WordPress'te En Üste Git Düğmesi Nasıl Eklenir
Yayınlanan: 2022-09-30WordPress'te bir "yukarı git" düğmesi eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bu makalede, birkaç farklı yöntem kullanarak WordPress'te nasıl yukarıya git düğmesinin ekleneceğini göstereceğiz. WordPress'te en üste git düğmesi eklemenin bir yolu, bir eklenti kullanmaktır. Kullanabileceğiniz birkaç farklı eklenti var, ancak Scroll to Top eklentisini kullanmanızı öneririz. Bu eklentinin kullanımı basittir ve son derece özelleştirilebilir. WordPress'te en üste git düğmesi eklemenin başka bir yolu da temanızın function.php dosyasına biraz kod eklemektir. Bu yöntem biraz daha teknik ama çok da zor değil. Son olarak, temanızın CSS'sini değiştirerek WordPress'te bir başa git düğmesi de ekleyebilirsiniz. Bu yöntem daha ileri düzey kullanıcılar içindir, ancak CSS konusunda rahatsanız yapılabilir. Hangi yöntemi seçerseniz seçin, WordPress'te bir yukarı git düğmesi eklemek, ziyaretçilerinizin sitenizde gezinmesine yardımcı olmanın harika bir yoludur.
Sayfanız çok fazla içerik içeriyorsa, bir 'başa dön' düğmesi eklemeniz gerekebilir. Bu düğme, ekranın sağ üst köşesindeki bir ok simgesine tıklayarak doğrudan sayfanın en üstüne gitmenizi sağlar. En yaygın WordPress temalarında, ana sayfaya dönmek için varsayılan bir düğme bulunur. WPFront Scroll Top, bir WordPress sitesine Başa Dön düğmesi eklemek için kullanılabilir. Eklentiyi istediğiniz gibi özelleştirme seçeneğine sahipsiniz, bu yüzden bunu yapmaktan çekinmeyin. Düğmeyi otomatik olarak gizlemek için 'Otomatik Gizle' kutusunu işaretledikten sonra zamanlayıcıyı ayarlayın. Ayrıca, engelleyebileceğiniz sayfa sayısını sınırlamanıza olanak tanır.
Başa Dön Düğmesi Html
 Kredi: YouTube
Kredi: YouTube"Başa Dön" düğmesi, kullanıcının hızlı bir şekilde sayfanın başına geri dönmesini sağlayan bir düğmedir. Bu, kullanıcı uzun bir sayfayı aşağı kaydırdıysa ve hızlıca en başa dönmek istiyorsa faydalı olabilir. Düğme sayfanın herhangi bir yerine yerleştirilebilir, ancak genellikle sağ alt köşeye yerleştirilir.
Sayfanızı sabitlemek için bir <a> etiketi kullanın (bu yalnızca bağlantılar için değildir). Bağlantı adından bahseden bir bağlantınız olduğunda, o bağlantı da o ada sahip bağlantıya kaydırılır. jquery ve jscript'e ek olarak birkaç alternatif daha ek efektler sağlar. Bu sözdizimi ile HTML ve CSS ile başa dön düğmesi oluşturabilirsiniz. En üste tıkladığınızda, başlık kimliğine gidin, aşağı kaydırın ve tekrar tıklayın. Bir iframe'e yeni bir bağlantı eklemek istiyorsanız, önce https://example.com/ #topPageElementID gibi yeni sayfanın üst öğe kimliğini iframe'e ekleyin. Yalnızca Başa Dön düğmesini içeren bu HTML ve CSS çözümünü yaptım. 2. satır (bağlantılı) yukarı ve yukarı kaydırıldığında sayfanın üst kısmındaki iki satır düzeltildi.
Sayfa Başına Atla WordPress
 Kredi bilgileri: wpezi.com
Kredi bilgileri: wpezi.comWordPress'te bir "Başa Çık" bağlantısı eklemenin birkaç yolu vardır. Bunun bir yolu, temanızın footer.php dosyasını düzenlemek ve sayfanın en üstüne bir bağlantı eklemektir. Başka bir yol da, sayfanın en üstüne otomatik olarak bir bağlantı ekleyecek olan “Scroll to Top” gibi bir eklenti kullanmaktır.
