การเพิ่มเมนูมือถือลงในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-17การเพิ่ม เมนูมือถือ ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์มือถือสำหรับผู้เยี่ยมชมของคุณ มีหลายวิธีในการเพิ่มเมนูมือถือ และวิธีการที่คุณเลือกจะขึ้นอยู่กับธีมและค่ากำหนดของคุณ วิธีหนึ่งในการเพิ่มเมนูมือถือคือการใช้ปลั๊กอิน มีปลั๊กอินที่ยอดเยี่ยมมากมายที่จะเพิ่มเมนูมือถือลงในไซต์ของคุณ เมนูมือถือโดย WPBeginner เป็นตัวเลือกที่ยอดเยี่ยมที่ใช้งานง่ายและมาพร้อมกับคุณสมบัติที่ยอดเยี่ยมมากมาย อีกวิธีในการเพิ่มเมนูมือถือคือแก้ไขโค้ดของธีม วิธีนี้ค่อนข้างล้ำหน้ากว่าเล็กน้อย แต่ให้คุณปรับแต่งเมนูมือถือให้เข้ากับการออกแบบเว็บไซต์ของคุณได้ หากคุณสะดวกที่จะแก้ไขโค้ด นี่คือตัวเลือกที่ยอดเยี่ยมสำหรับคุณ ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มเมนูมือถือลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์มือถือสำหรับผู้เยี่ยมชมของคุณ
จำเป็นอย่างยิ่งที่จะต้องมีธีมที่เหมาะกับอุปกรณ์เคลื่อนที่และตอบสนองได้ เพื่อให้ผู้เยี่ยมชมของคุณใช้งานอุปกรณ์มือถือได้โดยเฉลี่ยเกือบ 50% ของเวลาทั้งหมด หากคุณต้องการรวมเมนูมือถือ ให้ทำตามขั้นตอนเหล่านี้ คุณไม่จำเป็นต้องเป็นอัจฉริยะเพื่อใช้ jQuery และ PHP เพื่อสร้างแอปที่ทำงานได้อย่างสมบูรณ์ หากคุณคุ้นเคยกับคุณลักษณะสลับเมนูมือถือนี้ โปรดเพิ่มโค้ดด้านล่างในธีมของคุณ หากคุณไม่รู้จักปลั๊กอิน คุณสามารถสร้างปลั๊กอินที่กำหนดเองหรือใช้องค์ประกอบ functions.php ในธีมย่อยของคุณ เมื่อคุณโหลดสคริปต์ สคริปต์จะปรากฏในทุกหน้า เมื่อเลือกเมนูมือถือในการ ตั้งค่าเมนู แล้ว ขั้นตอนด้านล่างนี้จะถูกนำมาใช้เพื่อแสดง
เมนูมือถือใน WordPress อยู่ที่ไหน
 เครดิต: WordPress
เครดิต: WordPressเมนูมือถือใน WordPress มักจะอยู่ในส่วนหัว หากคุณใช้ธีมเริ่มต้น ธีมนั้นควรหาได้ง่าย หากคุณกำลังใช้ธีมที่กำหนดเอง ธีมนั้นอาจอยู่ในตำแหน่งอื่น
ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเมนู WordPress ที่ตอบสนองต่อมือถือได้อย่างง่ายดาย วิธีปลั๊กอินจะครอบคลุมสำหรับผู้เริ่มต้น (ไม่มีการเข้ารหัส) ในขณะที่วิธีการเข้ารหัสจะครอบคลุมสำหรับผู้ใช้ขั้นสูง คุณจะได้เรียนรู้วิธีสร้างสไลด์อินและเมนูดรอปดาวน์สำหรับอุปกรณ์เคลื่อนที่ในหลักสูตรนี้ คุณยังสามารถตั้งค่าเมนูมือถือที่คุณสามารถใช้ได้เมื่อคุณกำลังเดินทาง คุณยังสามารถเพิ่มเมนูแบบเลื่อนลงได้โดยใช้ปลั๊กอิน ในฐานะผู้เริ่มต้น คุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ดเพื่อใช้วิธีนี้ ตัวอย่างเช่น ในธีมส่วนใหญ่ เมนูการนำทาง จะอยู่ในไฟล์ header.php
เอฟเฟกต์สลับเป็นวิธีที่ใช้บ่อยที่สุดในการแสดงเมนูบนหน้าจอมือถือ ไฟล์ WordPress จะต้องถูกแปลงเป็นรหัสที่กำหนดเองเพื่อเรียกใช้กระบวนการนี้ วิธีที่ 4 ต้องการให้คุณคัดลอกและวางโค้ดลงในไฟล์ธีมของ WordPress นี่เป็นขั้นตอนที่แตกต่างจากวิธีที่ 1 ซึ่งผลลัพธ์จะเหมือนกัน สุดท้าย เราต้องเพิ่ม CSS เพื่อให้แน่ใจว่าใช้คลาส CSS ที่เหมาะสมสำหรับเมนูของเรา ในการเข้าถึงเมนูสลับของคุณ ตอนนี้คุณสามารถเยี่ยมชมเว็บไซต์ของคุณได้แล้ว คุณสามารถแสดงเมนูการนำทางในธีมของคุณได้โดยใช้ไฟล์ functions.php
หากคุณต้องการให้เมนูแผงสไลด์ของคุณปรากฏบนหน้าจอขนาดเล็ก ให้รวมเมนูการนำทางไว้ในโค้ด HTML ไอคอนเมนูจะถูกซ่อนบนหน้าจอขนาดใหญ่โดยการเพิ่ม CSS หากคุณมีธีมอื่น คุณอาจต้องปรับ CSS เพื่อป้องกันความขัดแย้ง
เหตุใดเมนูมือถือ WordPress จึงไม่ทำงาน
เป็นไปได้ว่าปลั๊กอินตัวใดตัวหนึ่งที่คุณปิดใช้งานทำให้เมนูมือถือขัดข้อง เปิดใช้งานปลั๊กอินแต่ละตัวใหม่ทีละตัวจนกว่าเมนูจะพังอีกครั้ง สามารถใช้วิธีการต่อไปนี้เพื่อระบุสาเหตุของปัญหาและนำปลั๊กอินที่เสียหายออก เป็นไปได้ว่าจาวาสคริปต์ของวิดเจ็ตบางตัวใช้งานไม่ได้
อัปเดตห้องสมุดของคุณเพื่อหลีกเลี่ยงปัญหาการดูบนมือถือ
หากธีมของคุณใช้ จำเป็นต้องอัปเดตไลบรารีนี้ หากไม่เป็นเช่นนั้น คุณอาจพบปัญหา เช่น ปัญหาที่พบใน The Daily Meal ซึ่งใช้ไม่ได้กับอุปกรณ์พกพา
ฉันจะเพิ่มเมนูใน WordPress ได้อย่างไร
 เครดิต: blog.hostonnet.com
เครดิต: blog.hostonnet.comเลือกเมนู จากเมนูลักษณะที่ปรากฏ หากคุณยังไม่ได้ทำ เพียงไปที่สร้างเมนูใหม่เพื่อเริ่มต้น คุณจะได้รับตัวเลือกในการตั้งชื่อเมนูของคุณหรือเลือกว่าจะให้ปรากฏที่ใด
