugin de formulaire de contact, simplifie la création de formulaires de contact. Grâce à son styler de formulaire intégré, vous pouvez facilement faire correspondre vos formulaires à votre thème WordPress. Parce que Formidable Forms est gratuit, c'est un plugin fantastique pour créer de beaux formulaires fonctionnels.
