如何在 WordPress 中添加用户登录
已发表: 2022-09-26如果您正在运行 WordPress 网站,您可能希望允许用户登录并注册一个帐户。 这不仅可以为他们在您的网站上提供个性化的体验,还可以让您跟踪他们的活动并更好地了解您的受众。 幸运的是,将用户登录系统添加到 WordPress 是一个相当简单的过程。 在本文中,我们将逐步向您介绍如何在 WordPress 中添加用户登录。 我们将介绍两种方法:使用插件向您的站点添加登录表单,以及向您的 WordPress 站点添加自定义登录表单。 让我们开始吧!
管理员可以轻松选择用户登录网站的方式和地点。 使用弹出登录、嵌入注册框或使用小部件来填写空白。 目前有超过 40 种不同的登录插件可用于 WordPress。 注册和邀请码插件允许管理员限制每个用户的登录尝试次数。 激活插件许可证以便在您开始使用它之前激活它是至关重要的。 无论您是拖放文件还是导航到特定文件菜单,都将找到您要上传的文件。 可以通过转到下拉菜单中的设置,然后单击登录选项卡来更改登录页面。
您将能够自定义从此页面中选择的任何设置。 需要使用基于社区的服务构建的任何 WordPress 网站的登录页面。 WordPress 菜单包含登录、注销和注册链接,您可以添加所有这些链接。 正确的插件可以将您的网站转变为完全不同的体验。 由于网站的登录页面已被强化,垃圾邮件尝试成功的可能性较小。
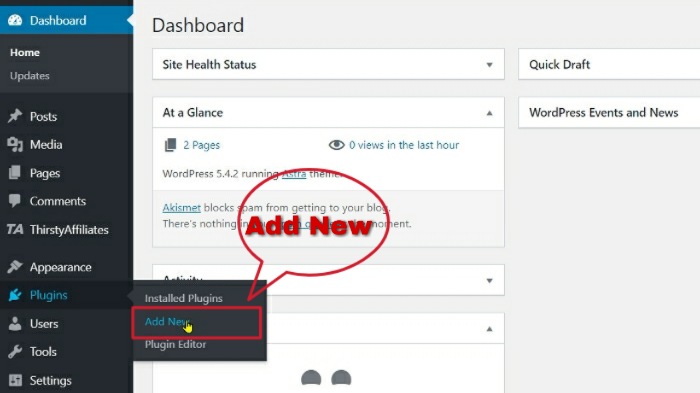
单击用户以选择顶部导航栏中的管理选项。 选项按钮位于屏幕的右上角。 在允许用户注册部分,您必须选择是。 启用用户注册后,请在您的站点上提供登录表单。
如何向 WordPress 添加登录小部件?
 信用:www.gurukulas.org
信用:www.gurukulas.org激活后的第一步是导航到外观。 您的 WordPress 管理区域应该有一个小部件页面。 您可以将侧边栏登录小部件拖放到侧边栏小部件区域。 借助此功能,您将能够将登录表单添加到 WordPress 侧边栏。
如果默认的WordPress 登录页面对用户不友好,您的用户将不会有愉快的体验。 可以通过多种方式添加前端登录页面和登录小部件。 正如您在以下视频中看到的那样,有三种简单的方法可以完成此操作。 超过一百万个 WordPress 网站,包括数千个电子商务网站,使用 SeedProd 作为他们的拖放页面构建器。 如果您想要一个看起来或感觉像您当前网站的完全自定义的登录页面,可以使用此工具。 您可以使用该插件创建各种专业设计的登录页面模板。 使用“文本”小部件将登录页面和小部件添加到您的 WordPress 网站。
要在您的网站上显示登录页面,您需要一个如下所示的短代码。 可以通过更改其标题或添加更多文本来自定义小部件。 完成后,您必须始终单击“保存”按钮。 用户将能够通过单击侧边栏中的登录表单登录到他们的 WordPress 帐户。
什么是登录小部件?
使用登录表单小部件,您可以让您的用户在您的网站上填写表单。 您可以使用小部件查看用户名和密码列表,以及设置其他登录选项。 根据小部件的类型,您可以选择自定义默认小部件模板或为登录表单小部件创建新模板。
如何将前端登录小部件添加到我的 WordPress 网站?
要将重定向添加到WordPress 前端登录页面,请导航到 Profile Builder – Custom Redirects 并选择 Redirect Default WordPress Forms and Pages。 导航到重定向类型下拉菜单以选择登录。 您刚刚创建的前端页面的 URL 将被输入到重定向 URL 字段中。
您可以多次登录 WordPress 吗?
