WordPressでトップに移動ボタンを追加する方法
公開: 2022-09-30WordPress に「トップに移動」ボタンを追加する場合、いくつかの方法があります。 この記事では、いくつかの異なる方法を使用して、WordPress にトップに移動ボタンを追加する方法を紹介します。 WordPress にトップに移動ボタンを追加する方法の 1 つは、プラグインを使用することです。 使用できるプラグインはいくつかありますが、Scroll to Top プラグインを使用することをお勧めします。 このプラグインは使いやすく、高度なカスタマイズが可能です。 WordPress でトップに移動ボタンを追加する別の方法は、テーマの functions.php ファイルにコードを少し追加することです。 この方法は少し技術的ですが、それほど難しくありません。 最後に、テーマの CSS を変更することで、WordPress にトップに移動するボタンを追加することもできます。 この方法は上級者向けですが、CSS に慣れていれば実行できます。 どの方法を選択しても、WordPress にトップに移動ボタンを追加することは、訪問者がサイトをナビゲートするのに役立つ優れた方法です。
ページに多くのコンテンツが含まれている場合は、「トップに戻る」ボタンを追加する必要がある場合があります。 このボタンを使用すると、画面の右上隅にある矢印アイコンをクリックして、ページの上部に直接スクロールできます。 最も一般的な WordPress テーマには、ホームページに戻るためのデフォルトのボタンがあります。 WPFront Scroll Top を使用して、 WordPress サイトにトップに戻るボタンを追加できます。 プラグインは自由にカスタマイズできるので、自由にカスタマイズしてください。 [自動非表示] ボックスにチェックを入れてタイマーを設定すると、ボタンが自動的に非表示になります。 さらに、ブロックできるページ数を制限できます。
トップに戻るボタン HTML
 クレジット: YouTube
クレジット: YouTube「トップに戻る」ボタンは、ユーザーがページの先頭にすばやくスクロールして戻ることができるボタンです。 これは、ユーザーが長いページを下にスクロールしてすぐにトップに戻りたい場合に便利です。 ボタンはページのどこにでも配置できますが、通常は右下隅に配置されます。
ページを固定するには、 <a> タグを使用します (これはリンクだけではありません)。 アンカー名に言及しているリンクがある場合は、その名前のアンカーまでスクロールします。 jquery と jscript に加えて、他のいくつかの代替手段を使用すると、追加の効果が得られます。 この構文を使用すると、HTML と CSS を使用してトップに戻るボタンを作成できます。 上をクリックしたら、見出し ID に移動し、下にスクロールしてもう一度クリックします。 iframe に新しいリンクを追加する場合は、最初に、https://example.com/ #topPageElementID などの新しいページの最上位の要素 ID を iframe に追加します。 トップに戻るボタンのみを含む、この HTML および CSS ソリューションを作成しました。 2 行目 (リンクあり) を上にスクロールすると、ページの上部にある 2 行が修正されました。
ページの先頭にジャンプ
 クレジット: wpezi.com
クレジット: wpezi.comWordPress に「Jump to Top」リンクを追加する方法はいくつかあります。 1 つの方法は、テーマの footer.php ファイルを編集して、ページの上部にリンクを追加することです。 もう 1 つの方法は、ページの上部に自動的にリンクを追加する「Scroll to Top」などのプラグインを使用することです。
リンクをページのトップに移動するにはどうすればよいですか?
href#top または href# を使用して、現在表示されているページのトップにリンクすることができます。
Jquery を使用したページ上のテキストへのリンク
これが不可能な場合は、jQuery のhref 関数を使用して要素の href を取得できます。 要素のテキストを置き換えるには、text() 関数を呼び出します。 たとえば、最初の段落にリンクしたい場合は、ナビゲーション バーでコード href(“#paragraph_one”) を使用できます。
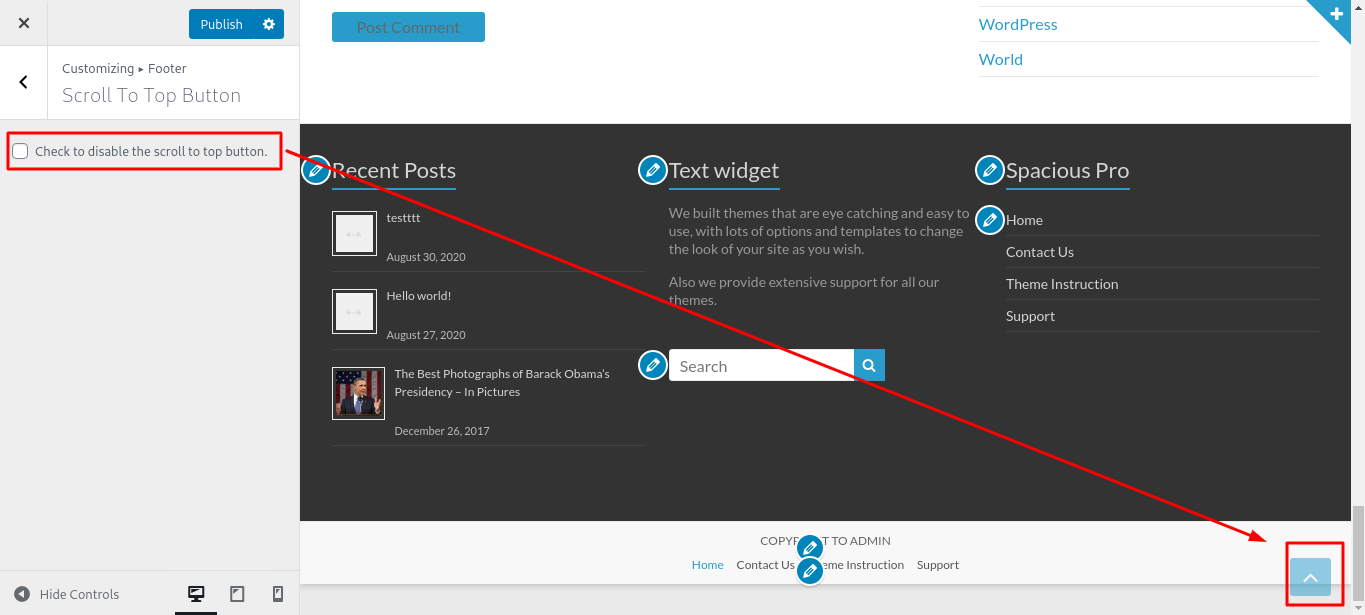
ワードプレスのトップへスクロール ボタンを削除する
 クレジット: docs.themegrill.com
