Cum să adăugați imagini WEBP pe un site web WordPress
Publicat: 2022-09-26Dacă doriți să utilizați imagini WEBP pe site-ul dvs. WordPress , există câteva lucruri pe care trebuie să le faceți. Mai întâi, trebuie să instalați și să activați pluginul WebP Express. Odată ce pluginul este activat, trebuie să mergeți la Setări -> WebP Express și să configurați pluginul. Acesta este tot ce trebuie să faceți pentru a adăuga imagini WEBP pe site-ul dvs. WordPress.
Când vine vorba de viteza site-ului WordPress, dimensiunile imaginilor sunt critice. WebP, un nou format de imagine, micșorează fotografiile fără a pierde calitatea. Puteți reduce dimensiunea imaginilor dvs. cu 25-34%, păstrând în același timp calitatea imaginii în WebP. Multe dintre site-urile unor companii precum YouTube și eBay folosesc WebP ca format implicit. Deși este încă în fazele incipiente de dezvoltare, WebP este un format de imagine creat de Google. Este o metodă de compresie mai avansată, care folosește algoritmi mai agresivi și optimizați decât JPG și PNG. Imaginile WebP sunt compatibile cu toate versiunile de Chrome, Opera, Firefox și Edge. Nu este încă susținut de Safari, în ciuda faptului că a fost menționat.
Cum convertesc imaginile în web-uri? CDN-urile sau optimizatorii de imagine Smush pot fi utilizați pentru a atinge acest obiectiv. ShortPixel este un serviciu freemium care optimizează 100 de fotografii pe lună într-o singură încercare. Este o opțiune foarte eficientă pentru imaginile WebP care utilizează EWWW Image Optimizer. Folosind Imagify, puteți comprima și converti imaginile WebP în imagini WordPress. Imagify vă permite să încărcați și să convertiți automat toate imaginile, inclusiv imaginile în miniatură , pe site-ul dvs. WordPress automat. Imagify oferă trei opțiuni de compresie: normală, agresivă și ultra.
După ce ați adăugat cheia API la WebP, puteți accesa și edita pagina de configurare. Este posibil să setați nivelul de optimizare a imaginii în setările generale. Bifând caseta de lângă Încărcați imagini și Salvați imagini originale, le puteți optimiza automat. Conversia în bloc se termină când faceți clic pe butonul Salvați și mergeți la Optimizator în bloc.
WebP este acceptat de HTML, dar atunci când imaginea nu este disponibilă într-un browser, aceasta va fi ruptă. Dacă utilizați WebP în HTML, o etichetă normală img> va afișa imaginea. În codul de mai jos, vom folosi două versiuni de imagini pentru afișaje de înaltă rezoluție cu densitate de pixeli de 2x și mod întunecat: una pentru WebP și una pentru JPEG.
Putem încărca imagini Webp pe WordPress?
 Credit: weboking.tech
Credit: weboking.techPe măsură ce WordPress 5.8 devine disponibil, veți putea utiliza imaginile WebP în același mod în care sunt imaginile JPEG, PNG și GIF. Puteți include imaginile dvs. în conținut încărcându-le în Biblioteca dvs. media. Deoarece WordPress 5.8 include suport pentru formatul WebP , nu trebuie să instalați pluginuri terță parte pentru a încărca imagini WebP.
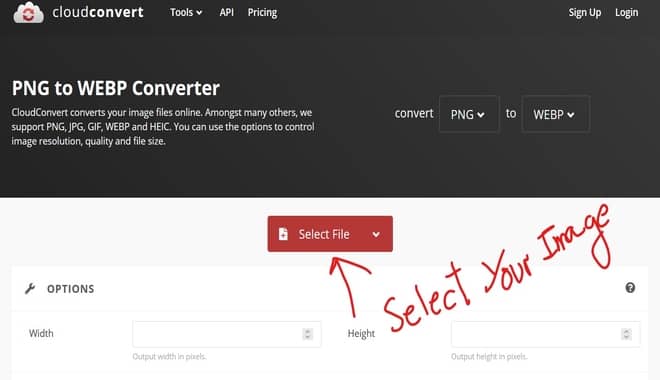
Fără a plăti nimic, nu există nicio taxă de abonament în cloud sau cerință de cont. Vizitând site-ul web de conversie online a imaginilor, puteți alege dintr-o varietate de fișiere jpg, jpeg sau PNG. După aceea, faceți clic pe butonul Porniți conversia, care este afișat în imaginea de mai jos. Odată ce conversia este finalizată, puteți descărca fișierul nou convertit și îl puteți instala pe computer. Vă puteți schimba tema conectându-vă în zona de administrare WordPress și selectând Aspect/Teme. Acest cod poate fi copiat și lipit la sfârșitul fișierului și poate fi salvat. Codul de previzualizare a imaginii (miniatură) trebuie adăugat în fișierul functions.php din Media / Library dacă doriți să îl vedeți când mergeți acolo.
