Agregar un menú móvil a su sitio de WordPress
Publicado: 2022-09-17Agregar un menú móvil a su sitio de WordPress es una excelente manera de mejorar la experiencia móvil para sus visitantes. Hay algunas formas diferentes de agregar un menú móvil, y el método que elija dependerá de su tema y sus preferencias. Una forma de agregar un menú móvil es usar un complemento. Hay una serie de excelentes complementos disponibles que agregarán un menú móvil a su sitio. Mobile Menu de WPBeginner es una excelente opción que es fácil de usar y viene con una serie de excelentes funciones. Otra forma de agregar un menú móvil es editar el código de su tema. Este método es un poco más avanzado, pero le permite personalizar su menú móvil para que coincida con el diseño de su sitio. Si se siente cómodo editando código, entonces esta es una gran opción para usted. Cualquiera que sea el método que elija, agregar un menú móvil a su sitio de WordPress es una excelente manera de mejorar la experiencia móvil para sus visitantes.
Es fundamental tener un tema receptivo compatible con dispositivos móviles para mantener a sus visitantes en dispositivos móviles durante un promedio de casi el 50% de su tiempo. Si quieres incluir un menú móvil, sigue estos pasos. No es necesario ser un genio para usar jQuery y PHP para crear una aplicación que funcione a la perfección. Si está familiarizado con esta función de cambio de menú móvil, agregue el siguiente código a su tema. Si no conoce un complemento, puede crear un complemento personalizado o usar el elemento functions.php en su tema secundario. Cuando cargue el script, aparecerá en todas las páginas. Una vez que se haya seleccionado el menú móvil en la configuración del menú, se utilizarán los siguientes pasos para mostrarlo.
¿Dónde está el menú móvil en WordPress?
 Crédito: WordPress
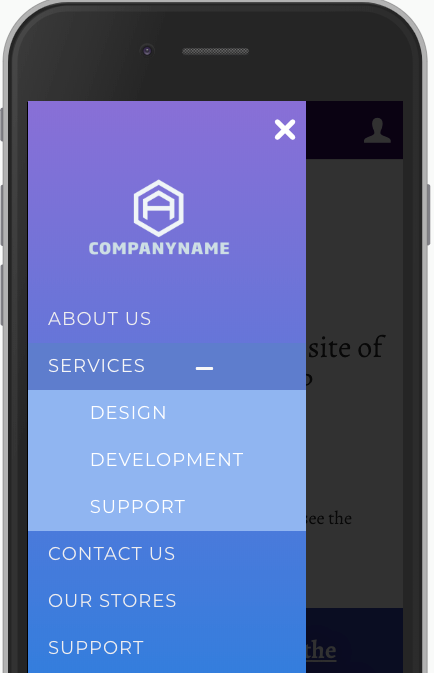
Crédito: WordPressEl menú del móvil en WordPress suele estar situado en la cabecera. Si está utilizando un tema predeterminado, debería ser fácil de encontrar. Si está utilizando un tema personalizado, podría estar en una ubicación diferente.
En este tutorial, le mostraremos cómo crear fácilmente un menú de WordPress receptivo listo para dispositivos móviles. El método del complemento se cubrirá para principiantes (sin codificación), mientras que el método de codificación se cubrirá para usuarios más avanzados. En este curso, aprenderá a crear un menú móvil deslizable y desplegable. También puede configurar un menú móvil que puede usar cuando está en movimiento. También puede agregar un menú desplegable incorporando un complemento. Como principiante, no debería necesitar ninguna experiencia en codificación para usar este método. Por ejemplo, en la mayoría de los temas, el menú de navegación se encuentra en el archivo header.php.
Los efectos de alternar son el método más utilizado para mostrar un menú en pantallas móviles. Los archivos de WordPress deben convertirse a código personalizado para poder ejecutar este proceso. El método 4 requiere que copie y pegue el código en los archivos de su tema de WordPress. Este es un procedimiento diferente al Método 1, en el que los resultados son los mismos. Finalmente, debemos agregar CSS para garantizar que se utilicen las clases de CSS adecuadas para nuestro menú. Para acceder a su menú de alternar, ahora puede visitar su sitio web. Puede mostrar el menú de navegación en su tema usando el archivo functions.php.
Si desea que el menú del panel deslizante aparezca en pantallas más pequeñas, ajuste el menú de navegación en código HTML. El ícono del menú se ocultará en pantallas más grandes al agregar CSS. Si tiene un tema diferente, es posible que deba ajustar el CSS para evitar conflictos.
¿Por qué el menú móvil de WordPress no funciona?
Es posible que uno de los complementos que desactivó haya causado el bloqueo del menú móvil. Vuelva a activar cada complemento uno por uno hasta que el menú se rompa nuevamente. El siguiente método se puede utilizar para determinar el origen del problema y eliminar los complementos dañados. Es posible que parte del javascript del widget esté roto.
Actualice su biblioteca para evitar problemas de vista móvil
Si su tema lo usa, es necesario actualizar esta biblioteca. Si no lo hace, puede encontrar problemas, como el que se ve en The Daily Meal, que no funciona en dispositivos móviles.
