如何将 WEBP 图像添加到 WordPress 网站
已发表: 2022-09-26如果您想在您的WordPress 网站上使用 WEBP 图片,您需要做一些事情。 首先,您需要安装并激活 WebP Express 插件。 激活插件后,您需要转到设置 -> WebP Express 并配置插件。 这就是将 WEBP 图像添加到 WordPress 网站所需要做的一切。
当谈到 WordPress 网站速度时,图像大小至关重要。 WebP 是一种新的图像格式,可以在不损失质量的情况下缩小照片。 您可以将图像的大小减小 25-34%,同时保持 WebP 中的图像质量。 YouTube 和 eBay 等公司的许多网站都使用 WebP 作为默认格式。 虽然仍处于早期开发阶段,但 WebP 是 Google 创建的图像格式。 它是一种更先进的压缩方法,比 JPG 和 PNG 采用更积极和优化的算法。 WebP 图像与所有版本的 Chrome、Opera、Firefox 和 Edge 兼容。 Safari 尚不支持它,尽管它已被提及。
如何将图像转换为 webps? CDN 或 Smush 图像优化器可用于实现此目标。 ShortPixel 是一项免费增值服务,可在一次尝试中每月优化 100 张照片。 对于使用 EWWW Image Optimizer 的 WebP 图像来说,这是一个非常有效的选项。 使用 Imagify,您可以压缩 WebP 图像并将其转换为 WordPress 图像。 Imagify 允许您将所有图像(包括缩略图图像)自动上传和转换到您的 WordPress 网站。 Imagify 提供三种压缩选项:正常、激进和超强。
将 API 密钥添加到 WebP 后,您可以访问和编辑配置页面。 可以在常规设置中设置图像优化级别。 通过选中上传图像和备份原始图像旁边的框,您可以自动优化它们。 当您单击 Save and Go Bulk Optimizer 按钮时,批量转换就完成了。
HTML 支持 WebP,但是当图像在浏览器中不可用时,它将被破坏。 如果你在 HTML 中使用 WebP,一个普通的 img> 标签会显示图片。 在下面的代码中,我们将为具有 2 倍像素密度和暗模式的高分辨率显示器使用两种图像版本:一种用于 WebP,另一种用于 JPEG。
我们可以在 WordPress 上上传 Webp 图像吗?
 信用:weboking.tech
信用:weboking.tech随着 WordPress 5.8 的推出,您将能够以与 JPEG、PNG 和 GIF 图像相同的方式使用 WebP 图像。 您可以通过将图片上传到媒体库来将图片包含在您的内容中。 由于 WordPress 5.8 包含对WebP 格式的支持,因此您无需安装第三方插件即可上传 WebP 图片。
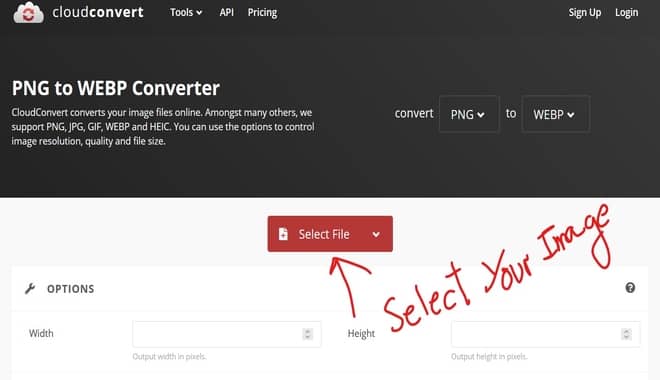
无需支付任何费用,也没有云订阅费或帐户要求。 通过访问图像在线转换器网站,您可以从各种 jpg、jpeg 或 PNG 文件中进行选择。 之后,单击开始转换按钮,如下图所示。 转换完成后,您可以下载新转换的文件并将其安装在您的计算机上。 您可以通过登录 WordPress 管理区域并选择外观/主题来更改主题。 这段代码可以复制粘贴到文件末尾,也可以保存。 图像(缩略图)预览代码必须添加到 Media/Library 中的 functions.php 文件中,如果您想在去那里时看到它。
如何在 WordPress 中使用 Webp 图片
从 5.8 版本开始,WordPress 用户已经能够上传和使用 WebP 图片。 所有现代浏览器都支持 WebP,一种新的图像格式。 WebP 图像(如 JPEG 和 PNG 图像)现在可以使用,只要您的托管服务支持它们。 要将WebP 图像上传到您的网站,您必须首先通过图像在线转换器网站从您的计算机中选择一个图像文件。 然后,单击“开始转换”。 如果您有 Mac,您可以通过阅读我的文章 How to Convert Images to WebP Format with Mac OS 来了解如何将图像转换为 WebP 格式。
如何启用 Webp?
