كيفية إضافة زر Go To Top في WordPress
نشرت: 2022-09-30إذا كنت تبحث عن إضافة زر "الانتقال إلى الأعلى" في WordPress ، فهناك عدة طرق مختلفة يمكنك القيام بها. في هذه المقالة ، سنوضح لك كيفية إضافة زر الانتقال إلى الأعلى في WordPress باستخدام عدة طرق مختلفة. إحدى الطرق التي يمكنك من خلالها إضافة زر الانتقال إلى الأعلى في WordPress هي استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها ، لكننا نوصي باستخدام البرنامج الإضافي Scroll to Top . هذا البرنامج المساعد سهل الاستخدام وقابل للتخصيص بدرجة كبيرة. هناك طريقة أخرى يمكنك من خلالها إضافة زر الانتقال إلى الأعلى في WordPress وهي إضافة القليل من التعليمات البرمجية إلى ملف function.php الخاص بالقالب. هذه الطريقة تقنية أكثر قليلاً ، لكنها ليست صعبة للغاية. أخيرًا ، يمكنك أيضًا إضافة زر الانتقال إلى الأعلى في WordPress عن طريق تعديل CSS الخاص بالقالب. هذه الطريقة مخصصة للمستخدمين الأكثر تقدمًا ، ولكن يمكن إجراؤها إذا كنت مرتاحًا لاستخدام CSS. بغض النظر عن الطريقة التي تختارها ، تعد إضافة زر الانتقال إلى الأعلى في WordPress طريقة رائعة لمساعدة زوارك على التنقل في موقعك.
إذا كانت صفحتك تحتوي على الكثير من المحتوى ، فقد يكون من الضروري إضافة زر "الرجوع إلى الأعلى". يسمح لك هذا الزر بالتمرير مباشرة إلى أعلى الصفحة عن طريق النقر فوق رمز السهم في الزاوية اليمنى العليا من الشاشة. تحتوي سمات WordPress الأكثر شيوعًا على زر افتراضي للعودة إلى الصفحة الرئيسية. يمكن استخدام WPFront Scroll Top لإضافة زر Back-to-Top إلى موقع WordPress . لديك خيار تخصيص المكون الإضافي كما يحلو لك ، لذلك لا تتردد في القيام بذلك. اضبط المؤقت بعد تحديد مربع "إخفاء تلقائي" لإخفاء الزر تلقائيًا. علاوة على ذلك ، يسمح لك بتحديد عدد الصفحات التي يمكنك حظرها.
رجوع إلى أعلى زر Html
 الائتمان: يوتيوب
الائتمان: يوتيوبزر "الرجوع إلى الأعلى" هو زر يسمح للمستخدم بالتمرير بسرعة إلى أعلى الصفحة. يمكن أن يكون هذا مفيدًا إذا قام المستخدم بالتمرير لأسفل صفحة طويلة ويريد العودة إلى الأعلى بسرعة. يمكن وضع الزر في أي مكان بالصفحة ، ولكن يتم وضعه عادةً في الركن الأيمن السفلي.
لترسيخ صفحتك ، استخدم <a> علامة (هذا ليس فقط للروابط). عندما يكون لديك رابط يذكر اسم المرساة ، فإنه ينتقل إلى هذا الرابط بهذا الاسم أيضًا. توفر بعض البدائل الأخرى ، بالإضافة إلى jquery و jscript ، تأثيرات إضافية. باستخدام بناء الجملة هذا ، يمكنك إنشاء زر الرجوع إلى الأعلى باستخدام HTML و CSS. عند النقر فوق ، انتقل إلى معرف العنوان ، ثم قم بالتمرير لأسفل وانقر فوقه مرة أخرى. إذا كنت تريد إضافة رابط جديد إلى iframe ، فأضف أولاً معرف العنصر العلوي للصفحة الجديدة ، مثل https://example.com/ #topPageElementID ، إلى iframe. لقد صنعت حل HTML و CSS هذا ، والذي يتضمن فقط زر الرجوع إلى الأعلى. تم إصلاح سطرين في أعلى الصفحة عند تمرير السطر الثاني (مع الروابط) لأعلى ولأعلى.
