Cómo agregar imágenes WEBP a un sitio web de WordPress
Publicado: 2022-09-26Si desea utilizar imágenes WEBP en su sitio web de WordPress , hay algunas cosas que debe hacer. Primero, debe instalar y activar el complemento WebP Express. Una vez que se activa el complemento, debe ir a Configuración -> WebP Express y configurar el complemento. Eso es todo lo que necesita hacer para agregar imágenes WEBP a su sitio web de WordPress.
Cuando se trata de la velocidad del sitio web de WordPress, el tamaño de las imágenes es fundamental. WebP, un nuevo formato de imagen, reduce las fotos sin perder calidad. Puede reducir el tamaño de sus imágenes en un 25-34% mientras mantiene la calidad de la imagen en WebP. Muchos de los sitios de empresas como YouTube y eBay utilizan WebP como formato predeterminado. Aunque todavía se encuentra en las primeras etapas de desarrollo, WebP es un formato de imagen creado por Google. Es un método de compresión más avanzado que emplea algoritmos más agresivos y optimizados que JPG y PNG. Las imágenes WebP son compatibles con todas las versiones de Chrome, Opera, Firefox y Edge. Aún no es compatible con Safari, a pesar de que se mencionó.
¿Cómo convierto imágenes en webps? Se pueden utilizar optimizadores de imagen CDN o Smush para lograr este objetivo. ShortPixel es un servicio freemium que optimiza 100 fotos al mes en un solo intento. Es una opción muy efectiva para imágenes WebP que usan EWWW Image Optimizer. Con Imagify, puede comprimir y convertir imágenes WebP en imágenes de WordPress. Imagify le permite cargar y convertir todas sus imágenes, incluidas las imágenes en miniatura , a su sitio web de WordPress automáticamente. Imagify ofrece tres opciones de compresión: normal, agresiva y ultra.
Después de agregar la clave API a WebP, puede acceder y editar la página de configuración. Es posible establecer el nivel de optimización de la imagen en la configuración general. Al marcar la casilla junto a Cargar imágenes y Hacer una copia de seguridad de las imágenes originales, puede optimizarlas automáticamente. La conversión masiva finaliza cuando hace clic en el botón Save and Go Bulk Optimizer.
WebP es compatible con HTML, pero cuando la imagen no está disponible en un navegador, se romperá. Si usa WebP en HTML, una etiqueta img> normal mostrará la imagen. En el siguiente código, usaremos dos versiones de imagen para pantallas de alta resolución con una densidad de píxeles de 2x y modo oscuro: una para WebP y otra para JPEG.
¿Podemos subir imágenes Webp en WordPress?
 Crédito: weboking.tech
Crédito: weboking.techA medida que WordPress 5.8 esté disponible, podrá usar imágenes WebP de la misma manera que las imágenes JPEG, PNG y GIF. Puede incluir sus imágenes en su contenido cargándolas a su biblioteca de medios. Debido a que WordPress 5.8 incluye soporte para el formato WebP , no necesita instalar complementos de terceros para cargar imágenes WebP.
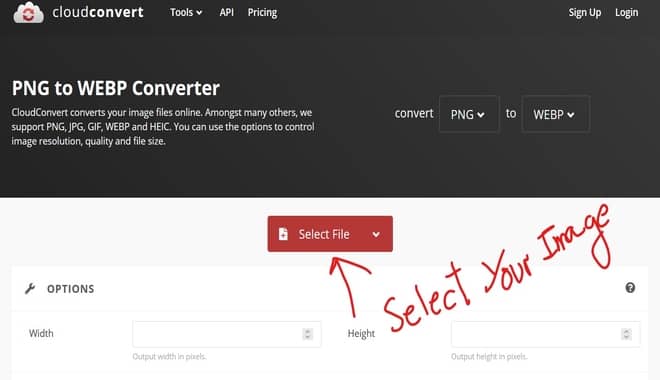
Sin tener que pagar nada, no hay tarifa de suscripción a la nube ni requisitos de cuenta. Al visitar el sitio web del convertidor de imágenes en línea, puede elegir entre una variedad de archivos jpg, jpeg o PNG. Después de eso, haga clic en el botón Iniciar conversión, que se muestra en la imagen a continuación. Una vez que se completa la conversión, puede descargar el archivo recién convertido e instalarlo en su computadora. Puede cambiar su tema iniciando sesión en su área de administración de WordPress y seleccionando Apariencia/Temas. Este código se puede copiar y pegar al final del archivo y se puede guardar. El código de vista previa de la imagen (miniatura) debe agregarse al archivo functions.php en Medios / Biblioteca si desea verlo cuando vaya allí.
