向您的 WordPress 网站添加移动菜单
已发表: 2022-09-17向您的 WordPress 网站添加移动菜单是改善访问者移动体验的好方法。 添加移动菜单有几种不同的方法,您选择的方法取决于您的主题和偏好。 添加移动菜单的一种方法是使用插件。 有许多很棒的插件可以为您的网站添加移动菜单。 WPBeginner 的移动菜单是一个很好的选择,它易于使用并具有许多强大的功能。 添加移动菜单的另一种方法是编辑主题代码。 这种方法更高级一些,但它允许您自定义移动菜单以匹配您网站的设计。 如果您喜欢编辑代码,那么这对您来说是一个不错的选择。 无论您选择哪种方法,向您的 WordPress 网站添加移动菜单都是改善访问者移动体验的好方法。
拥有一个适合移动设备的响应式主题至关重要,这样才能让您的访问者平均有近 50% 的时间使用移动设备。 如果您想包含移动菜单,请按照以下步骤操作。 您不必是天才就可以使用 jQuery 和 PHP 创建完美运行的应用程序。 如果您熟悉此移动菜单切换功能,请将以下代码添加到您的主题中。 如果您不知道插件,您可以创建一个自定义插件或在您的子主题中使用 functions.php 元素。 当您加载脚本时,它会出现在每个页面上。 在菜单设置中选择移动菜单后,将使用以下步骤显示它。
WordPress中的移动菜单在哪里?
 学分:WordPress
学分:WordPressWordPress 中的移动菜单通常位于标题中。 如果您使用的是默认主题,它应该很容易找到。 如果您使用的是自定义主题,它可能位于不同的位置。
在本教程中,我们将向您展示如何轻松创建移动就绪的响应式 WordPress 菜单。 插件方法将覆盖初学者(无编码),而编码方法将覆盖更高级的用户。 您将在本课程中学习如何创建滑入式和下拉式移动菜单。 您还可以设置移动菜单,以便在旅途中使用。 您还可以通过合并插件来添加下拉菜单。 作为初学者,您不需要任何编码经验即可使用此方法。 例如,在大多数主题中,导航菜单位于 header.php 文件中。
切换效果是在移动屏幕上显示菜单的最常用方法。 WordPress 文件必须转换为自定义代码才能运行此过程。 方法 4 要求您将代码复制并粘贴到 WordPress 主题的文件中。 这是与方法 1 不同的过程,其中结果相同。 最后,我们必须添加 CSS 以确保我们的菜单使用正确的 CSS 类。 要访问您的切换菜单,您现在可以访问您的网站。 您可以使用 functions.php 文件在主题中显示导航菜单。
如果您希望滑动面板菜单出现在较小的屏幕上,请将导航菜单包装在 HTML 代码中。 通过添加 CSS,菜单图标将隐藏在更大的屏幕上。 如果您有不同的主题,您可能需要调整 CSS 以防止冲突。
为什么 WordPress 移动菜单不起作用?
您停用的插件之一可能导致移动菜单崩溃。 一个一个地重新激活每个插件,直到菜单再次中断。 以下方法可用于确定问题的根源并删除任何损坏的插件。 某些小部件的 javascript 可能已损坏。
更新您的图书馆以避免移动查看问题
