كيفية إضافة صور WEBP إلى موقع WordPress
نشرت: 2022-09-26إذا كنت ترغب في استخدام صور WEBP على موقع WordPress الخاص بك ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WebP Express. بمجرد تنشيط المكون الإضافي ، ستحتاج إلى الانتقال إلى الإعدادات -> WebP Express وتكوين المكون الإضافي. هذا كل ما عليك القيام به لإضافة صور WEBP إلى موقع WordPress الخاص بك.
عندما يتعلق الأمر بسرعة موقع WordPress ، فإن أحجام الصور أمر بالغ الأهمية. WebP ، تنسيق جديد للصور ، يقلص الصور دون فقدان الجودة. يمكنك تقليل حجم الصور بنسبة 25-34٪ مع الحفاظ على جودة الصورة في WebP. تستخدم العديد من مواقع الشركات مثل YouTube و eBay WebP كتنسيقها الافتراضي. على الرغم من أنه لا يزال في المراحل الأولى من التطوير ، فإن WebP هو تنسيق صور تم إنشاؤه بواسطة Google. إنها طريقة ضغط أكثر تقدمًا تستخدم خوارزميات محسّنة وأكثر قوة من JPG و PNG. صور WebP متوافقة مع جميع إصدارات Chrome و Opera و Firefox و Edge. لم يتم دعمه من قبل Safari حتى الآن ، على الرغم من حقيقة أنه تم ذكره.
كيف أقوم بتحويل الصور إلى webps؟ يمكن استخدام CDNs أو محسنات الصور Smush لتحقيق هذا الهدف. ShortPixel هي خدمة مجانية تعمل على تحسين 100 صورة شهريًا في محاولة واحدة. إنه خيار فعال للغاية لصور WebP التي تستخدم EWWW Image Optimizer. باستخدام Imagify ، يمكنك ضغط صور WebP وتحويلها إلى صور WordPress. يتيح لك Imagify تحميل وتحويل جميع صورك ، بما في ذلك الصور المصغرة ، إلى موقع WordPress الخاص بك تلقائيًا. يوفر Imagify ثلاثة خيارات للضغط: عادي ، قوي ، وفائق.
بعد إضافة مفتاح API إلى WebP ، يمكنك الوصول إلى صفحة التكوين وتعديلها. من الممكن ضبط مستوى تحسين الصورة في الإعدادات العامة. من خلال تحديد المربع الموجود بجوار تحميل الصور ونسخ الصور الأصلية احتياطيًا ، يمكنك تحسينها تلقائيًا. ينتهي التحويل المجمع عند النقر فوق الزر Save and Go Bulk Optimizer.
يتم دعم WebP بواسطة HTML ، ولكن عندما لا تكون الصورة متاحة في المستعرض ، سيتم كسرها. إذا كنت تستخدم WebP بتنسيق HTML ، فستعرض علامة img> عادية الصورة. في الكود أدناه ، سنستخدم نسختين من الصور للشاشات عالية الدقة بكثافة 2x بكسل والوضع المظلم: أحدهما لـ WebP والآخر لـ JPEG.
هل يمكننا تحميل صور Webp على WordPress؟
 الائتمان: weboking.tech
الائتمان: weboking.techعندما يصبح WordPress 5.8 متاحًا ، ستتمكن من استخدام صور WebP بنفس طريقة استخدام صور JPEG و PNG و GIF. يمكنك تضمين صورك في المحتوى الخاص بك عن طريق تحميلها إلى مكتبة الوسائط الخاصة بك. نظرًا لأن WordPress 5.8 يتضمن دعمًا لتنسيق WebP ، فلن تحتاج إلى تثبيت مكونات إضافية تابعة لجهات خارجية لتحميل صور WebP.
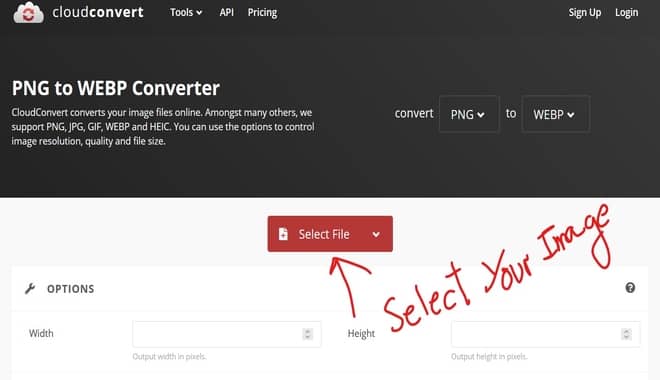
بدون الحاجة إلى الدفع مقابل أي شيء ، لا توجد رسوم اشتراك سحابي أو متطلبات حساب. من خلال زيارة موقع محول الصور عبر الإنترنت ، يمكنك الاختيار من بين مجموعة متنوعة من ملفات jpg أو jpeg أو PNG. بعد ذلك ، انقر فوق الزر بدء التحويل الموضح في الصورة أدناه. بمجرد اكتمال التحويل ، يمكنك تنزيل الملف المحول حديثًا وتثبيته على جهاز الكمبيوتر الخاص بك. يمكنك تغيير المظهر الخاص بك عن طريق تسجيل الدخول إلى منطقة إدارة WordPress الخاصة بك واختيار المظهر / السمات. يمكن نسخ هذا الرمز ولصقه في نهاية الملف ، ويمكن حفظه. يجب إضافة رمز معاينة الصورة (المصغرة) إلى ملف jobs.php في Media / Library إذا كنت تريد رؤيته عندما تذهب إلى هناك.
