Jak dodać obrazy WEBP do witryny WordPress?
Opublikowany: 2022-09-26Jeśli chcesz używać obrazów WEBP w swojej witrynie WordPress , musisz zrobić kilka rzeczy. Najpierw musisz zainstalować i aktywować wtyczkę WebP Express. Po aktywacji wtyczki należy przejść do Ustawienia -> WebP Express i skonfigurować wtyczkę. To wszystko, co musisz zrobić, aby dodać obrazy WEBP do swojej witryny WordPress.
Jeśli chodzi o szybkość witryny WordPress, rozmiary obrazów mają kluczowe znaczenie. WebP, nowy format obrazu, zmniejsza zdjęcia bez utraty jakości. Możesz zmniejszyć rozmiar swoich obrazów o 25-34%, zachowując jakość obrazu w WebP. Wiele witryn firm, takich jak YouTube i eBay, używa WebP jako domyślnego formatu. Mimo że wciąż znajduje się na wczesnym etapie rozwoju, WebP jest formatem graficznym stworzonym przez Google. Jest to bardziej zaawansowana metoda kompresji, która wykorzystuje bardziej agresywne i zoptymalizowane algorytmy niż JPG i PNG. Obrazy WebP są kompatybilne ze wszystkimi wersjami Chrome, Opera, Firefox i Edge. Nie jest jeszcze obsługiwany przez Safari, mimo że wspomniano o tym.
Jak przekonwertować obrazy na webps? Aby osiągnąć ten cel, można użyć optymalizatorów obrazu CDN lub Smush. ShortPixel to usługa freemium, która optymalizuje 100 zdjęć miesięcznie w jednej próbie. Jest to bardzo skuteczna opcja dla obrazów WebP, które używają EWWW Image Optimizer. Za pomocą Imagify możesz kompresować i konwertować obrazy WebP na obrazy WordPress. Imagify umożliwia automatyczne przesyłanie i konwertowanie wszystkich obrazów, w tym obrazów miniatur , do witryny WordPress. Imagify udostępnia trzy opcje kompresji: normalną, agresywną i ultra.
Po dodaniu klucza API do WebP możesz uzyskać dostęp do strony konfiguracji i edytować ją. W ustawieniach ogólnych można ustawić poziom optymalizacji obrazu. Zaznaczając pole obok Prześlij obrazy i Kopie zapasowe oryginalnych obrazów, możesz je automatycznie optymalizować. Konwersja zbiorcza jest zakończona po kliknięciu przycisku Save and Go Bulk Optimizer.
WebP jest obsługiwany przez HTML, ale gdy obraz nie jest dostępny w przeglądarce, zostanie uszkodzony. Jeśli używasz WebP w HTML, normalny tag img> wyświetli obraz. W poniższym kodzie użyjemy dwóch wersji obrazu dla wyświetlaczy o wysokiej rozdzielczości z 2x gęstością pikseli i trybem ciemnym: jedną dla WebP i jedną dla JPEG.
Czy możemy przesyłać obrazy Webp na WordPress?
 Źródło: weboking.tech
Źródło: weboking.techGdy WordPress 5.8 stanie się dostępny, będziesz mógł używać obrazów WebP w taki sam sposób, jak obrazy JPEG, PNG i GIF. Możesz dołączyć swoje obrazy do swoich treści, przesyłając je do Biblioteki multimediów. Ponieważ WordPress 5.8 obsługuje format WebP , nie musisz instalować wtyczek innych firm, aby przesyłać obrazy WebP.
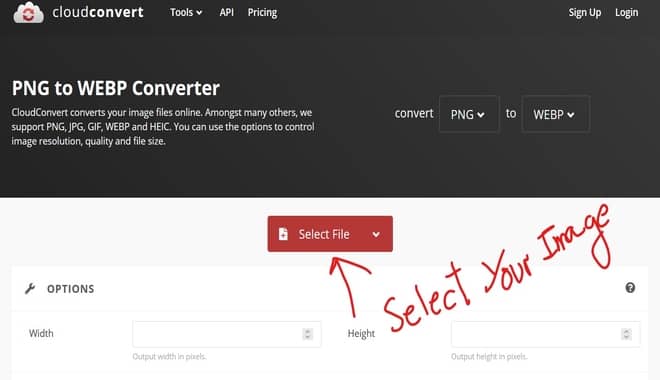
Bez konieczności płacenia za cokolwiek, nie ma opłaty za subskrypcję chmury ani wymogu posiadania konta. Odwiedzając witrynę konwertera obrazów online, możesz wybierać spośród różnych plików jpg, jpeg lub PNG. Następnie kliknij przycisk Rozpocznij konwersję, który pokazano na poniższym obrazku. Po zakończeniu konwersji możesz pobrać nowo przekonwertowany plik i zainstalować go na swoim komputerze. Możesz zmienić swój motyw, logując się do obszaru administracyjnego WordPress i wybierając Wygląd/Motywy. Ten kod można skopiować i wkleić na końcu pliku, a także zapisać. Kod podglądu obrazu (miniaturki) należy dodać do pliku functions.php w Media/Bibliotece, jeśli chcesz go zobaczyć, gdy tam przejdziesz.
