Как добавить кнопку «Вверх» в WordPress
Опубликовано: 2022-09-30Если вы хотите добавить кнопку «наверх» в WordPress, есть несколько способов сделать это. В этой статье мы покажем вам, как добавить кнопку перехода наверх в WordPress, используя несколько различных методов. Один из способов добавить кнопку «Вверх» в WordPress — это использовать плагин. Есть несколько разных плагинов, которые вы можете использовать, но мы рекомендуем использовать плагин Scroll to Top . Этот плагин прост в использовании и имеет широкие возможности настройки. Еще один способ добавить кнопку перехода наверх в WordPress — добавить немного кода в файл functions.php вашей темы. Этот метод немного более технический, но не слишком сложный. Наконец, вы также можете добавить кнопку перехода наверх в WordPress, изменив CSS вашей темы. Этот метод предназначен для более продвинутых пользователей, но его можно использовать, если вы знакомы с CSS. Независимо от того, какой метод вы выберете, добавление кнопки «Наверх» в WordPress — отличный способ помочь вашим посетителям перемещаться по вашему сайту.
Если ваша страница содержит много контента, может потребоваться добавить кнопку «наверх». Эта кнопка позволяет прокрутить страницу прямо вверх, щелкнув значок стрелки в правом верхнем углу экрана. Наиболее распространенные темы WordPress имеют кнопку по умолчанию для возврата на домашнюю страницу. WPFront Scroll Top можно использовать для добавления кнопки Back-to-Top на сайт WordPress . У вас есть возможность настроить плагин по своему усмотрению, так что не стесняйтесь делать это. Установите таймер после отметки «Автоматическое скрытие», чтобы скрыть кнопку автоматически. Кроме того, он позволяет вам ограничить количество страниц, которые вы можете заблокировать.
HTML-код кнопки «Вернуться к началу»
 Кредит: YouTube
Кредит: YouTubeКнопка «Вернуться к началу» — это кнопка, которая позволяет пользователю быстро вернуться к началу страницы. Это может быть полезно, если пользователь прокрутил длинную страницу вниз и хочет быстро вернуться наверх. Кнопку можно разместить в любом месте страницы, но обычно ее размещают в правом нижнем углу.
Чтобы привязать страницу, используйте тег <a> (не только для ссылок). Когда у вас есть ссылка, в которой упоминается имя якоря, она также прокручивается до этого якоря с этим именем. Несколько других альтернатив, помимо jquery и jscript, обеспечивают дополнительные эффекты. С помощью этого синтаксиса вы можете создать кнопку возврата наверх с помощью HTML и CSS. Когда вы нажимаете сверху, перейдите к идентификатору заголовка, прокрутите вниз и снова щелкните по нему. Если вы хотите добавить новую ссылку в iframe, сначала добавьте в iframe идентификатор верхнего элемента новой страницы , например https://example.com/ #topPageElementID. Я сделал это решение HTML и CSS, которое включает только кнопку «Наверх». Исправлены две строки вверху страницы при прокрутке 2-й строки (со ссылками) вверх и вверх.
Перейти к началу страницы WordPress
 1 кредит
1 кредитЕсть несколько способов добавить ссылку «Перейти к началу» в WordPress. Один из способов — отредактировать файл footer.php вашей темы и добавить ссылку вверху страницы. Другой способ — использовать плагин, например «Scroll to Top», который автоматически добавит ссылку в начало страницы.
Как сделать ссылку наверх страницы?
Можно сделать ссылку на верхнюю часть отображаемой в данный момент страницы, используя атрибуты href#top или href#.
Ссылка на текст на странице с помощью Jquery
Если это невозможно, для получения href элемента можно использовать функцию jQuery href. Чтобы заменить текст элемента, вызовите функцию text(). Например, если вы хотите сделать ссылку на первый абзац, вы можете использовать код href("#paragraph_one") на панели навигации.
