向您的 WordPress 網站添加移動菜單
已發表: 2022-09-17向您的 WordPress 網站添加移動菜單是改善訪問者移動體驗的好方法。 添加移動菜單有幾種不同的方法,您選擇的方法取決於您的主題和偏好。 添加移動菜單的一種方法是使用插件。 有許多很棒的插件可以為您的網站添加移動菜單。 WPBeginner 的移動菜單是一個很好的選擇,它易於使用並具有許多強大的功能。 添加移動菜單的另一種方法是編輯主題代碼。 這種方法更高級一些,但它允許您自定義移動菜單以匹配您網站的設計。 如果您喜歡編輯代碼,那麼這對您來說是一個不錯的選擇。 無論您選擇哪種方法,向您的 WordPress 網站添加移動菜單都是改善訪問者移動體驗的好方法。
擁有一個適合移動設備的響應式主題至關重要,這樣才能讓您的訪問者平均有近 50% 的時間使用移動設備。 如果您想包含移動菜單,請按照以下步驟操作。 您不必是天才就可以使用 jQuery 和 PHP 創建完美運行的應用程序。 如果您熟悉此移動菜單切換功能,請將以下代碼添加到您的主題中。 如果您不知道插件,您可以創建一個自定義插件或在您的子主題中使用 functions.php 元素。 當您加載腳本時,它會出現在每個頁面上。 在菜單設置中選擇移動菜單後,將使用以下步驟顯示它。
WordPress中的移動菜單在哪裡?
 學分:WordPress
學分:WordPressWordPress 中的移動菜單通常位於標題中。 如果您使用的是默認主題,它應該很容易找到。 如果您使用的是自定義主題,它可能位於不同的位置。
在本教程中,我們將向您展示如何輕鬆創建移動就緒的響應式 WordPress 菜單。 插件方法將覆蓋初學者(無編碼),而編碼方法將覆蓋更高級的用戶。 您將在本課程中學習如何創建滑入式和下拉式移動菜單。 您還可以設置移動菜單,以便在旅途中使用。 您還可以通過合併插件來添加下拉菜單。 作為初學者,您不需要任何編碼經驗即可使用此方法。 例如,在大多數主題中,導航菜單位於 header.php 文件中。
切換效果是在移動屏幕上顯示菜單的最常用方法。 WordPress 文件必須轉換為自定義代碼才能運行此過程。 方法 4 要求您將代碼複製並粘貼到 WordPress 主題的文件中。 這是與方法 1 不同的過程,其中結果相同。 最後,我們必須添加 CSS 以確保我們的菜單使用正確的 CSS 類。 要訪問您的切換菜單,您現在可以訪問您的網站。 您可以使用 functions.php 文件在主題中顯示導航菜單。
如果您希望滑動面板菜單出現在較小的屏幕上,請將導航菜單包裝在 HTML 代碼中。 通過添加 CSS,菜單圖標將隱藏在更大的屏幕上。 如果您有不同的主題,您可能需要調整 CSS 以防止衝突。
為什麼 WordPress 移動菜單不起作用?