Jak korzystać z obrazów Webp w WordPress
Od wersji 5.8 użytkownicy WordPressa mogą przesyłać i używać obrazów WebP. Wszystkie nowoczesne przeglądarki obsługują WebP, nowy format obrazu. Obrazy WebP, takie jak obrazy JPEG i PNG, są teraz dostępne, o ile usługa hostingowa je obsługuje. Aby przesłać obraz WebP do swojej witryny, musisz najpierw wybrać plik obrazu z komputera za pośrednictwem witryny konwertera obrazów online. Następnie kliknij „Rozpocznij konwersję”. Jeśli masz komputer Mac, możesz dowiedzieć się, jak konwertować obrazy do formatu WebP, czytając mój artykuł Jak konwertować obrazy do formatu WebP w systemie Mac OS.
Jak włączyć Webp?
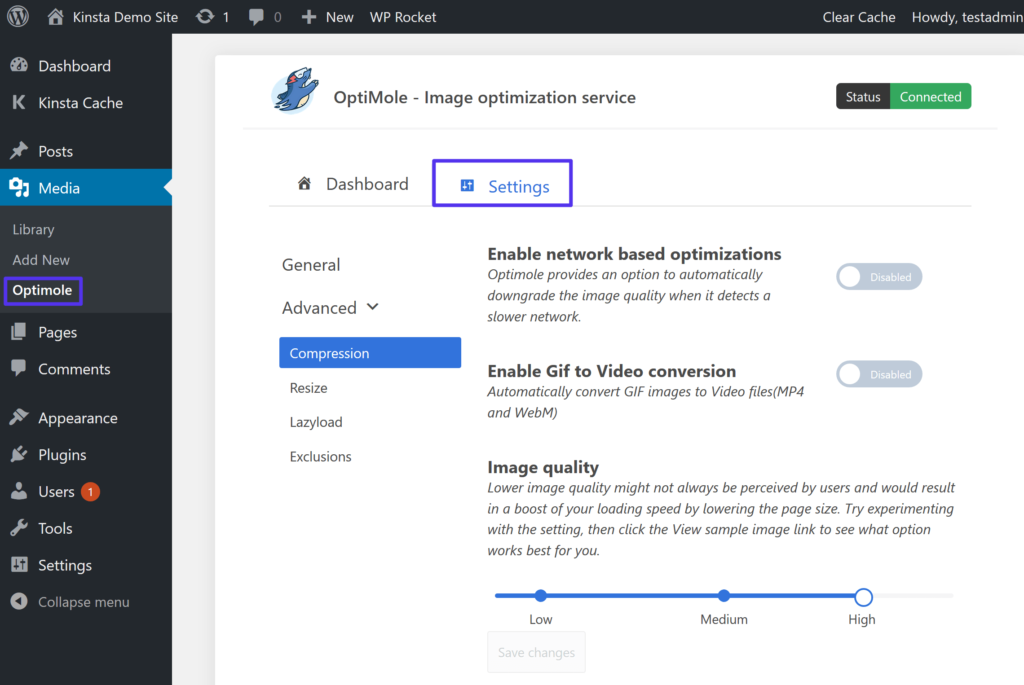
 Źródło: Kinsta
Źródło: KinstaAby włączyć WebP, musisz dodać kilka wierszy kodu do pliku .htaccess. Do pliku .htaccess można dodać następujące wiersze kodu: AddType image/webp .webp Header set Content-Type image/webp Przeciętna strona internetowa zawiera obrazy zawierające więcej niż połowę jej zawartości. Gdy odwiedzający kliknie Twoją stronę, pobranie obrazu może zająć dużo czasu, jeśli rozmiar pliku jest zbyt duży. Czas wczytywania Twojej witryny zostanie wzięty pod uwagę, gdy Google umieści ją w rankingu wyszukiwania. Skompresowane pliki PNG są doskonałym wyborem dla logo, ponieważ nie stanowią żadnego ryzyka. W każdym razie, jeśli plik zawiera dużo szczegółów, może być dość duży, a kompresja skutkuje kiepskimi obrazami. Istnieje inna opcja, która wykorzystuje format obrazu WebP, który zmniejsza obrazy, ale zachowuje ich piękno. Obrazy WebP mogą być mniejsze i bardziej responsywne niż tradycyjne obrazy, ponieważ są w formacie WebP. Chociaż WebP nie jest obecnie obsługiwany przez każdą przeglądarkę, jeśli zdecydujesz się z niego korzystać, większość użytkowników skorzysta na jego użyciu. Odwiedzający obsługiwane przeglądarki mogą dostarczać pliki WebP do swoich przeglądarek, jednocześnie wyświetlając pliki JPEG i PNG jako rozwiązanie zastępcze dla Safari. W rezultacie pliki zostaną przekonwertowane za pomocą wtyczki WebP Express. Oznacza to, że jeśli używana jest obsługiwana przeglądarka, obrazy będą wyświetlane w formacie WebP. Za pomocą programu Site Accelerator można konwertować obrazy JPEG i PNG na pliki WebP. Wtyczki Optimole są w stanie automatycznie optymalizować wszystkie obrazy i mogą być wdrażane przez CDN. Jeśli użyjesz Shortpixel Image Optimizer do konwersji dowolnego formatu obrazu na WebP, nie zostaniesz obciążony żadnymi opłatami. Będzie w stanie obsłużyć rozmiar obrazu i poprawnie go obsłużyć, tak jak robi to ta usługa. WebP jest dostępny dla wszystkich głównych przeglądarek i jest kompatybilny z każdą znaną wtyczką pamięci podręcznej, więc nie ma powodu, dla którego nie miałbyś korzystać z jego funkcji.Czy mogę wyłączyć Webp?ModHeader to rozszerzenie dla Chrome, którego możesz użyć do osiągnąć to. Za pomocą tej