Como adicionar imagens WEBP a um site WordPress
Publicados: 2022-09-26Se você quiser usar imagens WEBP em seu site WordPress , há algumas coisas que você precisa fazer. Primeiro, você precisa instalar e ativar o plug-in WebP Express. Uma vez que o plugin é ativado, você precisa ir para Configurações -> WebP Express e configurar o plugin. Isso é tudo que você precisa fazer para adicionar imagens WEBP ao seu site WordPress.
Quando se trata da velocidade do site WordPress, os tamanhos das imagens são críticos. WebP, um novo formato de imagem, reduz as fotos sem perder a qualidade. Você pode reduzir o tamanho de suas imagens em 25-34%, mantendo a qualidade da imagem no WebP. Muitos dos sites de empresas como YouTube e eBay usam WebP como formato padrão. Embora ainda esteja nos estágios iniciais de desenvolvimento, o WebP é um formato de imagem criado pelo Google. É um método de compactação mais avançado que emprega algoritmos mais agressivos e otimizados do que JPG e PNG. As imagens WebP são compatíveis com todas as versões do Chrome, Opera, Firefox e Edge. Ainda não é suportado pelo Safari, apesar de ter sido mencionado.
Como converter imagens em webps? CDNs ou otimizadores de imagem Smush podem ser usados para atingir esse objetivo. ShortPixel é um serviço freemium que otimiza 100 fotos por mês em uma única tentativa. É uma opção muito eficaz para imagens WebP que usam o EWWW Image Optimizer. Usando o Imagify, você pode compactar e converter imagens WebP em imagens do WordPress. Imagify permite que você carregue e converta todas as suas imagens, incluindo imagens em miniatura , para o seu site WordPress automaticamente. O Imagify oferece três opções de compactação: normal, agressiva e ultra.
Depois de adicionar a chave de API ao WebP, você pode acessar e editar a página de configuração. É possível definir o nível de otimização da imagem nas configurações gerais. Ao marcar a caixa ao lado de Carregar imagens e Fazer backup de imagens originais, você pode otimizá-las automaticamente. A conversão em massa é concluída quando você clica no botão Save and Go Bulk Optimizer.
WebP é suportado por HTML, mas quando a imagem não estiver disponível em um navegador, ela será quebrada. Se você usar WebP em HTML, uma tag img> normal exibirá a imagem. No código abaixo, usaremos duas versões de imagem para telas de alta resolução com densidade de pixels 2x e modo escuro: uma para WebP e outra para JPEG.
Podemos fazer upload de imagens Webp no WordPress?
 Crédito: webbooking.tech
Crédito: webbooking.techÀ medida que o WordPress 5.8 estiver disponível, você poderá usar imagens WebP da mesma forma que imagens JPEG, PNG e GIF. Você pode incluir suas imagens em seu conteúdo enviando-as para sua Biblioteca de mídia. Como o WordPress 5.8 inclui suporte para o formato WebP , você não precisa instalar plug-ins de terceiros para fazer upload de imagens WebP.
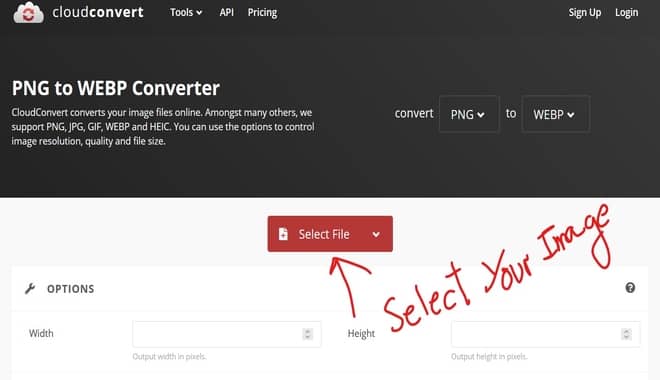
Sem ter que pagar nada, não há taxa de assinatura na nuvem ou requisito de conta. Ao visitar o site do conversor online de imagens, você pode escolher entre uma variedade de arquivos jpg, jpeg ou PNG. Depois disso, clique no botão Iniciar conversão, que é mostrado na imagem abaixo. Quando a conversão estiver concluída, você poderá baixar o arquivo recém-convertido e instalá-lo em seu computador. Você pode alterar seu tema acessando sua área de administração do WordPress e selecionando Aparência/Temas. Este código pode ser copiado e colado no final do arquivo e pode ser salvo. O código de visualização da imagem (miniatura) deve ser adicionado ao arquivo functions.php em Mídia/Biblioteca se você quiser vê-lo quando for lá.
