Cum să adăugați un buton Go To Top în WordPress
Publicat: 2022-09-30Dacă doriți să adăugați un buton „mergeți sus” în WordPress, există câteva moduri diferite în care puteți face acest lucru. În acest articol, vă vom arăta cum să adăugați un buton de acces la început în WordPress folosind câteva metode diferite. O modalitate prin care puteți adăuga un buton de acces la partea de sus în WordPress este utilizarea unui plugin. Există câteva pluginuri diferite pe care le puteți utiliza, dar vă recomandăm să utilizați pluginul Scroll to Top . Acest plugin este simplu de utilizat și este foarte personalizabil. Un alt mod în care puteți adăuga un buton de acces la început în WordPress este prin adăugarea unui pic de cod în fișierul functions.php al temei. Această metodă este puțin mai tehnică, dar nu este prea dificilă. În cele din urmă, puteți adăuga, de asemenea, un buton de acces la partea de sus în WordPress modificând CSS-ul temei. Această metodă este pentru utilizatorii mai avansați, dar poate fi făcută dacă sunteți confortabil cu CSS. Indiferent de metoda pe care o alegeți, adăugarea unui buton de acces la început în WordPress este o modalitate excelentă de a vă ajuta vizitatorii să vă navigheze pe site.
Dacă pagina dvs. conține mult conținut, poate fi necesar să adăugați un buton „înapoi în sus”. Acest buton vă permite să derulați direct în partea de sus a paginii făcând clic pe o pictogramă săgeată din colțul din dreapta sus al ecranului. Cele mai comune teme WordPress au un buton implicit pentru a reveni la pagina de pornire. WPFront Scroll Top poate fi folosit pentru a adăuga un buton Back-to-Top la un site WordPress . Aveți opțiunea de a personaliza pluginul după cum doriți, așa că nu ezitați să faceți acest lucru. Setați cronometrul după bifarea casetei „Ascunde automat” pentru a ascunde butonul automat. În plus, vă permite să limitați numărul de pagini pe care le puteți bloca.
Înapoi la început Butonul HTML
 Credit: YouTube
Credit: YouTubeUn buton „Înapoi la început” este un buton care permite utilizatorului să deruleze rapid înapoi în partea de sus a paginii. Acest lucru poate fi util dacă utilizatorul a derulat în jos o pagină lungă și dorește să revină rapid la început. Butonul poate fi plasat oriunde pe pagină, dar este de obicei plasat în colțul din dreapta jos.
Pentru a vă ancora pagina, utilizați o etichetă <a> (aceasta nu este doar pentru linkuri). Când aveți un link care menționează numele ancorei, acesta derulează și la acea ancoră cu acel nume. Alte câteva alternative, pe lângă jquery și jscript, oferă efecte suplimentare. Cu această sintaxă, puteți crea un buton back-to-top cu HTML și CSS. Când faceți clic pe partea de sus, mergeți la id-ul titlului, derulați în jos și faceți clic din nou. Dacă doriți să adăugați un link nou la un iframe, mai întâi adăugați ID-ul elementului superior al noii pagini , cum ar fi https://example.com/ #topPageElementID, la iframe. Am realizat această soluție HTML și CSS, care include doar butonul Înapoi la început. Două linii din partea de sus a paginii au fost fixate când a doua linie (cu linkuri) a fost derulată în sus și în sus.
Salt la începutul paginii WordPress
 Credit: wpezi.com
Credit: wpezi.comExistă câteva modalități de a adăuga un link „Săriți sus” în WordPress. O modalitate este să editați fișierul footer.php al temei și să adăugați un link în partea de sus a paginii. O altă modalitate este să utilizați un plugin precum „Scroll to Top” care va adăuga automat un link către partea de sus a paginii.
Cum fac ca un link să ajungă în partea de sus a paginii?
Este posibil să faceți un link către partea de sus a unei pagini afișate în prezent utilizând href#top sau href#
Link către text de pe pagină utilizând Jquery
Dacă acest lucru nu este posibil, funcția href a jQuery poate fi utilizată pentru a obține href elementului. Pentru a înlocui textul elementului, invocați funcția text(). Dacă doriți să faceți un link către primul paragraf, de exemplu, puteți utiliza codul href(„#paragraph_one”) din bara de navigare.
