So fügen Sie in WordPress einen Go-to-Top-Button hinzu
Veröffentlicht: 2022-09-30Wenn Sie in WordPress eine Schaltfläche „Nach oben gehen“ hinzufügen möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. In diesem Artikel zeigen wir Ihnen, wie Sie mit ein paar verschiedenen Methoden eine Go-to-Top-Schaltfläche in WordPress hinzufügen. Eine Möglichkeit, einen Go-to-Top-Button in WordPress hinzuzufügen, ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plug-ins, die Sie verwenden können, aber wir empfehlen die Verwendung des Scroll to Top- Plug-ins . Dieses Plugin ist einfach zu bedienen und hochgradig anpassbar. Eine andere Möglichkeit, eine Go-to-Top-Schaltfläche in WordPress hinzuzufügen, besteht darin, der Datei functions.php Ihres Themes ein wenig Code hinzuzufügen. Diese Methode ist etwas technischer, aber nicht zu schwierig. Zu guter Letzt kannst du in WordPress auch eine Go-to-Top-Schaltfläche hinzufügen, indem du das CSS deines Themes änderst. Diese Methode ist für fortgeschrittene Benutzer gedacht, aber sie kann durchgeführt werden, wenn Sie mit CSS vertraut sind. Ganz gleich, für welche Methode Sie sich entscheiden, das Hinzufügen eines Go-to-Top-Buttons in WordPress ist eine großartige Möglichkeit, Ihren Besuchern bei der Navigation auf Ihrer Website zu helfen.
Wenn Ihre Seite viele Inhalte enthält, kann es notwendig sein, eine „Zurück zum Anfang“-Schaltfläche hinzuzufügen. Mit dieser Schaltfläche können Sie direkt zum Anfang der Seite blättern, indem Sie auf ein Pfeilsymbol in der oberen rechten Ecke des Bildschirms klicken. Die gängigsten WordPress-Themes haben eine Standardschaltfläche, um zur Startseite zurückzukehren. Der WPFront Scroll Top kann verwendet werden, um einer WordPress-Site einen Back-to-Top-Button hinzuzufügen. Sie haben die Möglichkeit, das Plugin nach Ihren Wünschen anzupassen, also fühlen Sie sich frei, dies zu tun. Stellen Sie den Timer ein, nachdem Sie das Kontrollkästchen „Automatisch ausblenden“ aktiviert haben, um die Schaltfläche automatisch auszublenden. Darüber hinaus können Sie die Anzahl der Seiten begrenzen, die Sie blockieren können.
Schaltfläche "Zurück nach oben" Html
 Bildnachweis: YouTube
Bildnachweis: YouTubeEine „Zurück zum Anfang“-Schaltfläche ist eine Schaltfläche, mit der der Benutzer schnell zum Anfang der Seite zurückscrollen kann. Dies kann nützlich sein, wenn der Benutzer eine lange Seite nach unten gescrollt hat und schnell wieder an den Anfang gelangen möchte. Die Schaltfläche kann an beliebiger Stelle auf der Seite platziert werden, befindet sich jedoch normalerweise in der unteren rechten Ecke.
Um Ihre Seite zu verankern, verwenden Sie ein <a>-Tag (dies gilt nicht nur für Links). Wenn Sie einen Link haben, der den Ankernamen erwähnt, scrollt er auch zu diesem Anker mit diesem Namen. Neben jquery und jscript bieten einige weitere Alternativen zusätzliche Effekte. Mit dieser Syntax können Sie eine Back-to-Top-Schaltfläche mit HTML und CSS erstellen. Wenn Sie oben klicken, gehen Sie zur Überschriften-ID, scrollen Sie nach unten und klicken Sie erneut darauf. Wenn Sie einem Iframe einen neuen Link hinzufügen möchten, fügen Sie dem Iframe zuerst die oberste Element-ID der neuen Seite hinzu, z. B. https://example.com/ #topPageElementID. Ich habe diese HTML- und CSS-Lösung erstellt, die nur die Schaltfläche "Zurück zum Anfang" enthält. Zwei Zeilen oben auf der Seite wurden behoben, als die 2. Zeile (mit Links) nach oben und nach oben gescrollt wurde.
Zum Seitenanfang springen WordPress
 Bildnachweis: wpezi.com
Bildnachweis: wpezi.comEs gibt verschiedene Möglichkeiten, einen „Jump to Top“-Link in WordPress hinzuzufügen. Eine Möglichkeit besteht darin, die Datei footer.php Ihres Themes zu bearbeiten und einen Link zum oberen Rand der Seite hinzuzufügen. Eine andere Möglichkeit besteht darin, ein Plugin wie „Scroll to Top“ zu verwenden, das automatisch einen Link zum Anfang der Seite hinzufügt.