クレジット: docs.themegrill.comWordPress ダッシュボードの [Scroll To Top] ボタンを無効にするには、[外観] に移動します。 チェックをオンにするときは、一番上にスクロールするボタンが無効になっていることを確認してください。 [公開] をクリックすると、コンテンツを公開できます。

一番上までスクロール
Scroll to Top ボタンの上にマウスを置くと、現在表示されている Web ページの上部にすばやく移動できます。
WordPress Elementor トップに戻るボタン
WordPress サイトに「トップに戻る」ボタンを追加すると、ユーザー エクスペリエンスを向上させることができます。 このボタンを使用すると、ユーザーはブラウザの[戻る] ボタンを使用したり上にスクロールしたりすることなく、ページの上部にすばやくスクロールして戻ることができます。 トップに戻るボタンを WordPress に追加するには、プラグインを使用する方法やボタンを手動で追加する方法など、いくつかの方法があります。
以下の手順では、「トップに戻る」ボタンを Elementor Rifat ページ ビルダーに追加する方法について説明します。 トップに戻るボタンを使用すると、ユーザーは下にスクロールしなくてもページのトップに戻ることができます。 このボタンは、ページだけでなく、記事を送信するためにも使用できます。 以下の手順に従えばすぐに完了する簡単な操作です。 ボタン ウィジェット、またはテキスト、アイコン、画像などのリンクを追加できるその他のウィジェットをページに追加できます。 画面の左側にある[Advanced] タブの [CSS ID] フィールドに CSS ID を入力します。 通常、画面の右下隅にあります。
Elementor を使用すると、 WordPress Web サイト用の美しいページを簡単に作成できます。 必要なものによっては、無料版で十分な場合があります。 ほとんどの場合、Pro エディションは追加料金を支払う価値があります。 リンクをクリックするだけで、ページや投稿の一番上に簡単に戻ることができます。
WordPress プラグインなしで一番上にスクロール
プラグインを使用せずに、WordPress サイトの「トップにスクロール」ボタンを作成する方法はいくつかあります。 1 つの方法は、HTML と CSS を使用してボタンを作成することです。 次に、ボタンに JavaScript を少し追加して、ボタンを機能させます。 もう 1 つの方法は、「一番上にスクロール」ボタンがすでに含まれているWordPress テーマを使用することです。
このWordPress プラグインのシンプルで直感的なインターフェイスを使用すると、WordPress サイトにスクロール トゥ トップ ボタンを簡単に追加できます。 このボタンは、訪問者が下にスクロールすると、ページの右下にあります。 これは、大量のテキスト/コンテンツを含むページや、ブラウザーのスクロール バーでは不十分な場合に特に便利です。 この単純なトップへのスクロール ボタンは、Space X-Chimp プロジェクトです。 このプラグインは、GPLv3 (General Public License 3) の下で利用できます。 WordPress のみ (自己ホスト型プラットフォームとして) をホストするために使用されます。 ORG(海外)のサイトがいくつかあります。
他に利用できる言語がない場合は、手紙を翻訳できます。 このプラグインの設定ページでは、HTML や CSS の知識がなくても、このプラグインを簡単に構成できます。 他のプラグインと同様に、何か問題が発生する可能性があります。 ブラウザのキャッシュをクリアすることで問題を解決できる場合があります。 サポートが必要な場合は、WordPress.org のプラグインのサポート フォーラムでサポート リクエストを送信してください。 Simple Scroll to Top Button は、オープン ソース ソフトウェア プロジェクトです。 このプラグインは、以下の個人に無料で提供されています。
ソフトウェアは、箱に記載されているとおりに動作します。 次のブラウザーを使用してテストされました: Chrome では、バージョン 62.0.320894。 Firefox 56.0b4 開発者版には、Firefox 58.0b4 ベータ版のすべての機能が含まれています。 完全なオペラ録音は 49.28.2725.1 (13604.3) です。 ヴィヴァルディ 1.13.315008.21。 全11件のレビューが投稿されました。
