Comment ajouter un bouton Aller en haut dans WordPress
Publié: 2022-09-30Si vous cherchez à ajouter un bouton "aller en haut" dans WordPress, vous pouvez le faire de différentes manières. Dans cet article, nous allons vous montrer comment ajouter un bouton Aller en haut dans WordPress en utilisant différentes méthodes. Une façon d'ajouter un bouton Aller en haut dans WordPress consiste à utiliser un plugin. Il existe plusieurs plugins différents que vous pouvez utiliser, mais nous vous recommandons d'utiliser le plugin Scroll to Top . Ce plugin est simple à utiliser et hautement personnalisable. Une autre façon d'ajouter un bouton Aller en haut dans WordPress consiste à ajouter un peu de code au fichier functions.php de votre thème. Cette méthode est un peu plus technique, mais ce n'est pas trop difficile. Enfin, vous pouvez également ajouter un bouton Aller en haut dans WordPress en modifiant le CSS de votre thème. Cette méthode est destinée aux utilisateurs plus avancés, mais elle peut être utilisée si vous êtes à l'aise avec CSS. Quelle que soit la méthode que vous choisissez, l'ajout d'un bouton Aller en haut dans WordPress est un excellent moyen d'aider vos visiteurs à naviguer sur votre site.
Si votre page contient beaucoup de contenu, il peut être nécessaire d'ajouter un bouton "retour en haut". Ce bouton vous permet de faire défiler directement vers le haut de la page en cliquant sur une icône de flèche dans le coin supérieur droit de l'écran. Les thèmes WordPress les plus courants ont un bouton par défaut pour revenir à la page d'accueil. Le WPFront Scroll Top peut être utilisé pour ajouter un bouton Back-to-Top à un site WordPress . Vous avez la possibilité de personnaliser le plugin à votre guise, alors n'hésitez pas à le faire. Réglez la minuterie après avoir coché la case "Masquer automatiquement" pour masquer automatiquement le bouton. De plus, cela vous permet de limiter le nombre de pages que vous pouvez bloquer.
Bouton Retour en haut Html
 Crédit : YouTube
Crédit : YouTubeUn bouton "Retour en haut" est un bouton qui permet à l'utilisateur de revenir rapidement en haut de la page. Cela peut être utile si l'utilisateur a fait défiler une longue page et souhaite revenir rapidement en haut. Le bouton peut être placé n'importe où sur la page, mais il est généralement placé dans le coin inférieur droit.
Pour ancrer votre page, utilisez une balise <a> (ce n'est pas seulement pour les liens). Lorsque vous avez un lien qui mentionne le nom de l'ancre, il défile également jusqu'à cette ancre portant ce nom. Quelques autres alternatives, en plus de jquery et jscript, fournissent des effets supplémentaires. Avec cette syntaxe, vous pouvez créer un bouton de retour en haut avec HTML et CSS. Lorsque vous cliquez en haut, accédez à l'identifiant de l'en-tête, faites défiler vers le bas et cliquez à nouveau dessus. Si vous souhaitez ajouter un nouveau lien à une iframe, ajoutez d'abord l'identifiant de l'élément supérieur de la nouvelle page , comme https://example.com/ #topPageElementID, à l'iframe. J'ai créé cette solution HTML et CSS, qui ne comprend que le bouton Retour en haut. Deux lignes en haut de la page ont été corrigées lorsque la 2ème ligne (avec des liens) a été défilée vers le haut et vers le haut.
Aller en haut de la page WordPress
 Crédit: wpezi.com
Crédit: wpezi.comIl existe plusieurs façons d'ajouter un lien "Aller en haut" dans WordPress. Une façon consiste à modifier le fichier footer.php de votre thème et à ajouter un lien vers le haut de la page. Une autre façon consiste à utiliser un plugin comme "Scroll to Top" qui ajoutera automatiquement un lien vers le haut de la page.