Wie mache ich einen Link zum Seitenanfang?
Es ist möglich, mit href#top oder href# zum Anfang einer aktuell angezeigten Seite zu verlinken.
Link zu Text auf der Seite mit Jquery
Wenn dies nicht möglich ist, kann die href-Funktion von jQuery verwendet werden, um die href des Elements zu erhalten. Um den Text des Elements zu ersetzen, rufen Sie die Funktion text() auf. Wenn Sie beispielsweise auf den ersten Absatz verlinken möchten, können Sie den Code href(“#paragraph_one”) in Ihrer Navigationsleiste verwenden.
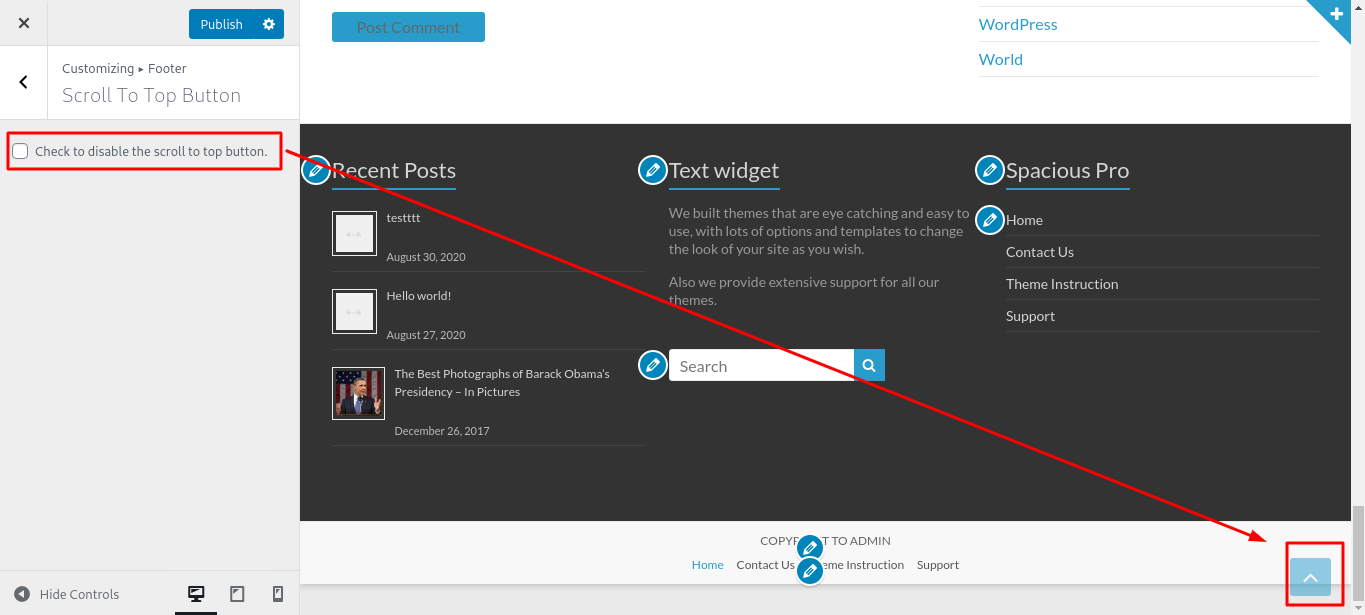
Entfernen Sie die Scroll-to-Top-Schaltfläche WordPress
 Bildnachweis: docs.themegrill.com
Bildnachweis: docs.themegrill.comUm die Schaltfläche „Nach oben scrollen“ in Ihrem WordPress-Dashboard zu deaktivieren, gehen Sie zu Aussehen. Stellen Sie beim Aktivieren von Überprüfen sicher, dass die Schaltfläche Nach oben scrollen deaktiviert ist. Indem Sie auf Veröffentlichen klicken, können Sie Ihre Inhalte verfügbar machen.

Scrollen Sie nach oben
Wenn Sie mit der Maus über die Schaltfläche Nach oben scrollen fahren, können Sie schnell zum Anfang einer aktuell angezeigten Webseite gelangen.
