إضافة قائمة المحمول إلى موقع WordPress الخاص بك
نشرت: 2022-09-17تعد إضافة قائمة جوال إلى موقع WordPress الخاص بك طريقة رائعة لتحسين تجربة الهاتف المحمول للزائرين. هناك عدة طرق مختلفة لإضافة قائمة هاتف محمول ، وستعتمد الطريقة التي تختارها على المظهر الخاص بك وتفضيلاتك. تتمثل إحدى طرق إضافة قائمة الهاتف المحمول في استخدام مكون إضافي. هناك عدد من المكونات الإضافية الرائعة المتاحة التي ستضيف قائمة للجوال إلى موقعك. يعد Mobile Menu by WPBeginner خيارًا رائعًا سهل الاستخدام ويأتي مع عدد من الميزات الرائعة. هناك طريقة أخرى لإضافة قائمة هاتف محمول وهي تعديل رمز المظهر الخاص بك. هذه الطريقة أكثر تقدمًا قليلاً ، لكنها تسمح لك بتخصيص قائمة هاتفك المحمول لتتناسب مع تصميم موقعك. إذا كنت مرتاحًا لتحرير الكود ، فهذا خيار رائع لك. أيًا كانت الطريقة التي تختارها ، فإن إضافة قائمة هاتف محمول إلى موقع WordPress الخاص بك هي طريقة رائعة لتحسين تجربة الهاتف المحمول لزوارك.
من الأهمية بمكان أن يكون لديك مظهر سريع الاستجابة ومتوافق مع الجوّال من أجل إبقاء زوارك على أجهزة الجوّال لما يقرب من 50٪ من وقتهم في المتوسط. إذا كنت تريد تضمين قائمة الأجهزة المحمولة ، فاتبع هذه الخطوات. ليس عليك أن تكون عبقريًا لاستخدام jQuery و PHP لإنشاء تطبيق يعمل بشكل مثالي. إذا كنت معتادًا على ميزة تبديل قائمة الجوال هذه ، فيرجى إضافة الرمز أدناه إلى المظهر الخاص بك. إذا كنت لا تعرف أي مكون إضافي ، فيمكنك إنشاء مكون إضافي مخصص أو استخدام عنصر function.php في قالب طفلك. عند تحميل البرنامج النصي ، سيظهر في كل صفحة. بمجرد تحديد قائمة الهاتف المحمول في إعدادات القائمة ، سيتم استخدام الخطوات أدناه لعرضها.
أين قائمة الجوال في ووردبريس؟
 الائتمان: WordPress
الائتمان: WordPressعادة ما توجد قائمة الهاتف المحمول في WordPress في الرأس. إذا كنت تستخدم سمة افتراضية ، فمن السهل العثور عليها. إذا كنت تستخدم سمة مخصصة ، فقد تكون في موقع مختلف.
في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قائمة WordPress سريعة الاستجابة جاهزة للجوال بسهولة. سيتم تغطية طريقة البرنامج المساعد للمبتدئين (بدون تشفير) ، بينما سيتم تغطية طريقة الترميز للمستخدمين الأكثر تقدمًا. سوف تتعلم كيفية إنشاء شريحة للداخل وقائمة منسدلة للهاتف المحمول في هذه الدورة. يمكنك أيضًا تعيين قائمة الأجهزة المحمولة التي يمكنك استخدامها أثناء التنقل. يمكنك أيضًا إضافة قائمة منسدلة من خلال دمج مكون إضافي. كمبتدئ ، لن تحتاج إلى أي خبرة في الترميز لاستخدام هذه الطريقة. على سبيل المثال ، في معظم السمات ، توجد قائمة التنقل في ملف header.php.
تعد تأثيرات التبديل هي الطريقة الأكثر استخدامًا لعرض قائمة على شاشات الهاتف المحمول. يجب تحويل ملفات WordPress إلى رمز مخصص من أجل تشغيل هذه العملية. تتطلب الطريقة الرابعة نسخ الرمز ولصقه في ملفات قالب WordPress الخاص بك. هذا إجراء مختلف عن الطريقة الأولى ، حيث تكون النتائج متطابقة. أخيرًا ، يجب أن نضيف CSS لضمان استخدام فئات CSS المناسبة لقائمتنا. للوصول إلى قائمة التبديل الخاصة بك ، يمكنك الآن زيارة موقع الويب الخاص بك. يمكنك عرض قائمة التنقل في السمة الخاصة بك باستخدام ملف jobs.php.
