WordPress에서 맨 위로 이동 버튼을 추가하는 방법
게시 됨: 2022-09-30WordPress에 "맨 위로 이동" 버튼을 추가하려는 경우 몇 가지 다른 방법이 있습니다. 이 기사에서는 몇 가지 다른 방법을 사용하여 WordPress에 맨 위로 이동 버튼을 추가하는 방법을 보여줍니다. WordPress에서 맨 위로 이동 버튼을 추가할 수 있는 한 가지 방법은 플러그인을 사용하는 것입니다. 사용할 수 있는 몇 가지 플러그인이 있지만 Scroll to Top 플러그인 을 사용하는 것이 좋습니다. 이 플러그인은 사용이 간편하고 사용자 정의가 가능합니다. WordPress에서 맨 위로 이동 버튼을 추가할 수 있는 또 다른 방법은 테마의 functions.php 파일에 약간의 코드를 추가하는 것입니다. 이 방법은 좀 더 기술적이지만 그렇게 어렵지는 않습니다. 마지막으로 테마의 CSS를 수정하여 WordPress에 맨 위로 이동 버튼을 추가할 수도 있습니다. 이 방법은 고급 사용자를 위한 것이지만 CSS에 익숙하다면 가능합니다. 어떤 방법을 선택하든 WordPress에 맨 위로 이동 버튼을 추가하면 방문자가 사이트를 탐색하는 데 도움이 됩니다.
페이지에 많은 콘텐츠가 포함된 경우 '맨 위로 돌아가기' 버튼을 추가해야 할 수 있습니다. 이 버튼을 사용하면 화면 오른쪽 상단 모서리에 있는 화살표 아이콘을 클릭하여 페이지 상단으로 직접 스크롤할 수 있습니다. 가장 일반적인 WordPress 테마에는 홈 페이지로 돌아가는 기본 버튼이 있습니다. WPFront Scroll Top을 사용하여 WordPress 사이트 에 Back-to-Top 버튼을 추가할 수 있습니다. 플러그인을 원하는 대로 사용자 정의할 수 있는 옵션이 있으므로 자유롭게 하십시오. 버튼을 자동으로 숨기려면 '자동 숨기기' 확인란을 선택한 후 타이머를 설정하세요. 또한 차단할 수 있는 페이지 수를 제한할 수 있습니다.
맨 위로 돌아가기 버튼 HTML
 크레딧: YouTube
크레딧: YouTube"맨 위로 돌아가기" 버튼은 사용자가 페이지의 맨 위로 빠르게 스크롤할 수 있는 버튼입니다. 이것은 사용자가 긴 페이지를 아래로 스크롤한 후 빠르게 맨 위로 돌아가려는 경우에 유용할 수 있습니다. 버튼은 페이지의 아무 곳에나 배치할 수 있지만 일반적으로 오른쪽 하단 모서리에 배치됩니다.
페이지를 고정하려면 <a> 태그를 사용하세요(링크용이 아닙니다). 앵커 이름을 언급하는 링크가 있으면 해당 이름을 가진 해당 앵커로 스크롤됩니다. jquery 및 jscript 외에 몇 가지 다른 대안이 추가 효과를 제공합니다. 이 구문을 사용하면 HTML 및 CSS로 맨 위로 이동 버튼을 만들 수 있습니다. 상단을 클릭하면 제목 ID로 이동하여 아래로 스크롤하여 다시 클릭하십시오. iframe에 새 링크를 추가하려면 먼저 새 페이지 의 최상위 요소 ID(예: https://example.com/ #topPageElementID)를 iframe에 추가합니다. 맨 위로 이동 버튼만 포함하는 이 HTML 및 CSS 솔루션을 만들었습니다. 두 번째 줄(링크 포함)을 위로 스크롤했을 때 페이지 상단의 두 줄이 수정되었습니다.
페이지 맨 위로 이동 WordPress
 크레딧: wpezi.com
크레딧: wpezi.comWordPress에 "맨 위로 이동" 링크를 추가하는 몇 가지 방법이 있습니다. 한 가지 방법은 테마의 footer.php 파일을 편집하고 페이지 상단에 링크를 추가하는 것입니다. 또 다른 방법은 페이지 상단에 자동으로 링크를 추가하는 "Scroll to Top"과 같은 플러그인을 사용하는 것입니다.