WordPress Elementor „Zurück nach oben“-Schaltfläche
Das Hinzufügen einer „Zurück nach oben“-Schaltfläche zu Ihrer WordPress-Site kann eine großartige Möglichkeit sein, die Benutzererfahrung zu verbessern. Mit dieser Schaltfläche können Benutzer schnell zum Anfang der Seite zurückscrollen, ohne die Zurück-Schaltfläche des Browsers verwenden oder ganz nach oben scrollen zu müssen. Es gibt verschiedene Möglichkeiten, WordPress einen Zurück-nach-oben-Button hinzuzufügen, einschließlich der Verwendung eines Plugins oder des manuellen Hinzufügens des Buttons.
Die folgenden Schritte führen Sie durch das Hinzufügen einer Schaltfläche „Zurück zum Anfang“ zu einem Elementor Rifat-Seitenersteller. Mit der Zurück-nach-oben-Schaltfläche kann ein Benutzer zum Anfang der Seite zurückkehren, ohne nach unten scrollen zu müssen. Diese Schaltfläche kann nicht nur für Seiten, sondern auch zum Einreichen von Artikeln verwendet werden. Es ist ein einfacher Vorgang, der schnell abgeschlossen werden kann, wenn Sie die folgenden Schritte befolgen. Ein Schaltflächen-Widget oder jedes andere Widget, mit dem Sie einen Link hinzufügen können, z. B. Text, Symbol oder sogar ein Bild, kann zu Ihrer Seite hinzugefügt werden. Geben Sie eine CSS-ID in das Feld „CSS-ID“ auf der Registerkarte „Erweitert“ auf der linken Seite des Bildschirms ein. Normalerweise findest du es in der unteren rechten Ecke des Bildschirms.
Mit Elementor können Sie ganz einfach schöne Seiten für Ihre WordPress-Website erstellen. Je nach Bedarf kann die kostenlose Version ausreichen. Meistens ist die Pro-Edition den Aufpreis wert. Indem Sie einfach auf einen Link klicken, können Sie es den Benutzern leicht machen, zum Anfang einer Seite oder eines Beitrags zurückzuscrollen.
WordPress Nach oben scrollen ohne Plugin
Es gibt ein paar Möglichkeiten, einen „Nach oben scrollen“-Button für deine WordPress-Seite zu erstellen, ohne ein Plugin zu verwenden. Eine Möglichkeit besteht darin, eine Schaltfläche mit HTML und CSS zu erstellen. Fügen Sie der Schaltfläche dann ein wenig JavaScript hinzu, damit sie funktioniert. Eine andere Möglichkeit besteht darin, ein WordPress-Theme zu verwenden, das bereits eine Schaltfläche „Nach oben scrollen“ enthält.
Das Hinzufügen einer Scroll to Top-Schaltfläche zu Ihrer WordPress-Site ist mit der einfachen, intuitiven Benutzeroberfläche dieses WordPress-Plugins ganz einfach. Die Schaltfläche befindet sich unten rechts auf der Seite, wenn Ihre Besucher nach unten scrollen. Dies ist besonders nützlich für Seiten mit viel Text/Inhalt oder wenn die Bildlaufleiste eines Browsers einfach nicht ausreicht. Diese einfache Schaltfläche zum Scrollen nach oben ist ein Space X-Chimp-Projekt. Dieses Plugin wird unter der GPLv3 (General Public License 3) zur Verfügung gestellt. Zum Hosten wird ausschließlich WordPress (als selbst gehostete Plattform) verwendet. Es gibt mehrere ORG-Websites (Übersee).
Wenn keine andere Sprache verfügbar ist, können Sie den Brief übersetzen. Die Einstellungsseite für dieses Plugin macht es einfach, dieses Plugin ohne HTML- oder CSS-Kenntnisse zu konfigurieren. Wie bei jedem Plugin besteht die Möglichkeit, dass etwas schief geht. Möglicherweise können Sie das Problem beheben, indem Sie den Cache in Ihrem Browser leeren. Wenn Sie unsere Hilfe benötigen, senden Sie bitte eine Support-Anfrage im Support-Forum des Plugins auf WordPress.org. Der Simple Scroll to Top Button ist ein Open-Source-Softwareprojekt. Dieses Plugin wurde den folgenden Personen kostenlos zur Verfügung gestellt.
Die Software hält was auf der Verpackung steht. Es wurde mit folgenden Browsern getestet: In Chrome, Version 62.0.320894. Die Entwicklerversion von Firefox 56.0b4 enthält alle Funktionen der Betaversion von Firefox 58.0b4. Eine vollständige Opernaufnahme ist 49.28.2725.1 (13604.3). Vivaldi 1.13.315008.21. Alle 11 Bewertungen wurden veröffentlicht.