如果您的主题使用它,则有必要更新此库。 如果不这样做,您可能会遇到问题,例如在 The Daily Meal 上看到的问题,该问题不适用于移动设备。
如何在 WordPress 中添加菜单?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com从外观菜单中选择菜单。 如果您还没有,只需转到创建新菜单即可开始。 您将可以选择命名菜单或选择菜单的显示位置。
创建一个组织良好的菜单是您日常生活的重要组成部分。 正如您可能已经猜到的那样,精心设计的菜单还可以改善用户体验,从而提高转化率。 您无法用出色的设计弥补糟糕的网站。 使用 Visual Composer,您将能够更有效地创建和管理您的网站菜单。 使用数百个内容元素、您设计的模板和可选的附加组件(如主题构建器)创建令人惊叹的布局。 通过包含各种即用型元素(基本菜单和三明治菜单,以及用于更个性化设计的侧边栏菜单),让您的菜单脱颖而出。
添加菜单项很简单。 如果从左列拖动它,它将位于右列。 完成更改后,单击菜单标题旁边的向上和向下箭头以更改顺序。 菜单项也可以通过将它们拖动到所需位置来重新排列。 完成该部分的其余部分后,您将在 WordPress 管理员的外观部分中看到一个菜单。 您的菜单现在包含您可以添加的单个项目。
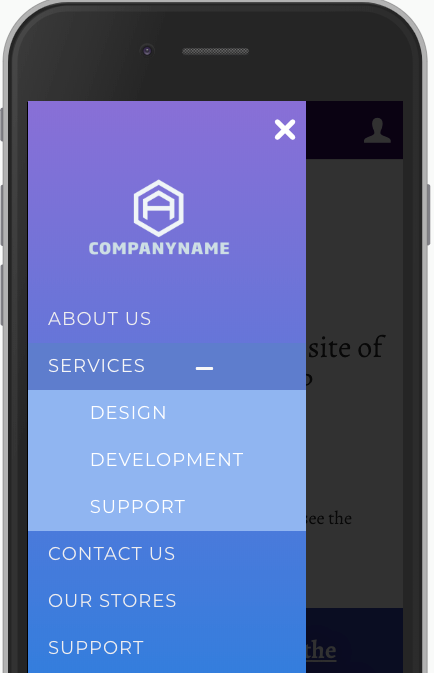
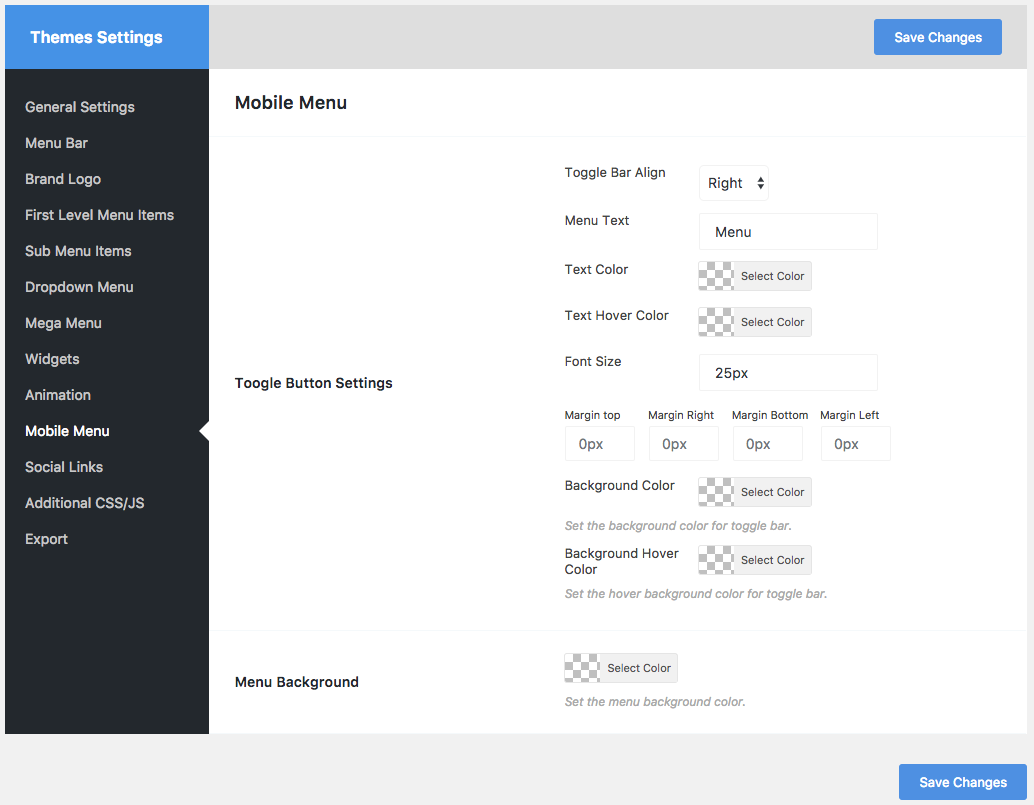
WordPress 移动菜单设置
 学分:WordPress
学分:WordPress向您的 WordPress 网站添加适合移动设备的菜单是一种让使用移动设备的访问者更加用户友好的好方法。 设置移动菜单有几种不同的方法,最佳方法取决于您的个人网站和需求。 一种选择是使用像 WP Mobile Menu 这样的插件,它会为您的网站添加一个自动响应的移动友好菜单。 另一种选择是使用专门为移动设备设计的单独移动主题。 无论您选择哪种方法,请务必在各种设备上测试您的移动菜单,以确保其外观和工作方式符合您的要求。

以下是如何通过插件或方法在 WordPress 中隐藏移动菜单的示例。 我们将使用插件隐藏您的 WordPress 主题随附的现有移动菜单,然后在您的移动设备上使用不同的菜单或不使用菜单,具体取决于您使用的主题。 大多数流行的 WordPress 主题使用元素标识符标签,这些标签作为插件的一部分提供。 使用 WP Mobile Menu 插件,您可以更改菜单栏的颜色、增加其透明度以及添加图标。 您可以使用 CSS 隐藏所有移动菜单项,也可以使用 CSS 隐藏单个项目。 它不会显示主题的移动菜单,而是隐藏自定义菜单。 您可以构建导航菜单,然后使用此方法有选择地显示或隐藏项目。
此方法允许您在移动设备和桌面设备上使用相同的导航菜单。 如果您想在移动设备上隐藏特定菜单项,您现在可以将 CSS 类添加到菜单项设置中。 选择外观 > 自定义页面上的附加 CSS 选项卡以启用主题自定义程序。 如果要将 CSS 代码添加到 CSS 框,则必须首先选择以下内容。 当您调整浏览器屏幕的大小时,您会注意到您的浏览器屏幕和移动菜单都变小了。 通过阅读本文,您应该能够轻松地在 WordPress 中隐藏移动菜单。
