Jak dodać przycisk Przejdź do góry w WordPress
Opublikowany: 2022-09-30Jeśli chcesz dodać przycisk „przejdź do góry” w WordPressie, możesz to zrobić na kilka różnych sposobów. W tym artykule pokażemy, jak dodać przycisk przejdź do góry w WordPressie za pomocą kilku różnych metod. Jednym ze sposobów dodania przycisku przejdź do góry w WordPressie jest użycie wtyczki. Istnieje kilka różnych wtyczek, których możesz użyć, ale zalecamy korzystanie z wtyczki Scroll to Top . Ta wtyczka jest prosta w użyciu i wysoce konfigurowalna. Innym sposobem dodania przycisku przejdź do góry w WordPressie jest dodanie fragmentu kodu do pliku functions.php motywu. Ta metoda jest nieco bardziej techniczna, ale nie jest zbyt trudna. Na koniec możesz również dodać przycisk przejdź do góry w WordPress, modyfikując CSS swojego motywu. Ta metoda jest przeznaczona dla bardziej zaawansowanych użytkowników, ale można to zrobić, jeśli znasz CSS. Bez względu na wybraną metodę, dodanie przycisku przejdź do góry w WordPress to świetny sposób, aby pomóc odwiedzającym poruszać się po Twojej witrynie.
Jeśli Twoja strona zawiera dużo treści, może być konieczne dodanie przycisku „powrót do góry”. Ten przycisk umożliwia przewijanie bezpośrednio do góry strony, klikając ikonę strzałki w prawym górnym rogu ekranu. Najpopularniejsze motywy WordPress mają domyślny przycisk powrotu do strony głównej. WPFront Scroll Top może służyć do dodania przycisku Back-to-Top do witryny WordPress . Masz możliwość dostosowania wtyczki według własnego uznania, więc możesz to zrobić. Ustaw timer po zaznaczeniu pola „Automatycznie ukryj”, aby automatycznie ukryć przycisk. Ponadto pozwala ograniczyć liczbę stron, które możesz zablokować.
Powrót do góry Przycisk HTML
 Źródło: YouTube
Źródło: YouTubePrzycisk „Powrót do góry” to przycisk, który umożliwia użytkownikowi szybkie przewinięcie do góry strony. Może to być przydatne, jeśli użytkownik przewinął długą stronę i chce szybko wrócić na górę. Przycisk można umieścić w dowolnym miejscu na stronie, ale zazwyczaj umieszcza się go w prawym dolnym rogu.
Aby zakotwiczyć swoją stronę, użyj tagu <a> (nie dotyczy to tylko linków). Gdy masz link, który zawiera nazwę kotwicy, przewija się on również do tej kotwicy o tej nazwie. Kilka innych alternatyw, oprócz jquery i jscript, zapewnia dodatkowe efekty. Dzięki tej składni możesz utworzyć przycisk od początku do końca za pomocą HTML i CSS. Po kliknięciu na górę przejdź do identyfikatora nagłówka, przewiń w dół i kliknij go ponownie. Jeśli chcesz dodać nowy link do elementu iframe, najpierw dodaj identyfikator górnego elementu nowej strony , np. https://example.com/ #topPageElementID, do elementu iframe. Zrobiłem to rozwiązanie HTML i CSS, które zawiera tylko przycisk Back to Top. Dwie linie na górze strony zostały naprawione, gdy druga linia (z linkami) została przewinięta w górę i na górę.
Przejdź na początek strony WordPress
 Źródło: wpezi.com
Źródło: wpezi.comIstnieje kilka sposobów dodania linku „Skok na górę” w WordPressie. Jednym ze sposobów jest edycja pliku footer.php motywu i dodanie linku na górze strony. Innym sposobem jest użycie wtyczki, takiej jak „Scroll to Top”, która automatycznie doda link do górnej części strony.
Jak sprawić, by link przechodził na górę strony?
