Como adicionar um botão Go To Top no WordPress
Publicados: 2022-09-30Se você deseja adicionar um botão “ir para o topo” no WordPress, existem algumas maneiras diferentes de fazer isso. Neste artigo, mostraremos como adicionar um botão ir para o topo no WordPress usando alguns métodos diferentes. Uma maneira de adicionar um botão ir ao topo no WordPress é usando um plugin. Existem alguns plugins diferentes que você pode usar, mas recomendamos usar o plugin Scroll to Top . Este plugin é simples de usar e é altamente personalizável. Outra maneira de adicionar um botão ir para o topo no WordPress é adicionar um pouco de código ao arquivo functions.php do seu tema. Este método é um pouco mais técnico, mas não é muito difícil. Por fim, você também pode adicionar um botão ir ao topo no WordPress modificando o CSS do seu tema. Este método é para usuários mais avançados, mas pode ser feito se você estiver familiarizado com CSS. Não importa qual método você escolha, adicionar um botão ir para o topo no WordPress é uma ótima maneira de ajudar seus visitantes a navegar em seu site.
Se sua página contém muito conteúdo, pode ser necessário adicionar um botão 'voltar ao topo'. Este botão permite rolar diretamente para o topo da página clicando em um ícone de seta no canto superior direito da tela. Os temas mais comuns do WordPress possuem um botão padrão para retornar à página inicial. O WPFront Scroll Top pode ser usado para adicionar um botão Back-to-Top a um site WordPress . Você tem a opção de personalizar o plugin como quiser, então sinta-se à vontade para fazê-lo. Defina o temporizador após marcar a caixa 'Auto Hide' para ocultar o botão automaticamente. Além disso, permite limitar o número de páginas que você pode bloquear.
Voltar ao topo HTML do botão
 Crédito: YouTube
Crédito: YouTubeUm botão “Voltar ao topo” é um botão que permite ao usuário rolar rapidamente de volta para o topo da página. Isso pode ser útil se o usuário tiver rolado para baixo uma página longa e quiser voltar ao topo rapidamente. O botão pode ser colocado em qualquer lugar da página, mas normalmente é colocado no canto inferior direito.
Para ancorar sua página, use uma tag <a> (isso não é apenas para links). Quando você tem um link que menciona o nome da âncora, ele rola até a âncora com esse nome também. Algumas outras alternativas, além de jquery e jscript, fornecem efeitos adicionais. Com essa sintaxe, você pode criar um botão back-to-top com HTML e CSS. Quando você clicar no topo, vá para o id do título, role para baixo e clique novamente. Se você quiser adicionar um novo link a um iframe, primeiro adicione o ID do elemento superior da nova página , como https://example.com/ #topPageElementID, ao iframe. Fiz esta solução HTML e CSS, que inclui apenas o botão Voltar ao Topo. Duas linhas no topo da página foram corrigidas quando a 2ª linha (com links) foi rolada para cima e para o topo.
Ir para o topo da página WordPress
 Crédito: wpezi.com
Crédito: wpezi.comExistem algumas maneiras de adicionar um link “Jump to Top” no WordPress. Uma maneira é editar o arquivo footer.php do seu tema e adicionar um link ao topo da página. Outra maneira é usar um plugin como “Scroll to Top”, que adicionará um link ao topo da página automaticamente.
Como faço para um link ir para o topo da página?
É possível vincular ao topo de uma página exibida no momento usando o href#top ou href#
Link para texto na página usando Jquery
Se isso não for possível, a função href do jQuery pode ser usada para obter o href do elemento. Para substituir o texto do elemento, invoque a função text(). Se você quiser vincular ao primeiro parágrafo, por exemplo, você pode usar o código href(“#paragraph_one”) em sua barra de navegação.