링크를 페이지 맨 위로 이동하려면 어떻게 합니까?
href#top 또는 href#를 사용하여 현재 표시된 페이지의 상단에 연결할 수 있습니다.
Jquery를 사용하여 페이지의 텍스트에 링크
이것이 가능하지 않다면 jQuery의 href 함수 를 사용하여 요소의 href를 얻을 수 있습니다. 요소의 텍스트를 바꾸려면 text() 함수를 호출하십시오. 예를 들어 첫 번째 단락에 연결하려는 경우 탐색 모음에서 코드 href("#paragraph_one")를 사용할 수 있습니다.
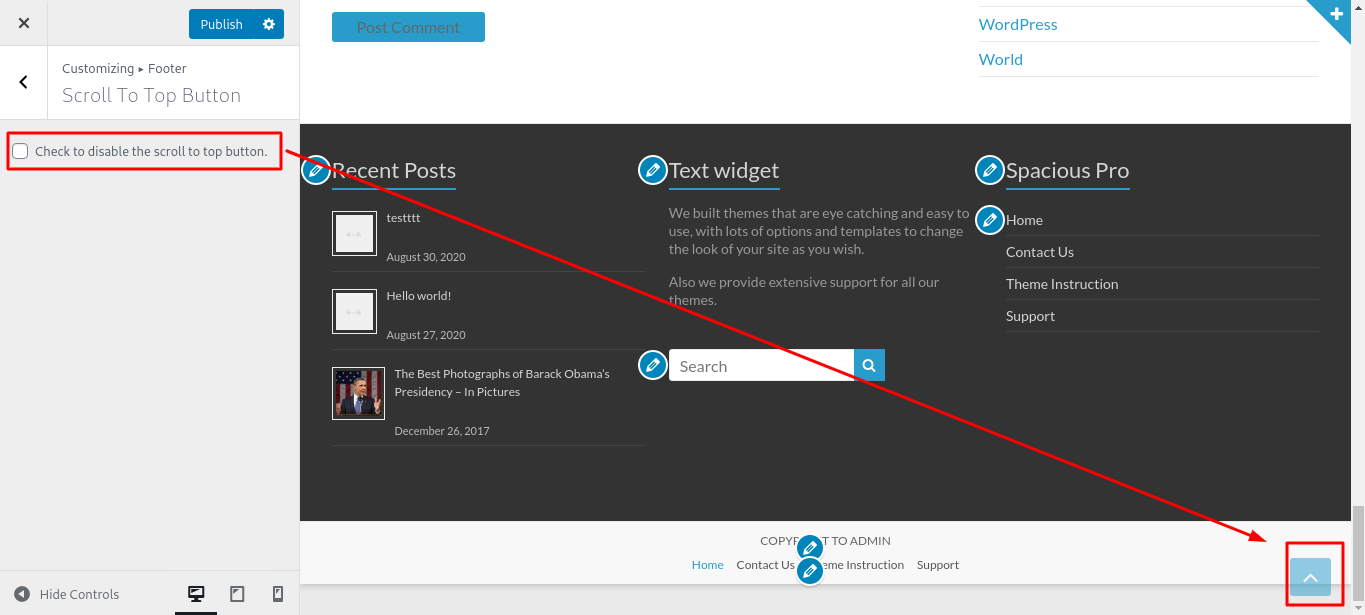
맨 위로 스크롤 워드프레스 제거
 크레딧: docs.themegrill.com
크레딧: docs.themegrill.comWordPress 대시보드 에서 맨 위로 스크롤 버튼을 비활성화하려면 모양으로 이동합니다. 체크 체크 시 맨 위로 스크롤 버튼이 비활성화되어 있는지 확인하십시오. 게시를 클릭하면 콘텐츠를 사용할 수 있습니다.

맨 위로 스크롤
맨 위로 스크롤 버튼 위에 마우스를 가져가면 현재 표시된 웹 페이지의 맨 위로 빠르게 이동할 수 있습니다.
