如何在 WordPress 中添加转到顶部按钮
已发表: 2022-09-30如果您希望在 WordPress 中添加“转到顶部”按钮,可以通过几种不同的方式来实现。 在本文中,我们将向您展示如何使用几种不同的方法在 WordPress 中添加转到顶部按钮。 在 WordPress 中添加转到顶部按钮的一种方法是使用插件。 您可以使用几个不同的插件,但我们建议使用 Scroll to Top 插件。 该插件易于使用且高度可定制。 在 WordPress 中添加转到顶部按钮的另一种方法是在主题的 functions.php 文件中添加一些代码。 这种方法技术性有点强,但也不是太难。 最后,您还可以通过修改主题的 CSS 在 WordPress 中添加一个转到顶部按钮。 此方法适用于更高级的用户,但如果您对 CSS 感到满意,也可以这样做。 无论您选择哪种方法,在 WordPress 中添加转到顶部按钮都是帮助访问者浏览您的网站的好方法。
如果您的页面包含大量内容,则可能需要添加“返回顶部”按钮。 此按钮允许您通过单击屏幕右上角的箭头图标直接滚动到页面顶部。 最常见的 WordPress 主题都有一个返回主页的默认按钮。 WPFront Scroll Top 可用于将 Back-to-Top 按钮添加到WordPress 站点。 您可以选择自定义插件,所以请随意。 勾选“自动隐藏”框后设置计时器以自动隐藏按钮。 此外,它还允许您限制可以阻止的页面数量。
返回顶部按钮 Html
 信用:YouTube
信用:YouTube“返回顶部”按钮是允许用户快速滚动回到页面顶部的按钮。 如果用户向下滚动了一个长页面并希望快速返回顶部,这将很有用。 该按钮可以放置在页面的任何位置,但通常放置在右下角。
要锚定您的页面,请使用 <a> 标记(这不仅仅用于链接)。 当您有一个提到锚点名称的链接时,它也会滚动到具有该名称的锚点。 除了 jquery 和 jscript 之外,还有一些其他的替代方案提供了额外的效果。 使用这种语法,您可以使用 HTML 和 CSS 创建一个返回顶部按钮。 当您单击顶部时,转到标题 ID,向下滚动并再次单击它。 如果要向 iframe 添加新链接,请先将新页面的顶部元素 id (例如 https://example.com/#topPageElementID)添加到 iframe。 我制作了这个 HTML 和 CSS 解决方案,它只包含返回顶部按钮。 当第二行(带有链接)向上滚动到顶部时,页面顶部的两行被修复。
跳转到页面顶部 WordPress
 信用:wpezi.com
信用:wpezi.com有几种方法可以在 WordPress 中添加“跳转到顶部”链接。 一种方法是编辑主题的 footer.php 文件并在页面顶部添加一个链接。 另一种方法是使用像“滚动到顶部”这样的插件,它会自动添加到页面顶部的链接。
如何使链接转到页面顶部?
可以使用 href#top 或 href# 链接到当前显示页面的顶部
使用 Jquery 链接到页面上的文本
如果这不可行,可以使用 jQuery 的href 函数来获取元素的 href。 要替换元素的文本,请调用 text() 函数。 例如,如果您想链接到第一段,您可以在导航栏中使用代码 href(“#paragraph_one”)。
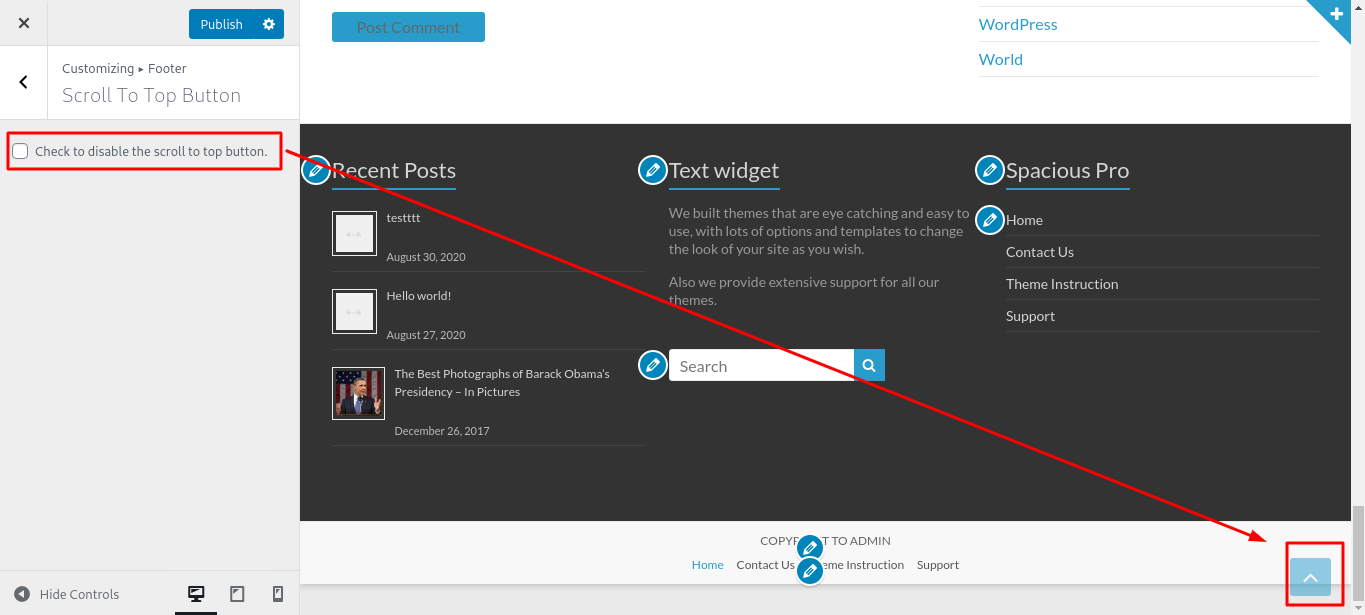