Remover o botão Scroll To Top WordPress
 Crédito: docs.themegrill.com
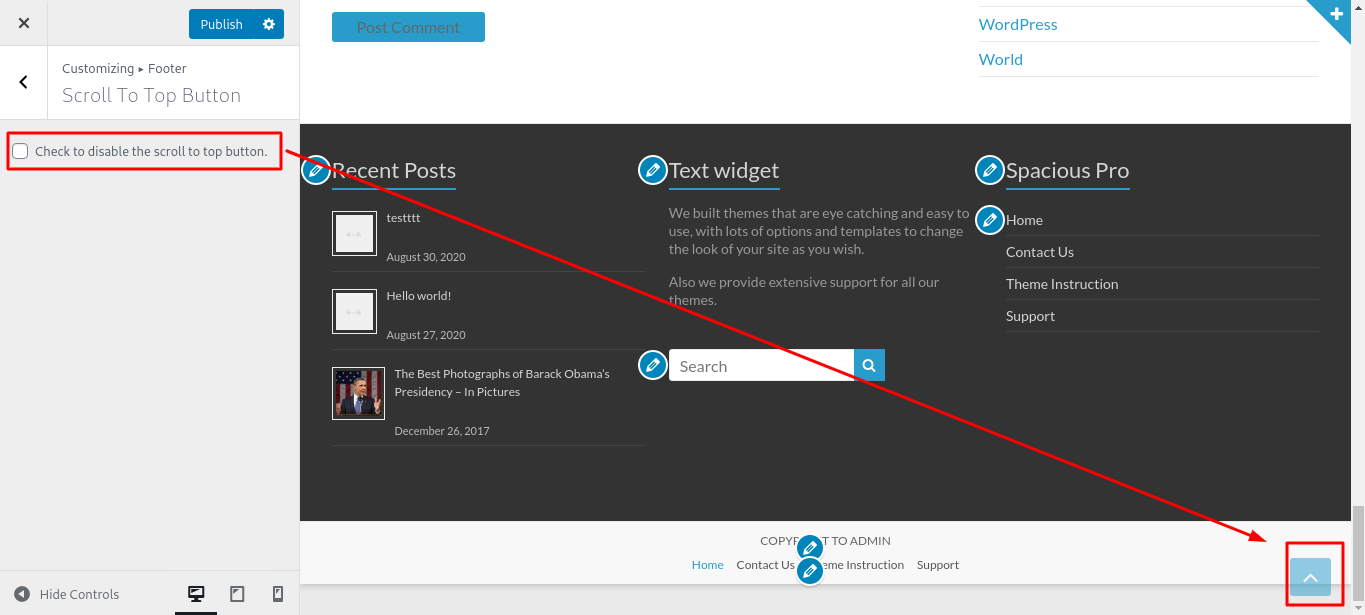
Crédito: docs.themegrill.comPara desativar o botão Scroll To Top em seu painel do WordPress , vá para Appearance. Ao marcar Verificar, certifique-se de que o botão de rolagem para o topo esteja desativado. Ao clicar em Publicar, você pode disponibilizar seu conteúdo.

Role para o topo
Ao passar o mouse sobre o botão Scroll to Top, você pode alcançar rapidamente o topo de uma página da Web exibida no momento.
Botão Voltar ao Topo do WordPress Elementor
Adicionar um botão “Voltar ao topo” ao seu site WordPress pode ser uma ótima maneira de melhorar a experiência do usuário. Este botão permite que os usuários rolem rapidamente de volta para o topo da página, sem precisar usar o botão Voltar do navegador ou rolar para cima. Existem algumas maneiras diferentes de adicionar um botão Voltar ao topo ao WordPress, incluindo usar um plug-in ou adicionar o botão manualmente.
As etapas abaixo orientarão você na adição de um botão 'Voltar ao topo' a um construtor de páginas Elementor Rifat. Com o botão voltar ao topo, um usuário pode retornar ao topo da página sem precisar rolar para baixo. Este botão pode ser usado não apenas para páginas, mas também para enviar artigos. É uma operação simples que pode ser concluída rapidamente se você seguir as etapas abaixo. Um widget de botão ou qualquer outro widget que permita adicionar um link, como Texto, Ícone ou até mesmo uma imagem, pode ser adicionado à sua página. Insira um ID CSS no campo ID CSS na guia Avançado no lado esquerdo da tela. Normalmente, você o encontrará no canto inferior direito da tela.
Com o Elementor, você pode criar facilmente páginas bonitas para o seu site WordPress . Dependendo do que você precisa, a versão gratuita pode ser suficiente. Na maioria das vezes, a edição Pro vale o custo extra. Ao simplesmente clicar em um link, você pode simplificar para as pessoas rolarem de volta para o topo de qualquer página ou postagem.
WordPress Scroll To Top Sem Plugin
Existem algumas maneiras de criar um botão “rolar para o topo” para o seu site WordPress sem usar um plug-in. Uma maneira é criar um botão usando HTML e CSS. Em seguida, adicione um pouco de JavaScript ao botão para fazê-lo funcionar. Outra maneira é usar um tema WordPress que já tenha um botão “scroll to top” incluído.
Adicionar um botão Scroll to Top ao seu site WordPress é simples com a interface simples e intuitiva deste plugin WordPress . O botão pode ser encontrado no canto inferior direito da página quando seus visitantes rolam para baixo. Isso é especialmente útil para páginas com muito texto/conteúdo ou quando a barra de rolagem de um navegador simplesmente não é suficiente. Este simples botão de rolagem para o topo é um projeto do Space X-Chimp. Este plugin é disponibilizado sob a GPLv3 (General Public License 3). Apenas o WordPress (como uma plataforma auto-hospedada) é usado para hospedá-lo. Existem vários sites ORG (no exterior).
Se não houver outro idioma disponível, você pode traduzir a carta. A página de configurações deste plug-in simplifica a configuração deste plug-in sem nenhum conhecimento de HTML ou CSS. Como acontece com qualquer plugin, há uma chance de que algo dê errado. Você pode resolver o problema limpando o cache do seu navegador. Se você quiser nossa ajuda, envie uma solicitação de suporte no fórum de suporte do plug-in em WordPress.org. O Simple Scroll to Top Button é um projeto de software de código aberto. Este plugin foi disponibilizado gratuitamente para os seguintes indivíduos.
O software faz o que diz na caixa. Foi testado usando os seguintes navegadores: No Chrome, versão 62.0.320894. A edição de desenvolvedor do Firefox 56.0b4 inclui todos os recursos encontrados na edição beta do Firefox 58.0b4. Uma gravação de ópera completa é 49.28.2725.1 (13604.3). Vivaldi 1.13.315008.21. Todos os 11 comentários foram postados.
