วิธีเพิ่มปุ่ม Go To Top ใน WordPress
เผยแพร่แล้ว: 2022-09-30หากคุณต้องการเพิ่มปุ่ม "ไปที่ด้านบน" ใน WordPress คุณสามารถทำได้หลายวิธี ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มไปที่ด้านบนสุดใน WordPress โดยใช้วิธีการต่างๆ วิธีหนึ่งที่คุณสามารถเพิ่มปุ่มไปที่ด้านบนใน WordPress ได้คือการใช้ปลั๊กอิน มีปลั๊กอินสองสามตัวที่คุณสามารถใช้ได้ แต่เราขอแนะนำให้ใช้ ปลั๊กอิน Scroll to Top ปลั๊กอินนี้ใช้งานง่ายและปรับแต่งได้สูง อีกวิธีหนึ่งที่คุณสามารถเพิ่มปุ่มไปที่ด้านบนสุดใน WordPress ก็คือการเพิ่มโค้ดเล็กน้อยลงในไฟล์ functions.php ของธีมของคุณ วิธีนี้ใช้เทคนิคเล็กน้อย แต่ก็ไม่ยากเกินไป สุดท้ายนี้ คุณสามารถเพิ่มปุ่มไปที่ด้านบนสุดใน WordPress โดยแก้ไข CSS ของธีมของคุณ วิธีนี้เหมาะสำหรับผู้ใช้ขั้นสูง แต่สามารถทำได้หากคุณพอใจกับ CSS ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มปุ่มไปที่ด้านบนสุดใน WordPress เป็นวิธีที่ยอดเยี่ยมในการช่วยให้ผู้เยี่ยมชมสำรวจเว็บไซต์ของคุณ
หากหน้าของคุณมีเนื้อหาจำนวนมาก อาจจำเป็นต้องเพิ่มปุ่ม 'กลับไปด้านบน' ปุ่มนี้ช่วยให้คุณเลื่อนไปที่ด้านบนของหน้าได้โดยตรงโดยคลิกไอคอนลูกศรที่มุมขวาบนของหน้าจอ ธีม WordPress ที่พบบ่อยที่สุดมีปุ่มเริ่มต้นเพื่อกลับไปยังโฮมเพจ WPFront Scroll Top สามารถใช้เพื่อเพิ่มปุ่ม Back-to-Top ลงใน ไซต์ WordPress คุณมีตัวเลือกในการปรับแต่งปลั๊กอินตามที่คุณต้องการ ดังนั้นอย่าลังเลที่จะทำเช่นนั้น ตั้งเวลาหลังจากทำเครื่องหมายที่ช่อง 'ซ่อนอัตโนมัติ' เพื่อซ่อนปุ่มโดยอัตโนมัติ นอกจากนี้ยังช่วยให้คุณสามารถจำกัดจำนวนหน้าที่คุณสามารถบล็อกได้
กลับไปด้านบน ปุ่ม Html
 เครดิต: YouTube
เครดิต: YouTubeปุ่ม "กลับสู่ด้านบน" คือปุ่มที่ช่วยให้ผู้ใช้เลื่อนกลับไปที่ด้านบนสุดของหน้าได้อย่างรวดเร็ว สิ่งนี้มีประโยชน์หากผู้ใช้เลื่อนหน้ายาวลงมาและต้องการกลับไปด้านบนอย่างรวดเร็ว สามารถวางปุ่มไว้ที่ใดก็ได้บนหน้า แต่โดยทั่วไปจะอยู่ที่มุมล่างขวา