Comment créer un lien vers le haut de la page ?
Il est possible de créer un lien vers le haut d'une page actuellement affichée en utilisant le href#top ou href#
Lien vers le texte sur la page à l'aide de Jquery
Si ce n'est pas possible, la fonction href de jQuery peut être utilisée pour obtenir le href de l'élément. Pour remplacer le texte de l'élément, invoquez la fonction text(). Si vous souhaitez créer un lien vers le premier paragraphe, par exemple, vous pouvez utiliser le code href ("#paragraph_one") dans votre barre de navigation.
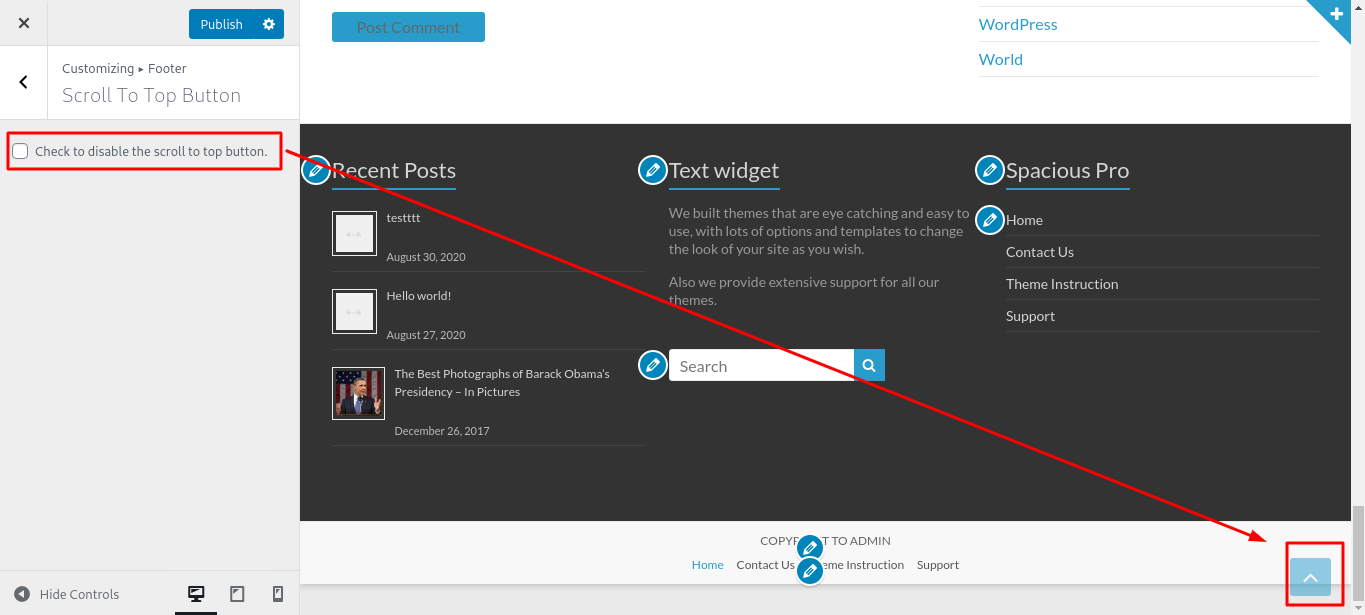
Supprimer le bouton de défilement vers le haut de WordPress
 Crédit : docs.themegrill.com
Crédit : docs.themegrill.comPour désactiver le bouton Faire défiler vers le haut dans votre tableau de bord WordPress , accédez à Apparence. Lorsque vous cochez Vérifier, assurez-vous que le bouton de défilement vers le haut est désactivé. En cliquant sur Publier, vous pouvez rendre votre contenu disponible.

Faites défiler vers le haut
Lorsque vous passez votre souris sur le bouton Faire défiler vers le haut, vous pouvez rapidement atteindre le haut d'une page Web actuellement affichée.