Cómo usar imágenes Webp en WordPress
Desde la versión 5.8, los usuarios de WordPress pueden cargar y usar imágenes WebP. Todos los navegadores modernos admiten WebP, un nuevo formato de imagen. Las imágenes WebP, como las imágenes JPEG y PNG, ahora están disponibles, siempre que su servicio de alojamiento las admita. Para cargar una imagen WebP en su sitio web, primero debe seleccionar un archivo de imagen de su computadora a través del sitio web del convertidor de imágenes en línea. Luego, haga clic en "Iniciar conversión". Si tiene una Mac, puede aprender cómo convertir imágenes a formato WebP leyendo mi artículo Cómo convertir imágenes a formato WebP con Mac OS.
¿Cómo habilito Webp?
 Crédito: Kinsta
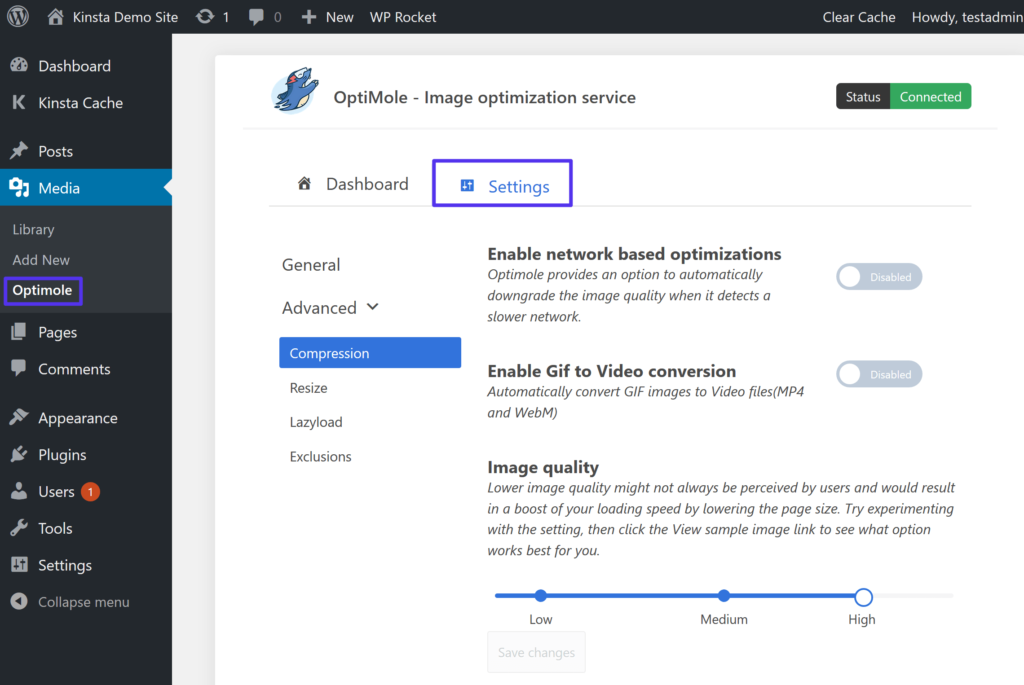
Crédito: KinstaPara habilitar WebP, deberá agregar algunas líneas de código a su archivo .htaccess. Puede agregar las siguientes líneas de código a su archivo .htaccess: AddType image/webp .webp Header set Content-Type image/webp Una página web promedio contiene imágenes de más de la mitad de su contenido. Cuando un visitante hace clic en su página, la imagen puede tardar mucho en descargarse si el tamaño del archivo es demasiado grande. El tiempo de carga de su sitio web se tendrá en cuenta cuando Google lo clasifique para la búsqueda. Los archivos PNG comprimidos son una excelente opción para los logotipos porque no presentan ningún riesgo. En cualquier caso, si el archivo contiene muchos detalles, puede ser bastante grande y la compresión da como resultado imágenes mediocres. Existe otra opción, que utiliza el formato de imagen WebP, que reduce el tamaño de las imágenes pero conserva su belleza. Las imágenes de WebP pueden ser más pequeñas y con mayor capacidad de respuesta que las imágenes tradicionales porque están en formato WebP. Aunque WebP actualmente no es compatible con todos los navegadores, si elige usarlo, la mayoría de sus usuarios se beneficiarán de su uso. Los visitantes de los navegadores compatibles pueden entregar archivos WebP a sus navegadores mientras muestran archivos JPEG y PNG como respaldo para Safari. Como resultado, los archivos se convertirán utilizando el complemento WebP Express. Esto significa que si se utiliza un navegador compatible, las imágenes se mostrarán en formato WebP. Al usar Site Accelerator, puede convertir imágenes JPEG y PNG en archivos WebP. Los complementos de Optimole son capaces de optimizar todas las imágenes automáticamente y se pueden implementar a través de un CDN. No se le cobrará nada si usa Shortpixel Image Optimizer para convertir cualquier formato de imagen a WebP. Podrá manejar el tamaño de su imagen y servirla correctamente, como lo hace con este servicio. WebP está disponible para todos los principales navegadores y es compatible con cualquier complemento de caché que sea compatible, por lo que no hay razón por la que no deba aprovechar sus funciones. ¿Puedo desactivar Webp? ModHeader es una