WordPress WebサイトにWEBP画像を追加する方法
公開: 2022-09-26WordPress Web サイトで WEBP 画像を使用する場合は、いくつかの作業を行う必要があります。 まず、WebP Express プラグインをインストールして有効にする必要があります。 プラグインが有効化されたら、[設定] -> [WebP Express] に移動してプラグインを構成する必要があります。 WordPress Web サイトに WEBP 画像を追加するために必要なことはこれだけです。
WordPress Web サイトの速度に関しては、画像サイズが重要です。 新しい画像形式である WebP は、品質を損なうことなく写真を縮小します。 WebP での画像の品質を維持しながら、画像のサイズを 25 ~ 34% 縮小できます。 YouTube や eBay などの企業のサイトの多くは、デフォルトの形式として WebP を使用しています。 まだ開発の初期段階ですが、WebP は Google が作成した画像形式です。 これは、JPG や PNG よりも積極的で最適化されたアルゴリズムを使用する、より高度な圧縮方法です。 WebP 画像は、Chrome、Opera、Firefox、および Edge のすべてのバージョンと互換性があります。 言及されていたにもかかわらず、Safari ではまだサポートされていません。
画像を webps に変換するにはどうすればよいですか? CDN または Smush 画像オプティマイザを使用して、この目標を達成できます。 ShortPixel は、1 回の試行で 1 か月あたり 100 枚の写真を最適化するフリーミアム サービスです。 これは、EWWW Image Optimizer を使用する WebP 画像に非常に効果的なオプションです。 Imagify を使用すると、WebP 画像を圧縮して WordPress 画像に変換できます。 Imagify を使用すると、サムネイル画像を含むすべての画像を自動的に WordPress Web サイトにアップロードして変換できます。 Imagify には、ノーマル、アグレッシブ、ウルトラの 3 つの圧縮オプションがあります。
API キーを WebP に追加したら、構成ページにアクセスして編集できます。 一般設定で画像の最適化レベルを設定することができます。 [画像をアップロード] と [元の画像をバックアップ] の横にあるチェックボックスをオンにすると、それらを自動的に最適化できます。 [Save and Go Bulk Optimizer] ボタンをクリックすると、一括変換が完了します。
WebP は HTML でサポートされていますが、ブラウザで画像が利用できない場合、画像が壊れます。 HTML で WebP を使用する場合、通常の img> タグで画像が表示されます。 以下のコードでは、2 倍のピクセル密度とダーク モードを備えた高解像度ディスプレイ用に 2 つの画像バージョンを使用します。1 つは WebP 用で、もう 1 つは JPEG 用です。
WordPress に Webp 画像をアップロードできますか?
 クレジット: weboking.tech
クレジット: weboking.techWordPress 5.8 が利用可能になると、WebP 画像を JPEG、PNG、GIF 画像と同じように使用できるようになります。 画像をメディア ライブラリにアップロードすることで、画像をコンテンツに含めることができます。 WordPress 5.8 にはWebP 形式のサポートが含まれているため、サードパーティのプラグインをインストールして WebP 画像をアップロードする必要はありません。
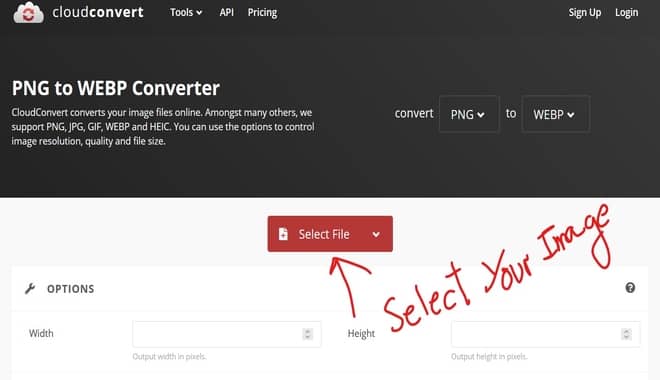
何も支払う必要がなく、クラウド サブスクリプション料金やアカウント要件はありません。 画像オンライン コンバーターの Web サイトにアクセスすると、さまざまな jpg、jpeg、または PNG ファイルから選択できます。 その後、下の画像に示されている [変換の開始] ボタンをクリックします。 変換が完了したら、新しく変換されたファイルをダウンロードして、コンピューターにインストールできます。 WordPress 管理エリアにログインし、[外観/テーマ] を選択して、テーマを変更できます。 このコードをコピーしてファイルの最後に貼り付け、保存することができます。 そこに行ったときに見たい場合は、画像(サムネイル)プレビューコードをメディア/ライブラリの functions.php ファイルに追加する必要があります。
WordPressでWebp画像を使用する方法
バージョン 5.8 以降、WordPress ユーザーは WebP 画像をアップロードして使用できるようになりました。 最新のブラウザはすべて、新しい画像形式である WebP をサポートしています。 ホスティング サービスがサポートしている限り、JPEG や PNG 画像などの WebP 画像を使用できるようになりました。 WebP 画像を Web サイトにアップロードするには、まず画像オンライン コンバータ Web サイトを介してコンピュータから画像ファイルを選択する必要があります。 次に、「変換を開始」をクリックします。 Mac を使用している場合は、私の記事「Mac OS で画像を WebP 形式に変換する方法」を読んで、画像を WebP 形式に変換する方法を学ぶことができます。
Webp を有効にするにはどうすればよいですか?
