WordPress サイトにモバイルメニューを追加する
公開: 2022-09-17WordPress サイトにモバイル メニューを追加することは、訪問者のモバイル エクスペリエンスを向上させる優れた方法です。 モバイル メニューを追加するにはいくつかの方法があり、選択する方法はテーマと好みによって異なります。 モバイル メニューを追加する 1 つの方法は、プラグインを使用することです。 サイトにモバイル メニューを追加できる優れたプラグインが多数あります。 WPBeginner によるモバイル メニューは、使いやすく、多くの優れた機能を備えた優れたオプションです。 モバイル メニューを追加するもう 1 つの方法は、テーマのコードを編集することです。 この方法は少し高度ですが、サイトのデザインに合わせてモバイル メニューをカスタマイズできます。 コードの編集に慣れている場合、これは最適なオプションです。 どの方法を選択しても、WordPress サイトにモバイル メニューを追加することは、訪問者のモバイル エクスペリエンスを向上させる優れた方法です。
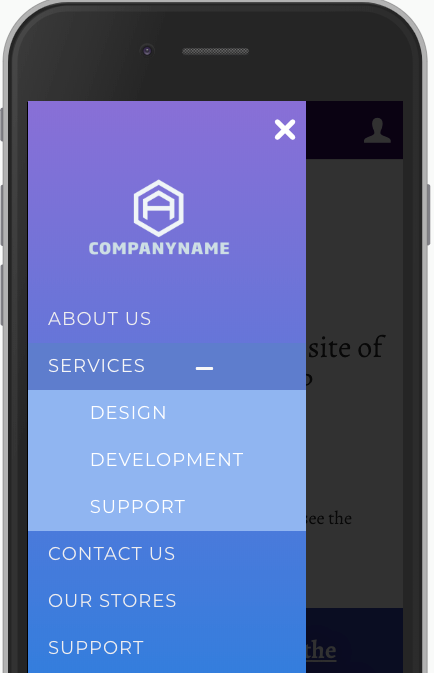
訪問者のモバイル デバイスでの滞在時間を平均 50% 近く維持するには、モバイル フレンドリーでレスポンシブなテーマを用意することが重要です。 モバイル メニューを含める場合は、次の手順に従います。 jQuery と PHP を使用して完全に機能するアプリを作成するのに天才である必要はありません。 この mobile-menu-toggle 機能に慣れている場合は、以下のコードをテーマに追加してください。 プラグインがわからない場合は、カスタム プラグインを作成するか、子テーマで functions.php 要素を使用できます。 スクリプトをロードすると、すべてのページに表示されます。 メニュー設定でモバイルメニューを選択すると、以下の手順で表示されます。
WordPressのモバイルメニューはどこにありますか?
 クレジット: ワードプレス
クレジット: ワードプレスWordPress のモバイル メニューは通常、ヘッダーにあります。 デフォルトのテーマを使用している場合は、簡単に見つけることができます。 カスタム テーマを使用している場合は、別の場所にある可能性があります。
このチュートリアルでは、モバイル対応のレスポンシブ WordPress メニューを簡単に作成する方法を紹介します。 プラグイン方式は初心者向け(コーディングなし)、コーディング方式は上級者向けです。 このコースでは、スライドインとドロップダウン モバイル メニューの作成方法を学習します。 外出先で使えるモバイルメニューも設定できます。 プラグインを組み込むことでドロップダウンメニューを追加することもできます。 初心者として、この方法を使用するためにコーディングの経験は必要ありません。 たとえば、ほとんどのテーマでは、ナビゲーション メニューは header.php ファイルにあります。
トグル効果は、モバイル画面にメニューを表示する最も一般的な方法です。 このプロセスを実行するには、WordPress ファイルをカスタム コードに変換する必要があります。 方法 4 では、コードをコピーして WordPress テーマのファイルに貼り付ける必要があります。 これは、結果が同じである方法 1 とは異なる手順です。 最後に、CSS を追加して、適切な CSS クラスがメニューに使用されるようにする必要があります。 トグル メニューにアクセスするには、Web サイトにアクセスしてください。 functions.php ファイルを使用して、テーマにナビゲーション メニューを表示できます。
スライド パネル メニューを小さな画面に表示する場合は、ナビゲーション メニューを HTML コードでラップします。 メニュー アイコンは、CSS を追加することにより、大画面で非表示になります。 別のテーマを使用している場合は、競合を防ぐために CSS を調整する必要がある場合があります。
WordPress モバイルメニューが機能しないのはなぜですか?
非アクティブ化したプラグインの 1 つが原因で、モバイル メニューがクラッシュした可能性があります。 メニューが再び壊れるまで、各プラグインを 1 つずつ再アクティブ化します。 次の方法を使用して、問題の原因を特定し、破損したプラグインを削除できます。 ウィジェットの JavaScript の一部が壊れている可能性があります。
モバイル ビューの問題を回避するためにライブラリを更新する
テーマで使用している場合は、このライブラリを更新する必要があります。 そうしないと、The Daily Meal で見られるような、モバイル デバイスでは機能しない問題が発生する可能性があります。
WordPress にメニューを追加するにはどうすればよいですか?
