Dodawanie mobilnego menu do witryny WordPress
Opublikowany: 2022-09-17Dodanie menu mobilnego do witryny WordPress to świetny sposób na poprawę komfortu korzystania z urządzeń mobilnych dla odwiedzających. Istnieje kilka różnych sposobów dodania menu mobilnego, a wybrana metoda będzie zależeć od motywu i preferencji. Jednym ze sposobów dodania mobilnego menu jest użycie wtyczki. Dostępnych jest wiele świetnych wtyczek, które dodadzą mobilne menu do Twojej witryny. Menu mobilne od WPBeginner to świetna opcja, która jest łatwa w użyciu i zawiera wiele wspaniałych funkcji. Innym sposobem dodania menu mobilnego jest edycja kodu motywu. Ta metoda jest nieco bardziej zaawansowana, ale umożliwia dostosowanie menu mobilnego do wyglądu witryny. Jeśli nie masz nic przeciwko edycji kodu, jest to świetna opcja dla Ciebie. Niezależnie od wybranej metody dodanie menu mobilnego do witryny WordPress to świetny sposób na poprawę komfortu korzystania z urządzeń mobilnych dla odwiedzających.
Posiadanie przyjaznego dla urządzeń mobilnych, responsywnego motywu ma kluczowe znaczenie, aby utrzymać odwiedzających na urządzeniach mobilnych średnio przez prawie 50% ich czasu. Jeśli chcesz dołączyć menu mobilne, wykonaj następujące kroki. Nie musisz być geniuszem, aby używać jQuery i PHP do stworzenia aplikacji, która działa idealnie. Jeśli znasz tę funkcję mobile-menu-toggle, dodaj poniższy kod do swojego motywu. Jeśli nie znasz wtyczki, możesz utworzyć własną wtyczkę lub użyć elementu functions.php w motywie potomnym. Po załadowaniu skryptu pojawi się on na każdej stronie. Po wybraniu menu mobilnego w ustawieniach menu , poniższe kroki zostaną użyte do jego wyświetlenia.
Gdzie jest menu mobilne w WordPressie?
 Źródło: WordPress
Źródło: WordPressMenu mobilne w WordPressie zwykle znajduje się w nagłówku. Jeśli używasz motywu domyślnego, powinien być łatwy do znalezienia. Jeśli używasz motywu niestandardowego, może on znajdować się w innej lokalizacji.
W tym samouczku pokażemy, jak łatwo utworzyć responsywne menu WordPress gotowe na urządzenia mobilne. Metoda wtyczki zostanie omówiona dla początkujących (bez kodowania), natomiast metoda kodowania zostanie omówiona dla bardziej zaawansowanych użytkowników. W tym kursie dowiesz się, jak stworzyć wsuwane i rozwijane menu mobilne. Możesz także ustawić mobilne menu, z którego będziesz korzystać w podróży. Możesz także dodać rozwijane menu, dołączając wtyczkę. Jako początkujący nie powinieneś potrzebować żadnego doświadczenia w kodowaniu, aby korzystać z tej metody. Na przykład w większości motywów menu nawigacyjne znajduje się w pliku header.php.
Efekty przełączania to najczęściej stosowana metoda wyświetlania menu na ekranach urządzeń mobilnych. Aby uruchomić ten proces, pliki WordPress muszą zostać przekonwertowane na niestandardowy kod. Metoda 4 wymaga skopiowania i wklejenia kodu do plików motywu WordPress. Jest to procedura inna niż Metoda 1, w której wyniki są takie same. Na koniec musimy dodać CSS, aby upewnić się, że w naszym menu są używane odpowiednie klasy CSS. Aby uzyskać dostęp do menu przełączania, możesz teraz odwiedzić swoją witrynę. Możesz wyświetlić menu nawigacyjne w swoim motywie, używając pliku functions.php.
Jeśli chcesz, aby menu panelu slajdów pojawiało się na mniejszych ekranach, owiń menu nawigacyjne kodem HTML. Ikona menu zostanie ukryta na większych ekranach poprzez dodanie CSS. Jeśli masz inny motyw, może być konieczne dostosowanie CSS, aby zapobiec konfliktom.
Dlaczego menu mobilne WordPress nie działa?
