Come aggiungere immagini WEBP a un sito Web WordPress
Pubblicato: 2022-09-26Se desideri utilizzare le immagini WEBP sul tuo sito Web WordPress , ci sono alcune cose che devi fare. Innanzitutto, è necessario installare e attivare il plug-in WebP Express. Una volta attivato il plugin, devi andare su Impostazioni -> WebP Express e configurare il plugin. Questo è tutto ciò che devi fare per aggiungere immagini WEBP al tuo sito Web WordPress.
Quando si tratta di velocità del sito Web WordPress, le dimensioni delle immagini sono fondamentali. WebP, un nuovo formato di immagine, riduce le foto senza perdere la qualità. Puoi ridurre le dimensioni delle tue immagini del 25-34% mantenendo la qualità dell'immagine in WebP. Molti dei siti di aziende come YouTube ed eBay utilizzano WebP come formato predefinito. Sebbene sia ancora nelle prime fasi di sviluppo, WebP è un formato immagine creato da Google. È un metodo di compressione più avanzato che utilizza algoritmi più aggressivi e ottimizzati rispetto a JPG e PNG. Le immagini WebP sono compatibili con tutte le versioni di Chrome, Opera, Firefox ed Edge. Non è ancora supportato da Safari, nonostante sia stato menzionato.
Come posso convertire le immagini in webps? CDN o ottimizzatori di immagini Smush possono essere utilizzati per raggiungere questo obiettivo. ShortPixel è un servizio freemium che ottimizza 100 foto al mese in un solo tentativo. È un'opzione molto efficace per le immagini WebP che utilizzano EWWW Image Optimizer. Usando Imagify, puoi comprimere e convertire le immagini WebP in immagini WordPress. Imagify ti consente di caricare e convertire automaticamente tutte le tue immagini, comprese le immagini in miniatura , sul tuo sito Web WordPress. Imagify offre tre opzioni di compressione: normale, aggressiva e ultra.
Dopo aver aggiunto la chiave API a WebP, puoi accedere e modificare la pagina di configurazione. È possibile impostare il livello di ottimizzazione dell'immagine nelle impostazioni generali. Selezionando la casella accanto a Carica immagini e Backup immagini originali, puoi ottimizzarle automaticamente. La conversione in blocco è terminata quando fai clic sul pulsante Ottimizzatore in blocco Salva e vai.
WebP è supportato da HTML, ma quando l'immagine non è disponibile in un browser, verrà interrotta. Se usi WebP in HTML, un normale tag img> visualizzerà l'immagine. Nel codice seguente, utilizzeremo due versioni di immagini per display ad alta risoluzione con densità di pixel 2x e modalità oscura: una per WebP e una per JPEG.
Possiamo caricare immagini Webp su WordPress?
 Credito: weboking.tech
Credito: weboking.techQuando WordPress 5.8 sarà disponibile, sarai in grado di utilizzare le immagini WebP nello stesso modo in cui lo sono le immagini JPEG, PNG e GIF. Puoi includere le tue immagini nei tuoi contenuti caricandole nella tua Libreria multimediale. Poiché WordPress 5.8 include il supporto per il formato WebP , non è necessario installare plug-in di terze parti per caricare le immagini WebP.
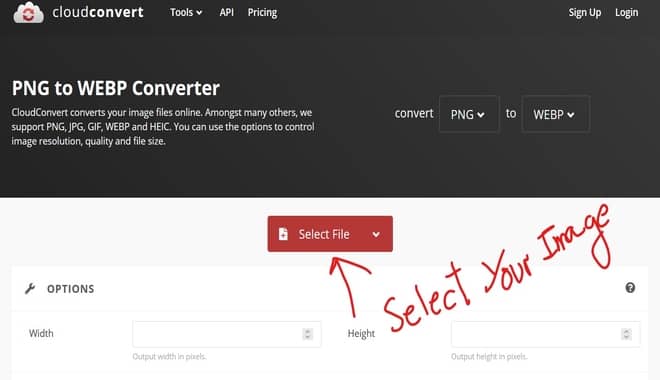
Senza dover pagare nulla, non ci sono costi di abbonamento cloud o requisiti per l'account. Visitando il sito Web del convertitore di immagini online, puoi scegliere tra una varietà di file jpg, jpeg o PNG. Successivamente, fai clic sul pulsante Avvia conversione, mostrato nell'immagine qui sotto. Una volta completata la conversione, puoi scaricare il file appena convertito e installarlo sul tuo computer. Puoi cambiare il tuo tema accedendo alla tua area di amministrazione di WordPress e selezionando Aspetto/Temi. Questo codice può essere copiato e incollato alla fine del file e può essere salvato. Il codice di anteprima dell'immagine (miniatura) deve essere aggiunto al file functions.php in Media / Libreria se vuoi vederlo quando vai lì.