Istnieje możliwość linkowania do góry aktualnie wyświetlanej strony za pomocą atrybutu href#top lub href#
Link do tekstu na stronie za pomocą Jquery
Jeśli nie jest to możliwe, funkcja href w jQuery może zostać użyta do uzyskania href elementu. Aby zastąpić tekst elementu, wywołaj funkcję text(). Jeśli chcesz na przykład utworzyć link do pierwszego akapitu, możesz użyć kodu href(„#paragraph_one”) na pasku nawigacyjnym.
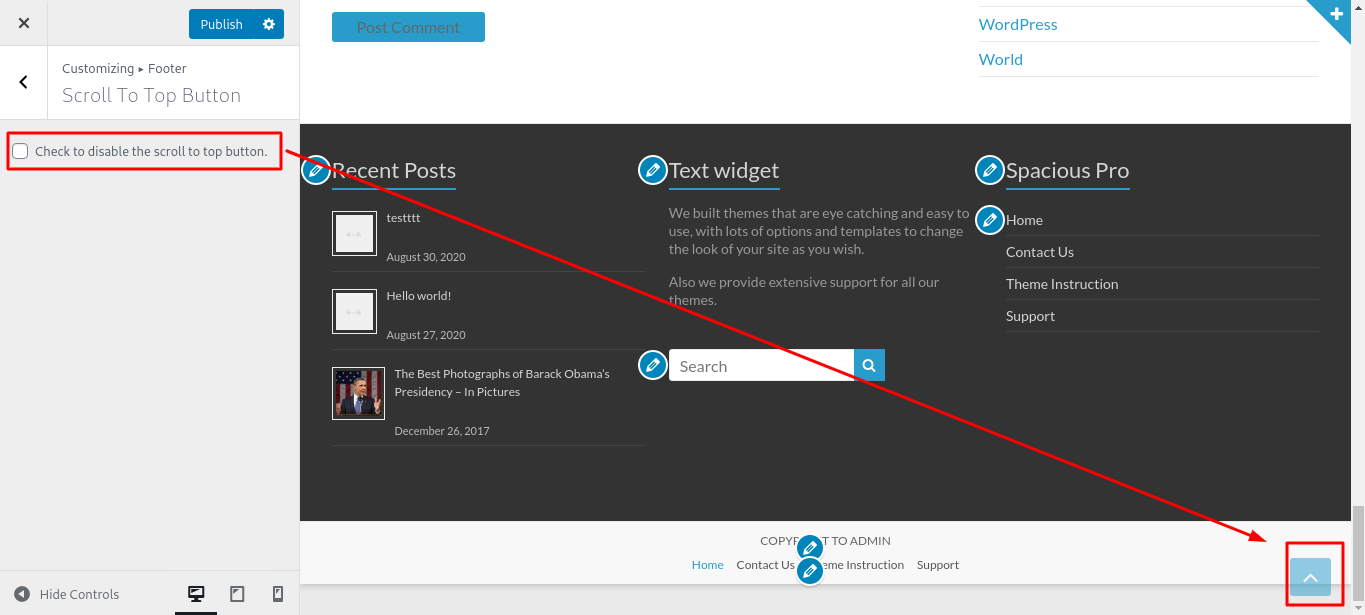
Usuń przycisk przewijania do góry WordPress
 Źródło: docs.themegrill.com
Źródło: docs.themegrill.comAby wyłączyć przycisk Przewiń do góry na pulpicie WordPress , przejdź do Wygląd. Podczas sprawdzania Sprawdź, upewnij się, że przycisk przewijania do góry jest wyłączony. Klikając Opublikuj, możesz udostępnić swoje treści.

Przewiń do góry
Po najechaniu myszą na przycisk Przewiń do góry możesz szybko dotrzeć do góry aktualnie wyświetlanej strony internetowej.
