如何在 WordPress 中添加轉到頂部按鈕
已發表: 2022-09-30如果您希望在 WordPress 中添加“轉到頂部”按鈕,可以通過幾種不同的方式來實現。 在本文中,我們將向您展示如何使用幾種不同的方法在 WordPress 中添加轉到頂部按鈕。 在 WordPress 中添加轉到頂部按鈕的一種方法是使用插件。 您可以使用幾個不同的插件,但我們建議使用 Scroll to Top 插件。 該插件易於使用且高度可定制。 在 WordPress 中添加轉到頂部按鈕的另一種方法是在主題的 functions.php 文件中添加一些代碼。 這種方法技術性有點強,但也不是太難。 最後,您還可以通過修改主題的 CSS 在 WordPress 中添加一個轉到頂部按鈕。 此方法適用於更高級的用戶,但如果您對 CSS 感到滿意,也可以這樣做。 無論您選擇哪種方法,在 WordPress 中添加轉到頂部按鈕都是幫助訪問者瀏覽您的網站的好方法。
如果您的頁麵包含大量內容,則可能需要添加“返回頂部”按鈕。 此按鈕允許您通過單擊屏幕右上角的箭頭圖標直接滾動到頁面頂部。 最常見的 WordPress 主題都有一個返回主頁的默認按鈕。 WPFront Scroll Top 可用於將 Back-to-Top 按鈕添加到WordPress 站點。 您可以選擇自定義插件,所以請隨意。 勾選“自動隱藏”框後設置計時器以自動隱藏按鈕。 此外,它還允許您限制可以阻止的頁面數量。
返回頂部按鈕 Html
 信用:YouTube
信用:YouTube“返回頂部”按鈕是允許用戶快速滾動回到頁面頂部的按鈕。 如果用戶向下滾動了一個長頁面並希望快速返回頂部,這將很有用。 該按鈕可以放置在頁面的任何位置,但通常放置在右下角。
要錨定您的頁面,請使用 <a> 標記(這不僅僅用於鏈接)。 當您有一個提到錨點名稱的鏈接時,它也會滾動到具有該名稱的錨點。 除了 jquery 和 jscript 之外,還有一些其他的替代方案提供了額外的效果。 使用這種語法,您可以使用 HTML 和 CSS 創建一個返回頂部按鈕。 當您單擊頂部時,轉到標題 ID,向下滾動並再次單擊它。 如果要向 iframe 添加新鏈接,請先將新頁面的頂部元素 id (例如 https://example.com/#topPageElementID)添加到 iframe。 我製作了這個 HTML 和 CSS 解決方案,它只包含返回頂部按鈕。 當第二行(帶有鏈接)向上滾動到頂部時,頁面頂部的兩行被修復。
跳轉到頁面頂部 WordPress
 信用:wpezi.com
信用:wpezi.com有幾種方法可以在 WordPress 中添加“跳轉到頂部”鏈接。 一種方法是編輯主題的 footer.php 文件並在頁面頂部添加一個鏈接。 另一種方法是使用像“滾動到頂部”這樣的插件,它會自動添加到頁面頂部的鏈接。
如何使鏈接轉到頁面頂部?
可以使用 href#top 或 href# 鏈接到當前顯示頁面的頂部
使用 Jquery 鏈接到頁面上的文本
如果這不可行,可以使用 jQuery 的href 函數來獲取元素的 href。 要替換元素的文本,請調用 text() 函數。 例如,如果您想鏈接到第一段,您可以在導航欄中使用代碼 href(“#paragraph_one”)。
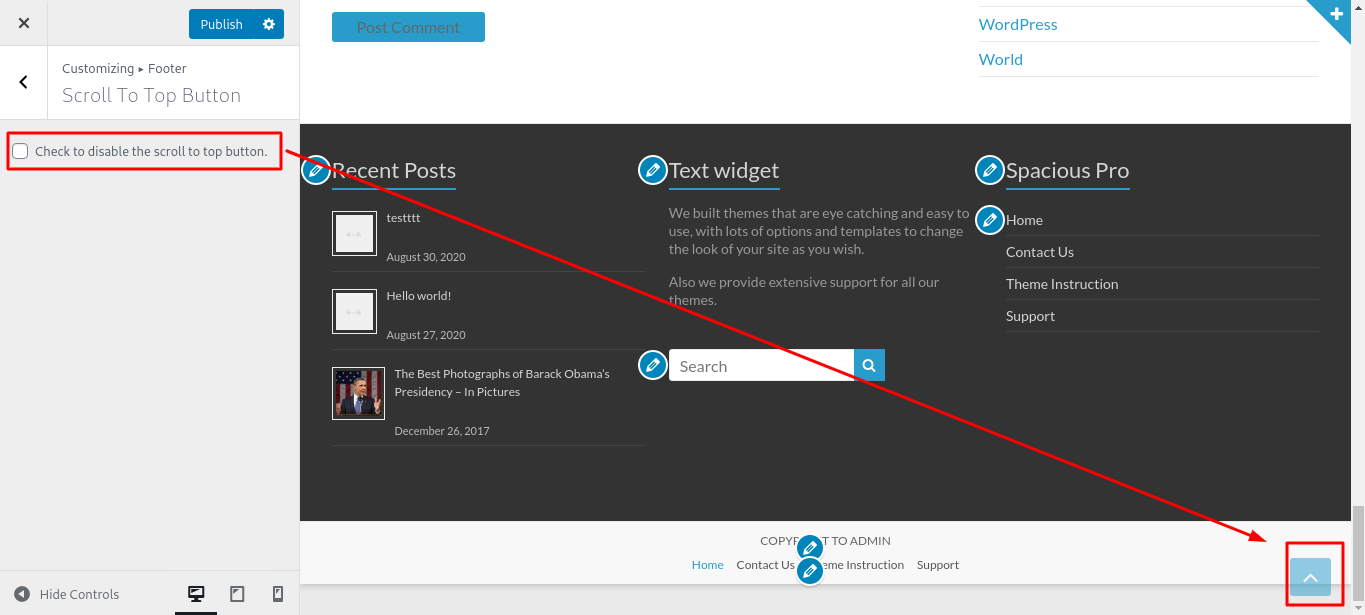