Bir Bağlantının Sayfanın En Üstüne Çıkmasını Nasıl Sağlarım?
Şu anda görüntülenen bir sayfanın en üstüne href#top veya href# kullanarak bağlantı vermek mümkündür.
Jquery Kullanarak Sayfadaki Metne Bağlantı
Bu mümkün değilse, öğenin hrefini elde etmek için jQuery'nin href işlevi kullanılabilir. Öğenin metnini değiştirmek için text() işlevini çağırın. Örneğin, ilk paragrafa bağlantı vermek isterseniz, gezinme çubuğunuzdaki href(“#paragraph_one”) kodunu kullanabilirsiniz.
Yukarı Kaydır Düğmesini Kaldır WordPress
 Kredi bilgileri: docs.themegrill.com
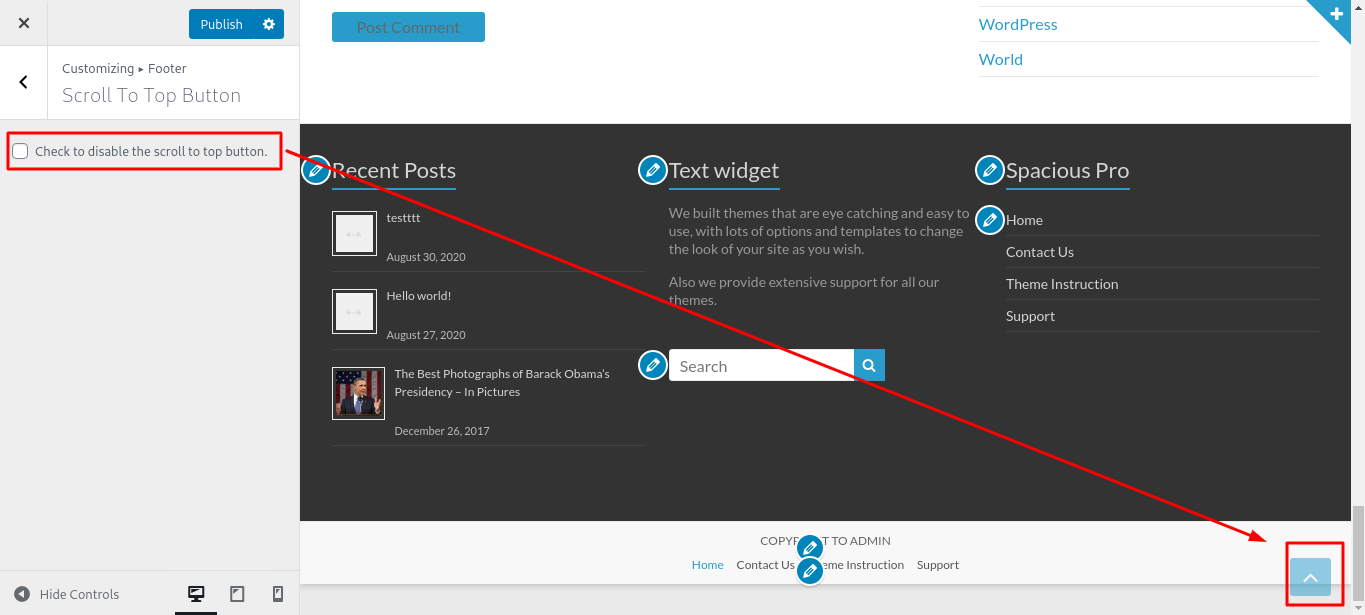
Kredi bilgileri: docs.themegrill.comWordPress panonuzdaki Yukarı Kaydır düğmesini devre dışı bırakmak için Görünüm'e gidin. Kontrol et seçeneğini işaretlerken, yukarı kaydırma düğmesinin devre dışı olduğundan emin olun. Yayınla'yı tıklayarak içeriğinizi kullanılabilir hale getirebilirsiniz.

Yukarı Kaydır
Farenizi Yukarı Kaydır düğmesinin üzerine getirdiğinizde, o anda görüntülenen bir web sayfasının en üstüne hızla ulaşabilirsiniz.