Cum să utilizați imaginile Webp în WordPress
Începând cu versiunea 5.8, utilizatorii WordPress au putut să încarce și să utilizeze imagini WebP. Toate browserele moderne acceptă WebP, un nou format de imagine. Imaginile WebP, cum ar fi imaginile JPEG și PNG, sunt acum disponibile, atâta timp cât serviciul dvs. de găzduire le acceptă. Pentru a încărca o imagine WebP pe site-ul dvs. web, trebuie mai întâi să selectați un fișier imagine de pe computer prin intermediul site-ului de conversie online a imaginilor. Apoi, faceți clic pe „Începe conversia”. Dacă aveți un Mac, puteți învăța cum să convertiți imagini în format WebP citind articolul meu Cum să convertiți imagini în format WebP cu Mac OS.
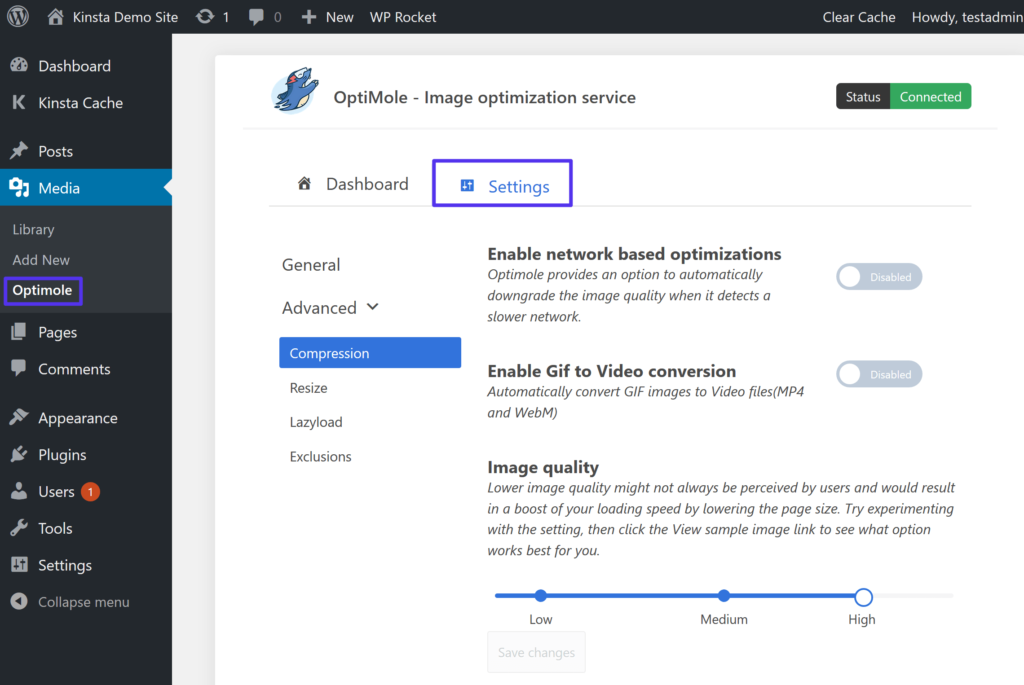
Cum activez Webp?