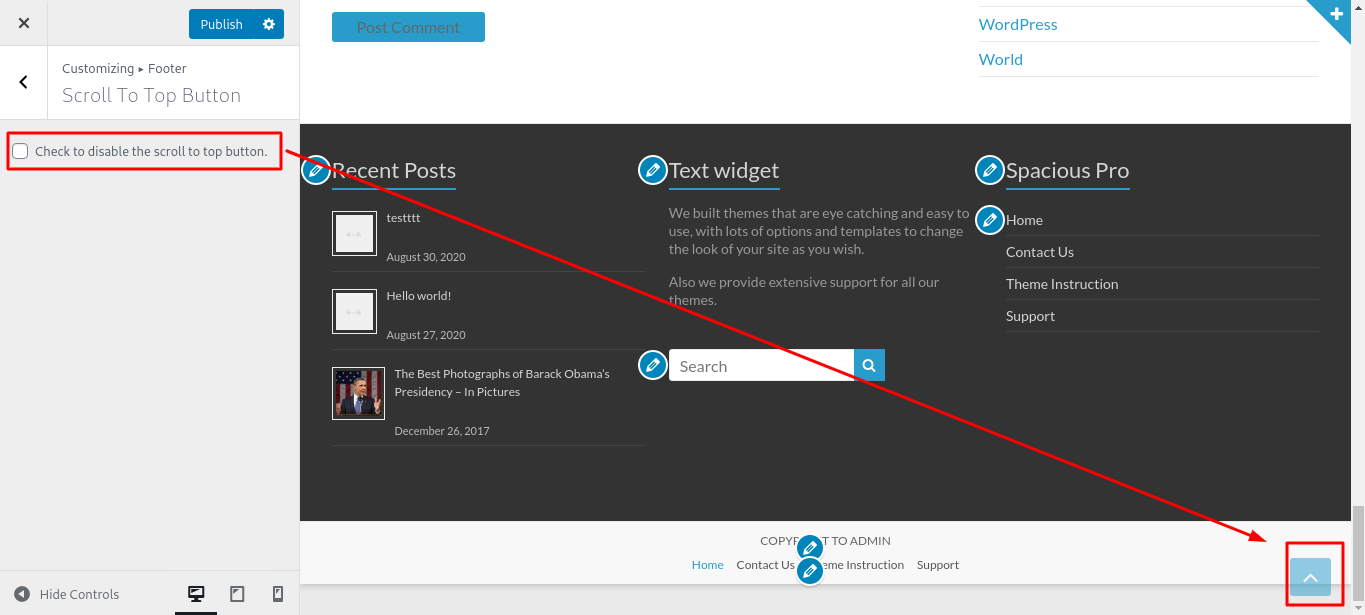
Удалить кнопку прокрутки вверх WordPress
 Кредит: docs.themegrill.com
Кредит: docs.themegrill.comЧтобы отключить кнопку «Прокрутить вверх» на панели инструментов WordPress , перейдите в раздел «Внешний вид». При выборе пункта «Проверить» убедитесь, что кнопка прокрутки вверх отключена. Нажав «Опубликовать», вы можете сделать свой контент доступным.

Прокрутите вверх
Наведя указатель мыши на кнопку «Прокрутить вверх», вы можете быстро перейти к началу отображаемой в данный момент веб-страницы.
Кнопка «Вернуться наверх» WordPress Elementor
Добавление кнопки «Вверх» на ваш сайт WordPress может стать отличным способом улучшить взаимодействие с пользователем. Эта кнопка позволяет пользователям быстро вернуться к началу страницы без использования кнопки «Назад » браузера или прокрутки до конца. Есть несколько различных способов добавить кнопку «Наверх» в WordPress, включая использование плагина или добавление кнопки вручную.
Приведенные ниже шаги помогут вам добавить кнопку «Вернуться к началу» в конструктор страниц Elementor Rifat. С помощью кнопки «Вернуться к началу» пользователь может вернуться к началу страницы, не прокручивая ее вниз. Эту кнопку можно использовать не только для страниц, но и для отправки статей. Это простая операция, которую можно быстро выполнить, если выполнить следующие шаги. На вашу страницу можно добавить виджет «Кнопка» или любой другой виджет, который позволяет добавить ссылку, например текст, значок или даже изображение. Введите идентификатор CSS в поле идентификатора CSS на вкладке «Дополнительно» в левой части экрана. Как правило, вы найдете его в правом нижнем углу экрана.
С Elementor вы можете легко создавать красивые страницы для своего сайта WordPress . В зависимости от того, что вам нужно, бесплатной версии может быть достаточно. В большинстве случаев версия Pro стоит дополнительных затрат. Просто щелкнув ссылку, вы можете упростить для людей прокрутку назад к началу любой страницы или публикации.
WordPress Scroll To Top без плагина
Есть несколько способов создать кнопку «прокрутить вверх» для вашего сайта WordPress без использования плагина. Один из способов — создать кнопку с помощью HTML и CSS. Затем добавьте к кнопке немного кода JavaScript, чтобы она заработала. Другой способ — использовать тему WordPress , в которой уже есть кнопка «прокрутить вверх».
Добавить кнопку прокрутки вверх на ваш сайт WordPress очень просто благодаря простому и интуитивно понятному интерфейсу этого плагина WordPress . Кнопку можно найти в правом нижнем углу страницы, когда посетители прокручивают страницу вниз. Это особенно полезно для страниц с большим количеством текста/контента или когда полосы прокрутки браузера просто недостаточно. Эта простая кнопка прокрутки вверх — проект Space X-Chimp. Этот плагин доступен под лицензией GPLv3 (General Public License 3). Для его размещения используется только WordPress (как самостоятельная платформа). Есть несколько веб-сайтов ORG (зарубежных).
Если другого языка нет, вы можете перевести письмо. Страница настроек для этого плагина упрощает настройку этого плагина без каких-либо знаний HTML или CSS. Как и в случае с любым плагином, есть вероятность, что что-то пойдет не так. Возможно, вы сможете решить проблему, очистив кеш в браузере. Если вам нужна наша помощь, отправьте запрос в службу поддержки на форуме поддержки плагина на WordPress.org. Кнопка Simple Scroll to Top — это программный проект с открытым исходным кодом. Этот плагин был предоставлен бесплатно следующим лицам.
Программное обеспечение делает то, что написано на коробке. Он был протестирован с использованием следующих браузеров: В Chrome версия 62.0.320894. Версия для разработчиков Firefox 56.0b4 включает в себя все функции бета-версии Firefox 58.0b4. Полная запись оперы 49.28.2725.1 (13604.3). Вивальди 1.13.315008.21. Опубликованы все 11 отзывов.