WordPress Elementor Başa Dön Düğmesi
WordPress sitenize bir "Başa Dön" düğmesi eklemek, kullanıcı deneyimini iyileştirmenin harika bir yolu olabilir. Bu düğme, kullanıcıların tarayıcının geri düğmesini kullanmak veya tamamen yukarı kaydırmak zorunda kalmadan hızlı bir şekilde sayfanın en başına dönmesini sağlar. Bir eklenti kullanmak veya düğmeyi manuel olarak eklemek de dahil olmak üzere, WordPress'e Başa Dön düğmesi eklemenin birkaç farklı yolu vardır.
Aşağıdaki adımlar, Elementor Rifat sayfa oluşturucuya bir 'Başa Dön' düğmesi ekleme konusunda size yol gösterecektir. Başa dön düğmesiyle, kullanıcı aşağı kaydırmak zorunda kalmadan sayfanın başına dönebilir. Bu buton sadece sayfalar için değil, makale göndermek için de kullanılabilir. Aşağıdaki adımları izlerseniz hızlı bir şekilde tamamlanabilecek basit bir işlemdir. Sayfanıza bir Düğme widget'ı veya Metin, Simge ve hatta bir resim gibi bir bağlantı eklemenize izin veren başka bir widget eklenebilir. Ekranın sol tarafındaki Gelişmiş sekmesindeki CSS Kimliği alanına bir CSS kimliği girin. Genellikle, ekranın sağ alt köşesinde bulursunuz.
Elementor ile WordPress web siteniz için kolayca güzel sayfalar oluşturabilirsiniz. Neye ihtiyacınız olduğuna bağlı olarak, ücretsiz sürüm yeterli olabilir. Çoğu zaman, Pro sürümü ekstra maliyete değer. Sadece bir bağlantıya tıklayarak, insanların herhangi bir sayfanın veya gönderinin en üstüne geri dönmesini kolaylaştırabilirsiniz.
WordPress Eklentisiz Yukarı Kaydır
Eklenti kullanmadan WordPress siteniz için "yukarı kaydır" düğmesi oluşturmanın birkaç yolu vardır. Bir yol, HTML ve CSS kullanarak bir düğme oluşturmaktır. Ardından, çalışması için düğmeye biraz JavaScript ekleyin. Başka bir yol da, zaten "yukarı kaydır" düğmesi bulunan bir WordPress teması kullanmaktır.
Bu WordPress eklentisinin basit, sezgisel arayüzü ile WordPress sitenize Yukarı Kaydır düğmesi eklemek kolaydır. Düğme, ziyaretçileriniz aşağı kaydırdığında sayfanın sağ alt kısmında bulunabilir. Bu, özellikle çok fazla metin/içerik içeren sayfalar için veya bir tarayıcının kaydırma çubuğunun yeterli olmadığı durumlarda kullanışlıdır. Bu basit yukarı kaydırma düğmesi, bir Space X-Chimp projesidir. Bu eklenti GPLv3 (Genel Kamu Lisansı 3) kapsamında kullanıma sunulmuştur. Barındırmak için yalnızca WordPress (kendi kendine barındırılan bir platform olarak) kullanılır. Birkaç ORG (denizaşırı) web sitesi vardır.
Başka bir dil yoksa, mektubu çevirebilirsiniz. Bu eklentinin ayarlar sayfası, bu eklentiyi herhangi bir HTML veya CSS bilgisi olmadan yapılandırmayı kolaylaştırır. Herhangi bir eklentide olduğu gibi, bir şeylerin ters gitme olasılığı vardır. Tarayıcınızdaki önbelleği temizleyerek sorunu çözebilirsiniz. Yardımımızı istiyorsanız, lütfen eklentinin WordPress.org'daki destek forumunda bir destek talebi gönderin. Basit Yukarı Kaydır Düğmesi, açık kaynaklı bir yazılım projesidir. Bu eklenti aşağıdaki kişilere ücretsiz olarak sunulmuştur.
Yazılım kutuda ne yazıyorsa onu yapar. Aşağıdaki tarayıcılar kullanılarak test edilmiştir: Chrome'da 62.0.320894 sürümü. Firefox 56.0b4 geliştirici sürümü, Firefox 58.0b4 beta sürümünde bulunan tüm özellikleri içerir. Tam bir opera kaydı 49.28.2725,1'dir (13604.3). Vivaldi 1.13.315008.21. 11 yorumun tamamı yayınlandı.