Możliwe, że jedna z dezaktywowanych wtyczek spowodowała awarię menu mobilnego. Aktywuj ponownie każdą wtyczkę jeden po drugim, aż menu ponownie się zepsuje. Poniższa metoda może być wykorzystana do określenia źródła problemu i usunięcia wszelkich uszkodzonych wtyczek. Możliwe, że część skryptu java widżetu jest zepsuta.
Zaktualizuj swoją bibliotekę, aby uniknąć problemów z wyświetlaniem na urządzeniach mobilnych
Jeśli Twój motyw go używa, konieczne jest zaktualizowanie tej biblioteki. Jeśli tego nie zrobisz, możesz napotkać problemy, takie jak ten widoczny w The Daily Meal, który nie działa na urządzeniach mobilnych.
Jak dodać menu w WordPressie?
 Źródło: blog.hostonnet.com
Źródło: blog.hostonnet.comWybierz Menu z menu Wygląd. Jeśli jeszcze tego nie zrobiłeś, po prostu przejdź do Utwórz nowe menu, aby rozpocząć. Będziesz mieć możliwość nazwania swojego menu lub wybrania miejsca, w którym się pojawi.
Stworzenie dobrze zorganizowanego menu to ważna część Twojej codziennej rutyny. Dobrze zaprojektowane menu może również poprawić wrażenia użytkownika, jak można się domyślić, a w rezultacie współczynniki konwersji wzrosną. Nie możesz nadrobić złej strony za pomocą świetnego projektu. Korzystając z Visual Composer, będziesz mógł efektywniej tworzyć i zarządzać menu swojej witryny . Twórz oszałamiające układy z setkami elementów treści, zaprojektowanymi przez siebie szablonami i opcjonalnymi dodatkami, takimi jak kreatory motywów. Wyróżnij swoje menu, dodając różne gotowe do użycia elementy (menu podstawowe i kanapkowe, a także menu na pasku bocznym dla bardziej spersonalizowanych projektów).
Dodanie elementu menu jest proste. Będzie w prawej kolumnie, jeśli przeciągniesz go z lewej kolumny. Po zakończeniu wprowadzania zmian kliknij strzałki w górę iw dół obok tytułu menu, aby zmienić kolejność. Pozycje menu można również zmienić, przeciągając je w żądane miejsce. Po zakończeniu reszty sekcji zobaczysz menu w sekcji Wygląd administratora WordPress. Twoje menu zawiera teraz indywidualny element, który możesz dodać.
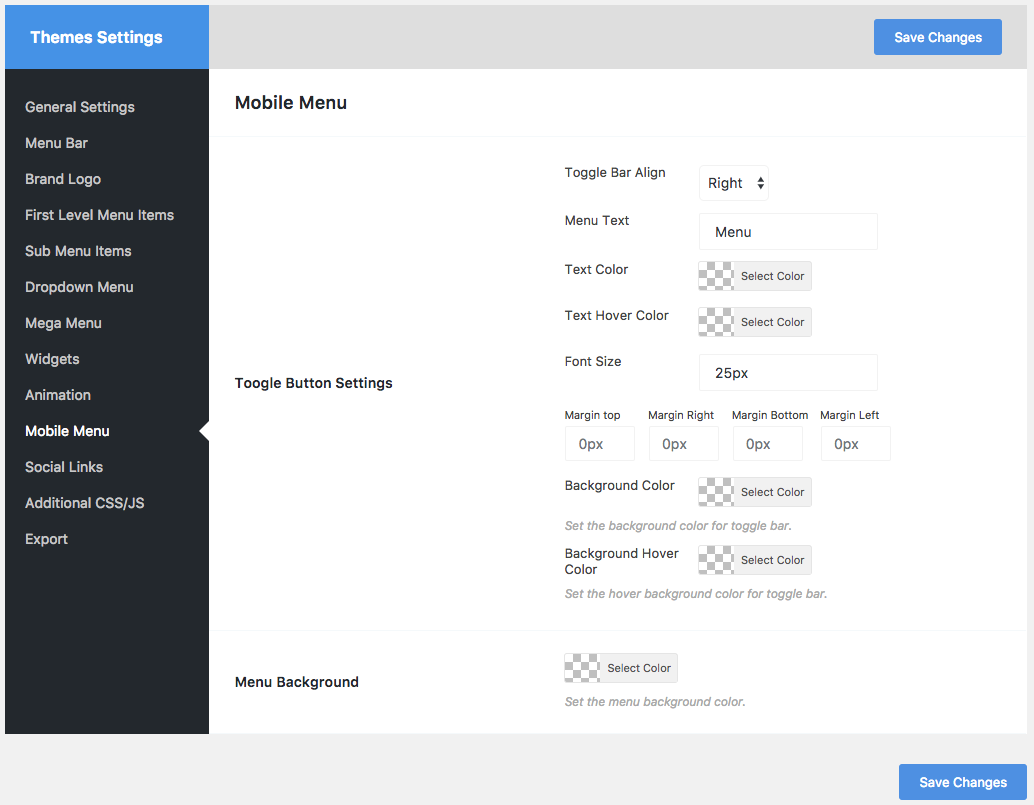
Ustawienia menu mobilnego WordPress
 Źródło: WordPress
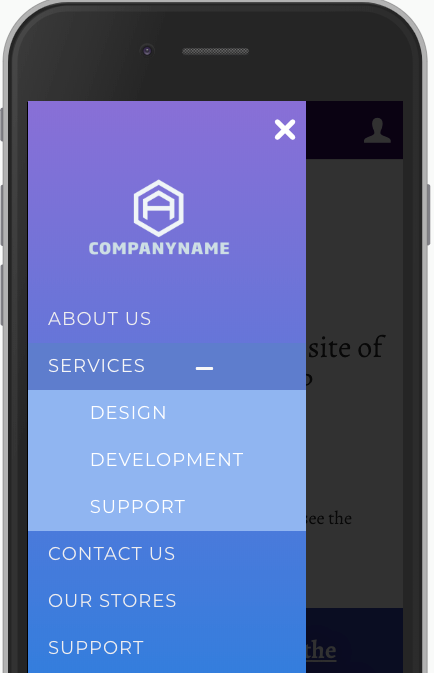