Como usar imagens Webp no WordPress
Desde a versão 5.8, os usuários do WordPress podem fazer upload e usar imagens WebP. Todos os navegadores modernos suportam WebP, um novo formato de imagem. Imagens WebP, como imagens JPEG e PNG, agora estão disponíveis, desde que seu serviço de hospedagem as suporte. Para fazer upload de uma imagem WebP para o seu site, você deve primeiro selecionar um arquivo de imagem do seu computador por meio do site do conversor online de imagens. Em seguida, clique em “Iniciar conversão”. Se você possui um Mac, pode aprender como converter imagens para o formato WebP lendo meu artigo Como converter imagens para o formato WebP com Mac OS.
Como faço para ativar o Webp?
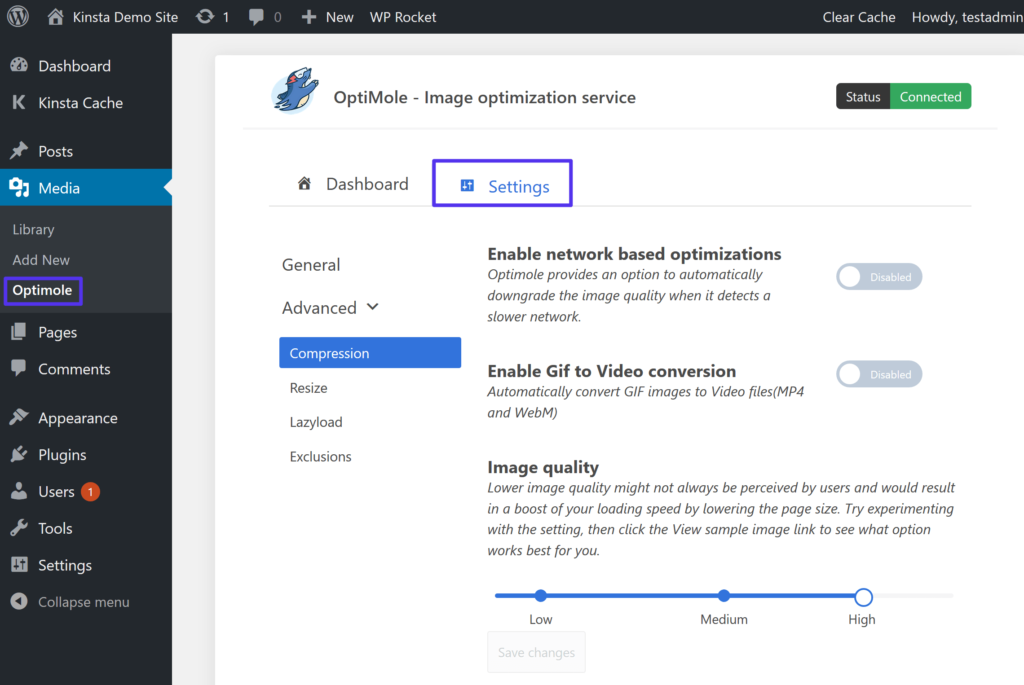
 Crédito: Kinsta
Crédito: KinstaPara habilitar o WebP, você precisará adicionar algumas linhas de código ao seu arquivo .htaccess. Você pode adicionar as seguintes linhas de código ao seu arquivo .htaccess: AddType image/webp .webp Header set Content-Type image/webp Uma página da Web média contém imagens de mais da metade de seu conteúdo. Quando um visitante clica em sua página, pode levar muito tempo para que a imagem seja baixada se o tamanho do arquivo for muito grande. O tempo de carregamento do seu site será levado em consideração quando o Google o classificar para pesquisa. Arquivos PNG compactados são uma excelente opção para logotipos porque não apresentam riscos. De qualquer forma, se o arquivo contiver muitos detalhes, ele poderá ser bastante grande e a compactação resultará em imagens abaixo da média. Há outra opção, que usa o formato de imagem WebP, que torna as imagens menores, mas mantém sua beleza. As imagens WebP podem ser menores e mais responsivas do que as imagens tradicionais porque estão no formato WebP. Embora o WebP não seja atualmente suportado por todos os navegadores, se você optar por usá-lo, a maioria de seus usuários se beneficiará com seu uso. Os visitantes de navegadores compatíveis podem enviar arquivos WebP para seus navegadores enquanto exibem JPEGs e PNGs como um substituto para o Safari. Como resultado, os arquivos serão convertidos usando o plug-in WebP Express. Isso significa que, se um navegador compatível for usado, as imagens serão exibidas no formato WebP. Ao usar o Site Accelerator, você pode converter imagens JPEG e PNG em arquivos WebP. Os plugins do Optimole são capazes de otimizar todas as imagens automaticamente e podem ser implantados por meio de um CDN. Você não será cobrado se usar o Shortpixel Image Optimizer para converter qualquer formato de imagem para WebP. Ele será capaz de lidar com o tamanho da sua imagem e servi-la corretamente, como faz este serviço. O WebP está disponível para todos os principais navegadores e é compatível com qualquer plug-in de cache que esteja ciente, portanto, não há motivo para você não aproveitar seus recursos.Can I Turn