การสร้างเมนูที่มีการจัดระเบียบอย่างดีเป็นส่วนสำคัญของกิจวัตรประจำวันของคุณ เมนูที่ออกแบบมาอย่างดียังช่วยปรับปรุงประสบการณ์ผู้ใช้ได้อีกด้วย ดังที่คุณอาจเดาได้ และด้วยเหตุนี้ อัตรา Conversion จะเพิ่มขึ้น คุณไม่สามารถชดเชยไซต์ที่ไม่ดีด้วยการออกแบบที่ยอดเยี่ยมได้ ด้วยการใช้ Visual Composer คุณจะสามารถสร้างและจัดการ เมนูเว็บไซต์ ของคุณได้อย่างมีประสิทธิภาพมากขึ้น สร้างเลย์เอาต์ที่น่าทึ่งด้วยองค์ประกอบเนื้อหาหลายร้อยรายการ เทมเพลตที่คุณออกแบบ และส่วนเสริมที่เป็นตัวเลือก เช่น ตัวสร้างธีม ทำให้เมนูของคุณโดดเด่นด้วยการรวมองค์ประกอบที่พร้อมใช้งานที่หลากหลาย (เมนูพื้นฐานและเมนูแซนวิช ตลอดจนเมนูแถบด้านข้างสำหรับการออกแบบที่เป็นส่วนตัวมากขึ้น)
การเพิ่มรายการเมนูทำได้ง่าย มันจะอยู่ในคอลัมน์ขวาถ้าคุณลากจากคอลัมน์ด้านซ้าย หลังจากคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้คลิกที่ลูกศรขึ้นและลงที่อยู่ถัดจากชื่อเมนูเพื่อเปลี่ยนลำดับ รายการเมนูสามารถจัดเรียงใหม่ได้ด้วยการลากไปยังตำแหน่งที่ต้องการ หลังจากคุณทำส่วนที่เหลือของส่วนนี้เสร็จแล้ว คุณจะเห็นเมนูในส่วนลักษณะที่ปรากฏของผู้ดูแลระบบ WordPress ของคุณ ตอนนี้เมนูของคุณมีรายการที่คุณสามารถเพิ่มได้
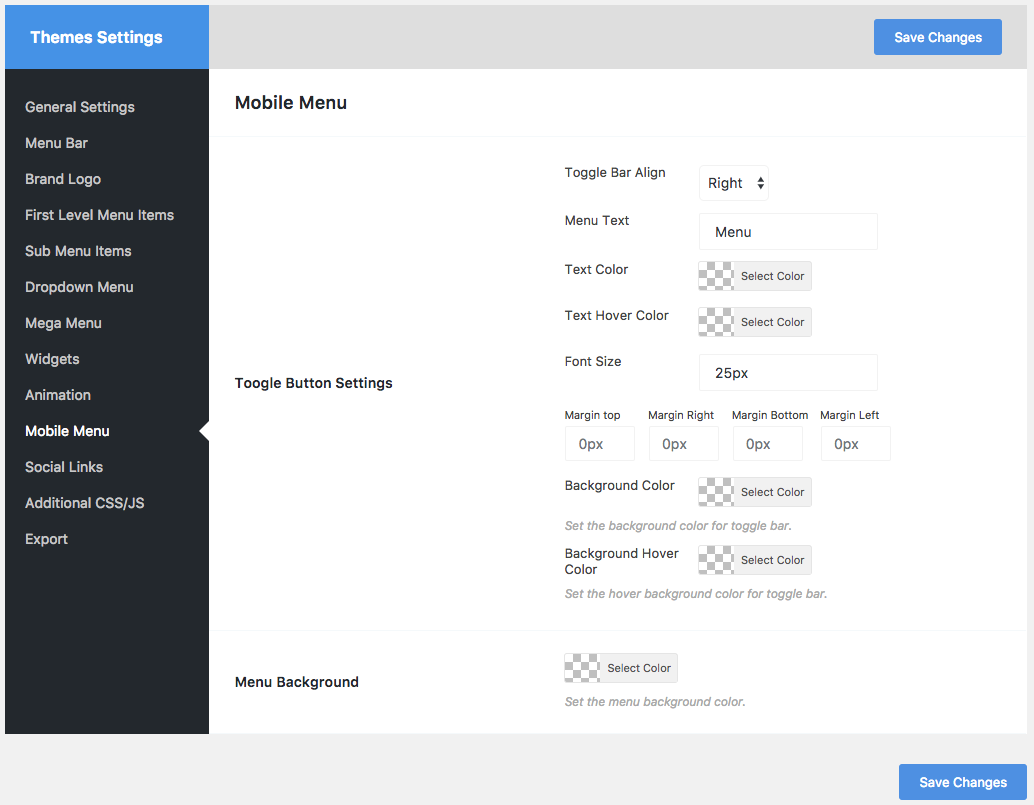
การตั้งค่าเมนูมือถือ WordPress
 เครดิต: WordPress
เครดิต: WordPressการเพิ่มเมนูที่เหมาะกับอุปกรณ์เคลื่อนที่ลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้เข้าชมที่ใช้อุปกรณ์เคลื่อนที่เป็นมิตรต่อผู้ใช้มากขึ้น มีหลายวิธีในการตั้งค่าเมนูมือถือ และวิธีที่ดีที่สุดจะขึ้นอยู่กับเว็บไซต์และความต้องการของคุณ ทางเลือกหนึ่งคือการใช้ปลั๊กอิน เช่น WP Mobile Menu ซึ่งจะเพิ่มเมนูที่เหมาะกับอุปกรณ์เคลื่อนที่ในเว็บไซต์ของคุณที่ตอบสนองโดยอัตโนมัติ อีกทางเลือกหนึ่งคือการใช้ธีมมือถือแยกต่างหากที่ออกแบบมาสำหรับอุปกรณ์มือถือโดยเฉพาะ ไม่ว่าคุณจะเลือกวิธีใด อย่าลืมทดสอบเมนูมือถือของคุณบนอุปกรณ์ต่างๆ เพื่อให้แน่ใจว่ามีลักษณะและใช้งานได้ตามที่คุณต้องการ

ต่อไปนี้เป็นตัวอย่างวิธีการซ่อนเมนูมือถือใน WordPress ผ่านปลั๊กอินหรือวิธีการ เราจะใช้ปลั๊กอินเพื่อซ่อนเมนูมือถือที่มีอยู่ซึ่งมาพร้อมกับธีม WordPress จากนั้นใช้เมนูอื่นหรือไม่มีเมนูบนอุปกรณ์มือถือของคุณ ขึ้นอยู่กับธีมที่คุณใช้ ธีม WordPress ยอดนิยมส่วนใหญ่ใช้แท็กตัวระบุองค์ประกอบ ซึ่งเป็นส่วนหนึ่งของปลั๊กอิน ด้วยปลั๊กอิน WP Mobile Menu คุณสามารถเปลี่ยนสีของ แถบเมนู เพิ่มความโปร่งใส และเพิ่มไอคอน คุณสามารถซ่อนรายการเมนูมือถือทั้งหมดโดยใช้ CSS หรือคุณสามารถซ่อนแต่ละรายการโดยใช้ CSS แทนที่จะแสดงเมนูมือถือของธีมของคุณ เมนูจะซ่อนเมนูที่กำหนดเอง คุณสามารถสร้างเมนูการนำทางแล้วเลือกแสดงหรือซ่อนรายการโดยใช้วิธีนี้
วิธีนี้ช่วยให้คุณใช้เมนูการนำทางเดียวกันได้ทั้งบนมือถือและเดสก์ท็อป หากคุณต้องการซ่อนรายการเมนูบางอย่างไม่ให้แสดงบนอุปกรณ์มือถือ คุณสามารถเพิ่มคลาส CSS ลงในการตั้งค่ารายการเมนูได้แล้ว เลือกแท็บ CSS เพิ่มเติมในหน้า ลักษณะที่ปรากฏ > ปรับแต่ง เพื่อเปิดใช้งานเครื่องมือปรับแต่งธีม หากคุณต้องการเพิ่มโค้ด CSS ลงในกล่อง CSS คุณต้องเลือกตัวเลือกต่อไปนี้ก่อน คุณจะสังเกตเห็นว่าหน้าจอเบราว์เซอร์และเมนูมือถือของคุณมีขนาดเล็กลงเมื่อคุณปรับขนาดของหน้าจอเบราว์เซอร์ เมื่ออ่านบทความนี้ คุณจะสามารถซ่อนเมนูมือถือใน WordPress ได้อย่างง่ายดาย
WordPress เมนูมือถือไม่แสดง
หากเมนูมือถือ WordPress ของคุณไม่แสดง อาจมีสาเหตุที่เป็นไปได้บางประการ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานธีมที่ตอบสนองต่อมือถือ หากคุณกำลังใช้ธีมที่ไม่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เมนูอาจไม่ปรากฏขึ้นเนื่องจากไม่ได้ออกแบบมาเพื่อให้ทำเช่นนั้น ประการที่สอง ตรวจสอบว่าคุณมีปลั๊กอินที่เปิดใช้งานที่อาจรบกวนการแสดงผลของเมนูหรือไม่ หากคุณมีปลั๊กอินที่ทราบว่าทำให้เกิดปัญหากับ เมนูมือถือ ให้ลองปิดใช้งานและดูว่าสามารถแก้ปัญหาได้หรือไม่ สุดท้าย หากวิธีแก้ไขปัญหาข้างต้นไม่ได้ผล อาจเป็นไปได้ว่าอาจมีข้อขัดแย้งกับโค้ดบนไซต์ของคุณ ในกรณีนี้ คุณอาจต้องปรึกษานักพัฒนาเพื่อช่วยแก้ไขปัญหา
ทำไมเมนูในแอพมือถือถึงหายไป? ตรวจสอบว่าโทรศัพท์ของคุณแสดง CSS ต่อไปนี้หรือไม่ หากไม่เป็นเช่นนั้น ให้ตรวจสอบให้แน่ใจว่าได้รวมอยู่ในธีมของคุณ ขนาดฟอนต์คือ 28.32 ppi ตระกูลฟอนต์นั้นยอดเยี่ยม สีคือ #000 การลอยเป็นสิ่งสำคัญ และบล็อกก็สำคัญ การนำทาง: ('คลิก', 'เมนู', 'ชื่อ', 'เมนู' และ 'ลิงก์'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' เมื่อฉันเยี่ยมชมเว็บไซต์ของฉัน จากพีซีหรือแล็ปท็อป