删除滚动到顶部按钮 WordPress
 信用: docs.themegrill.com
信用: docs.themegrill.com要禁用WordPress 仪表板中的 Scroll To Top 按钮,请转到外观。 检查检查时,确保禁用滚动到顶部按钮。 通过单击发布,您可以使您的内容可用。

滚动到顶部
将鼠标悬停在“滚动到顶部”按钮上时,您可以快速到达当前显示网页的顶部。
WordPress Elementor 返回顶部按钮
在您的 WordPress 网站上添加“返回顶部”按钮可能是改善用户体验的好方法。 此按钮允许用户快速滚动回页面顶部,而无需使用浏览器的后退按钮或一直向上滚动。 有几种不同的方法可以将返回顶部按钮添加到 WordPress,包括使用插件或手动添加按钮。
以下步骤将引导您将“返回顶部”按钮添加到 Elementor Rifat 页面构建器。 使用返回顶部按钮,用户无需向下滚动即可返回页面顶部。 这个按钮不仅可以用于页面,还可以用于提交文章。 这是一个简单的操作,如果您按照以下步骤操作,可以快速完成。 可以将按钮小部件或任何其他允许您添加链接的小部件(例如文本、图标甚至图像)添加到您的页面中。 在屏幕左侧的“高级”选项卡的“CSS ID”字段中输入 CSS ID。 通常,您会在屏幕的右下角找到它。
使用 Elementor,您可以轻松地为您的WordPress 网站创建漂亮的页面。 根据您的需要,免费版本可能就足够了。 大多数时候,专业版值得额外付费。 只需单击一个链接,您就可以让人们轻松地滚动回任何页面或帖子的顶部。
没有插件的WordPress滚动到顶部
有几种方法可以在不使用插件的情况下为您的 WordPress 网站创建“滚动到顶部”按钮。 一种方法是使用 HTML 和 CSS 创建按钮。 然后,向按钮添加一些 JavaScript 以使其工作。 另一种方法是使用已经包含“滚动到顶部”按钮的WordPress 主题。
使用这个WordPress 插件简单、直观的界面,向您的 WordPress 网站添加滚动到顶部按钮非常简单。 当您的访问者向下滚动时,可以在页面的右下角找到该按钮。 这对于具有大量文本/内容的页面或浏览器的滚动条根本不够用时特别有用。 这个简单的滚动到顶部按钮是 Space X-Chimp 项目。 该插件在 GPLv3(通用公共许可证 3)下可用。 只有 WordPress(作为自托管平台)用于托管它。 有几个ORG(海外)网站。
如果没有其他语言可用,您可以翻译这封信。 此插件的设置页面使配置此插件变得简单,无需任何 HTML 或 CSS 知识。 与任何插件一样,有可能会出现问题。 您可以通过清除浏览器中的缓存来解决此问题。 如果您需要我们的帮助,请在 WordPress.org 的插件支持论坛中提交支持请求。 Simple Scroll to Top Button 是一个开源软件项目。 此插件已免费提供给以下个人。
该软件按照包装盒上的说明进行操作。 使用以下浏览器对其进行了测试:在 Chrome 中,版本 62.0.320894。 Firefox 56.0b4 开发者版包含 Firefox 58.0b4 测试版中的所有功能。 完整的歌剧录音是 49.28.2725.1 (13604.3)。 维瓦尔第 1.13.315008.21。 所有 11 条评论都已发布。