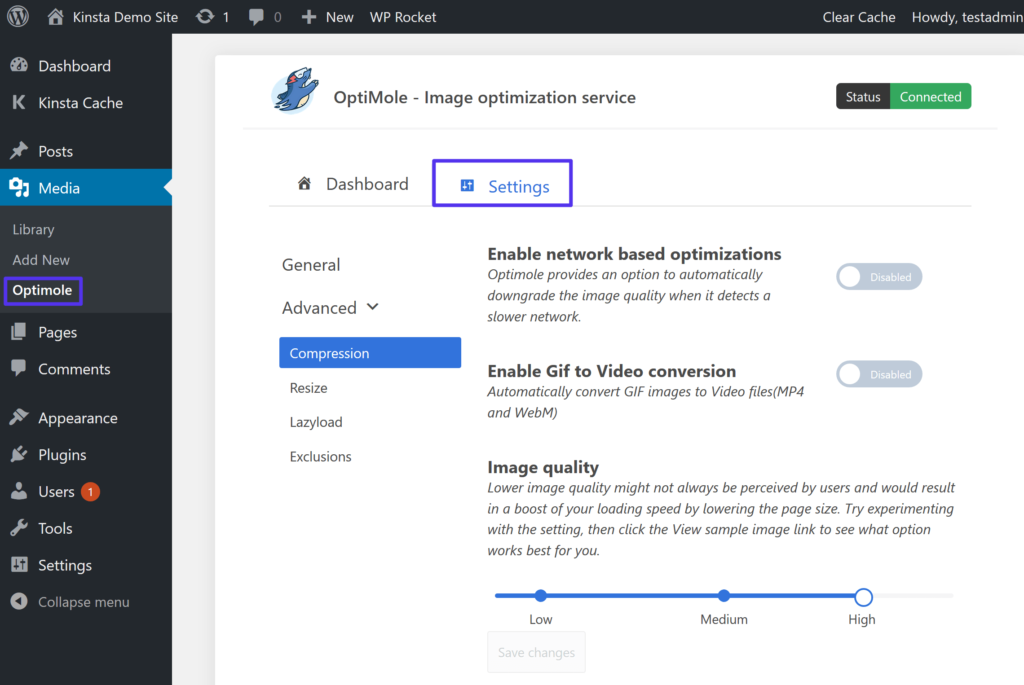
 クレジット: キンスタ
クレジット: キンスタWebP を有効にするには、.htaccess ファイルに数行のコードを追加する必要があります。 次のコード行を .htaccess ファイルに追加できます。 AddType image/webp .webp Header set Content-Type image/webp 平均的な Web ページには、コンテンツの半分以上の画像が含まれています。 訪問者がページをクリックしたときに、ファイル サイズが大きすぎると、画像のダウンロードに時間がかかる場合があります。 ウェブサイトの読み込み時間は、Google が検索でランク付けする際に考慮されます。 圧縮された PNG ファイルはリスクがないため、ロゴに最適です。 いずれにせよ、ファイルに多くの詳細が含まれている場合、ファイルは非常に大きくなる可能性があり、圧縮すると標準以下の画像になります。 WebP 画像形式を使用する別のオプションがあり、画像は小さくなりますが、美しさは保持されます。 WebP 画像は WebP 形式であるため、従来の画像よりも小さく、応答性が高い場合があります。現在、WebP はすべてのブラウザーでサポートされているわけではありませんが、使用することを選択した場合、大多数のユーザーがその使用の恩恵を受けることができます。 サポートされているブラウザーへの訪問者は、Safari のフォールバックとして JPEG と PNG を表示しながら、WebP ファイルをブラウザーに配信できます。 その結果、ファイルは WebP Express プラグインを使用して変換されます。 これは、サポートされているブラウザーを使用すると、画像が WebP 形式で表示されることを意味します。 Site Accelerator を使用すると、JPEG および PNG 画像を WebP ファイルに変換できます。 Optimole のプラグインは、すべてのイメージを自動的に最適化することができ、CDN 経由でデプロイできます。 Shortpixel Image Optimizer を使用して任意の画像形式を WebP に変換する場合、料金は発生しません。 このサービスと同様に、画像サイズを処理して正しく提供できます。 WebP はすべての主要なブラウザで利用でき、対応しているすべてのキャッシュ プラグインと互換性があります。そのため、その機能を利用しない理由はありません。WebP をオフにできますか?これを達成します。 このメソッドを使用して、Accept Heder を text/html、application/xhtml+、application/xml;q=0.9、image/apng、および/;q=0.78 に変更できます。 User-Agent Switcher をインストールし、webp をサポートしていない Windows 7 の代わりに Internet Explorer 9 を選択します。