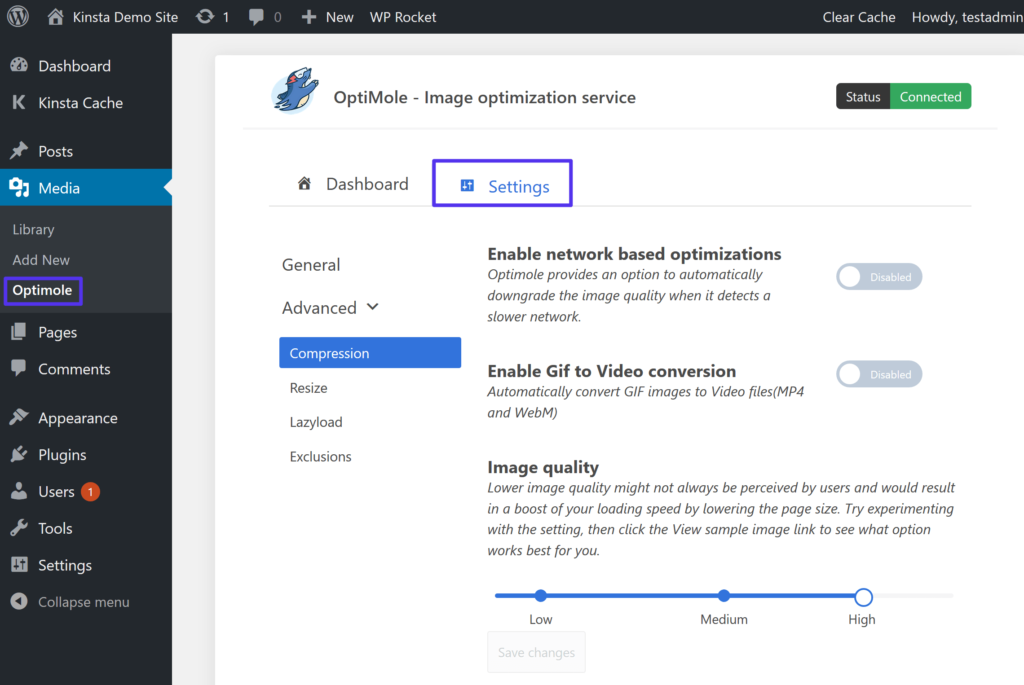
 学分:金斯塔
学分:金斯塔要启用 WebP,您需要在 .htaccess 文件中添加几行代码。 您可以将以下代码行添加到您的 .htaccess 文件中: AddType image/webp .webp Header set Content-Type image/webp 一个普通的网页包含一半以上内容的图像。 当访问者点击您的页面时,如果文件太大,可能需要很长时间才能下载图片。 当 Google 对其进行搜索排名时,将考虑您网站的加载时间。 压缩的 PNG 文件是徽标的绝佳选择,因为它们不会带来任何风险。 无论如何,如果文件包含很多细节,它可能会非常大,并且压缩会导致图像质量不佳。 还有另一种选择,它使用 WebP 图像格式,它使图像更小,但保留了它们的美感。 WebP 图像可以比传统图像更小,响应速度更快,因为它们采用 WebP 格式。虽然目前并非所有浏览器都支持 WebP,但如果您选择使用它,您的大多数用户将受益于它的使用。 受支持浏览器的访问者可以将 WebP 文件传送到他们的浏览器,同时显示 JPEG 和 PNG 作为 Safari 的后备。 因此,文件将使用 WebP Express 插件进行转换。 这意味着如果使用支持的浏览器,图像将以 WebP 格式显示。 通过使用站点加速器,您可以将 JPEG 和 PNG 图像转换为 WebP 文件。 Optimole 的插件能够自动优化所有图像,并且可以通过 CDN 进行部署。 如果您使用 Shortpixel Image Optimizer 将任何图像格式转换为 WebP,您将不会被收取任何费用。 它将能够处理您的图像大小并正确提供它,就像它提供此服务一样。 WebP 适用于所有主流浏览器,并且与任何已知的缓存插件兼容,因此您没有理由不利用它的功能。我可以关闭 Webp 吗?ModHeader 是 chrome 的扩展,您可以使用它来做到这一点。 您可以使用此方法将 Accept Heder 更改为 text/html,application/xhtml+,application/xml;q=0.9,image/apng, and/;q=0.78。 安装 User-Agent Switcher 并选择 Internet Explorer 9 而不是 Windows 7,它不支持 webp。如何将图像另存为不同的文件类型如果您不希望将图像保存为 jpeg,可以将其保存为 PNG或 GIF。为什么 Chrome 会一直保存为 Webp?Google 创建了 Webp 图像格式,它允许您重命名该格式的文件。 打开的图片名称一般是jpeg,由于jpeg、png、bmp、webp等很多扩展名的存在,谷歌因为本来就是webp图片所以把图片保存为webp格式。用截图工具把图片保存为Html当您将图像保存为 HTML 时,安装在 Windows 上的屏幕捕获工具(如 Snipping Tool)会很有用。 当您将图像保存为 HTML 文件时,它不再被视为实际图像。 因为 HTML 允许您将图像保存在页面上的任何位置,所以它是图像存储的理想选择。如何在没有插件的情况下在 WordPress 中上传 Webp 图像您可以按照一些简单的步骤在 WordPress 中上传 webp 图像而无需使用插件. 首先,您需要确定要上传的图像并在网络浏览器中打开它。 从那里,您可以右键单击图像并选择“另存为”。 图像保存到您的计算机后,您可以转到“媒体”部分并选择“添加新”,将其上传到您的 WordPress 网站。 最后,您可以通过单击“添加媒体”按钮并从计算机的文件浏览器中选择图像来将图像插入到帖子或页面中。WordPress 不支持 webp 图像上传,因为它在媒体库中被阻止。 通过使用 WordPress 插件或使用主题编辑器的 PHP 代码,可以轻松绕过此限制。 Google 宣布推出 Webp,这是一种提供比 JPG、PNG 和 GIF 更高的压缩率的下一代图像格式。 要启用 Web 上传,必须在 function.php 文件中包含 PHP 代码。 您还可以使用代码管理插件从主题编辑器中删除 PHP 文件。 该插件还可用于管理您网站上的所有 PHP 代码。将图像转换为 Webp 有几种方法可以将图像转换为 Webp。 一种方法是使用 WebP Convert 等在线转换器。 另一种方法是使用 Adobe Photoshop 等软件程序。允许 Webp 图像插件允许 WebP 图像插件允许将 WebP 图像插入帖子和页面。 WebP 是一种提供无损压缩的新图像格式,这意味着图像在压缩时不会降低图像质量。 这会产生更小的图像文件,从而加快页面加载时间。