extensión para Chrome que puede usar para lograr esto. Puede cambiar el título de aceptación a text/html,application/xhtml+,application/xml;q=0.9,image/apng y/;q=0.78 usando este método. Instale User-Agent Switcher y seleccione Internet Explorer 9 en lugar de Windows 7, que no es compatible con webp. Cómo guardar imágenes como diferentes tipos de archivos Si no desea que la imagen se guarde como jpeg, puede guardarla como PNG o GIF. ¿Por qué Chrome sigue guardando como Webp? Google creó el formato de imagen Webp, que le permite cambiar el nombre de los archivos en el formato. El nombre de la imagen para abrirla suele ser jpeg, debido a la existencia de muchas extensiones como jpeg, png, bmp, webp, y Google guarda las imágenes en formato webp porque originalmente era webp image. una herramienta de captura de pantalla como Snipping Tool instalada en Windows puede ser beneficiosa cuando guarda imágenes como HTML. Cuando guarda una imagen como un archivo HTML, ya no se considera una imagen real. Debido a que HTML le permite guardar la imagen en cualquier lugar de una página, es ideal para el almacenamiento de imágenes. . Primero, deberá identificar la imagen que desea cargar y abrirla en un navegador web. Desde allí, puede hacer clic con el botón derecho en la imagen y seleccionar "Guardar como". Una vez que la imagen se haya guardado en su computadora, puede cargarla en su sitio de WordPress yendo a la sección Medios y seleccionando "Agregar nuevo". Finalmente, puede insertar la imagen en una publicación o página haciendo clic en el botón "Agregar medios" y seleccionando la imagen desde el navegador de archivos de su computadora. WordPress no admite la carga de imágenes webp porque está bloqueada en la biblioteca de medios. Esta limitación se puede eludir fácilmente usando un complemento de WordPress o usando el código PHP del editor de temas. Google ha anunciado la disponibilidad de Webp, un formato de imagen de próxima generación que proporciona una tasa de compresión más alta que JPG, PNG y GIF. Para habilitar la carga web, se debe incluir un código PHP en el archivo function.php. También puede usar un complemento de administración de código para eliminar el archivo PHP de su editor de temas. Este complemento también se puede usar para administrar todo el código PHP en su sitio web. Convertir imágenes a Webp Hay algunas formas de convertir imágenes a webp. Una forma es usar un convertidor en línea como WebP Convert. Otra forma es usar un programa de software como Adobe Photoshop. Permitir el complemento de imagen WebP El complemento Permitir imagen WebP permite la inserción de imágenes WebP en publicaciones y páginas. WebP es un nuevo formato de imagen que proporciona compresión sin pérdidas, lo que significa que la calidad de la imagen no se reduce cuando se comprime la imagen. Esto da como resultado archivos de imagen más pequeños, lo que puede acelerar los tiempos de carga de la página.