 クレジット: blog.hostonnet.com
クレジット: blog.hostonnet.com[外観]メニューから [メニュー] を選択します。 まだ行っていない場合は、[新しいメニューの作成] に移動して開始してください。 メニューに名前を付けるか、表示する場所を選択するオプションが表示されます。
よく整理されたメニューを作成することは、毎日のルーチンの重要な部分です。 ご想像のとおり、適切に設計されたメニューはユーザー エクスペリエンスも向上させ、その結果、コンバージョン率が上昇します。 優れたデザインで悪いサイトを補うことはできません。 Visual Composer を使用すると、 Web サイトのメニューをより効果的に作成および管理できます。 何百ものコンテンツ要素、ユーザーがデザインしたテンプレート、およびテーマ ビルダーなどのオプションのアドオンを使用して、見事なレイアウトを作成します。 すぐに使えるさまざまな要素 (基本メニューとサンドイッチ メニュー、さらにパーソナライズされたデザインのサイドバー メニュー) を含めることで、メニューを際立たせます。
メニュー項目を追加するのは簡単です。 左の列からドラッグすると右の列になります。 変更が完了したら、メニュー タイトルの横にある上下の矢印をクリックして順序を変更します。 メニュー項目は、目的の位置にドラッグして再配置することもできます。 残りのセクションを完了すると、WordPress 管理者の [外観] セクションにメニューが表示されます。 メニューには、追加できる個々のアイテムが含まれるようになりました。
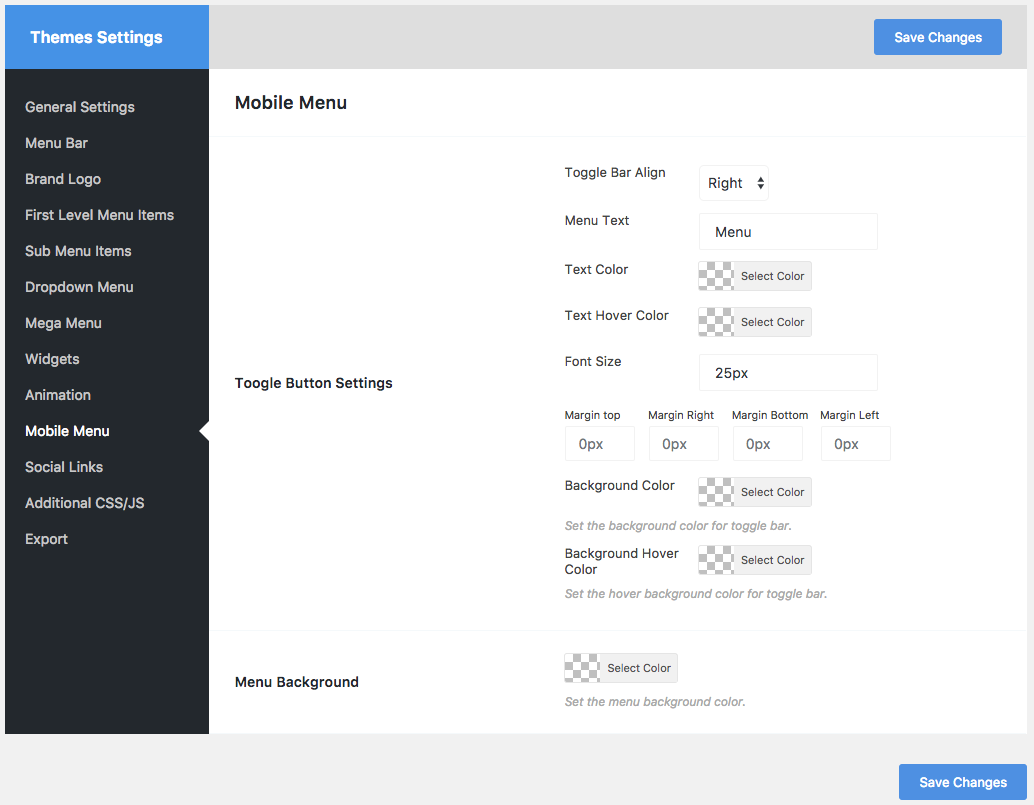
WordPress モバイルメニューの設定
 クレジット: ワードプレス
クレジット: ワードプレスWordPress サイトにモバイル フレンドリー メニューを追加することは、モバイル デバイスを使用している訪問者にとってよりユーザー フレンドリーにするための優れた方法です。 モバイル メニューの設定にはいくつかの方法があります。最適な方法は、個々の Web サイトとニーズによって異なります。 1 つのオプションは、WP Mobile Menu のようなプラグインを使用することです。これは、自動的に応答するモバイル フレンドリーなメニューをサイトに追加します。 もう 1 つのオプションは、モバイル デバイス専用に設計された別のモバイル テーマを使用することです。 どちらの方法を選択する場合でも、さまざまなデバイスでモバイル メニューをテストして、希望どおりに表示され、機能することを確認してください。

以下は、プラグインまたはメソッドを使用して WordPress でモバイル メニューを非表示にする方法の例です。 プラグインを使用して、WordPress テーマに付属する既存のモバイル メニューを非表示にし、使用するテーマに応じて、モバイル デバイスで別のメニューを使用するか、メニューを使用しません。 最も人気のある WordPress テーマは、プラグインの一部として提供される要素識別子タグを使用します。 WP Mobile Menu プラグインを使用すると、メニュー バーの色を変更したり、透明度を上げたり、アイコンを追加したりできます。 CSS を使用してすべてのモバイル メニュー項目を非表示にするか、CSS を使用して個々の項目を非表示にすることができます。 テーマのモバイル メニューを表示する代わりに、カスタム メニューを非表示にします。 ナビゲーション メニューを作成してから、この方法を使用して項目を選択的に表示または非表示にすることができます。
この方法では、モバイルとデスクトップの両方で同じナビゲーション メニューを使用できます。 モバイル デバイスで特定のメニュー項目を非表示にしたい場合は、CSS クラスをメニュー項目設定に追加できるようになりました。 [外観] > [カスタマイズ] ページで [追加の CSS] タブを選択して、テーマ カスタマイザーを有効にします。 CSS コードを CSS ボックスに追加する場合は、最初に以下を選択する必要があります。 ブラウザ画面のサイズを調整すると、ブラウザ画面とモバイル メニューの両方が小さくなることがわかります。 この記事を読めば、WordPress のモバイルメニューを簡単に非表示にできるはずです。
