Cara Menambahkan Tombol Go To Top Di WordPress
Diterbitkan: 2022-09-30Jika Anda ingin menambahkan tombol "pergi ke atas" di WordPress, ada beberapa cara berbeda yang dapat Anda lakukan. Pada artikel ini, kami akan menunjukkan cara menambahkan tombol go to top di WordPress menggunakan beberapa metode berbeda. Salah satu cara Anda dapat menambahkan tombol pergi ke atas di WordPress adalah dengan menggunakan plugin. Ada beberapa plugin berbeda yang dapat Anda gunakan, tetapi sebaiknya gunakan plugin Gulir ke Atas . Plugin ini mudah digunakan dan sangat dapat disesuaikan. Cara lain Anda dapat menambahkan tombol pergi ke atas di WordPress adalah dengan menambahkan sedikit kode ke file functions.php tema Anda. Metode ini sedikit lebih teknis, tetapi tidak terlalu sulit. Terakhir, Anda juga dapat menambahkan tombol pergi ke atas di WordPress dengan memodifikasi CSS tema Anda. Metode ini untuk pengguna yang lebih mahir, tetapi dapat dilakukan jika Anda merasa nyaman dengan CSS. Apa pun metode yang Anda pilih, menambahkan tombol pergi ke atas di WordPress adalah cara yang bagus untuk membantu pengunjung Anda menavigasi situs Anda.
Jika halaman Anda berisi banyak konten, mungkin perlu menambahkan tombol 'kembali ke atas'. Tombol ini memungkinkan Anda untuk menggulir langsung ke bagian atas halaman dengan mengklik ikon panah di sudut kanan atas layar. Tema WordPress yang paling umum memiliki tombol default untuk kembali ke halaman beranda. WPFront Scroll Top dapat digunakan untuk menambahkan tombol Back-to-Top ke situs WordPress . Anda memiliki opsi untuk menyesuaikan plugin sesuka Anda, jadi jangan ragu untuk melakukannya. Atur penghitung waktu setelah mencentang kotak 'Sembunyikan Otomatis' untuk menyembunyikan tombol secara otomatis. Selain itu, ini memungkinkan Anda untuk membatasi jumlah halaman yang dapat Anda blokir.
Kembali Ke Atas Tombol Html
 Kredit: YouTube
Kredit: YouTubeTombol “Kembali ke Atas” adalah tombol yang memungkinkan pengguna untuk menggulir kembali dengan cepat ke bagian atas halaman. Ini dapat berguna jika pengguna telah menggulir ke bawah halaman yang panjang dan ingin kembali ke atas dengan cepat. Tombol dapat ditempatkan di mana saja pada halaman, tetapi biasanya ditempatkan di sudut kanan bawah.
Untuk mengaitkan halaman Anda, gunakan tag <a> (ini bukan hanya untuk tautan). Saat Anda memiliki tautan yang menyebutkan nama jangkar, tautan itu juga akan menggulir ke jangkar tersebut dengan nama tersebut. Beberapa alternatif lain, selain jquery dan jscript, memberikan efek tambahan. Dengan sintaks ini, Anda dapat membuat tombol back-to-top dengan HTML dan CSS. Ketika Anda mengklik di atas, pergi ke id judul, gulir ke bawah dan klik lagi. Jika Anda ingin menambahkan tautan baru ke iframe, pertama-tama tambahkan id elemen teratas halaman baru , seperti https://example.com/ #topPageElementID, ke iframe. Saya membuat solusi HTML dan CSS ini, yang hanya menyertakan tombol Kembali ke Atas. Dua baris di bagian atas halaman diperbaiki ketika baris ke-2 (dengan tautan) digulir ke atas dan ke atas.
Lompat Ke Atas Halaman WordPress
 Kredit: wpezi.com
Kredit: wpezi.comAda beberapa cara untuk menambahkan tautan "Langsung ke Atas" di WordPress. Salah satu caranya adalah mengedit file footer.php tema Anda dan menambahkan tautan ke bagian atas halaman. Cara lain adalah dengan menggunakan plugin seperti “Scroll to Top” yang akan menambahkan link ke bagian atas halaman secara otomatis.