¿Cómo agrego un menú en WordPress?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comSeleccione Menús en el menú Apariencia. Si aún no lo ha hecho, simplemente vaya a Crear nuevo menú para comenzar. Se le dará la opción de nombrar su menú o seleccionar dónde aparecerá.
Crear un menú bien organizado es una parte importante de su rutina diaria. Un menú bien diseñado también puede mejorar la experiencia del usuario, como habrás adivinado, y, como resultado, aumentarán las tasas de conversión. No se puede compensar un mal sitio con un gran diseño. Con Visual Composer, podrá crear y administrar los menús de su sitio web de manera más efectiva. Cree diseños impresionantes con cientos de elementos de contenido, plantillas diseñadas por usted y complementos opcionales como creadores de temas. Haz que tus menús destaquen incluyendo una variedad de elementos listos para usar (menús básicos y sándwich, así como menús laterales para diseños más personalizados).
Es simple agregar un elemento de menú. Estará en la columna de la derecha si lo arrastra desde la columna de la izquierda. Una vez que haya terminado el cambio, haga clic en las flechas hacia arriba y hacia abajo junto al título del menú para cambiar el orden. Los elementos del menú también se pueden reorganizar arrastrándolos a la posición deseada. Una vez que haya terminado el resto de la sección, verá un menú en la sección Apariencia de su administrador de WordPress. Su menú ahora incluye un elemento individual que puede agregar.
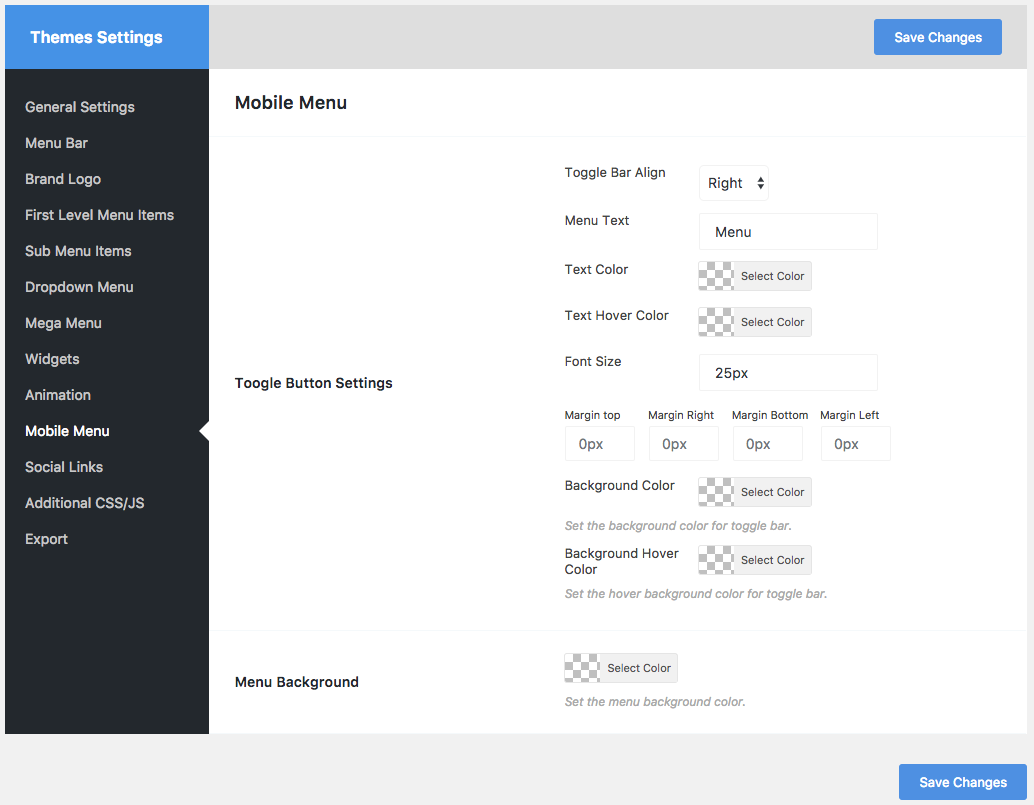
Configuración del menú móvil de WordPress
 Crédito: WordPress
Crédito: WordPressAgregar un menú optimizado para dispositivos móviles a su sitio de WordPress es una excelente manera de hacerlo más fácil de usar para los visitantes que usan dispositivos móviles. Hay algunas maneras diferentes de configurar un menú móvil, y el mejor método dependerá de su sitio web y necesidades individuales. Una opción es usar un complemento como WP Mobile Menu, que agregará un menú compatible con dispositivos móviles a su sitio que responda automáticamente. Otra opción es usar un tema móvil separado que esté diseñado específicamente para dispositivos móviles. Cualquiera que sea el método que elija, asegúrese de probar su menú móvil en una variedad de dispositivos para asegurarse de que se ve y funciona de la manera que desea.