metody można zmienić heder Accept na text/html,application/xhtml+,application/xml;q=0.9,image/apng i/;q=0.78. Zainstaluj User-Agent Switcher i wybierz Internet Explorer 9 zamiast Windows 7, który nie obsługuje webp. Jak zapisywać obrazy jako różne typy plików Jeśli nie chcesz, aby obraz był zapisany jako jpeg, możesz zapisać go jako PNG lub GIF.Dlaczego Chrome zapisuje jako Webp? Google stworzył format obrazu Webp, który umożliwia zmianę nazw plików w tym formacie. Nazwa obrazu do otwarcia to zwykle jpeg, ze względu na istnienie wielu rozszerzeń, takich jak jpeg, png, bmp, webp, a Google zapisuje obrazy w formacie webp, ponieważ pierwotnie był to obraz webp.Zapisywanie obrazów jako html za pomocą narzędzia do wycinania narzędzie do przechwytywania ekranu, takie jak narzędzie do wycinania zainstalowane w systemie Windows, może być przydatne podczas zapisywania obrazów w formacie HTML. Po zapisaniu obrazu jako pliku HTML nie jest on już uważany za rzeczywisty obraz. Ponieważ HTML pozwala na zapisanie obrazu w dowolnym miejscu na stronie, jest idealny do przechowywania obrazów.Jak przesłać obraz Webp do WordPress bez wtyczkiIstnieje kilka prostych kroków, które możesz wykonać, aby przesłać obraz Webp do WordPress bez użycia wtyczki . Najpierw musisz zidentyfikować obraz, który chcesz przesłać i otworzyć go w przeglądarce internetowej. Stamtąd możesz kliknąć obraz prawym przyciskiem myszy i wybrać „Zapisz jako”. Po zapisaniu obrazu na komputerze możesz przesłać go do swojej witryny WordPress, przechodząc do sekcji Media i wybierając „Dodaj nowy”. Na koniec możesz wstawić obraz do posta lub strony, klikając przycisk „Dodaj multimedia” i wybierając obraz z przeglądarki plików na komputerze. WordPress nie obsługuje przesyłania obrazów do sieci Web, ponieważ jest on zablokowany w bibliotece multimediów. Ograniczenie to można łatwo obejść za pomocą wtyczki WordPress lub kodu PHP edytora motywów. Firma Google ogłosiła dostępność Webp, formatu obrazu nowej generacji, który zapewnia wyższy współczynnik kompresji niż JPG, PNG i GIF. Aby umożliwić przesyłanie do sieci, w pliku function.php musi być zawarty kod PHP. Możesz także użyć wtyczki do zarządzania kodem, aby usunąć plik PHP z edytora motywów. Ta wtyczka może być również używana do zarządzania całym kodem PHP w Twojej witrynie.Konwertuj obrazy na webpIstnieje kilka sposobów na konwersję obrazów na webp. Jednym ze sposobów jest użycie konwertera online, takiego jak WebP Convert. Innym sposobem jest użycie programu, takiego jak Adobe Photoshop.Allow Webp Image PluginWtyczka Allow WebP Image umożliwia wstawianie obrazów WebP do postów i stron. WebP to nowy format obrazu, który zapewnia kompresję bezstratną, co oznacza, że jakość obrazu nie ulega pogorszeniu podczas kompresji obrazu. Powoduje to powstawanie mniejszych plików graficznych, co może przyspieszyć ładowanie strony.