WordPress モバイルメニューが表示されない
WordPress モバイル メニューが表示されない場合、いくつかの理由が考えられます。 まず、モバイル対応のテーマが有効になっていることを確認してください。 モバイル対応ではないテーマを使用している場合、メニューが表示されるように設計されていないため、表示されないことがあります。 次に、メニューの表示に干渉している可能性のあるプラグインが有効になっているかどうかを確認します。 モバイル メニューで問題を引き起こすことが知られているプラグインがある場合は、それらを無効にして問題が解決するかどうかを確認してください。 最後に、上記の解決策のいずれも機能しない場合は、サイトのコードと競合している可能性があります。 この場合、問題のトラブルシューティングを支援するために開発者に相談する必要がある場合があります。
モバイル アプリにメニューがないのはなぜですか? お使いの携帯電話に次の CSS が表示されるかどうかを確認してください。表示されない場合は、テーマに含まれていることを確認してください。 フォント サイズは 28.32 ppi、フォント ファミリは素晴らしい、色は #000、フロートは重要、ブロックは重要です。 ナビゲーション: ('click','menu', 'title', 'Menu', and 'link'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' 自分のウェブサイトにアクセスしたときPC またはラップトップから、ハンバーガー メニューが表示されるようにウィンドウ サイズを変更します。または、モバイル デバイス (iPhone) でアクセスすると、ハンバーガー メニューをクリックまたはクリックしても消えます。 header.php ファイルは子テーマから変更されているため、代わりにこの解決策を試すことをお勧めします。 サイトのメイン テーマの新しいバージョンを使用するには、そのファイルにいくつかの変更を加える必要があります。 あなたの指示は引き続き機能しますか、それとも問題ではありませんか?
WordPress モバイルメニューのトラブルシューティング
WordPress では、さまざまなメニュー スタイルだけでなく、自由にカスタム メニューを作成できます。 問題の原因となっているプラグインまたは設定があるかどうかを確認するには、メニューのモバイル バージョンを探し、メニューをコピーして提供されたツールに貼り付けます。
WordPress モバイルメニュー Css
WordPress モバイル メニューは、サイトをよりレスポンシブでモバイル フレンドリーにする優れた方法です。 テーマに数行の CSS を追加することで、メニューをよりユーザーフレンドリーでレスポンシブにすることができます。
最高のWordPressモバイルレスポンシブメニューは何ですか? WP Mobile Menu には、無料とプレミアムの 2 つの種類があります。 プレミアム バージョンは、一般的な機能に加えて、e コマース Web サイトに多数の高度な機能を追加します。 継続的な更新と優れたサポートを提供するには、プラグインを収益化する能力が必要です。 沈み込みは抜群です。 サポートチームは素晴らしく、私の質問に迅速に対応してくれ、連絡も取りやすかったです。 1920×1080 のモバイル メニューを非表示にすることはできません。プラグは標準のモニターにも表示され、オフにしたり変更したりすることはできません。
WP Mobile Menu – The Mobile- Friendly Responsive Menuは無料でダウンロードできます。 メニューのカスタム CSS スタイルが必要になる場合がありますが、少なくともプラグインはこれらすべてを管理します。 それなしでモバイルメニューをどうするか、レビュアーは言います.
WordPress メニューに Css を追加するにはどうすればよいですか?
[外観] > [メニュー] で、WordPress メニューに CSS クラスを含める方法を見つけることができます。 [画面オプション] タブは、画面の右下にあります。 パネルをクリックして開いた後、CSS Classes というラベルの付いたボックスをチェックできます。 編集するメニューに移動し、CSS クラスを追加するためのリンクを選択します。