WordPress Elementor Bouton Retour en haut
L'ajout d'un bouton "Retour en haut" à votre site WordPress peut être un excellent moyen d'améliorer l'expérience utilisateur. Ce bouton permet aux utilisateurs de revenir rapidement en haut de la page, sans avoir à utiliser le bouton de retour du navigateur ou à faire défiler tout le chemin vers le haut. Il existe plusieurs façons d'ajouter un bouton Retour en haut à WordPress, notamment en utilisant un plugin ou en ajoutant le bouton manuellement.
Les étapes ci-dessous vous guideront dans l'ajout d'un bouton "Retour en haut" à un constructeur de page Elementor Rifat. Avec le bouton de retour en haut, un utilisateur peut revenir en haut de la page sans avoir à faire défiler vers le bas. Ce bouton peut être utilisé non seulement pour les pages, mais aussi pour soumettre des articles. Il s'agit d'une opération simple qui peut être effectuée rapidement si vous suivez les étapes ci-dessous. Un widget Bouton, ou tout autre widget permettant d'ajouter un lien, tel qu'un texte, une icône ou même une image, peut être ajouté à votre page. Entrez un ID CSS dans le champ ID CSS de l' onglet Avancé sur le côté gauche de l'écran. En règle générale, vous le trouverez dans le coin inférieur droit de l'écran.
Avec Elementor, vous pouvez facilement créer de belles pages pour votre site WordPress . Selon vos besoins, la version gratuite peut suffire. La plupart du temps, l'édition Pro vaut le coût supplémentaire. En cliquant simplement sur un lien, vous pouvez simplifier le retour en haut de n'importe quelle page ou publication.
Défilement WordPress vers le haut sans plugin
Il existe plusieurs façons de créer un bouton "faire défiler vers le haut" pour votre site WordPress sans utiliser de plugin. Une façon consiste à créer un bouton en utilisant HTML et CSS. Ensuite, ajoutez un peu de JavaScript au bouton pour le faire fonctionner. Une autre façon consiste à utiliser un thème WordPress qui a déjà un bouton « faire défiler vers le haut » inclus.
Ajouter un bouton Faire défiler vers le haut à votre site WordPress est simple avec l'interface simple et intuitive de ce plugin WordPress . Le bouton se trouve en bas à droite de la page lorsque vos visiteurs défilent vers le bas. Ceci est particulièrement utile pour les pages avec beaucoup de texte/contenu ou lorsque la barre de défilement d'un navigateur ne suffit tout simplement pas. Ce simple bouton de défilement vers le haut est un projet Space X-Chimp. Ce plugin est mis à disposition sous la GPLv3 (General Public License 3). Seul WordPress (en tant que plateforme auto-hébergée) est utilisé pour l'héberger. Il existe plusieurs sites Web ORG (à l'étranger).
S'il n'y a pas d'autre langue disponible, vous pouvez traduire la lettre. La page des paramètres de ce plugin facilite la configuration de ce plugin sans aucune connaissance en HTML ou CSS. Comme pour tout plugin, il y a une chance que quelque chose tourne mal. Vous pourrez peut-être résoudre le problème en vidant le cache de votre navigateur. Si vous souhaitez notre assistance, veuillez soumettre une demande d'assistance dans le forum d'assistance du plugin sur WordPress.org. Le bouton Simple Scroll to Top est un projet de logiciel open source. Ce plugin a été mis gratuitement à la disposition des personnes suivantes.
Le logiciel fait ce qu'il dit sur la boîte. Il a été testé avec les navigateurs suivants : Dans Chrome, version 62.0.320894. L'édition développeur de Firefox 56.0b4 inclut toutes les fonctionnalités de l'édition bêta de Firefox 58.0b4. Un enregistrement d'opéra complet est 49.28.2725.1 (13604.3). Vivaldi 1.13.315008.21. Les 11 avis ont été postés.