Off Webp?ModHeader é uma extensão para chrome que você pode usar para realizar isso. Você pode alterar o Accept Heder para text/html,application/xhtml+,application/xml;q=0.9,image/apng e/;q=0.78 usando este método. Instale o User-Agent Switcher e selecione Internet Explorer 9 em vez de Windows 7, que não suporta webp. Como salvar imagens como tipos de arquivo diferentes ou GIF.Por que o Chrome continua salvando como Webp?O Google criou o formato de imagem Webp, que permite renomear arquivos no formato. O nome da imagem para abri-la geralmente é jpeg, devido à existência de muitas extensões como jpeg, png, bmp, webp, e o Google salva as imagens no formato webp porque originalmente era webp image.Saving Images As Html With Snipping ToolHaving uma ferramenta de captura de tela como a Snipping Tool instalada no Windows pode ser benéfica quando você está salvando imagens como HTML. Quando você salva uma imagem como um arquivo HTML, ela não é mais considerada uma imagem real. Como o HTML permite que você salve a imagem em qualquer local em uma página, é ideal para armazenamento de imagens. Como fazer upload de imagem Webp no WordPress sem plug-in . Primeiro, você precisará identificar a imagem que deseja enviar e abri-la em um navegador da web. A partir daí, você pode clicar com o botão direito do mouse na imagem e selecionar "Salvar como". Depois que a imagem for salva no seu computador, você poderá enviá-la para o seu site WordPress acessando a seção Mídia e selecionando “Adicionar novo”. Finalmente, você pode inserir a imagem em um post ou página clicando no botão “Adicionar mídia” e selecionando a imagem no navegador de arquivos do seu computador. O WordPress não suporta upload de imagens webp porque está bloqueado na biblioteca de mídia. Essa limitação pode ser facilmente contornada usando um plugin WordPress ou usando o código PHP do editor de temas. O Google anunciou a disponibilidade do Webp, um formato de imagem de última geração que oferece uma taxa de compactação mais alta do que JPG, PNG e GIF. Para habilitar o upload da web, um código PHP deve ser incluído no arquivo function.php. Você também pode usar um plugin de gerenciamento de código para remover o arquivo PHP do seu editor de temas. Este plugin também pode ser usado para gerenciar todo o código PHP em seu site. Converter imagens para WebpExistem algumas maneiras de converter imagens para webp. Uma maneira é usar um conversor online como o WebP Convert. Outra maneira é usar um programa de software como o Adobe Photoshop.Allow Webp Image PluginO Allow WebP Image Plugin permite a inserção de imagens WebP em posts e páginas. WebP é um novo formato de imagem que oferece compactação sem perdas, o que significa que a qualidade da imagem não é reduzida quando a imagem é compactada. Isso resulta em arquivos de imagem menores, o que pode acelerar o tempo de carregamento da página.