您停用的插件之一可能導致移動菜單崩潰。 一個一個地重新激活每個插件,直到菜單再次中斷。 以下方法可用於確定問題的根源並刪除任何損壞的插件。 某些小部件的 javascript 可能已損壞。
更新您的圖書館以避免移動查看問題
如果您的主題使用它,則有必要更新此庫。 如果不這樣做,您可能會遇到問題,例如在 The Daily Meal 上看到的問題,該問題不適用於移動設備。
如何在 WordPress 中添加菜單?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com從外觀菜單中選擇菜單。 如果您還沒有,只需轉到創建新菜單即可開始。 您將可以選擇命名菜單或選擇菜單的顯示位置。
創建一個組織良好的菜單是您日常生活的重要組成部分。 正如您可能已經猜到的那樣,精心設計的菜單還可以改善用戶體驗,從而提高轉化率。 您無法用出色的設計彌補糟糕的網站。 使用 Visual Composer,您將能夠更有效地創建和管理您的網站菜單。 使用數百個內容元素、您設計的模板和可選的附加組件(如主題構建器)創建令人驚嘆的佈局。 通過包含各種即用型元素(基本菜單和三明治菜單,以及用於更個性化設計的側邊欄菜單),讓您的菜單脫穎而出。
添加菜單項很簡單。 如果從左列拖動它,它將位於右列。 完成更改後,單擊菜單標題旁邊的向上和向下箭頭以更改順序。 菜單項也可以通過將它們拖動到所需位置來重新排列。 完成該部分的其餘部分後,您將在 WordPress 管理員的外觀部分中看到一個菜單。 您的菜單現在包含您可以添加的單個項目。
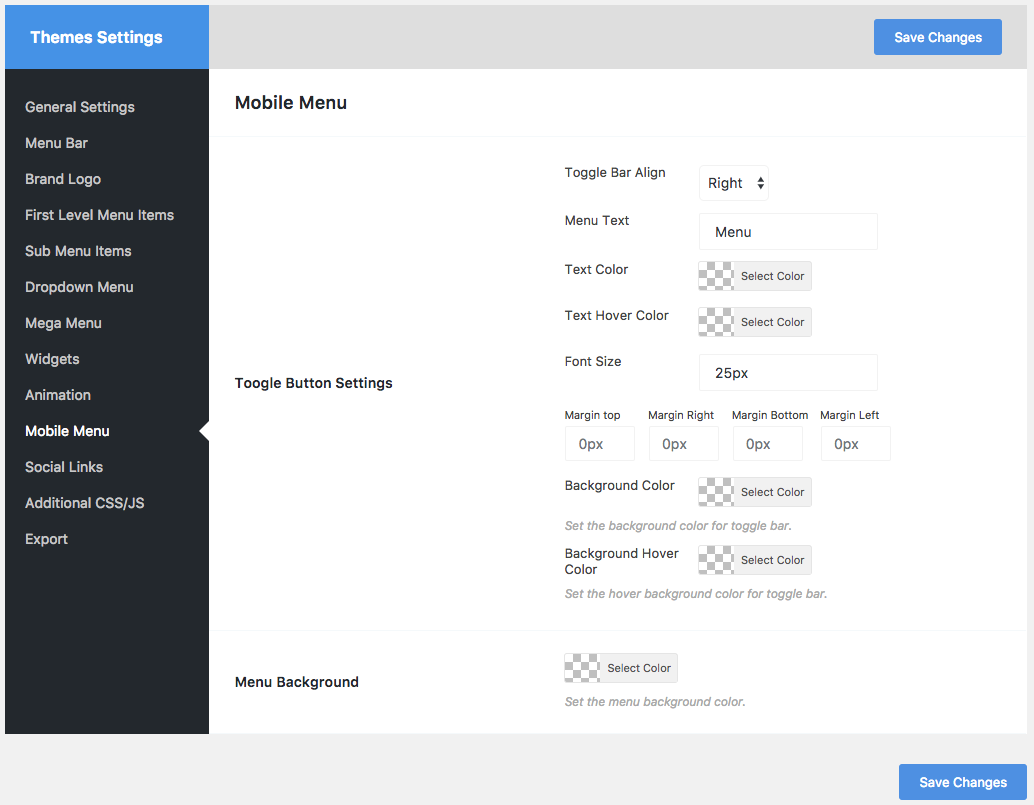
WordPress 移動菜單設置
 學分:WordPress
學分:WordPress向您的 WordPress 網站添加適合移動設備的菜單是一種讓使用移動設備的訪問者更加用戶友好的好方法。 設置移動菜單有幾種不同的方法,最佳方法取決於您的個人網站和需求。 一種選擇是使用像 WP Mobile Menu 這樣的插件,它會為您的網站添加一個自動響應的移動友好菜單。 另一種選擇是使用專門為移動設備設計的單獨移動主題。 無論您選擇哪種方法,請務必在各種設備上測試您的移動菜單,以確保其外觀和工作方式符合您的要求。

以下是如何通過插件或方法在 WordPress 中隱藏移動菜單的示例。 我們將使用插件隱藏您的 WordPress 主題隨附的現有移動菜單,然後在您的移動設備上使用不同的菜單或不使用菜單,具體取決於您使用的主題。 大多數流行的 WordPress 主題使用元素標識符標籤,這些標籤作為插件的一部分提供。 使用 WP Mobile Menu 插件,您可以更改菜單欄的顏色、增加其透明度以及添加圖標。 您可以使用 CSS 隱藏所有移動菜單項,也可以使用 CSS 隱藏單個項目。 它不會顯示主題的移動菜單,而是隱藏自定義菜單。 您可以構建導航菜單,然後使用此方法有選擇地顯示或隱藏項目。
此方法允許您在移動設備和桌面設備上使用相同的導航菜單。 如果您想在移動設備上隱藏特定菜單項,您現在可以將 CSS 類添加到菜單項設置中。 選擇外觀 > 自定義頁面上的附加 CSS 選項卡以啟用主題自定義程序。 如果要將 CSS 代碼添加到 CSS 框,則必須首先選擇以下內容。 當您調整瀏覽器屏幕的大小時,您會注意到您的瀏覽器屏幕和移動菜單都變小了。 通過閱讀本文,您應該能夠輕鬆地在 WordPress 中隱藏移動菜單。
WordPress 移動菜單未顯示
如果您的 WordPress 移動菜單未顯示,可能有幾個原因。 首先,確保您激活了移動響應主題。 如果您使用的主題不是移動響應主題,則菜單可能不會出現,因為它不是為此而設計的。 其次,檢查您是否激活了任何可能干擾菜單顯示的插件。 如果您有任何已知會導致移動菜單問題的插件,請嘗試停用它們,看看是否能解決問題。 最後,如果上述解決方案均無效,則可能與您網站上的代碼存在衝突。 在這種情況下,您可能需要諮詢開發人員以幫助您解決問題。
為什麼移動應用程序中缺少菜單? 檢查您的手機是否顯示以下 CSS: 如果沒有,請確保它包含在您的主題中。 字體大小為 28.32 ppi,字體系列很棒,顏色為 #000,浮動很重要,塊很重要。 導航:(“點擊”、“菜單”、“標題”、“菜單”和“鏈接”):“https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh”當我訪問我的網站時從 PC 或筆記本電腦,我更改窗口大小以顯示漢堡菜單,或者當我在移動設備 (iPhone) 上訪問它時,我單擊/單擊漢堡菜單但它消失了。 因為 header.php 文件是從子主題修改的,所以我們建議嘗試此解決方案。 為了使用站點主題的較新版本,您必須對該文件進行一些更改。 您的指示會繼續有效還是無關緊要?
對您的 WordPress 移動菜單進行故障排除
WordPress 允許您隨意創建自定義菜單,以及各種菜單樣式。 要查看是否存在導致問題的插件或設置,請查找菜單的移動版本,然後將菜單複制並粘貼到提供的工具中。
WordPress移動菜單CSS
WordPress 移動菜單是讓您的網站更具響應性和移動友好性的好方法。 通過在您的主題中添加幾行 CSS,您可以使您的菜單更加用戶友好和響應迅速。
什麼是最好的 WordPress移動響應菜單? WP Mobile Menu 有兩種版本:免費版和高級版。 高級版除了一般功能外,還向電子商務網站添加了許多高級功能。 您必須具備通過插件獲利的能力,才能提供持續更新和出色的支持。 暴跌非常好。 支持團隊非常出色,他們迅速回答了我的問題並且易於聯繫。 您無法隱藏 1920×1080 的移動菜單,並且插頭也顯示在標準顯示器上,並且無法關閉或更改。
WP 移動菜單 - 移動友好的響應式菜單可供免費下載。 它可能需要為菜單自定義 CSS 樣式,但至少插件可以管理所有這些。 評論者說,如果沒有它,你會如何處理移動菜單。
如何將 CSS 添加到 WordPress 菜單?
在外觀 > 菜單中,您會找到一種在 WordPress 菜單中包含 CSS 類的方法。 屏幕選項選項卡位於屏幕的右下方。 單擊打開面板後,您可以選中標有 CSS 類的框。 導航到要編輯的菜單並選擇用於添加 CSS 類的鏈接。
