So fügen Sie WEBP-Bilder zu einer WordPress-Website hinzu
Veröffentlicht: 2022-09-26Wenn Sie WEBP-Bilder auf Ihrer WordPress-Website verwenden möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie das WebP Express-Plugin installieren und aktivieren. Sobald das Plugin aktiviert ist, müssen Sie zu Einstellungen -> WebP Express gehen und das Plugin konfigurieren. Das ist alles, was Sie tun müssen, um WEBP-Bilder zu Ihrer WordPress-Website hinzuzufügen.
Wenn es um die Geschwindigkeit von WordPress-Websites geht, sind Bildgrößen entscheidend. WebP, ein neues Bildformat, verkleinert Fotos ohne Qualitätsverlust. Sie können die Größe Ihrer Bilder um 25-34 % reduzieren, während Sie die Bildqualität in WebP beibehalten. Viele Websites von Unternehmen wie YouTube und eBay verwenden WebP als Standardformat. Obwohl es sich noch in einem frühen Entwicklungsstadium befindet, ist WebP ein von Google erstelltes Bildformat. Es ist eine fortschrittlichere Komprimierungsmethode, die aggressivere und optimiertere Algorithmen als JPG und PNG verwendet. WebP-Bilder sind mit allen Versionen von Chrome, Opera, Firefox und Edge kompatibel. Es wird noch nicht von Safari unterstützt, obwohl es erwähnt wurde.
Wie konvertiere ich Bilder in Webps? CDNs oder Smush-Bildoptimierer können verwendet werden, um dieses Ziel zu erreichen. ShortPixel ist ein Freemium-Dienst, der 100 Fotos pro Monat in einem einzigen Versuch optimiert. Es ist eine sehr effektive Option für WebP-Bilder, die EWWW Image Optimizer verwenden. Mit Imagify können Sie WebP-Bilder komprimieren und in WordPress-Bilder konvertieren. Mit Imagify können Sie alle Ihre Bilder, einschließlich Miniaturbilder , automatisch auf Ihre WordPress-Website hochladen und konvertieren. Imagify bietet drei Komprimierungsoptionen: normal, aggressiv und ultra.
Nachdem Sie den API-Schlüssel zu WebP hinzugefügt haben, können Sie auf die Konfigurationsseite zugreifen und diese bearbeiten. Es ist möglich, die Bildoptimierungsstufe in den allgemeinen Einstellungen festzulegen. Indem Sie das Kontrollkästchen neben Bilder hochladen und Originalbilder sichern aktivieren, können Sie sie automatisch optimieren. Die Bulk-Konvertierung ist abgeschlossen, wenn Sie auf die Schaltfläche Save and Go Bulk Optimizer klicken.
WebP wird von HTML unterstützt, aber wenn das Bild in einem Browser nicht verfügbar ist, wird es beschädigt. Wenn Sie WebP in HTML verwenden, zeigt ein normales img>-Tag das Bild an. Im folgenden Code verwenden wir zwei Bildversionen für hochauflösende Displays mit zweifacher Pixeldichte und Dunkelmodus: eine für WebP und eine für JPEG.
Können wir Webp-Bilder auf WordPress hochladen?
 Bildnachweis: webbooking.tech
Bildnachweis: webbooking.techSobald WordPress 5.8 verfügbar ist, können Sie WebP-Bilder genauso verwenden wie JPEG-, PNG- und GIF-Bilder. Sie können Ihre Bilder in Ihre Inhalte aufnehmen, indem Sie sie in Ihre Medienbibliothek hochladen. Da WordPress 5.8 das WebP-Format unterstützt, müssen Sie keine Plugins von Drittanbietern installieren, um WebP-Bilder hochzuladen.
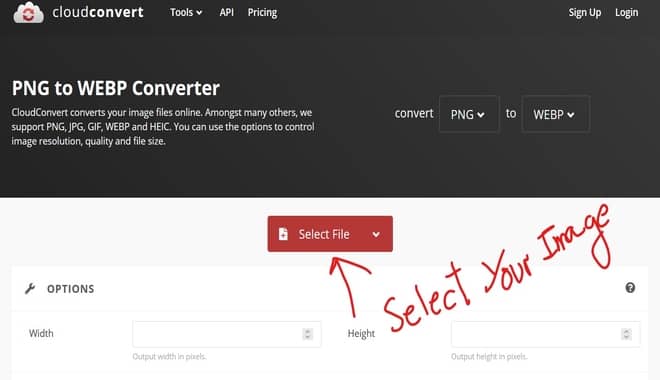
Ohne für etwas bezahlen zu müssen, gibt es keine Cloud-Abonnementgebühr oder Kontoanforderung. Wenn Sie die Website des Online-Bildkonverters besuchen, können Sie aus einer Vielzahl von JPG-, JPEG- oder PNG-Dateien auswählen. Klicken Sie danach auf die Schaltfläche Konvertierung starten, die im Bild unten gezeigt wird. Sobald die Konvertierung abgeschlossen ist, können Sie die neu konvertierte Datei herunterladen und auf Ihrem Computer installieren. Sie können Ihr Design ändern, indem Sie sich in Ihren WordPress-Adminbereich einloggen und Aussehen/Designs auswählen. Dieser Code kann kopiert und am Ende der Datei eingefügt und gespeichert werden. Der Vorschaucode für das Bild (Thumbnail) muss der Datei functions.php in Media / Library hinzugefügt werden, wenn Sie ihn sehen möchten, wenn Sie dorthin gehen.