Bagaimana Saya Membuat Tautan Menuju Bagian Atas Halaman?
Dimungkinkan untuk menautkan ke bagian atas halaman yang sedang ditampilkan dengan menggunakan href#top atau href#
Tautan Ke Teks Di Halaman Menggunakan Jquery
Jika ini tidak memungkinkan, fungsi href jQuery dapat digunakan untuk mendapatkan elemen href. Untuk mengganti teks elemen, aktifkan fungsi text(). Jika Anda ingin menautkan ke paragraf pertama, misalnya, Anda dapat menggunakan kode href(“#paragraph_one”) di bilah navigasi Anda.
Hapus Tombol Gulir Ke Atas WordPress
 Kredit: docs.themegrill.com
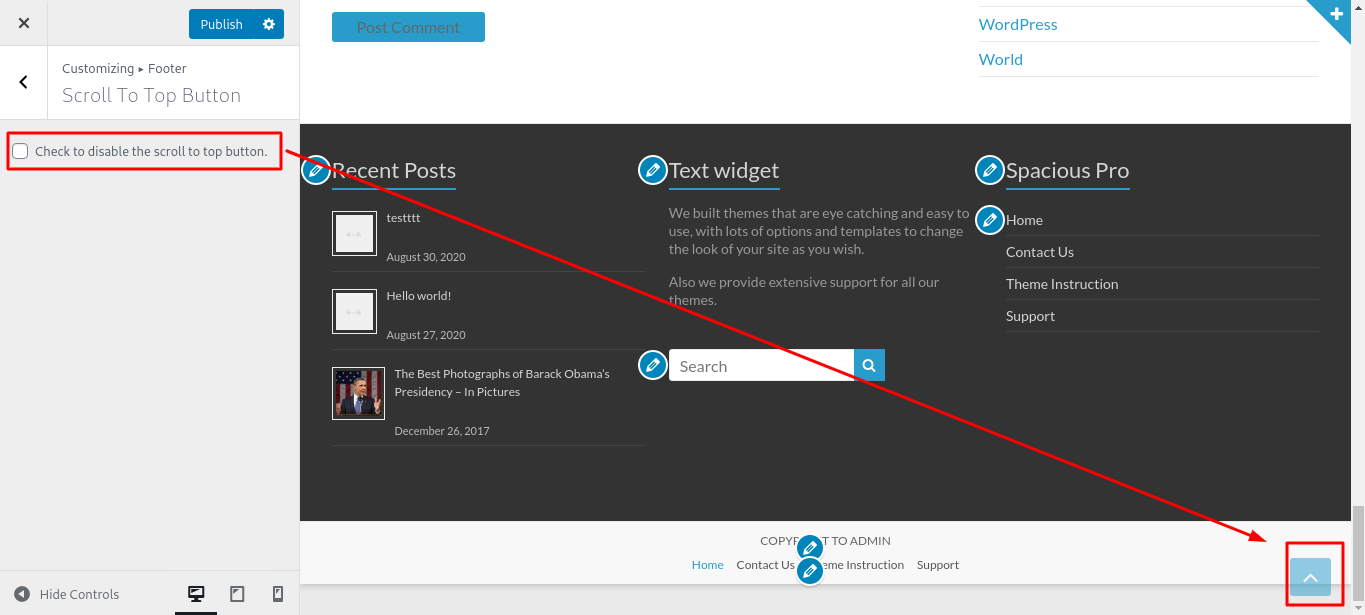
Kredit: docs.themegrill.comUntuk menonaktifkan tombol Gulir Ke Atas di dasbor WordPress Anda, buka Penampilan. Saat memeriksa Periksa, pastikan tombol gulir ke atas dinonaktifkan. Dengan mengklik Publikasikan, Anda dapat membuat konten Anda tersedia.

Gulir Ke Atas
Saat mengarahkan mouse ke tombol Gulir ke Atas, Anda dapat dengan cepat mencapai bagian atas halaman web yang sedang ditampilkan.