كيفية استخدام صور Webp في WordPress
منذ الإصدار 5.8 ، أصبح مستخدمو WordPress قادرين على تحميل واستخدام صور WebP. تدعم جميع المتصفحات الحديثة WebP ، وهو تنسيق صورة جديد. تتوفر الآن صور WebP ، مثل صور JPEG و PNG ، طالما أن خدمة الاستضافة الخاصة بك تدعمها. لتحميل صورة WebP إلى موقع الويب الخاص بك ، يجب عليك أولاً تحديد ملف صورة من جهاز الكمبيوتر الخاص بك عبر موقع محول الصور عبر الإنترنت. ثم انقر على "بدء التحويل". إذا كان لديك جهاز Mac ، فيمكنك معرفة كيفية تحويل الصور إلى تنسيق WebP من خلال قراءة مقالتي كيفية تحويل الصور إلى تنسيق WebP باستخدام نظام التشغيل Mac OS.
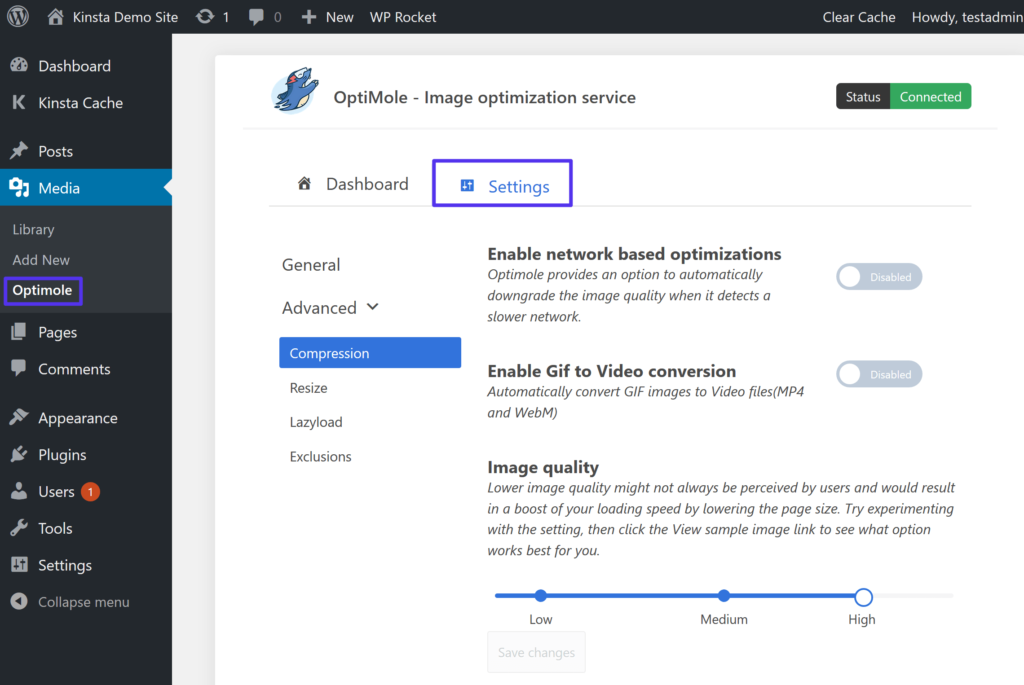
كيف يمكنني تمكين Webp؟
 الائتمان: كينستا
الائتمان: كينستالتمكين WebP ، ستحتاج إلى إضافة بضعة أسطر من التعليمات البرمجية إلى ملف htaccess الخاص بك. يمكنك إضافة سطور التعليمات البرمجية التالية إلى ملف .htaccess الخاص بك: AddType image / webp .webp Header set Content-Type image / webp تحتوي صفحة الويب المتوسطة على صور أكثر من نصف محتواها. عندما ينقر الزائر على صفحتك ، فقد يستغرق تنزيل الصورة وقتًا طويلاً إذا كان حجم الملف كبيرًا جدًا. سيتم أخذ وقت تحميل موقع الويب الخاص بك في الاعتبار عندما تقوم Google بتصنيفه للبحث. تعد ملفات PNG المضغوطة اختيارًا ممتازًا للشعارات لأنها لا تشكل أي مخاطر. على أي حال ، إذا كان الملف يحتوي على الكثير من التفاصيل ، فيمكن أن يكون كبيرًا جدًا ، وينتج عن الضغط صور فرعية. هناك خيار آخر يستخدم تنسيق صورة WebP ، مما يجعل الصور أصغر حجمًا مع الاحتفاظ بجمالها. يمكن أن تكون صور WebP أصغر حجمًا وأكثر استجابة من الصور التقليدية لأنها بصيغة WebP. على الرغم من أن WebP غير مدعوم حاليًا من قبل كل متصفح ، إذا اخترت استخدامه ، فإن غالبية المستخدمين سيستفيدون من استخدامه. يمكن لزوار المتصفحات المدعومة تسليم ملفات WebP إلى المستعرضات الخاصة بهم أثناء عرض ملفات JPEG و PNG كبديل لبرنامج Safari. نتيجة لذلك ، سيتم تحويل الملفات باستخدام المكون الإضافي WebP Express. هذا يعني أنه في حالة استخدام متصفح مدعوم ، سيتم عرض الصور بتنسيق WebP. باستخدام Site Accelerator ، يمكنك تحويل صور JPEG و PNG إلى ملفات WebP. المكونات الإضافية لـ Optimole قادرة على تحسين جميع الصور تلقائيًا ، ويمكن نشرها عبر CDN. لن يتم تحصيل أي رسوم منك إذا استخدمت Shortpixel Image Optimizer لتحويل أي تنسيق صورة إلى WebP. سيكون قادرًا على التعامل مع حجم صورتك وتقديمها بشكل صحيح ، كما يفعل هذه الخدمة. يتوفر WebP لجميع المتصفحات الرئيسية وهو متوافق مع أي مكون إضافي لذاكرة التخزين المؤقت على علم ، لذلك لا يوجد سبب يمنعك من الاستفادة من ميزاته. هل يمكنني إيقاف تشغيل Webp؟ ModHeader هو امتداد لـ chrome يمكنك استخدامه أنجز هذا. يمكنك تغيير Accept Heder إلى text / html و application / xhtml + و application / xml ؛ q = 0.9 و image / apng و / ؛ q = 0.78 باستخدام هذه الطريقة. قم بتثبيت User-Agent Switcher وحدد Internet Explorer 9 بدلاً من Windows 7 ، والذي لا يدعم webp. كيفية حفظ الصور بأنواع ملفات مختلفة إذا كنت لا تريد حفظ الصورة بتنسيق jpeg ، فيمكنك حفظها بتنسيق PNG أو GIF. لماذا يستمر Chrome في الحفظ باسم Webp؟ أنشأ Google تنسيق صورة Webp ، والذي يسمح لك بإعادة تسمية الملفات بالتنسيق. عادةً ما يكون اسم الصورة المراد فتحها هو jpeg ، نظرًا لوجود العديد من الامتدادات مثل jpeg و png و bmp و webp ويحفظ Google الصور بتنسيق webp لأنها كانت في الأصل صورة webp. يمكن أن تكون أداة التقاط الشاشة مثل أداة Snipping Tool المثبتة على Windows مفيدة عند حفظ الصور بتنسيق HTML. عندما تقوم بحفظ صورة كملف HTML ، فإنها لم تعد تعتبر صورة فعلية. نظرًا لأن HTML يسمح لك بحفظ الصورة في أي مكان على الصفحة ، فهو مثالي لتخزين الصور. . أولاً ، ستحتاج إلى تحديد الصورة التي ترغب في تحميلها وفتحها في متصفح الويب. من هناك ، يمكنك النقر بزر الماوس الأيمن على الصورة وتحديد "حفظ باسم". بمجرد حفظ الصورة على جهاز الكمبيوتر الخاص بك ، يمكنك بعد ذلك تحميلها على موقع WordPress الخاص بك بالانتقال إلى قسم الوسائط واختيار "إضافة جديد". أخيرًا ، يمكنك إدراج الصورة في منشور أو صفحة عن طريق النقر فوق الزر "إضافة وسائط" واختيار الصورة من متصفح الملفات بجهاز الكمبيوتر الخاص بك. لا يدعم WordPress تحميل صورة webp لأنه محظور في مكتبة الوسائط. يمكن التحايل على هذا القيد بسهولة باستخدام مكون WordPress الإضافي أو باستخدام كود PHP الخاص بمحرر القوالب. أعلنت Google عن توفر Webp ، وهو تنسيق صور من الجيل التالي يوفر معدل ضغط أعلى من JPG و PNG و GIF. لتمكين تحميل الويب ، يجب تضمين كود PHP في ملف function.php. يمكنك أيضًا استخدام مكون إضافي لإدارة التعليمات البرمجية لإزالة ملف PHP من محرر السمات الخاص بك. يمكن أيضًا استخدام هذا المكون الإضافي لإدارة جميع أكواد PHP على موقع الويب الخاص بك. تحويل الصور إلى Webp هناك عدة طرق لتحويل الصور إلى webp. إحدى الطرق هي استخدام محول عبر الإنترنت مثل WebP Convert. هناك طريقة أخرى وهي استخدام برنامج مثل Adobe Photoshop.Allow Webp Image Plugin يسمح المكون الإضافي Allow WebP Image بإدراج صور WebP في المنشورات والصفحات. WebP هو تنسيق جديد للصورة يوفر ضغطًا بدون فقد ، مما يعني أن جودة الصورة لا تنخفض عند ضغط الصورة. ينتج عن هذا ملفات صور أصغر ، مما يؤدي إلى تسريع أوقات تحميل الصفحة.