 Credit: Kinsta
Credit: KinstaPentru a activa WebP, va trebui să adăugați câteva linii de cod în fișierul dvs. .htaccess. Puteți adăuga următoarele rânduri de cod la fișierul dvs. .htaccess: AddType image/webp .webp Set de antet Content-Type image/webp O pagină web medie conține imagini cu mai mult de jumătate din conținutul său. Când un vizitator face clic pe pagina dvs., poate dura mult timp până când imaginea se descarcă dacă dimensiunea fișierului este prea mare. Timpul de încărcare al site-ului dvs. va fi luat în considerare atunci când Google îl va clasifica pentru căutare. Fișierele PNG comprimate sunt o alegere excelentă pentru logo-uri, deoarece nu prezintă niciun risc. În orice caz, dacă fișierul conține multe detalii, acesta poate fi destul de mare, iar compresia are ca rezultat imagini subpar. Există o altă opțiune, care folosește formatul de imagine WebP, care face imaginile mai mici, dar își păstrează frumusețea. Imaginile WebP pot fi mai mici și mai receptive decât imaginile tradiționale, deoarece sunt în format WebP. Deși în prezent WebP nu este acceptat de fiecare browser, dacă alegeți să îl utilizați, majoritatea utilizatorilor dvs. vor beneficia de pe urma utilizării acestuia. Vizitatorii browserelor acceptate pot livra fișiere WebP în browserele lor în timp ce afișează JPEG și PNG-uri ca alternativă pentru Safari. Ca rezultat, fișierele vor fi convertite folosind plugin-ul WebP Express. Aceasta înseamnă că dacă se folosește un browser acceptat, imaginile vor fi afișate în format WebP. Folosind Site Accelerator, puteți converti imagini JPEG și PNG în fișiere WebP. Pluginurile Optimole sunt capabile să optimizeze automat toate imaginile și pot fi implementate prin intermediul unui CDN. Nu veți fi taxat cu nimic dacă utilizați Shortpixel Image Optimizer pentru a converti orice format de imagine în WebP. Acesta va fi capabil să gestioneze dimensiunea imaginii și să o servească corect, așa cum face acest serviciu. WebP este disponibil pentru toate browserele majore și este compatibil cu orice plugin de cache care este conștient, așa că nu există niciun motiv pentru care să nu profitați de caracteristicile sale.Pot dezactiva Webp?ModHeader este o extensie pentru Chrome pe care o puteți folosi pentru realiza acest lucru. Puteți modifica Accept Heder în text/html,application/xhtml+,application/xml;q=0.9,image/apng și/;q=0.78 folosind această metodă. Instalați User-Agent Switcher și selectați Internet Explorer 9 în loc de Windows 7, care nu acceptă webp. Cum să salvați imaginile ca diferite tipuri de fișiere Dacă nu doriți ca imaginea să fie salvată ca jpeg, o puteți salva ca PNG sau GIF.De ce Chrome continuă să salveze ca Webp?Google a creat formatul de imagine Webp, care vă permite să redenumiți fișierele în format. Numele imaginii pentru a o deschide este de obicei jpeg, din cauza existenței multor extensii precum jpeg, png, bmp, webp, iar Google salvează imagini în format webp deoarece inițial era o imagine webp. Salvarea imaginilor ca HTML cu instrumentul Snipping. un instrument de captură de ecran precum Snipping Tool instalat pe Windows poate fi benefic atunci când salvați imagini ca HTML. Când salvați o imagine ca fișier HTML, aceasta nu mai este considerată o imagine reală. Deoarece HTML vă permite să salvați imaginea în orice locație a unei pagini, este ideal pentru stocarea imaginilor. Cum să încărcați o imagine Webp în WordPress fără plugin Există câțiva pași simpli pe care îi puteți urma pentru a încărca o imagine Webp în WordPress fără a utiliza un plugin . Mai întâi, va trebui să identificați imaginea pe care doriți să o încărcați și să o deschideți într-un browser web. De acolo, puteți face clic dreapta pe imagine și selectați „Salvare ca”. Odată ce imaginea a fost salvată pe computer, o puteți încărca pe site-ul WordPress accesând secțiunea Media și selectând „Adăugați nou”. În cele din urmă, puteți insera imaginea într-o postare sau într-o pagină făcând clic pe butonul „Adăugați media” și selectând imaginea din browserul de fișiere al computerului dvs.. WordPress nu acceptă încărcarea imaginilor webp deoarece este blocată în biblioteca media. Această limitare poate fi ocolită cu ușurință folosind un plugin WordPress sau folosind codul PHP al editorului de teme. Google a anunțat disponibilitatea Webp, un format de imagine de ultimă generație care oferă o rată de compresie mai mare decât JPG, PNG și GIF. Pentru a activa încărcarea web, un cod PHP trebuie să fie inclus în fișierul function.php. De asemenea, puteți utiliza un plugin de gestionare a codului pentru a elimina fișierul PHP din editorul de teme. Acest plugin poate fi, de asemenea, utilizat pentru a gestiona întregul cod PHP de pe site-ul dvs. web. Conversia imaginilor în Webp Există câteva moduri de a converti imaginile în Webp. O modalitate este să utilizați un convertor online precum WebP Convert. O altă modalitate este să utilizați un program software precum Adobe Photoshop. Allow Webp Image PluginThe Allow WebP Image Plugin permite inserarea de imagini WebP în postări și pagini. WebP este un nou format de imagine care oferă compresie fără pierderi, ceea ce înseamnă că calitatea imaginii nu este redusă atunci când imaginea este comprimată. Acest lucru are ca rezultat fișiere imagine mai mici, ceea ce poate accelera timpul de încărcare a paginii.