WordPress 移动菜单未显示
如果您的 WordPress 移动菜单未显示,可能有几个原因。 首先,确保您激活了移动响应主题。 如果您使用的主题不是移动响应主题,则菜单可能不会出现,因为它不是为此而设计的。 其次,检查您是否激活了任何可能干扰菜单显示的插件。 如果您有任何已知会导致移动菜单问题的插件,请尝试停用它们,看看是否能解决问题。 最后,如果上述解决方案均无效,则可能与您网站上的代码存在冲突。 在这种情况下,您可能需要咨询开发人员以帮助您解决问题。
为什么移动应用程序中缺少菜单? 检查您的手机是否显示以下 CSS: 如果没有,请确保它包含在您的主题中。 字体大小为 28.32 ppi,字体系列很棒,颜色为 #000,浮动很重要,块很重要。 导航:(“点击”、“菜单”、“标题”、“菜单”和“链接”):“https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh”当我访问我的网站时从 PC 或笔记本电脑,我更改窗口大小以显示汉堡菜单,或者当我在移动设备 (iPhone) 上访问它时,我单击/单击汉堡菜单但它消失了。 因为 header.php 文件是从子主题修改的,所以我们建议尝试此解决方案。 为了使用站点主题的较新版本,您必须对该文件进行一些更改。 您的指示会继续有效还是无关紧要?
对您的 WordPress 移动菜单进行故障排除
WordPress 允许您随意创建自定义菜单,以及各种菜单样式。 要查看是否存在导致问题的插件或设置,请查找菜单的移动版本,然后将菜单复制并粘贴到提供的工具中。
WordPress移动菜单CSS
WordPress 移动菜单是让您的网站更具响应性和移动友好性的好方法。 通过在您的主题中添加几行 CSS,您可以使您的菜单更加用户友好和响应迅速。
什么是最好的 WordPress移动响应菜单? WP Mobile Menu 有两种版本:免费版和高级版。 高级版除了一般功能外,还向电子商务网站添加了许多高级功能。 您必须具备通过插件获利的能力,才能提供持续更新和出色的支持。 暴跌非常好。 支持团队非常出色,他们迅速回答了我的问题并且易于联系。 您无法隐藏 1920×1080 的移动菜单,并且插头也显示在标准显示器上,并且无法关闭或更改。
WP 移动菜单 - 移动友好的响应式菜单可供免费下载。 它可能需要为菜单自定义 CSS 样式,但至少插件可以管理所有这些。 评论者说,如果没有它,你会如何处理移动菜单。
如何将 CSS 添加到 WordPress 菜单?
在外观 > 菜单中,您会找到一种在 WordPress 菜单中包含 CSS 类的方法。 屏幕选项选项卡位于屏幕的右下方。 单击打开面板后,您可以选中标有 CSS 类的框。 导航到要编辑的菜单并选择用于添加 CSS 类的链接。