So verwenden Sie Webp-Bilder in WordPress
Seit Version 5.8 können WordPress-Benutzer WebP-Bilder hochladen und verwenden. Alle modernen Browser unterstützen WebP, ein neues Bildformat. WebP-Bilder, wie JPEG- und PNG-Bilder, sind jetzt verfügbar, sofern Ihr Hosting-Service sie unterstützt. Um ein WebP-Bild auf Ihre Website hochzuladen, müssen Sie zuerst eine Bilddatei von Ihrem Computer über die Bild-Online-Konverter-Website auswählen. Klicken Sie dann auf „Konvertierung starten“. Wenn Sie einen Mac haben, können Sie lernen, wie Sie Bilder in das WebP-Format konvertieren, indem Sie meinen Artikel How to Convert Images to WebP Format with Mac OS lesen.
Wie aktiviere ich Webp?
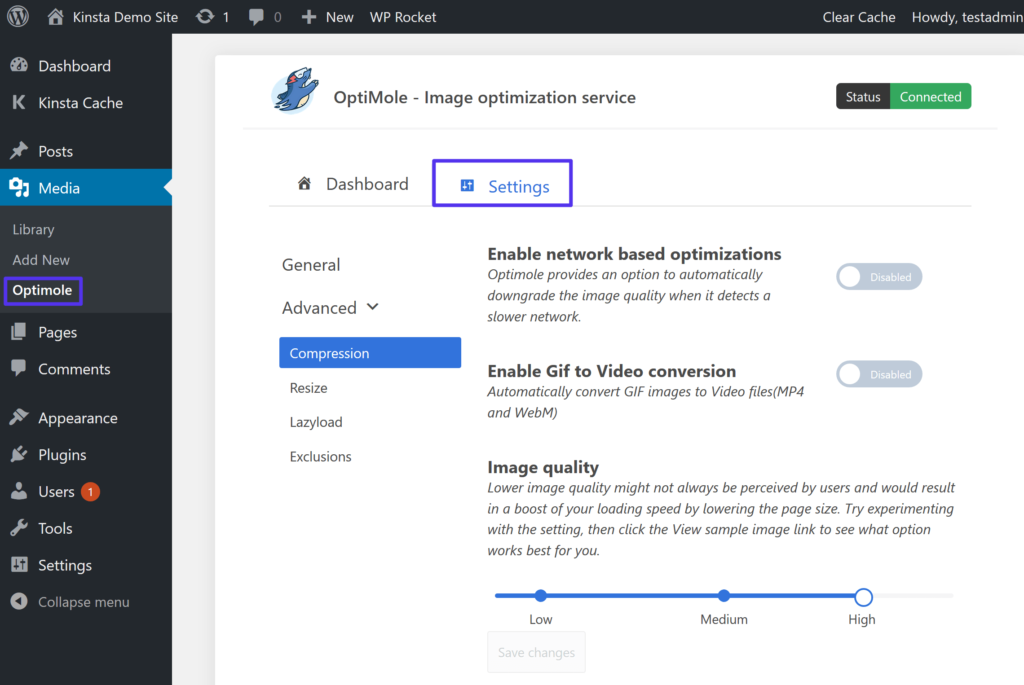
 Bildnachweis: Kinsta
Bildnachweis: KinstaUm WebP zu aktivieren, müssen Sie Ihrer .htaccess-Datei einige Codezeilen hinzufügen. Sie können Ihrer .htaccess-Datei die folgenden Codezeilen hinzufügen: AddType image/webp .webp Header-Set Content-Type image/webp Eine durchschnittliche Webseite enthält mehr als die Hälfte ihres Inhalts aus Bildern. Wenn ein Besucher auf Ihre Seite klickt, kann es lange dauern, bis das Bild heruntergeladen ist, wenn die Dateigröße zu groß ist. Die Ladezeit Ihrer Website wird berücksichtigt, wenn Google sie für die Suche einstuft. Komprimierte PNG-Dateien sind eine ausgezeichnete Wahl für Logos, da sie keinerlei Risiken darstellen. Wenn die Datei viele Details enthält, kann sie auf jeden Fall ziemlich groß werden, und die Komprimierung führt zu unterdurchschnittlichen Bildern. Es gibt eine andere Option, die das WebP-Bildformat verwendet, das Bilder kleiner macht, aber ihre Schönheit behält. WebP-Bilder können kleiner und reaktionsschneller sein als herkömmliche Bilder, da sie im WebP-Format vorliegen. Obwohl WebP derzeit nicht von jedem Browser unterstützt wird, wird die Mehrheit Ihrer Benutzer von seiner Verwendung profitieren, wenn Sie sich dafür entscheiden. Besucher von unterstützten Browsern können WebP-Dateien an ihre Browser liefern, während JPEGs und PNGs als Fallback für Safari angezeigt werden. Als Ergebnis werden die Dateien mit dem WebP Express-Plugin konvertiert. Das bedeutet, dass bei Verwendung eines unterstützten Browsers die Bilder im WebP-Format angezeigt werden. Mit dem Site Accelerator können Sie JPEG- und PNG-Bilder in WebP-Dateien konvertieren. Die Plugins von Optimole sind in der Lage, alle Bilder automatisch zu optimieren, und sie können über ein CDN bereitgestellt werden. Ihnen wird nichts berechnet, wenn Sie Shortpixel Image Optimizer verwenden, um ein beliebiges Bildformat in WebP zu konvertieren. Es wird in der Lage sein, Ihre Bildgröße zu handhaben und es korrekt bereitzustellen, da es diesen Dienst ausführt. WebP ist für alle gängigen Browser verfügbar und mit allen bekannten Cache-Plug-ins kompatibel. Es gibt also keinen Grund, warum Sie seine Funktionen nicht nutzen sollten. Kann ich Webp deaktivieren? ModHeader ist eine Erweiterung für Chrome, die Sie verwenden können dies bewerkstelligen. Sie können den Accept Heder mit dieser Methode in text/html,application/xhtml+,application/xml;q=0.9,image/apng