Come utilizzare le immagini Webp in WordPress
Dalla versione 5.8, gli utenti di WordPress possono caricare e utilizzare immagini WebP. Tutti i browser moderni supportano WebP, un nuovo formato di immagine. Le immagini WebP, come le immagini JPEG e PNG, sono ora disponibili, a condizione che il servizio di hosting le supporti. Per caricare un'immagine WebP sul tuo sito Web, devi prima selezionare un file immagine dal tuo computer tramite il sito Web del convertitore di immagini online. Quindi, fai clic su "Avvia conversione". Se hai un Mac, puoi imparare come convertire le immagini in formato WebP leggendo il mio articolo Come convertire le immagini in formato WebP con Mac OS.
Come abilito Webp?
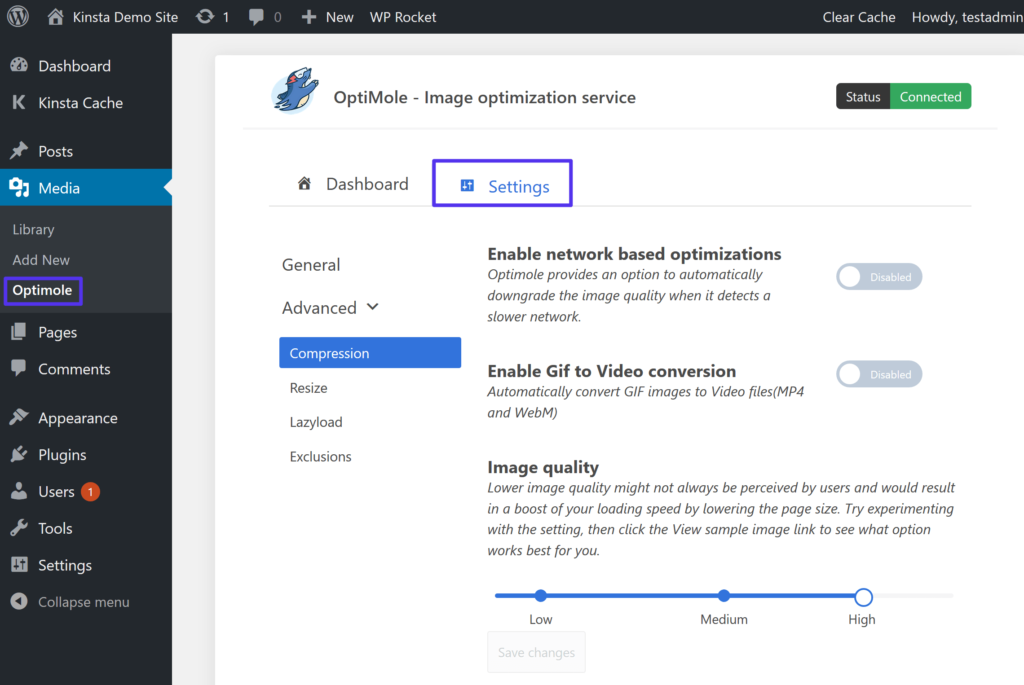
 Credito: Kinsta
Credito: KinstaPer abilitare WebP, dovrai aggiungere alcune righe di codice al tuo file .htaccess. Puoi aggiungere le seguenti righe di codice al tuo file .htaccess: AddType image/webp .webp Header set Content-Type image/webp Una pagina web media contiene immagini di più della metà del suo contenuto. Quando un visitatore fa clic sulla tua pagina, il download dell'immagine potrebbe richiedere molto tempo se la dimensione del file è troppo grande. Il tempo di caricamento del tuo sito web verrà preso in considerazione quando Google lo classifica per la ricerca. I file PNG compressi sono una scelta eccellente per i loghi perché non comportano alcun rischio. In ogni caso, se il file contiene molti dettagli, può essere piuttosto grande e la compressione produce immagini scadenti. C'è un'altra opzione, che utilizza il formato immagine WebP, che rende le immagini più piccole ma ne conserva la bellezza. Le immagini WebP possono essere più piccole e più reattive delle immagini tradizionali perché sono nel formato WebP. Sebbene WebP non sia attualmente supportato da tutti i browser, se scegli di utilizzarlo, la maggior parte dei tuoi utenti trarrà vantaggio dal suo utilizzo. I visitatori dei browser supportati possono fornire file WebP ai propri browser mentre visualizzano JPEG e PNG come ripiego per Safari. Di conseguenza, i file verranno convertiti utilizzando il plug-in WebP Express. Ciò significa che se viene utilizzato un browser supportato, le immagini verranno visualizzate nel formato WebP. Utilizzando Site Accelerator, puoi convertire immagini JPEG e PNG in file WebP. I plugin di Optimole sono in grado di ottimizzare automaticamente tutte le immagini e possono essere implementati tramite una CDN. Non ti verrà addebitato nulla se utilizzi Shortpixel Image Optimizer per convertire qualsiasi formato di immagine in WebP. Sarà in grado di gestire le dimensioni dell'immagine e servirla correttamente, poiché fa questo servizio. WebP è disponibile per tutti i principali browser ed è compatibile con qualsiasi plug-in di cache a conoscenza, quindi non c'è motivo per cui non dovresti sfruttare le sue funzionalità. Posso disattivare Webp? ModHeader è un'estensione per Chrome che puoi utilizzare per realizzare questo. È possibile modificare Accept Heder in text/html,application/xhtml+,application/xml;q=0.9,image/apng