انتقل إلى أعلى الصفحة WordPress
 الائتمان: wpezi.com
الائتمان: wpezi.comهناك عدة طرق لإضافة رابط "Jump to Top" في WordPress. تتمثل إحدى الطرق في تحرير ملف footer.php الخاص بالقالب وإضافة ارتباط إلى أعلى الصفحة. هناك طريقة أخرى وهي استخدام مكون إضافي مثل "Scroll to Top" والذي سيضيف رابطًا إلى أعلى الصفحة تلقائيًا.
كيف أقوم بعمل ارتباط إلى أعلى الصفحة؟
من الممكن الارتباط بأعلى الصفحة المعروضة حاليًا باستخدام href # top أو href #
ارتباط إلى نص في الصفحة باستخدام Jquery
إذا لم يكن ذلك ممكنًا ، فيمكن استخدام وظيفة href في jQuery للحصول على href للعنصر. لاستبدال نص العنصر ، قم باستدعاء وظيفة text (). إذا أردت الارتباط بالفقرة الأولى ، على سبيل المثال ، يمكنك استخدام الكود href (“# paragraph_one”) في شريط التنقل الخاص بك.
إزالة Scroll To Top Button WordPress
 الائتمان: docs.themegrill.com
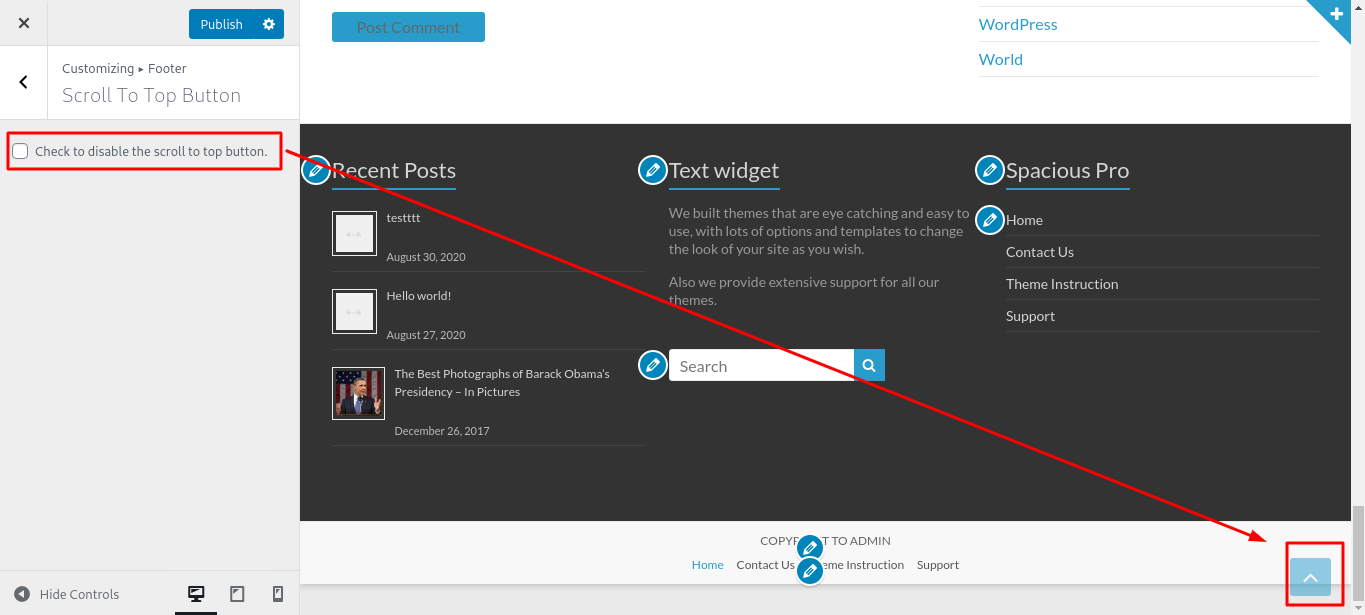
الائتمان: docs.themegrill.comلتعطيل زر Scroll To Top في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Appearance. عند التحقق من التحقق ، تأكد من تعطيل زر التمرير لأعلى. بالنقر فوق "نشر" ، يمكنك إتاحة المحتوى الخاص بك.

انتقل إلى الأعلى
عند تحريك الماوس فوق الزر Scroll to Top ، يمكنك الوصول بسرعة إلى أعلى صفحة الويب المعروضة حاليًا.