إذا كنت تريد أن تظهر قائمة لوحة الشرائح على شاشات أصغر ، فقم بلف قائمة التنقل في كود HTML. سيتم إخفاء رمز القائمة على الشاشات الأكبر حجمًا عن طريق إضافة CSS. إذا كان لديك موضوع مختلف ، فقد تحتاج إلى ضبط CSS لمنع التعارضات.
لماذا لا تعمل قائمة WordPress Mobile؟
من المحتمل أن يتسبب أحد المكونات الإضافية التي ألغيت تنشيطها في تعطل قائمة الهاتف المحمول. أعد تنشيط كل مكون إضافي واحدًا تلو الآخر حتى تنكسر القائمة مرة أخرى. يمكن استخدام الطريقة التالية لتحديد مصدر المشكلة وإزالة أي مكونات إضافية معطلة. من الممكن أن يكون بعض جافا سكريبت الخاص بالقطعة معطلاً.
قم بتحديث مكتبتك لتجنب مشاكل عرض الجوال
إذا كان الموضوع الخاص بك يستخدمه ، فمن الضروري تحديث هذه المكتبة. إذا لم تقم بذلك ، فقد تواجه مشكلات ، مثل تلك التي تظهر في The Daily Meal ، والتي لا تعمل على الأجهزة المحمولة.
كيف أضيف قائمة في ووردبريس؟
 الائتمان: blog.hostonnet.com
الائتمان: blog.hostonnet.comحدد القوائم من قائمة المظهر. إذا لم تكن قد قمت بذلك بالفعل ، فما عليك سوى الانتقال إلى إنشاء قائمة جديدة للبدء. سيتم منحك خيار تسمية قائمتك أو تحديد مكان ظهورها.
يعد إنشاء قائمة جيدة التنظيم جزءًا مهمًا من روتينك اليومي. يمكن أيضًا للقائمة المصممة جيدًا تحسين تجربة المستخدم ، كما قد تكون خمنت ، ونتيجة لذلك ، سترتفع معدلات التحويل. لا يمكنك تعويض موقع سيء بتصميم رائع. باستخدام Visual Composer ، ستتمكن من إنشاء قوائم موقع الويب الخاص بك وإدارتها بشكل أكثر فعالية. قم بإنشاء تخطيطات مذهلة باستخدام مئات عناصر المحتوى والقوالب التي صممتها والإضافات الاختيارية مثل أدوات إنشاء السمات. اجعل قوائمك مميزة من خلال تضمين مجموعة متنوعة من العناصر الجاهزة للاستخدام (قوائم أساسية وقوائم شطيرة ، بالإضافة إلى قوائم الشريط الجانبي للحصول على تصميمات أكثر تخصيصًا).
من السهل إضافة عنصر قائمة. سيكون في العمود الأيمن إذا قمت بسحبه من العمود الأيسر. بعد الانتهاء من التغيير ، انقر فوق السهمين لأعلى ولأسفل بجوار عنوان القائمة لتغيير الترتيب. يمكن أيضًا إعادة ترتيب عناصر القائمة عن طريق سحبها إلى الموضع المطلوب. بعد الانتهاء من باقي القسم ، سترى قائمة في قسم المظهر بمسؤول WordPress الخاص بك. تتضمن قائمتك الآن عنصرًا فرديًا يمكنك إضافته.
