Cómo agregar un botón Ir a la parte superior en WordPress
Publicado: 2022-09-30Si está buscando agregar un botón "ir al principio" en WordPress, hay algunas formas diferentes de hacerlo. En este artículo, le mostraremos cómo agregar un botón Ir a la parte superior en WordPress utilizando algunos métodos diferentes. Una forma de agregar un botón Ir a la parte superior en WordPress es mediante el uso de un complemento. Hay algunos complementos diferentes que puede usar, pero recomendamos usar el complemento Scroll to Top . Este complemento es fácil de usar y es altamente personalizable. Otra forma de agregar un botón Ir a la parte superior en WordPress es agregando un poco de código al archivo functions.php de su tema. Este método es un poco más técnico, pero no es demasiado difícil. Por último, también puede agregar un botón Ir a la parte superior en WordPress modificando el CSS de su tema. Este método es para usuarios más avanzados, pero se puede hacer si se siente cómodo con CSS. Independientemente del método que elija, agregar un botón Ir a la parte superior en WordPress es una excelente manera de ayudar a sus visitantes a navegar por su sitio.
Si su página contiene mucho contenido, puede ser necesario agregar un botón de 'volver arriba'. Este botón le permite desplazarse directamente a la parte superior de la página haciendo clic en un icono de flecha en la esquina superior derecha de la pantalla. Los temas de WordPress más comunes tienen un botón predeterminado para volver a la página de inicio. La parte superior de desplazamiento de WPFront se puede usar para agregar un botón Volver a la parte superior a un sitio de WordPress . Tiene la opción de personalizar el complemento a su gusto, así que siéntase libre de hacerlo. Configure el temporizador después de marcar la casilla 'Ocultar automáticamente' para ocultar el botón automáticamente. Además, te permite limitar el número de páginas que puedes bloquear.
Botón Volver al principio Html
 Crédito: YouTube
Crédito: YouTubeUn botón "Volver al principio" es un botón que permite al usuario desplazarse rápidamente hacia atrás hasta la parte superior de la página. Esto puede ser útil si el usuario se ha desplazado hacia abajo en una página larga y quiere volver a la parte superior rápidamente. El botón se puede colocar en cualquier parte de la página, pero normalmente se coloca en la esquina inferior derecha.
Para anclar su página, use una etiqueta <a> (esto no es solo para enlaces). Cuando tienes un enlace que menciona el nombre del ancla, también se desplaza a esa ancla con ese nombre. Algunas otras alternativas, además de jquery y jscript, brindan efectos adicionales. Con esta sintaxis, puede crear un botón de volver arriba con HTML y CSS. Cuando haga clic en la parte superior, vaya a la identificación del encabezado, desplácese hacia abajo y haga clic nuevamente. Si desea agregar un nuevo enlace a un iframe, primero agregue la identificación del elemento superior de la nueva página , como https://example.com/ #topPageElementID, al iframe. Hice esta solución HTML y CSS, que solo incluye el botón Volver al principio. Se corrigieron dos líneas en la parte superior de la página cuando la segunda línea (con enlaces) se desplazó hacia arriba y hacia la parte superior.
Saltar al principio de la página WordPress
 Crédito: wpezi.com
Crédito: wpezi.comHay algunas formas de agregar un enlace "Saltar al principio" en WordPress. Una forma es editar el archivo footer.php de tu tema y agregar un enlace en la parte superior de la página. Otra forma es usar un complemento como "Desplazarse hacia arriba" que agregará un enlace a la parte superior de la página automáticamente.
¿Cómo hago que un enlace vaya a la parte superior de la página?
Es posible vincular a la parte superior de una página mostrada actualmente usando href#top o href#
Enlace al texto en la página usando Jquery
Si esto no es posible, se puede usar la función href de jQuery para obtener el href del elemento. Para reemplazar el texto del elemento, invoque la función text(). Si quisiera vincular al primer párrafo, por ejemplo, podría usar el código href(“#paragraph_one”) en su barra de navegación.