刪除滾動到頂部按鈕 WordPress
 信用: docs.themegrill.com
信用: docs.themegrill.com要禁用WordPress 儀表板中的 Scroll To Top 按鈕,請轉到外觀。 檢查檢查時,確保禁用滾動到頂部按鈕。 通過單擊發布,您可以使您的內容可用。

滾動到頂部
將鼠標懸停在“滾動到頂部”按鈕上時,您可以快速到達當前顯示網頁的頂部。
WordPress Elementor 返回頂部按鈕
在您的 WordPress 網站上添加“返回頂部”按鈕可能是改善用戶體驗的好方法。 此按鈕允許用戶快速滾動回頁面頂部,而無需使用瀏覽器的後退按鈕或一直向上滾動。 有幾種不同的方法可以將返回頂部按鈕添加到 WordPress,包括使用插件或手動添加按鈕。
以下步驟將引導您將“返回頂部”按鈕添加到 Elementor Rifat 頁面構建器。 使用返回頂部按鈕,用戶無需向下滾動即可返回頁面頂部。 這個按鈕不僅可以用於頁面,還可以用於提交文章。 這是一個簡單的操作,如果您按照以下步驟操作,可以快速完成。 可以將按鈕小部件或任何其他允許您添加鏈接的小部件(例如文本、圖標甚至圖像)添加到您的頁面中。 在屏幕左側的“高級”選項卡的“CSS ID”字段中輸入 CSS ID。 通常,您會在屏幕的右下角找到它。
使用 Elementor,您可以輕鬆地為您的WordPress 網站創建漂亮的頁面。 根據您的需要,免費版本可能就足夠了。 大多數時候,專業版值得額外付費。 只需單擊一個鏈接,您就可以讓人們輕鬆地滾動回任何頁面或帖子的頂部。
沒有插件的WordPress滾動到頂部
有幾種方法可以在不使用插件的情況下為您的 WordPress 網站創建“滾動到頂部”按鈕。 一種方法是使用 HTML 和 CSS 創建按鈕。 然後,向按鈕添加一些 JavaScript 以使其工作。 另一種方法是使用已經包含“滾動到頂部”按鈕的WordPress 主題。
使用這個WordPress 插件簡單、直觀的界面,向您的 WordPress 網站添加滾動到頂部按鈕非常簡單。 當您的訪問者向下滾動時,可以在頁面的右下角找到該按鈕。 這對於具有大量文本/內容的頁面或瀏覽器的滾動條根本不夠用時特別有用。 這個簡單的滾動到頂部按鈕是 Space X-Chimp 項目。 該插件在 GPLv3(通用公共許可證 3)下可用。 只有 WordPress(作為自託管平台)用於託管它。 有幾個ORG(海外)網站。
如果沒有其他語言可用,您可以翻譯這封信。 此插件的設置頁面使配置此插件變得簡單,無需任何 HTML 或 CSS 知識。 與任何插件一樣,有可能會出現問題。 您可以通過清除瀏覽器中的緩存來解決此問題。 如果您需要我們的幫助,請在 WordPress.org 的插件支持論壇中提交支持請求。 Simple Scroll to Top Button 是一個開源軟件項目。 此插件已免費提供給以下個人。
該軟件按照包裝盒上的說明進行操作。 使用以下瀏覽器對其進行了測試:在 Chrome 中,版本 62.0.320894。 Firefox 56.0b4 開發者版包含 Firefox 58.0b4 測試版中的所有功能。 完整的歌劇錄音是 49.28.2725.1 (13604.3)。 維瓦爾第 1.13.315008.21。 所有 11 條評論都已發布。