WordPress Elementor Przycisk Powrót do góry
Dodanie przycisku „Powrót do góry” do witryny WordPress może być świetnym sposobem na poprawę komfortu użytkowania. Ten przycisk umożliwia użytkownikom szybkie przewijanie z powrotem na górę strony bez konieczności używania przycisku Wstecz w przeglądarce lub przewijania do samego końca. Istnieje kilka różnych sposobów dodania przycisku Back to Top do WordPress, w tym użycie wtyczki lub ręczne dodanie przycisku.
Poniższe kroki przeprowadzą Cię przez proces dodawania przycisku „Powrót do góry” do kreatora stron Elementor Rifat. Za pomocą przycisku Back-to-top użytkownik może wrócić na górę strony bez konieczności przewijania w dół. Ten przycisk może być używany nie tylko do stron, ale także do przesyłania artykułów. Jest to prosta operacja, którą można szybko wykonać, wykonując poniższe czynności. Do strony można dodać widżet przycisku lub dowolny inny widżet, który umożliwia dodanie łącza, takiego jak tekst, ikona, a nawet obraz. Wprowadź identyfikator CSS w polu Identyfikator CSS na karcie Zaawansowane po lewej stronie ekranu. Zazwyczaj znajdziesz go w prawym dolnym rogu ekranu.
Dzięki Elementorowi możesz łatwo tworzyć piękne strony dla swojej witryny WordPress . W zależności od tego, czego potrzebujesz, darmowa wersja może wystarczyć. W większości przypadków edycja Pro jest warta dodatkowych kosztów. Po prostu klikając link, możesz ułatwić innym przewijanie z powrotem na górę dowolnej strony lub posta.
WordPress Przewiń do góry bez wtyczki
Istnieje kilka sposobów na utworzenie przycisku „przewiń do góry” w witrynie WordPress bez użycia wtyczki. Jednym ze sposobów jest stworzenie przycisku za pomocą HTML i CSS. Następnie dodaj trochę kodu JavaScript do przycisku, aby działał. Innym sposobem jest użycie motywu WordPress , który zawiera już przycisk „przewiń do góry”.
Dodanie przycisku Scroll to Top do witryny WordPress jest proste dzięki prostemu, intuicyjnemu interfejsowi tej wtyczki WordPress . Przycisk można znaleźć w prawym dolnym rogu strony, gdy odwiedzający przewiną w dół. Jest to szczególnie przydatne w przypadku stron z dużą ilością tekstu/treści lub gdy pasek przewijania przeglądarki po prostu nie wystarcza. Ten prosty przycisk przewijania do góry to projekt Space X-Chimp. Ta wtyczka jest udostępniana na licencji GPLv3 (General Public License 3). Do hostowania jest używany tylko WordPress (jako platforma samoobsługowa). Istnieje kilka stron internetowych ORG (za granicą).
Jeśli nie ma innego dostępnego języka, możesz przetłumaczyć list. Strona ustawień tej wtyczki ułatwia konfigurację tej wtyczki bez znajomości HTML lub CSS. Jak w przypadku każdej wtyczki, jest szansa, że coś pójdzie nie tak. Możesz rozwiązać ten problem, czyszcząc pamięć podręczną w przeglądarce. Jeśli potrzebujesz naszej pomocy, prześlij prośbę o pomoc na forum wsparcia wtyczki na WordPress.org. Przycisk Simple Scroll to Top to projekt oprogramowania typu open source. Ta wtyczka została udostępniona bezpłatnie następującym osobom.
Oprogramowanie robi to, co mówi na pudełku. Został przetestowany przy użyciu następujących przeglądarek: W Chrome, wersja 62.0.320894. Wersja programistyczna Firefoksa 56.0b4 zawiera wszystkie funkcje dostępne w wersji beta Firefoksa 58.0b4. Pełny zapis operowy to 49.28.2725,1 (13604.3). Vivaldi 1.13.315008.21. Wszystkie 11 recenzji zostało opublikowanych.