หากต้องการยึดหน้าเว็บของคุณ ให้ใช้แท็ก <a> (ไม่ได้มีไว้สำหรับลิงก์เท่านั้น) เมื่อคุณมีลิงก์ที่กล่าวถึงชื่อจุดยึด ลิงก์ดังกล่าวจะเลื่อนไปยังจุดยึดที่มีชื่อนั้นด้วย ทางเลือกอื่นๆ นอกเหนือจาก jquery และ jscript ยังมีเอฟเฟกต์เพิ่มเติมอีกด้วย ด้วยไวยากรณ์นี้ คุณสามารถสร้างปุ่มกลับไปด้านบนด้วย HTML และ CSS เมื่อคุณคลิกด้านบน ให้ไปที่รหัสหัวข้อ เลื่อนลงแล้วคลิกอีกครั้ง หากคุณต้องการเพิ่มลิงก์ใหม่ใน iframe ก่อนอื่นให้เพิ่ม id องค์ประกอบด้านบนของ หน้าใหม่ เช่น https://example.com/ #topPageElementID ใน iframe ฉันสร้างโซลูชัน HTML และ CSS นี้ ซึ่งมีเฉพาะปุ่ม Back to Top สองบรรทัดที่ด้านบนของหน้าได้รับการแก้ไขเมื่อบรรทัดที่ 2 (พร้อมลิงก์) ถูกเลื่อนขึ้นและขึ้นไปบนสุด
ข้ามไปที่ด้านบนของหน้า WordPress
 เครดิต: wpezi.com
เครดิต: wpezi.comมีสองสามวิธีในการเพิ่มลิงก์ "ข้ามไปที่ด้านบน" ใน WordPress วิธีหนึ่งคือแก้ไขไฟล์ footer.php ของธีมและเพิ่มลิงก์ที่ด้านบนของหน้า อีกวิธีหนึ่งคือการใช้ปลั๊กอินเช่น "เลื่อนไปด้านบน" ซึ่งจะเพิ่มลิงก์ไปที่ด้านบนของหน้าโดยอัตโนมัติ
ฉันจะสร้างลิงก์ไปที่ด้านบนของหน้าได้อย่างไร
เป็นไปได้ที่จะเชื่อมโยงไปยังด้านบนของหน้าที่แสดงอยู่ในปัจจุบันโดยใช้ href#top หรือ href#
ลิงก์ไปยังข้อความบนหน้าโดยใช้ Jquery
หากไม่สามารถทำได้ สามารถใช้ ฟังก์ชัน href ของ jQuery เพื่อรับ href ขององค์ประกอบได้ เมื่อต้องการแทนที่ข้อความขององค์ประกอบ ให้เรียกใช้ฟังก์ชัน text() ตัวอย่างเช่น หากคุณต้องการเชื่อมโยงไปยังย่อหน้าแรก คุณสามารถใช้รหัส href(“#paragraph_one”) ในแถบนำทางของคุณ
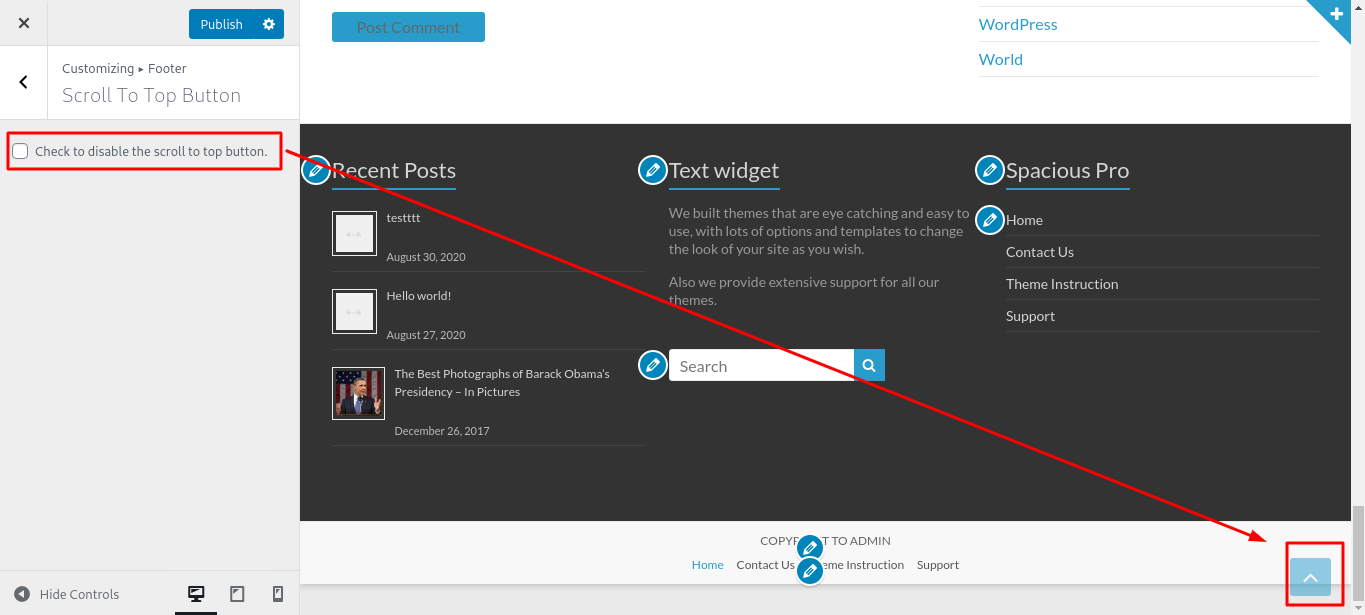
ลบปุ่มเลื่อนไปที่ด้านบน WordPress
 เครดิต: docs.themegrill.com