e/;q=0.78 utilizzando questo metodo. Installa User-Agent Switcher e seleziona Internet Explorer 9 invece di Windows 7, che non supporta webp. Come salvare le immagini come tipi di file diversi Se non vuoi che l'immagine venga salvata come jpeg, puoi salvarla come PNG o GIF. Perché Chrome continua a salvare come Webp? Google ha creato il formato immagine Webp, che consente di rinominare i file nel formato. Il nome dell'immagine per aprirla è solitamente jpeg, a causa dell'esistenza di molte estensioni come jpeg, png, bmp, webp e Google salva le immagini in formato webp perché originariamente era un'immagine webp. Salvataggio di immagini come HTML con Snipping ToolHaving uno strumento di cattura dello schermo come Snipping Tool installato su Windows può essere utile quando si salvano immagini come HTML. Quando si salva un'immagine come file HTML, non è più considerata un'immagine reale. Poiché HTML ti consente di salvare l'immagine in qualsiasi posizione su una pagina, è l'ideale per l'archiviazione di immagini. Come caricare un'immagine Webp in WordPress senza plug-in Ci sono alcuni semplici passaggi che puoi seguire per caricare un'immagine webp in WordPress senza utilizzare un plug-in . Innanzitutto, dovrai identificare l'immagine che desideri caricare e aprirla in un browser web. Da lì, puoi fare clic con il pulsante destro del mouse sull'immagine e selezionare "Salva con nome". Una volta che l'immagine è stata salvata sul tuo computer, puoi quindi caricarla sul tuo sito WordPress andando nella sezione Media e selezionando "Aggiungi nuovo". Infine, puoi inserire l'immagine in un post o in una pagina facendo clic sul pulsante "Aggiungi media" e selezionando l'immagine dal browser di file del tuo computer. WordPress non supporta il caricamento di immagini webp perché è bloccato nella libreria multimediale. Questa limitazione può essere facilmente aggirata utilizzando un plug-in di WordPress o utilizzando il codice PHP dell'editor del tema. Google ha annunciato la disponibilità di Webp, un formato immagine di nuova generazione che fornisce un tasso di compressione più elevato rispetto a JPG, PNG e GIF. Per abilitare il caricamento web, è necessario includere un codice PHP nel file function.php. Puoi anche utilizzare un plug-in di gestione del codice per rimuovere il file PHP dal tuo editor di temi. Questo plugin può essere utilizzato anche per gestire tutto il codice PHP sul tuo sito web.Convert Images To WebpCi sono alcuni modi per convertire le immagini in webp. Un modo è utilizzare un convertitore online come WebP Convert. Un altro modo è utilizzare un programma software come Adobe Photoshop. Plugin Consenti immagine WebP Il plug-in Consenti immagine WebP consente l'inserimento di immagini WebP in post e pagine. WebP è un nuovo formato di immagine che fornisce una compressione senza perdita di dati, il che significa che la qualità dell'immagine non viene ridotta quando l'immagine viene compressa. Ciò si traduce in file di immagine più piccoli, che possono accelerare i tempi di caricamento della pagina.