Eliminați butonul de derulare în sus WordPress
 Credit: docs.themegrill.com
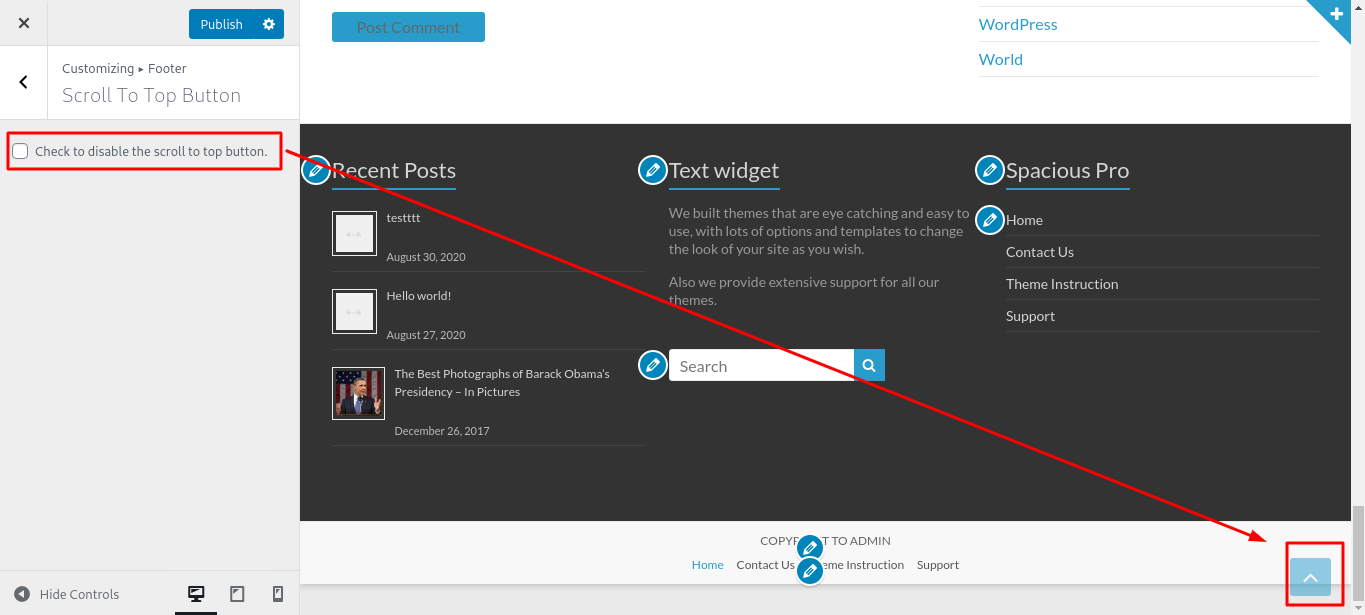
Credit: docs.themegrill.comPentru a dezactiva butonul Derulați până sus din tabloul de bord WordPress , accesați Aspect. Când bifați Verificare, asigurați-vă că butonul de derulare în sus este dezactivat. Făcând clic pe Publicare, vă puteți face conținutul disponibil.

Derulați în sus
Când treceți mouse-ul peste butonul Derulați până sus, puteți ajunge rapid la partea de sus a unei pagini web afișate în prezent.
Butonul Înapoi la Sus WordPress Elementor
Adăugarea unui buton „Înapoi la început” pe site-ul dvs. WordPress poate fi o modalitate excelentă de a îmbunătăți experiența utilizatorului. Acest buton permite utilizatorilor să deruleze rapid înapoi în partea de sus a paginii, fără a fi nevoie să folosească butonul înapoi al browserului sau să deruleze până la capăt. Există câteva moduri diferite de a adăuga un buton Înapoi la început la WordPress, inclusiv utilizarea unui plugin sau adăugarea manuală a butonului.
Pașii de mai jos vă vor ghida prin adăugarea unui buton „Înapoi la început” la un generator de pagini Elementor Rifat. Cu butonul înapoi în sus, un utilizator poate reveni în partea de sus a paginii fără a fi nevoie să deruleze în jos. Acest buton poate fi folosit nu numai pentru pagini, ci și pentru a trimite articole. Este o operațiune simplă care poate fi finalizată rapid dacă urmați pașii de mai jos. Un widget Button sau orice alt widget care vă permite să adăugați un link, cum ar fi Text, Pictogramă sau chiar o imagine, poate fi adăugat la pagina dvs. Introduceți un ID CSS în câmpul ID CSS din fila Avansat din partea stângă a ecranului. De obicei, îl veți găsi în colțul din dreapta jos al ecranului.
Cu Elementor, puteți crea cu ușurință pagini frumoase pentru site-ul dvs. WordPress . În funcție de ceea ce aveți nevoie, versiunea gratuită poate fi suficientă. De cele mai multe ori, ediția Pro merită costul suplimentar. Făcând simplu clic pe un link, puteți face mai simplu pentru oameni să deruleze înapoi în partea de sus a oricărei pagini sau postări.
WordPress Derulați în sus fără plugin
Există câteva modalități de a crea un buton „defilare în sus” pentru site-ul dvs. WordPress fără a utiliza un plugin. O modalitate este de a crea un buton folosind HTML și CSS. Apoi, adăugați puțin JavaScript la buton pentru ca acesta să funcționeze. O altă modalitate este să utilizați o temă WordPress care are deja inclus un buton „defilare în sus”.
Adăugarea unui buton Scroll to Top pe site-ul dvs. WordPress este simplă cu interfața simplă și intuitivă a acestui plugin WordPress . Butonul poate fi găsit în partea din dreapta jos a paginii când vizitatorii tăi derulează în jos. Acest lucru este util în special pentru paginile cu mult text/conținut sau când bara de defilare a unui browser pur și simplu nu este suficientă. Acest simplu buton de defilare în sus este un proiect Space X-Chimp. Acest plugin este disponibil sub GPLv3 (General Public License 3). Doar WordPress (ca platformă auto-găzduită) este folosit pentru a-l găzdui. Există mai multe site-uri web ORG (de peste mări).
Dacă nu există altă limbă disponibilă, puteți traduce scrisoarea. Pagina de setări pentru acest plugin simplifică configurarea acestui plugin fără cunoștințe de HTML sau CSS. Ca și în cazul oricărui plugin, există șansa ca ceva să meargă prost. Este posibil să puteți rezolva problema ștergând memoria cache din browser. Dacă doriți asistența noastră, vă rugăm să trimiteți o cerere de asistență pe forumul de asistență al pluginului la WordPress.org. Butonul Simple Scroll to Top este un proiect software open source. Acest plugin a fost pus la dispoziție gratuit următoarelor persoane.
Software-ul face ceea ce scrie pe cutie. A fost testat folosind următoarele browsere: În Chrome, versiunea 62.0.320894. Ediția pentru dezvoltatori Firefox 56.0b4 include toate caracteristicile găsite în ediția beta Firefox 58.0b4. O înregistrare completă de operă este 49.28.2725.1 (13604.3). Vivaldi 1.13.315008.21. Toate cele 11 recenzii au fost postate.