El siguiente es un ejemplo de cómo ocultar un menú móvil en WordPress a través de un complemento o método. Usaremos un complemento para ocultar su menú móvil existente que viene con su tema de WordPress y luego usaremos un menú diferente o ningún menú en su dispositivo móvil, según el tema que use. Los temas de WordPress más populares utilizan etiquetas de identificación de elementos, que se proporcionan como parte del complemento. Con el complemento WP Mobile Menu, puede cambiar el color de la barra de menú , aumentar su transparencia y agregar iconos. Puede ocultar todos los elementos del menú móvil usando CSS o puede ocultar elementos individuales usando CSS. En lugar de mostrar el menú móvil de su tema, ocultará uno personalizado. Puede crear un menú de navegación y luego mostrar u ocultar elementos de forma selectiva utilizando este método.
Este método le permite usar el mismo menú de navegación tanto en dispositivos móviles como en computadoras de escritorio. Si desea ocultar elementos de menú específicos de la vista en dispositivos móviles, ahora puede agregar una clase CSS a la configuración de elementos de menú. Seleccione la pestaña CSS adicional en la página Apariencia > Personalizar para habilitar el personalizador de temas. Si desea agregar un código CSS a un cuadro CSS, primero debe seleccionar lo siguiente. Notará que la pantalla de su navegador y el menú móvil son más pequeños cuando ajusta el tamaño de la pantalla del navegador. Al leer este artículo, debería poder ocultar fácilmente un menú móvil en WordPress.
El menú móvil de WordPress no se muestra
Si su menú móvil de WordPress no se muestra, hay algunas razones posibles. Primero, asegúrese de tener activado un tema que responda a dispositivos móviles. Si está utilizando un tema que no responde a dispositivos móviles, es posible que el menú no aparezca porque no está diseñado para hacerlo. En segundo lugar, verifique si tiene algún complemento activado que pueda estar interfiriendo con la visualización del menú. Si tiene complementos que se sabe que causan problemas con los menús móviles , intente desactivarlos y vea si eso resuelve el problema. Finalmente, si ninguna de las soluciones anteriores funciona, es posible que haya un conflicto con el código de su sitio. En este caso, es posible que deba consultar a un desarrollador para que lo ayude a solucionar el problema.
¿Por qué falta el menú en la aplicación móvil? Verifique si su teléfono muestra el siguiente CSS: si no es así, asegúrese de que esté incluido con su tema. El tamaño de fuente es de 28,32 ppp, la familia de fuentes es impresionante, el color es #000, el flotador es importante y el bloque es importante. La navegación: ('clic', 'menú', 'título', 'Menú' y 'enlace'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Cuando visito mi sitio web desde una PC o laptop, cambio el tamaño de la ventana para que aparezca el menú hamburguesa , o cuando lo visito en un dispositivo móvil (iPhone), hago clic/clic en el menú hamburguesa pero desaparece. Debido a que el archivo header.php se modificó a partir de un tema secundario, recomendamos probar esta solución en su lugar. Para utilizar la versión más reciente del tema principal de su sitio, debe realizar algunos cambios en ese archivo. ¿Seguirán funcionando tus instrucciones o no importa?
Solución de problemas de su menú móvil de WordPress
WordPress le permite crear menús personalizados a voluntad, así como una amplia gama de estilos de menú. Para ver si hay un complemento o configuración que esté causando el problema, busque la versión móvil del menú, luego copie y pegue el menú en la herramienta provista.
Css del menú móvil de WordPress
El menú móvil de WordPress es una excelente manera de hacer que su sitio sea más receptivo y compatible con dispositivos móviles. Al agregar algunas líneas de CSS a su tema, puede hacer que su menú sea más fácil de usar y receptivo.
¿Cuál es el mejor menú receptivo móvil de WordPress? WP Mobile Menu está disponible en dos sabores: gratis y premium. Las versiones premium agregan una serie de funciones avanzadas a los sitios web de comercio electrónico además de la funcionalidad general. Debe tener la capacidad de monetizar el complemento para proporcionar actualizaciones continuas y un soporte excelente. El hundimiento es excelente. El equipo de soporte fue excelente, respondieron rápidamente a mis preguntas y fueron fáciles de contactar. No puede ocultar un menú móvil en 1920 × 1080, y el enchufe también se muestra en un monitor estándar y no se puede apagar ni cambiar.
El menú móvil de WP : el menú receptivo compatible con dispositivos móviles está disponible para su descarga gratuita. Puede requerir un estilo CSS personalizado para el menú, pero al menos el complemento gestiona todo esto. ¿Qué harías con un menú móvil sin él?, dice un crítico.
¿Cómo agrego Css al menú de WordPress?
En Apariencia > Menús, encontrará una forma de incluir clases de CSS en un menú de WordPress. La pestaña Opciones de pantalla se encuentra en la parte inferior derecha de la pantalla. Puede marcar la casilla denominada Clases de CSS después de hacer clic en abrir el panel. Navegue hasta el menú que desea editar y seleccione el enlace para agregar una clase CSS.