und/;q=0.78 ändern. Installieren Sie den User-Agent Switcher und wählen Sie Internet Explorer 9 anstelle von Windows 7, das webp nicht unterstützt. So speichern Sie Bilder in verschiedenen Dateitypen Wenn Sie das Bild nicht als JPEG speichern möchten, können Sie es als PNG speichern oder GIF.Warum speichert Chrome immer wieder als Webp?Google hat das Webp-Bildformat entwickelt, mit dem Sie Dateien in diesem Format umbenennen können. Der Name des zu öffnenden Bildes ist normalerweise jpeg, da viele Erweiterungen wie jpeg, png, bmp, webp vorhanden sind, und Google speichert Bilder im webp-Format, da es ursprünglich ein webp-Bild war Ein unter Windows installiertes Bildschirmaufzeichnungstool wie das Snipping Tool kann hilfreich sein, wenn Sie Bilder als HTML speichern. Wenn Sie ein Bild als HTML-Datei speichern, wird es nicht mehr als eigentliches Bild betrachtet. Da Sie mit HTML das Bild an einem beliebigen Ort auf einer Seite speichern können, ist es ideal für die Bildspeicherung. So laden Sie ein Webp-Bild in WordPress ohne Plugin hoch Es gibt ein paar einfache Schritte, die Sie befolgen können, um ein Webp-Bild in WordPress hochzuladen, ohne ein Plugin zu verwenden . Zuerst müssen Sie das Bild identifizieren, das Sie hochladen möchten, und es in einem Webbrowser öffnen. Von dort aus können Sie mit der rechten Maustaste auf das Bild klicken und „Speichern unter“ auswählen. Sobald das Bild auf Ihrem Computer gespeichert wurde, können Sie es auf Ihre WordPress-Site hochladen, indem Sie zum Abschnitt „Medien“ gehen und „Neu hinzufügen“ auswählen. Schließlich können Sie das Bild in einen Beitrag oder eine Seite einfügen, indem Sie auf die Schaltfläche „Medien hinzufügen“ klicken und das Bild im Dateibrowser Ihres Computers auswählen. WordPress unterstützt das Hochladen von Webp-Bildern nicht, da es in der Medienbibliothek blockiert ist. Diese Einschränkung kann leicht umgangen werden, indem Sie ein WordPress-Plugin verwenden oder den PHP-Code des Theme-Editors verwenden. Google hat die Verfügbarkeit von Webp angekündigt, einem Bildformat der nächsten Generation, das eine höhere Komprimierungsrate als JPG, PNG und GIF bietet. Um den Web-Upload zu aktivieren, muss ein PHP-Code in der Datei function.php enthalten sein. Sie können auch ein Codeverwaltungs-Plugin verwenden, um die PHP-Datei aus Ihrem Theme-Editor zu entfernen. Dieses Plugin kann auch verwendet werden, um den gesamten PHP-Code auf Ihrer Website zu verwalten. Bilder in Webp konvertieren Es gibt einige Möglichkeiten, Bilder in Webp zu konvertieren. Eine Möglichkeit ist die Verwendung eines Online-Konverters wie WebP Convert. Eine andere Möglichkeit besteht darin, ein Softwareprogramm wie Adobe Photoshop zu verwenden. WebP-Bild-Plug-in zulassen Das WebP-Bild-Plug-in zulassen ermöglicht das Einfügen von WebP-Bildern in Beiträge und Seiten. WebP ist ein neues Bildformat, das eine verlustfreie Komprimierung bietet, was bedeutet, dass die Bildqualität nicht verringert wird, wenn das Bild komprimiert wird. Dies führt zu kleineren Bilddateien, was die Ladezeiten von Seiten beschleunigen kann.