เครดิต: docs.themegrill.comหากต้องการปิดใช้งานปุ่มเลื่อนไปที่ด้านบนใน แดชบอร์ด WordPress ให้ไปที่ลักษณะที่ปรากฏ เมื่อตรวจสอบ ตรวจสอบ ตรวจสอบให้แน่ใจว่าปุ่มเลื่อนไปด้านบนถูกปิดใช้งาน เมื่อคลิกเผยแพร่ คุณสามารถทำให้เนื้อหาของคุณพร้อมใช้งานได้

เลื่อนไปด้านบน
เมื่อวางเมาส์เหนือปุ่ม เลื่อนไปที่ด้านบน คุณจะสามารถเข้าถึงด้านบนสุดของหน้าเว็บที่แสดงอยู่ในปัจจุบันได้อย่างรวดเร็ว
WordPress Elementor Back To Top Button
การเพิ่มปุ่ม "กลับไปด้านบน" ให้กับไซต์ WordPress อาจเป็นวิธีที่ดีในการปรับปรุงประสบการณ์ผู้ใช้ ปุ่มนี้ช่วยให้ผู้ใช้เลื่อนกลับไปที่ด้านบนสุดของหน้าได้อย่างรวดเร็ว โดยไม่ต้องใช้ ปุ่มย้อนกลับ ของเบราว์เซอร์หรือเลื่อนขึ้นจนสุด มีหลายวิธีในการเพิ่มปุ่ม Back to Top บน WordPress รวมถึงการใช้ปลั๊กอินหรือการเพิ่มปุ่มด้วยตนเอง
ขั้นตอนด้านล่างจะแนะนำคุณเกี่ยวกับการเพิ่มปุ่ม 'กลับไปด้านบน' ให้กับตัวสร้างเพจ Elementor Rifat ด้วยปุ่ม back-to-top ผู้ใช้สามารถกลับไปที่ด้านบนสุดของหน้าโดยไม่ต้องเลื่อนลง ปุ่มนี้สามารถใช้ได้ไม่เฉพาะกับเพจเท่านั้น แต่ยังสามารถใช้เพื่อส่งบทความได้อีกด้วย เป็นการดำเนินการง่าย ๆ ที่สามารถทำได้อย่างรวดเร็วหากคุณทำตามขั้นตอนด้านล่าง คุณสามารถเพิ่มวิดเจ็ตปุ่มหรือวิดเจ็ตอื่นๆ ที่ช่วยให้คุณสามารถเพิ่มลิงก์ เช่น ข้อความ ไอคอน หรือแม้แต่รูปภาพลงในเพจของคุณได้ ป้อน CSS ID ลงในฟิลด์ CSS ID ใน แท็บขั้นสูง ทางด้านซ้ายของหน้าจอ ปกติจะอยู่มุมล่างขวาของหน้าจอ
ด้วย Elementor คุณสามารถสร้างหน้าที่สวยงามสำหรับ เว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย เวอร์ชันฟรีอาจเพียงพอทั้งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการ ส่วนใหญ่รุ่น Pro จะคุ้มกับค่าใช้จ่ายเพิ่มเติม เพียงคลิกที่ลิงก์ คุณสามารถทำให้ผู้คนเลื่อนกลับไปที่ด้านบนสุดของหน้าหรือโพสต์ได้อย่างง่ายดาย