Elementor WordPress Tombol Kembali Ke Atas
Menambahkan tombol "Kembali ke Atas" ke situs WordPress Anda bisa menjadi cara yang bagus untuk meningkatkan pengalaman pengguna. Tombol ini memungkinkan pengguna untuk dengan cepat menggulir kembali ke bagian atas halaman, tanpa harus menggunakan tombol kembali browser atau menggulir ke atas sepenuhnya. Ada beberapa cara berbeda untuk menambahkan tombol Kembali ke Atas ke WordPress, termasuk menggunakan plugin atau menambahkan tombol secara manual.
Langkah-langkah di bawah ini akan memandu Anda untuk menambahkan tombol 'Kembali ke Atas' ke pembuat halaman Elementor Rifat. Dengan tombol back-to-top, pengguna dapat kembali ke bagian atas halaman tanpa harus menggulir ke bawah. Tombol ini dapat digunakan tidak hanya untuk halaman, tetapi juga untuk mengirimkan artikel. Ini adalah operasi sederhana yang dapat diselesaikan dengan cepat jika Anda mengikuti langkah-langkah di bawah ini. Widget Tombol, atau widget lain yang memungkinkan Anda menambahkan tautan, seperti Teks, Ikon, atau bahkan gambar, dapat ditambahkan ke halaman Anda. Masukkan ID CSS ke bidang ID CSS di tab Lanjutan di sisi kiri layar. Biasanya, Anda akan menemukannya di sudut kanan bawah layar.
Dengan Elementor, Anda dapat dengan mudah membuat halaman yang indah untuk situs WordPress Anda. Tergantung pada apa yang Anda butuhkan, versi gratis mungkin cukup. Sebagian besar waktu, edisi Pro sepadan dengan biaya tambahan. Hanya dengan mengeklik tautan, Anda dapat mempermudah orang-orang untuk menggulir kembali ke bagian atas halaman atau pos mana pun.
Gulir ke Atas WordPress Tanpa Plugin
Ada beberapa cara untuk membuat tombol "gulir ke atas" untuk situs WordPress Anda tanpa menggunakan plugin. Salah satu caranya adalah dengan membuat tombol menggunakan HTML dan CSS. Kemudian, tambahkan sedikit JavaScript ke tombol untuk membuatnya berfungsi. Cara lain adalah dengan menggunakan tema WordPress yang sudah memiliki tombol "gulir ke atas".
Menambahkan tombol Gulir ke Atas ke situs WordPress Anda sangatlah mudah dengan antarmuka intuitif dan sederhana dari plugin WordPress ini. Tombol tersebut dapat ditemukan di kanan bawah halaman saat pengunjung Anda menggulir ke bawah. Ini sangat berguna untuk halaman dengan banyak teks/konten atau ketika bilah gulir browser tidak cukup. Tombol gulir ke atas sederhana ini adalah proyek Space X-Chimp. Plugin ini tersedia di bawah GPLv3 (General Public License 3). Hanya WordPress (sebagai platform yang di-host-sendiri) yang digunakan untuk meng-host-nya. Ada beberapa situs web ORG (luar negeri).
Jika tidak ada bahasa lain yang tersedia, Anda dapat menerjemahkan surat tersebut. Halaman pengaturan untuk plugin ini memudahkan untuk mengonfigurasi plugin ini tanpa pengetahuan tentang HTML atau CSS. Seperti halnya plugin apa pun, ada kemungkinan terjadi kesalahan. Anda mungkin dapat mengatasi masalah tersebut dengan mengosongkan cache di browser Anda. Jika Anda menginginkan bantuan kami, silakan kirimkan permintaan dukungan di forum dukungan plugin di WordPress.org. Tombol Gulir ke Atas Sederhana adalah proyek perangkat lunak sumber terbuka. Plugin ini telah tersedia secara gratis untuk individu-individu berikut.
Perangkat lunak melakukan apa yang tertulis di kotak. Itu diuji menggunakan browser berikut: Di Chrome, versi 62.0.320894. Edisi pengembang Firefox 56.0b4 mencakup semua fitur yang ditemukan di Firefox 58.0b4 edisi beta. Rekaman opera lengkap adalah 49.28.2725.1 (13604.3). Vivaldi 1.13.315008.21. Semua 11 ulasan telah diposting.