Źródło: WordPressDodanie menu przyjaznego dla urządzeń mobilnych do witryny WordPress to świetny sposób na uczynienie go bardziej przyjaznym dla użytkowników korzystających z urządzeń mobilnych. Istnieje kilka różnych sposobów konfiguracji mobilnego menu, a najlepsza metoda będzie zależeć od indywidualnej witryny i potrzeb. Jedną z opcji jest użycie wtyczki, takiej jak WP Mobile Menu, która doda do Twojej witryny menu przyjazne dla urządzeń mobilnych, które będzie automatycznie responsywne. Inną opcją jest użycie oddzielnego motywu mobilnego zaprojektowanego specjalnie dla urządzeń mobilnych. Niezależnie od wybranej metody, przetestuj swoje menu mobilne na różnych urządzeniach, aby upewnić się, że wygląda i działa tak, jak chcesz.

Poniżej znajduje się przykład, jak ukryć menu mobilne w WordPress za pomocą wtyczki lub metody. Użyjemy wtyczki, aby ukryć istniejące menu mobilne, które jest dostarczane z motywem WordPress, a następnie użyjemy innego menu lub żadnego menu na urządzeniu mobilnym, w zależności od używanego motywu. Większość popularnych motywów WordPress wykorzystuje znaczniki identyfikacyjne elementów, które są dostarczane jako część wtyczki. Dzięki wtyczce WP Mobile Menu możesz zmienić kolor paska menu , zwiększyć jego przezroczystość i dodać ikony. Możesz ukryć wszystkie elementy menu mobilnego za pomocą CSS lub możesz ukryć poszczególne elementy za pomocą CSS. Zamiast wyświetlać mobilne menu Twojego motywu, ukryje ono niestandardowe. Za pomocą tej metody można zbudować menu nawigacyjne, a następnie selektywnie wyświetlać lub ukrywać elementy.
Ta metoda umożliwia korzystanie z tego samego menu nawigacyjnego zarówno na urządzeniach mobilnych, jak i stacjonarnych. Jeśli chcesz ukryć określone pozycje menu przed widokiem na urządzeniach mobilnych, możesz teraz dodać klasę CSS do ustawień pozycji menu. Wybierz kartę Dodatkowy CSS na stronie Wygląd > Dostosuj, aby włączyć Dostosowywanie motywu. Jeśli chcesz dodać kod CSS do pola CSS, musisz najpierw wybrać następujące elementy. Zauważysz, że ekran przeglądarki i menu mobilne są mniejsze, gdy dostosujesz rozmiar ekranu przeglądarki. Czytając ten artykuł, powinieneś być w stanie łatwo ukryć menu mobilne w WordPressie.