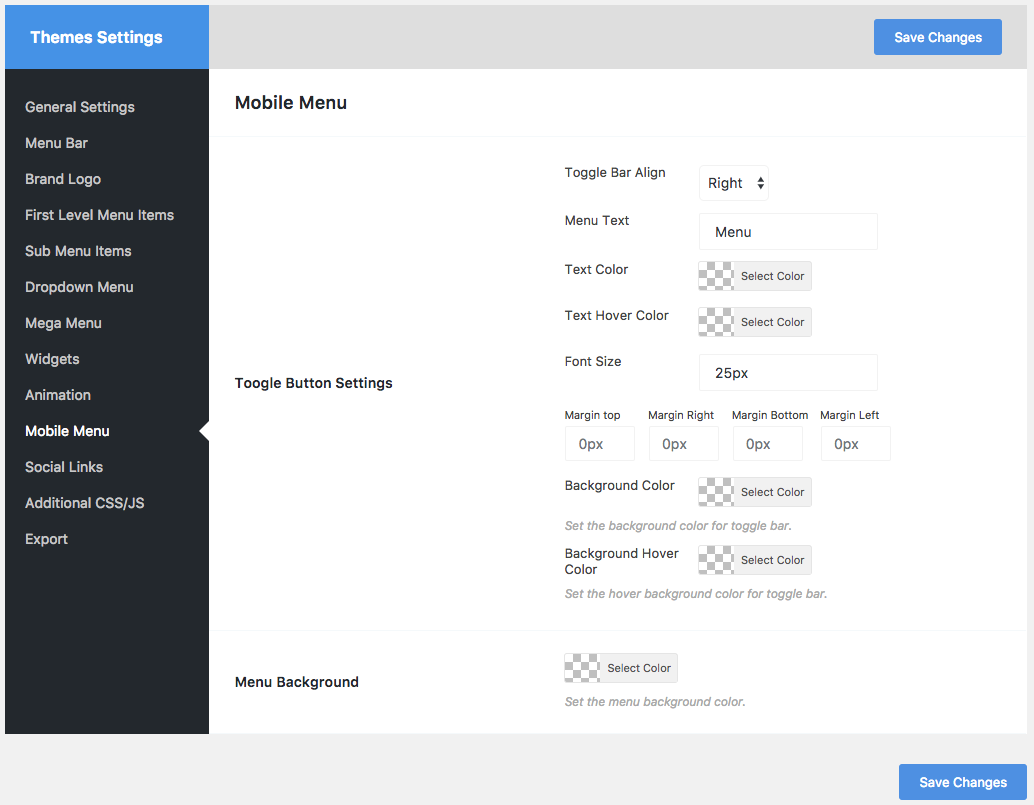
إعدادات قائمة WordPress Mobile
 الائتمان: WordPress
الائتمان: WordPressتعد إضافة قائمة متوافقة مع الجوّال إلى موقع WordPress الخاص بك طريقة رائعة لجعلها أكثر سهولة في الاستخدام للزوار الذين يستخدمون الأجهزة المحمولة. هناك عدة طرق مختلفة يمكنك اتباعها لإعداد قائمة للجوال ، وستعتمد أفضل طريقة على موقع الويب الخاص بك واحتياجاتك. أحد الخيارات هو استخدام مكون إضافي مثل WP Mobile Menu ، والذي سيضيف قائمة متوافقة مع الجوال إلى موقعك والتي تستجيب تلقائيًا. هناك خيار آخر وهو استخدام سمة جوال منفصلة مصممة خصيصًا للأجهزة المحمولة. أيًا كانت الطريقة التي تختارها ، تأكد من اختبار قائمة هاتفك المحمول على مجموعة متنوعة من الأجهزة للتأكد من أنها تبدو وتعمل بالطريقة التي تريدها.

فيما يلي مثال على كيفية إخفاء قائمة الهاتف المحمول في WordPress عبر مكون إضافي أو طريقة. سنستخدم مكونًا إضافيًا لإخفاء قائمة هاتفك المحمول الحالية التي تأتي مع سمة WordPress الخاصة بك ، ثم نستخدم قائمة مختلفة أو لا توجد قائمة على جهازك المحمول ، اعتمادًا على المظهر الذي تستخدمه. تستخدم معظم سمات WordPress الشائعة علامات تعريف العناصر ، والتي يتم توفيرها كجزء من المكون الإضافي. باستخدام المكون الإضافي WP Mobile Menu ، يمكنك تغيير لون شريط القائمة وزيادة شفافيته وإضافة أيقونات. يمكنك إما إخفاء جميع عناصر قائمة الجوال باستخدام CSS أو يمكنك إخفاء العناصر الفردية باستخدام CSS. بدلاً من عرض قائمة الجوال الخاصة بموضوعك ، ستخفي قائمة مخصصة. يمكنك إنشاء قائمة تنقل ثم عرض العناصر أو إخفائها بشكل انتقائي باستخدام هذه الطريقة.
تتيح لك هذه الطريقة استخدام قائمة التنقل نفسها على كل من الأجهزة المحمولة وسطح المكتب. إذا كنت تريد إخفاء عناصر قائمة محددة من العرض على الأجهزة المحمولة ، فيمكنك الآن إضافة فئة CSS إلى إعدادات عنصر القائمة. حدد علامة التبويب CSS الإضافية في صفحة المظهر> تخصيص لتمكين مُخصص السمة. إذا كنت ترغب في إضافة كود CSS إلى مربع CSS ، يجب عليك أولاً تحديد ما يلي. ستلاحظ أن شاشة المتصفح وقائمة الهاتف المحمول يكونان أصغر عند ضبط حجم شاشة المتصفح. من خلال قراءة هذه المقالة ، يجب أن تكون قادرًا على إخفاء قائمة الأجهزة المحمولة بسهولة في WordPress.