添加 Authors 等用户角色的过程非常简单明了,让我们开始吧。 要添加新用户,请转到左侧管理面板并单击用户。 填写完这些字段后,单击“新用户”按钮选择您的用户角色。
WordPress 用户登录插件
 信用:强大的形式.com
信用:强大的形式.com有许多不同的 WordPress 用户登录插件可用,每个插件都有自己的功能和优点。 但是,一些最流行和最有用的插件包括 Login with Ajax、ProfilePress 和 WP-Login。 这些插件提供了多种功能,可以让您和您的用户更轻松、更方便地登录您的 WordPress 网站。
目前共有七个高级扩展可用,未来几个月预计会有更多(欢迎提出建议)。 我们不接受从 Frosty Media 网站(不在 WordPress.org 上托管)购买的任何扩展。 如果您想炫耀您的登录屏幕,请查看 Flickr 组。 上传您的视频,我们会将其添加到我们的池中。 我怀疑我应该卸载。 阻止它的唯一方法是停用它。 熊猫难过时也会难过。
当作者的贪婪吞噬了这部小说,它最终被摧毁了。 在这种情况下,我想为所有插件付费。 我所有的网站都使用这个插件,而且它是免费的。 它使用简单,从来没有给我留下任何问题。
WordPress登录
登录 WordPress 很简单。 只需在 WordPress 主页的登录表单中输入您的用户名和密码,然后单击“登录”按钮。 如果您没有 WordPress 帐户,您可以通过单击登录表单下方的“创建帐户”链接来创建一个。
WordPress仪表板是用于管理WordPress站点的工具。 在 A2 Hosting,有几种方法可以访问您的仪表板。 如果您有一个域,例如 .com,它应该重定向到安装 WordPress 的服务器。 Softaculous 让登录 WordPress 变得简单,无需 WordPress 密码。 方法 3 是使用 A2 Hosting Managed WordPress 登录帐户,方法 4 是使用 Turbo Boost 或 Turbo Max Web Hosting 帐户。 方法 4 是使用 A2 Optimized 插件登录您的帐户。 要通过WordPress 自动登录按钮登录WordPress 管理区域,请选择它,然后单击管理员登录链接。
WordPress 以编程方式登录用户
 信用:wphow.co
信用:wphow.co要以编程方式登录 WordPress 中的用户,您可以使用 wp_signon() 函数。 此函数将接收一个用户对象并将用户登录到站点。
如何在 WordPress 中创建自定义登录和注册页面
向您的 WordPress 网站添加自定义登录和注册页面是改善访问者用户体验的好方法。 您可以使用一些不同的插件来创建自定义登录和注册页面,但我们建议使用 ProfilePress 插件。
安装并激活 ProfilePress 插件后,您需要为登录和注册页面创建一个新的 WordPress 页面。 为此,请转到 WordPress 管理区域中的 Pages » Add New。
在新页面上,您需要添加以下短代码:
[profilepress-login] - 此简码将输出登录表单。
[profilepress-registration] – 此简码将输出注册表单。
您还可以使用 [profilepress-password-reset] 短代码输出密码重置表单。
将短代码添加到页面后,单击“发布”按钮以发布您的登录和注册页面。
现在您已经创建了自定义登录和注册页面,您可以开始向访问者推广它。 您可以在站点的页眉或页脚中添加指向登录页面的链接,也可以为其创建专用登录页面。

通过使用 WordPress 的登录和注册页面,可以将您网站的某些部分授予访问者。 WordPress 支持多种用于创建登录和注册页面的插件。 在本文中,我们将向您展示如何创建自定义登录和注册页面。 该概念用于您网站的登录和注册部分。 我的帐户和注册页面是用户注册将为您的网站自动创建的两个示例页面。 这些页面可以像其他页面一样进行编辑。 导航到用户注册为了编辑表格。
将鼠标悬停在表单上后,将显示蓝色的小编辑按钮。 您可以随时更改注册表单的外观和设置。 如果要添加字段,请将其从左向右拖动并放在那里。 通过选择字段选项选项卡,您可以更改特定字段的设置。 您将能够通过“表单设置”选项卡更改表单的设置。 用户登录选项用于确定用户注册和登录后将如何处理。例如,您可以根据需要将设置从手动登录更改为电子邮件确认或注册后自动登录。
您还可以通过配置启用 reCaptcha 支持来防止机器人和垃圾邮件。 您可以通过单击页面右上角的小加号按钮立即添加块。 第 2 步是从用户注册块中选择一个注册或登录表单。 通过单击保存更改,您可以更改您的帐户。 选择发布按钮后,单击它以发布您的页面。 在大多数情况下,您的登录和注册页面是唯一出现在页面顶部的页面。 但是,我们需要让我们的用户尽可能简单地访问这些页面,以便我们可以将这些页面包含在我们网站的菜单中。
在这里,您可以在家中舒适地管理您的菜单。 要创建菜单或选择一个,请转到外观。 用户注册功能是创建 WordPress 登录页面的简单方法。 内容限制模块以及多部分表单和其他功能都在可用的插件中。 您还可以使您的网站成为社交网络、网站商店或网站平台。
如何在 Woocommerce 中创建自定义登录和注册页面?