ฉันเปลี่ยนขนาดหน้าต่างเพื่อให้ เมนูแฮมเบอร์เกอร์ ปรากฏขึ้น หรือเมื่อฉันเยี่ยมชมบนอุปกรณ์มือถือ (iPhone) ฉันคลิก/คลิกที่เมนูแฮมเบอร์เกอร์ แต่มันหายไป เนื่องจากไฟล์ header.php ถูกแก้ไขจากธีมลูก เราขอแนะนำให้ลองใช้วิธีแก้ปัญหานี้แทน ในการใช้ธีมหลักของไซต์เวอร์ชันใหม่กว่า คุณต้องทำการเปลี่ยนแปลงเล็กน้อยในไฟล์นั้น คำแนะนำของคุณจะยังคงทำงานต่อไปหรือไม่สำคัญ?
การแก้ไขปัญหาเมนูมือถือ WordPress ของคุณ
WordPress ให้คุณสร้าง เมนูแบบกำหนดเอง ได้ตามใจชอบ เช่นเดียวกับสไตล์เมนูที่หลากหลาย หากต้องการดูว่ามีปลั๊กอินหรือการตั้งค่าที่ทำให้เกิดปัญหาหรือไม่ ให้มองหาเวอร์ชันสำหรับมือถือของเมนู จากนั้นคัดลอกและวางเมนูลงในเครื่องมือที่มีให้
WordPress เมนูมือถือ Css
เมนูมือถือของ WordPress เป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ของคุณตอบสนองและเป็นมิตรกับมือถือมากขึ้น ด้วยการเพิ่ม CSS สองสามบรรทัดในธีมของคุณ คุณสามารถทำให้เมนูของคุณใช้งานง่ายและตอบสนองมากขึ้น
เมนูตอบสนองมือถือ WordPress ที่ดีที่สุดคืออะไร ? WP Mobile Menu มีให้เลือกสองรสชาติ: ฟรีและพรีเมียม เวอร์ชันพรีเมียมเพิ่มคุณสมบัติขั้นสูงจำนวนหนึ่งให้กับเว็บไซต์อีคอมเมิร์ซ นอกเหนือจากฟังก์ชันทั่วไป คุณต้องมีความสามารถในการสร้างรายได้จากปลั๊กอินเพื่อให้การอัปเดตอย่างต่อเนื่องและการสนับสนุนที่ดีเยี่ยม การพรวดพราดเป็นเลิศ ทีมสนับสนุนนั้นยอดเยี่ยม ตอบคำถามของฉันได้อย่างรวดเร็ว และติดต่อได้ง่าย คุณไม่สามารถซ่อนเมนูมือถือในขนาด 1920 × 1080 และปลั๊กยังแสดงบนจอภาพมาตรฐานและไม่สามารถปิดหรือเปลี่ยนแปลงได้
WP Mobile Menu – เมนู Mobile- Friendly Responsive สามารถดาวน์โหลดได้ฟรี อาจจำเป็นต้องมีการกำหนดสไตล์ CSS แบบกำหนดเองสำหรับเมนู แต่อย่างน้อยปลั๊กอินก็จัดการทั้งหมดนี้ คุณจะทำอย่างไรกับเมนูมือถือที่ไม่มีเมนูนั้น นักวิจารณ์กล่าว
ฉันจะเพิ่ม Css ลงในเมนู WordPress ได้อย่างไร
ใน ลักษณะที่ปรากฏ > เมนู คุณจะพบวิธีรวมคลาส CSS ในเมนู WordPress แท็บตัวเลือกหน้าจอสามารถพบได้ที่ด้านล่างขวาของหน้าจอ คุณเลือกช่องที่มีป้ายกำกับว่า CSS Classes ได้หลังจากคลิกเปิดแผง ไปที่เมนูที่คุณต้องการแก้ไขและเลือกลิงค์สำหรับเพิ่มคลาส CSS