قائمة ووردبريس للجوال غير معروضة
إذا كانت قائمة WordPress للجوال الخاصة بك لا تظهر ، فهناك بعض الأسباب المحتملة. أولاً ، تأكد من تنشيط سمة تستجيب للجوال. إذا كنت تستخدم سمة لا تستجيب للجوال ، فقد لا تظهر القائمة لأنها غير مصممة للقيام بذلك. ثانيًا ، تحقق لمعرفة ما إذا كان لديك أي مكونات إضافية نشطة يمكن أن تتداخل مع عرض القائمة. إذا كان لديك أي مكونات إضافية من المعروف أنها تسبب مشكلات في قوائم الهاتف المحمول ، فحاول إلغاء تنشيطها ومعرفة ما إذا كان ذلك يحل المشكلة. أخيرًا ، إذا لم ينجح أي من الحلول المذكورة أعلاه ، فمن المحتمل أن يكون هناك تعارض مع الكود الموجود على موقعك. في هذه الحالة ، قد تحتاج إلى استشارة مطور لمساعدتك في استكشاف المشكلة وإصلاحها.
لماذا القائمة مفقودة في تطبيق الجوال؟ تحقق لمعرفة ما إذا كان هاتفك يعرض CSS التالية: إذا لم يكن كذلك ، فتأكد من تضمينه مع المظهر الخاص بك. حجم الخط هو 28.32 نقطة في البوصة ، ومجموعة الخطوط رائعة ، واللون # 000 ، والعوم مهم ، والكتلة مهمة. التنقل: ("انقر" و "القائمة" و "العنوان" و "القائمة" و "الرابط"): "https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh" عندما أزور موقع الويب الخاص بي من جهاز كمبيوتر شخصي أو كمبيوتر محمول ، أقوم بتغيير حجم النافذة بحيث تظهر قائمة الهامبرغر ، أو عندما أزورها على جهاز محمول (iPhone) ، أنقر / انقر فوق قائمة الهامبرغر ولكنها تختفي. نظرًا لتعديل ملف header.php من سمة فرعية ، نوصي بتجربة هذا الحل بدلاً من ذلك. من أجل استخدام الإصدار الأحدث من المظهر الرئيسي لموقعك ، يجب إجراء بعض التغييرات على هذا الملف. هل ستستمر تعليماتك في العمل أم لا يهم؟
تحرّي الخلل وإصلاحه في قائمة WordPress Mobile الخاصة بك
يتيح لك WordPress إنشاء قوائم مخصصة حسب الرغبة ، بالإضافة إلى مجموعة متنوعة من أنماط القائمة. لمعرفة ما إذا كان هناك مكون إضافي أو إعداد يسبب المشكلة ، ابحث عن إصدار الهاتف الخاص بالقائمة ، ثم انسخ القائمة والصقها في الأداة المتوفرة.
WordPress Mobile Menu Css
تعد قائمة WordPress للجوال طريقة رائعة لجعل موقعك أكثر استجابة وسلاسة مع الجوّال. من خلال إضافة بضعة أسطر من CSS إلى المظهر الخاص بك ، يمكنك جعل قائمتك أكثر سهولة في الاستخدام واستجابة.
ما هي أفضل قائمة مستجيبة للجوال من WordPress؟ يتوفر WP Mobile Menu بنكهتين: مجاني ومميز. تضيف الإصدارات المتميزة عددًا من الميزات المتقدمة إلى مواقع التجارة الإلكترونية بالإضافة إلى الوظائف العامة. يجب أن تكون لديك القدرة على تسييل المكون الإضافي من أجل توفير تحديثات مستمرة ودعم ممتاز. الغرق ممتاز. كان فريق الدعم ممتازًا ، وكانوا سريعًا في الرد على أسئلتي وكان من السهل الاتصال بهم. لا يمكنك إخفاء قائمة الهاتف المحمول في 1920 × 1080 ، ويتم عرض القابس أيضًا على شاشة قياسية ولا يمكن إيقاف تشغيله أو تغييره.
قائمة WP Mobile - قائمة استجابة الجوال الصديقة متاحة للتنزيل المجاني. قد يتطلب الأمر تصميم CSS مخصصًا للقائمة ، ولكن على الأقل فإن المكون الإضافي يدير كل هذا. يقول المراجع ماذا ستفعل بقائمة الأجهزة المحمولة بدونها.
كيف أقوم بإضافة Css إلى قائمة WordPress؟
في المظهر> القوائم ، ستجد طريقة لتضمين فئات CSS في قائمة WordPress. يمكن العثور على علامة التبويب خيارات الشاشة في أسفل يمين الشاشة. يمكنك تحديد المربع المسمى فئات CSS بعد النقر فوق فتح اللوحة. انتقل إلى القائمة التي تريد تحريرها وحدد الرابط لإضافة فئة CSS.