要进行任何更改,请转到 WooCommerce > 设置 > 更新。 帐户可以在下拉菜单下找到。 从“我的帐户”页面的“帐户创建”栏中选择“允许客户创建帐户”,然后保存更改。
如何在没有插件的情况下在 WordPress 中创建登录页面
如果您想在不使用插件的情况下在 WordPress 中创建登录页面,您可以通过几个简单的步骤来实现。 首先,您需要在 WordPress 中创建一个新页面并将其命名为“登录”。 接下来,您需要将以下代码添加到页面: 用户名:密码:添加此代码后,您需要保存页面,然后在浏览器中预览。 如果一切正常,您应该会看到一个类似于默认 WordPress 登录表单的登录表单。
本文将引导您完成创建 WordPress 登录页面的过程,而无需使用任何插件或自定义设置。 在本教程中,我们将介绍两种创建自定义页面模板的方法:首先,通过创建登录页面简码,其次,使用模板中的登录功能。 在这种情况下,用户可以选择在其站点的任何部分创建登录页面。 Add_shortcode() 用于在用户未登录时显示登录表单。WordPress 允许主题开发人员使用 WP_login_form() 函数在整个站点上显示 WordPress 表单。 $args 数组可用于指定表单的显示方式。 例如,您可以使用以下方法设置参数数组并将其传递给此函数。
如果您向其添加新标签,该表单将以与默认 WordPress 登录表单标签相同的方式显示。 可以使用简码功能创建WordPress 登录表单。 要发布登录表单,您可以使用 WP_login_form() 函数,该函数可用于创建自定义页面。 导航到 WordPress 主题的根文件夹,然后在文件中选择此代码以用作登录页面。 登录表单应类似于下图。
WordPress登录页面
WordPress 登录页面是您可以输入用户名和密码以登录 WordPress 站点的页面。 此页面通常位于 http://yoursite.com/wp-login.php。
在大多数情况下,访问者会被引导到 WordPress 的管理区域以便登录。为避免这种情况,请创建一个用于创建登录页面的前端部分。 按照这些说明,您可以启用立即注册或创建新帐户选项。 有了这个,您将能够在更短的时间内创建许多帐户。 您可以通过转到管理面板的左侧并单击“常规”选项来更改主题我的登录首选项。 当它创建新页面时,插件通常会为每个页面创建最简单的 slug。 可以在设置下方的部分中找到蛞蝓。
slugs 可用于将访问者引导至特定页面。 这些插件包括一个新的小部件,可用于您的侧边栏和页脚区域。 使用小部件时,除了小部件的简单设计外,还会出现一个登录选项。 要访问您的帐户,您可以登录或退出,也可以输入忘记的密码。 您可能希望在侧边栏或页脚区域添加登录选项,以便人们更轻松地登录。Theme My Login 插件允许您创建与您的主题相匹配的简单登录相关页面。 在撰写本文时,该插件支持 12 种扩展,包括 Mailchimp、Avatars、2FA(双因素授权)、限制、审核、安全、重定向、reCAPTCHA、配置文件和通知。 如果您使用免费插件,您可以免费添加许多(如果不是全部)这些功能。
如何在 WordPress 中创建自定义登录页面
为 WordPress 创建登录页面的最佳方法是什么? 当您安装了正常运行的 WordPress 时,您应该能够相对轻松地创建自定义登录页面。 首先,您必须首先创建一个名为 login.php 的新文件。 在此文件中,您将能够创建自定义登录表单。 创建它后,您需要编写几行代码以将其包含在您的站点中。 为此,您必须在 WordPress 站点 URL 的末尾插入以下行:*br。 WordPress 是网站登录的后端。
强大的登录页面
Formidable 是一个功能强大但易于使用的 WordPress 拖放表单构建器。 使用 Formidable,您无需任何编码即可创建自定义表单并管理提交。 Formidable 还可以轻松地使用简码在您的 WordPress 网站上嵌入表单。
WordPress中的强大形式是什么?
由于 Formidable Forms 是市场上最先进的 WordPress 表单解决方案,您可以访问您可以进行的 HTML 更改。 在不需要任何 PHP 的情况下使用 HTML 技能很简单,但是使用强大的视图可以让您创建表单数据而无需任何编程技能。 Formidable Views 平台为创建应用程序提供了一个低代码框架。
WordPress 的最佳表单插件
强大的表单,一个强大的联系表单插件,让创建联系表单变得简单。 使用其内置的表单样式器,您可以轻松地将表单与 WordPress 主题相匹配。 因为 Formidable Forms 是免费的,所以它是一个用于创建美观、实用的表单的绝妙插件。