Menu mobilne WordPress nie wyświetla się
Jeśli Twoje mobilne menu WordPress nie wyświetla się, istnieje kilka możliwych powodów. Najpierw upewnij się, że masz aktywowany motyw mobilny. Jeśli używasz motywu, który nie jest dostosowany do urządzeń mobilnych, menu może nie być wyświetlane, ponieważ nie zostało do tego zaprojektowane. Po drugie, sprawdź, czy masz aktywne wtyczki, które mogą zakłócać wyświetlanie menu. Jeśli masz jakieś wtyczki, o których wiadomo, że powodują problemy z menu urządzeń mobilnych , spróbuj je dezaktywować i sprawdź, czy to rozwiąże problem. Wreszcie, jeśli żadne z powyższych rozwiązań nie działa, możliwe, że występuje konflikt z kodem w Twojej witrynie. W takim przypadku może być konieczne skonsultowanie się z programistą, który pomoże Ci rozwiązać problem.
Dlaczego w aplikacji mobilnej brakuje menu? Sprawdź, czy Twój telefon wyświetla następujący kod CSS: Jeśli tak nie jest, upewnij się, że jest on dołączony do motywu. Rozmiar czcionki to 28,32 ppi, rodzina czcionek jest niesamowita, kolor to #000, pływak jest ważny, a blok jest ważny. Nawigacja: ('kliknij', 'menu', 'tytuł', 'Menu' i 'link'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Kiedy odwiedzam moją stronę z komputera stacjonarnego lub laptopa zmieniam rozmiar okna, aby pojawiło się menu hamburgera , lub gdy odwiedzam je na urządzeniu mobilnym (iPhone), klikam/klikam menu hamburgera, ale znika. Ponieważ plik header.php został zmodyfikowany z motywu potomnego, zalecamy zamiast tego wypróbowanie tego rozwiązania. Aby użyć nowszej wersji głównego motywu witryny, musisz wprowadzić kilka zmian w tym pliku. Czy twoje instrukcje będą nadal działać, czy to nie ma znaczenia?
Rozwiązywanie problemów z menu mobilnym WordPress
WordPress pozwala na dowolne tworzenie niestandardowych menu , a także różnorodnej gamy stylów menu. Aby sprawdzić, czy istnieje wtyczka lub ustawienie powodujące problem, poszukaj wersji mobilnej menu, a następnie skopiuj i wklej menu do dostarczonego narzędzia.
WordPress Mobile Menu Css
Mobilne menu WordPress to świetny sposób, aby Twoja witryna była bardziej responsywna i przyjazna dla urządzeń mobilnych. Dodając kilka linijek CSS do swojego motywu, możesz sprawić, że Twoje menu będzie bardziej przyjazne dla użytkownika i responsywne.
Jakie jest najlepsze mobilne menu responsywne WordPress? WP Mobile Menu jest dostępne w dwóch wersjach smakowych: darmowej i premium. Wersje premium dodają szereg zaawansowanych funkcji do witryn e-commerce oprócz ogólnej funkcjonalności. Musisz mieć możliwość zarabiania na wtyczce, aby zapewnić ciągłe aktualizacje i doskonałe wsparcie. Pogrążenie jest doskonałe. Zespół wsparcia był doskonały, szybko odpowiadał na moje pytania i był łatwy do kontaktu. Nie można ukryć menu mobilnego w rozdzielczości 1920×1080, a wtyczka wyświetla się również na standardowym monitorze i nie można jej wyłączyć ani zmienić.
Menu mobilne WP – Responsywne menu przyjazne dla urządzeń mobilnych jest dostępne do bezpłatnego pobrania. Może to wymagać niestandardowego stylu CSS dla menu, ale przynajmniej wtyczka zarządza tym wszystkim. Co byś zrobił z mobilnym menu bez niego, mówi recenzent.
Jak dodać CSS do menu WordPress?
W Wygląd > Menu znajdziesz sposób na włączenie klas CSS do menu WordPress. Karta Opcje ekranu znajduje się w prawym dolnym rogu ekranu. Możesz zaznaczyć pole oznaczone CSS Classes po kliknięciu w otwarcie panelu. Przejdź do menu, które chcesz edytować, i wybierz link do dodania klasy CSS.