WordPress Elementor 맨 위로 버튼
WordPress 사이트에 "맨 위로 이동" 버튼을 추가하는 것은 사용자 경험을 개선하는 좋은 방법이 될 수 있습니다. 이 버튼을 사용하면 브라우저의 뒤로 버튼 을 사용하거나 위로 스크롤할 필요 없이 사용자가 페이지 맨 위로 빠르게 스크롤할 수 있습니다. 플러그인을 사용하거나 수동으로 버튼을 추가하는 것을 포함하여 WordPress에 맨 위로 버튼을 추가하는 몇 가지 다른 방법이 있습니다.
아래 단계는 Elementor Rifat 페이지 빌더에 '맨 위로 돌아가기' 버튼을 추가하는 과정을 안내합니다. 맨 위로 이동 버튼을 사용하면 사용자가 아래로 스크롤하지 않고도 페이지 맨 위로 돌아갈 수 있습니다. 이 버튼은 페이지뿐만 아니라 기사 제출에도 사용할 수 있습니다. 아래의 순서대로 따라하시면 빠르게 완료할 수 있는 간단한 작업입니다. 버튼 위젯 또는 텍스트, 아이콘 또는 이미지와 같은 링크를 추가할 수 있는 기타 위젯을 페이지에 추가할 수 있습니다. 화면 왼쪽 고급 탭 의 CSS ID 필드에 CSS ID를 입력합니다. 일반적으로 화면의 오른쪽 하단 모서리에서 찾을 수 있습니다.
Elementor를 사용하면 WordPress 웹사이트 를 위한 아름다운 페이지를 쉽게 만들 수 있습니다. 필요한 항목에 따라 무료 버전으로 충분할 수 있습니다. 대부분의 경우 Pro 에디션은 추가 비용의 가치가 있습니다. 링크를 클릭하기만 하면 사람들이 페이지나 게시물의 맨 위로 스크롤하는 것을 간단하게 만들 수 있습니다.
WordPress 플러그인 없이 맨 위로 스크롤
플러그인을 사용하지 않고 WordPress 사이트에 대한 "맨 위로 스크롤" 버튼을 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 HTML과 CSS를 사용하여 버튼을 만드는 것입니다. 그런 다음 버튼에 약간의 JavaScript를 추가하여 작동하도록 합니다. 또 다른 방법은 이미 "맨 위로 스크롤" 버튼이 포함된 WordPress 테마 를 사용하는 것입니다.
이 WordPress 플러그인 의 간단하고 직관적인 인터페이스를 사용하면 WordPress 사이트에 맨 위로 스크롤 버튼을 추가하는 것이 간단합니다. 버튼은 방문자가 아래로 스크롤할 때 페이지의 오른쪽 하단에서 찾을 수 있습니다. 이것은 텍스트/컨텐츠가 많은 페이지나 브라우저의 스크롤 바가 충분하지 않을 때 특히 유용합니다. 이 간단한 맨 위로 스크롤 버튼은 Space X-Chimp 프로젝트입니다. 이 플러그인은 GPLv3(General Public License 3)에 따라 제공됩니다. WordPress(자체 호스팅 플랫폼)만 호스팅하는 데 사용됩니다. ORG(해외) 웹사이트가 여러 개 있습니다.
사용 가능한 다른 언어가 없으면 편지를 번역할 수 있습니다. 이 플러그인의 설정 페이지를 사용하면 HTML 또는 CSS에 대한 지식 없이도 이 플러그인을 간단하게 구성할 수 있습니다. 모든 플러그인과 마찬가지로 문제가 발생할 가능성이 있습니다. 브라우저에서 캐시를 지우면 문제를 해결할 수 있습니다. 도움이 필요하면 WordPress.org의 플러그인 지원 포럼에서 지원 요청을 제출하세요. Simple Scroll to Top Button은 오픈 소스 소프트웨어 프로젝트입니다. 이 플러그인은 다음 개인에게 무료로 제공되었습니다.
소프트웨어는 상자에 표시된 대로 수행합니다. 다음 브라우저를 사용하여 테스트되었습니다. Chrome의 경우 버전 62.0.320894입니다. Firefox 56.0b4 개발자 에디션에는 Firefox 58.0b4 베타 에디션에 있는 모든 기능이 포함되어 있습니다. 완전한 오페라 녹음은 49.28.2725.1(13604.3)입니다. 비발디 1.13.315008.21. 총 11개의 리뷰가 게시되었습니다.