画像を別のファイル タイプとして保存する方法画像を jpeg として保存したくない場合は、PNG として保存できます。 Chrome が Webp として保存し続けるのはなぜですか? 開く画像の名前は通常 jpeg です。これは、jpeg、png、bmp、webp などの多くの拡張子が存在するためです。Google は、元は webp 画像だったため、画像を webp 形式で保存します。Snipping Tool を使用して画像を HTML として保存するWindows にインストールされている Snipping Tool のようなスクリーン キャプチャ ツールは、画像を HTML として保存する場合に役立ちます。 画像を HTML ファイルとして保存すると、実際の画像とは見なされなくなります。 HTML ではページ上の任意の場所に画像を保存できるため、画像の保存に最適です。プラグインを使用せずに WordPress に Webp 画像をアップロードする方法. まず、アップロードする画像を特定し、Web ブラウザーで開く必要があります。 そこから、画像を右クリックして「名前を付けて保存」を選択できます。 画像がコンピューターに保存されたら、[メディア] セクションに移動し、[新規追加] を選択して、WordPress サイトにアップロードできます。 最後に、「メディアを追加」ボタンをクリックし、コンピューターのファイル ブラウザーから画像を選択することで、投稿またはページに画像を挿入できます。メディア ライブラリでブロックされているため、WordPress は webp 画像のアップロードをサポートしていません。 この制限は、WordPress プラグインを使用するか、テーマ エディターの PHP コードを使用することで簡単に回避できます。 Google は、JPG、PNG、GIF よりも高い圧縮率を提供する次世代の画像形式である Webp の提供を発表しました。 Web アップロードを有効にするには、PHP コードを function.php ファイルに含める必要があります。 コード管理プラグインを使用して、テーマ エディターから PHP ファイルを削除することもできます。 このプラグインを使用して、Web サイト上のすべての PHP コードを管理することもできます。画像を Webp に変換する 画像を Webp に変換する方法はいくつかあります。 1 つの方法は、WebP Convert などのオンライン コンバーターを使用することです。 もう 1 つの方法は、Adobe Photoshop などのソフトウェア プログラムを使用することです。Allow Webp Image PluginAllow WebP Image Plugin を使用すると、投稿やページに WebP 画像を挿入できます。 WebP はロスレス圧縮を提供する新しい画像形式です。つまり、画像を圧縮しても画質が低下しません。 これにより、画像ファイルが小さくなり、ページの読み込み時間が短縮されます。