WordPress Elementor Back To Top Button
يمكن أن تكون إضافة زر "الرجوع إلى الأعلى" إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة المستخدم. يسمح هذا الزر للمستخدمين بالتمرير بسرعة إلى أعلى الصفحة ، دون الحاجة إلى استخدام زر الرجوع في المتصفح أو التمرير لأعلى. هناك عدة طرق مختلفة لإضافة زر الرجوع إلى الأعلى إلى WordPress ، بما في ذلك استخدام مكون إضافي أو إضافة الزر يدويًا.
ستوجهك الخطوات أدناه خلال إضافة زر "الرجوع إلى الأعلى" إلى أداة إنشاء صفحات Elementor Rifat. باستخدام زر الرجوع إلى أعلى ، يمكن للمستخدم العودة إلى أعلى الصفحة دون الحاجة إلى التمرير لأسفل. يمكن استخدام هذا الزر ليس فقط للصفحات ، ولكن أيضًا لإرسال المقالات. إنها عملية بسيطة يمكن إكمالها بسرعة إذا اتبعت الخطوات أدناه. يمكن إضافة عنصر واجهة مستخدم زر أو أي عنصر واجهة مستخدم آخر يسمح لك بإضافة ارتباط ، مثل نص أو رمز أو حتى صورة إلى صفحتك. أدخل معرف CSS في حقل معرف CSS في علامة التبويب خيارات متقدمة على الجانب الأيسر من الشاشة. ستجده عادةً في الركن الأيمن السفلي من الشاشة.
باستخدام Elementor ، يمكنك بسهولة إنشاء صفحات جميلة لموقع WordPress الخاص بك. اعتمادًا على ما تحتاجه ، قد يكون الإصدار المجاني كافياً. في معظم الأحيان ، يستحق إصدار Pro التكلفة الإضافية. بمجرد النقر فوق ارتباط ، يمكنك أن تجعل من السهل على الأشخاص التمرير مرة أخرى إلى أعلى أي صفحة أو منشور.
WordPress انتقل إلى أعلى بدون البرنامج المساعد
هناك عدة طرق لإنشاء زر "التمرير لأعلى" لموقع WordPress الخاص بك دون استخدام مكون إضافي. إحدى الطرق هي إنشاء زر باستخدام HTML و CSS. ثم أضف القليل من JavaScript إلى الزر لجعله يعمل. هناك طريقة أخرى وهي استخدام سمة WordPress التي تحتوي بالفعل على زر "التمرير لأعلى".
تعد إضافة زر Scroll to Top إلى موقع WordPress الخاص بك أمرًا بسيطًا باستخدام واجهة البرنامج المساعد WordPress البسيطة والبديهية. يمكن العثور على الزر في أسفل يمين الصفحة عندما يقوم الزوار بالتمرير لأسفل. هذا مفيد بشكل خاص للصفحات التي تحتوي على الكثير من النص / المحتوى أو عندما لا يكفي شريط التمرير في المتصفح. زر التمرير إلى الأعلى البسيط هذا هو مشروع Space X-Chimp. تم توفير هذا المكون الإضافي بموجب GPLv3 (الترخيص العام العام 3). يتم استخدام WordPress فقط (كنظام أساسي مستضاف ذاتيًا) لاستضافته. هناك العديد من مواقع ORG (في الخارج).
إذا لم تكن هناك لغة أخرى متاحة ، يمكنك ترجمة الرسالة. تسهل صفحة الإعدادات الخاصة بهذا المكون الإضافي تكوين هذا المكون الإضافي دون أي معرفة بـ HTML أو CSS. كما هو الحال مع أي مكون إضافي ، هناك فرصة لحدوث خطأ ما. قد تتمكن من حل المشكلة عن طريق مسح ذاكرة التخزين المؤقت في متصفحك. إذا كنت تريد مساعدتنا ، فيرجى إرسال طلب دعم في منتدى دعم المكون الإضافي على WordPress.org. يعد Simple Scroll to Top Button مشروعًا برمجيًا مفتوح المصدر. تم توفير هذا المكون الإضافي مجانًا للأفراد التاليين.
يقوم البرنامج بما هو مكتوب على الصندوق. تم اختباره باستخدام المتصفحات التالية: في Chrome الإصدار 62.0.320894. يتضمن إصدار مطور Firefox 56.0b4 جميع الميزات الموجودة في الإصدار التجريبي من Firefox 58.0b4. تسجيل الأوبرا الكامل هو 49.28.2725.1 (13604.3). فيفالدي 1.13.315008.21. تم نشر جميع الاستعراضات 11.