WordPress เลื่อนไปด้านบนโดยไม่ต้องใช้ปลั๊กอิน
มีสองสามวิธีในการสร้างปุ่ม "เลื่อนไปด้านบน" สำหรับไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการสร้างปุ่มโดยใช้ HTML และ CSS จากนั้นเพิ่ม JavaScript เล็กน้อยลงในปุ่มเพื่อให้ทำงาน อีกวิธีหนึ่งคือการใช้ ธีม WordPress ที่มีปุ่ม "เลื่อนไปด้านบน" อยู่แล้ว
การเพิ่มปุ่มเลื่อนไปที่ด้านบนบนไซต์ WordPress ของคุณนั้นง่ายดายด้วยอินเทอร์เฟซที่ใช้งานง่ายของ ปลั๊กอิน WordPress นี้ ปุ่มนี้จะอยู่ที่ด้านล่างขวาของหน้าเมื่อผู้เยี่ยมชมเลื่อนลงมา สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับหน้าที่มีข้อความ/เนื้อหาจำนวนมาก หรือเมื่อแถบเลื่อนของเบราว์เซอร์ไม่เพียงพอ ปุ่มเลื่อนไปที่ด้านบนอย่างง่ายนี้เป็นโครงการ Space X-Chimp ปลั๊กอินนี้จัดทำขึ้นภายใต้ GPLv3 (ใบอนุญาตสาธารณะทั่วไป 3) ใช้เฉพาะ WordPress (เป็นแพลตฟอร์มที่โฮสต์เอง) เพื่อโฮสต์ มีเว็บไซต์ ORG (ต่างประเทศ) หลายแห่ง
หากไม่มีภาษาอื่น คุณสามารถแปลจดหมายได้ หน้าการตั้งค่าสำหรับปลั๊กอินนี้ทำให้ง่ายต่อการกำหนดค่าปลั๊กอินนี้โดยไม่ต้องมีความรู้เกี่ยวกับ HTML หรือ CSS เช่นเดียวกับปลั๊กอินอื่น ๆ มีโอกาสเกิดข้อผิดพลาด คุณอาจสามารถแก้ไขปัญหาได้โดยการล้างแคชในเบราว์เซอร์ของคุณ หากคุณต้องการความช่วยเหลือ โปรดส่งคำขอรับการสนับสนุนในฟอรัมสนับสนุนของปลั๊กอินที่ WordPress.org Simple Scroll to Top Button เป็นโครงการซอฟต์แวร์โอเพ่นซอร์ส ปลั๊กอินนี้เปิดให้ใช้งานฟรีสำหรับบุคคลต่อไปนี้
ซอฟต์แวร์ทำตามที่บอกในกล่อง ได้รับการทดสอบโดยใช้เบราว์เซอร์ต่อไปนี้: ใน Chrome เวอร์ชัน 62.0.320894 รุ่นนักพัฒนา Firefox 56.0b4 มีคุณสมบัติทั้งหมดที่พบใน Firefox 58.0b4 รุ่นเบต้า การบันทึกโอเปร่าที่สมบูรณ์คือ 49.28.2725.1 (13604.3) วิวัลดี 1.13.315008.21. โพสต์รีวิวทั้งหมด 11 รายการแล้ว