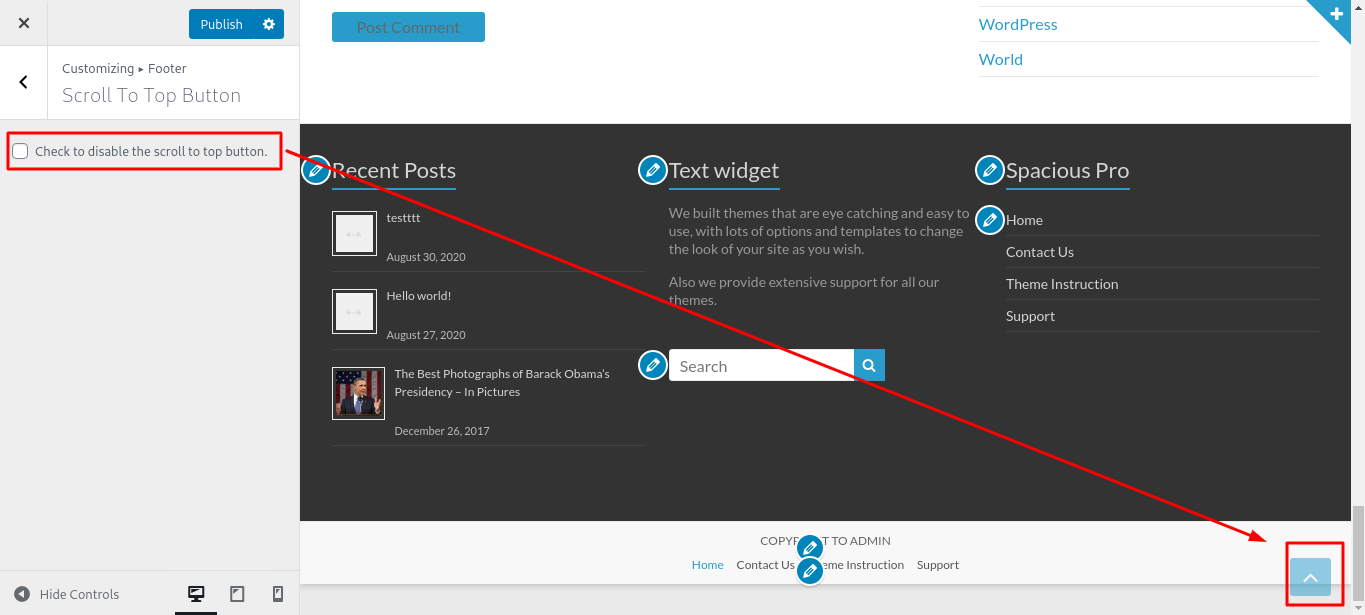
Eliminar el botón de desplazamiento hacia arriba de WordPress
 Crédito: docs.themegrill.com
Crédito: docs.themegrill.comPara deshabilitar el botón Desplazarse hacia arriba en su panel de WordPress , vaya a Apariencia. Al marcar Verificar, asegúrese de que el botón de desplazamiento hacia arriba esté deshabilitado. Al hacer clic en Publicar, puede hacer que su contenido esté disponible.

Desplácese hasta la parte superior
Al pasar el mouse sobre el botón Desplazarse hacia arriba, puede llegar rápidamente a la parte superior de una página web que se muestra actualmente.
Botón Volver al principio de Elementor de WordPress
Agregar un botón "Volver al principio" a su sitio de WordPress puede ser una excelente manera de mejorar la experiencia del usuario. Este botón permite a los usuarios volver rápidamente a la parte superior de la página, sin tener que usar el botón Atrás del navegador o desplazarse hacia arriba. Hay algunas formas diferentes de agregar un botón Volver al principio a WordPress, incluido el uso de un complemento o agregar el botón manualmente.
Los pasos a continuación lo guiarán para agregar un botón 'Volver al principio' a un generador de páginas de Elementor Rifat. Con el botón volver al principio, un usuario puede volver a la parte superior de la página sin tener que desplazarse hacia abajo. Este botón se puede usar no solo para páginas, sino también para enviar artículos. Es una operación simple que se puede completar rápidamente si sigue los pasos a continuación. Se puede agregar a su página un widget de botón o cualquier otro widget que le permita agregar un enlace, como texto, icono o incluso una imagen. Ingrese una ID de CSS en el campo ID de CSS en la pestaña Avanzado en el lado izquierdo de la pantalla. Por lo general, lo encontrarás en la esquina inferior derecha de la pantalla.
Con Elementor, puede crear fácilmente hermosas páginas para su sitio web de WordPress . Dependiendo de lo que necesites, la versión gratuita puede ser suficiente. La mayoría de las veces, la edición Pro vale el costo adicional. Simplemente haciendo clic en un enlace, puede facilitar que las personas se desplacen hacia atrás hasta la parte superior de cualquier página o publicación.
Desplazarse hacia arriba de WordPress sin complemento
Hay algunas formas de crear un botón de "desplazarse hacia arriba" para su sitio de WordPress sin usar un complemento. Una forma es crear un botón usando HTML y CSS. Luego, agregue un poco de JavaScript al botón para que funcione. Otra forma es usar un tema de WordPress que ya tenga un botón de “desplazarse hacia arriba” incluido.
Agregar un botón Desplazarse hacia arriba a su sitio de WordPress es simple con la interfaz simple e intuitiva de este complemento de WordPress . El botón se puede encontrar en la parte inferior derecha de la página cuando sus visitantes se desplazan hacia abajo. Esto es especialmente útil para páginas con mucho texto/contenido o cuando la barra de desplazamiento de un navegador simplemente no es suficiente. Este simple botón de desplazamiento hacia arriba es un proyecto de Space X-Chimp. Este complemento está disponible bajo la GPLv3 (Licencia Pública General 3). Solo se utiliza WordPress (como plataforma autohospedada) para alojarlo. Hay varios sitios web de ORG (en el extranjero).
Si no hay otro idioma disponible, puede traducir la carta. La página de configuración de este complemento simplifica la configuración de este complemento sin ningún conocimiento de HTML o CSS. Como con cualquier complemento, existe la posibilidad de que algo salga mal. Es posible que pueda resolver el problema borrando el caché en su navegador. Si desea nuestra ayuda, envíe una solicitud de soporte en el foro de soporte del complemento en WordPress.org. El botón Simple Scroll to Top es un proyecto de software de código abierto. Este complemento se ha puesto a disposición de las siguientes personas de forma gratuita.
El software hace lo que dice en la caja. Se probó utilizando los siguientes navegadores: En Chrome, versión 62.0.320894. La edición para desarrolladores de Firefox 56.0b4 incluye todas las características que se encuentran en la edición beta de Firefox 58.0b4. Una grabación de ópera completa es 49.28.2725.1 (13604.3). Vivaldi 1.13.315008.21. Se han publicado las 11 reseñas.
