Добавление мобильного меню на ваш сайт WordPress
Опубликовано: 2022-09-17Добавление мобильного меню на ваш сайт WordPress — отличный способ улучшить мобильность ваших посетителей. Есть несколько разных способов добавить мобильное меню, и выбранный вами метод будет зависеть от вашей темы и ваших предпочтений. Один из способов добавить мобильное меню — использовать плагин. Существует ряд отличных плагинов, которые добавят мобильное меню на ваш сайт. Мобильное меню от WPBeginner — отличный вариант, который прост в использовании и имеет ряд замечательных функций. Еще один способ добавить мобильное меню — отредактировать код вашей темы. Этот метод немного более продвинутый, но он позволяет настроить мобильное меню в соответствии с дизайном вашего сайта. Если вам удобно редактировать код, то это отличный вариант для вас. Какой бы метод вы ни выбрали, добавление мобильного меню на ваш сайт WordPress — отличный способ улучшить мобильность для ваших посетителей.
Крайне важно иметь адаптивную тему для мобильных устройств, чтобы ваши посетители оставались на мобильных устройствах в среднем почти 50% своего времени. Если вы хотите включить мобильное меню, выполните следующие действия. Вам не нужно быть гением, чтобы использовать jQuery и PHP для создания отлично работающего приложения. Если вы знакомы с этой функцией переключения мобильного меню, добавьте приведенный ниже код в свою тему. Если вы не знаете плагин, вы можете создать собственный плагин или использовать элемент functions.php в дочерней теме. Когда вы загрузите скрипт, он появится на каждой странице. После того, как в настройках меню будет выбрано мобильное меню, для его отображения будут использоваться описанные ниже шаги.
Где находится мобильное меню в WordPress?
 Кредит: WordPress
Кредит: WordPressМобильное меню в WordPress обычно располагается в шапке. Если вы используете тему по умолчанию, ее будет легко найти. Если вы используете пользовательскую тему, она может находиться в другом месте.
В этом уроке мы покажем вам, как легко создать адаптивное меню WordPress для мобильных устройств. Метод плагина будет рассмотрен для начинающих (без кодирования), а метод кодирования — для более продвинутых пользователей. В этом курсе вы узнаете, как создать слайд-ин и выпадающее мобильное меню. Вы также можете установить мобильное меню, которое вы можете использовать, когда находитесь в пути. Вы также можете добавить выпадающее меню, включив плагин. Как новичок, вам не нужно никакого опыта программирования, чтобы использовать этот метод. Например, в большинстве тем меню навигации находится в файле header.php.
Эффекты переключения являются наиболее часто используемым методом отображения меню на экранах мобильных устройств. Файлы WordPress должны быть преобразованы в пользовательский код, чтобы запустить этот процесс. Метод 4 требует, чтобы вы скопировали и вставили код в файлы вашей темы WordPress. Это отличается от метода 1, в котором результаты такие же. Наконец, мы должны добавить CSS, чтобы убедиться, что для нашего меню используются правильные классы CSS. Чтобы получить доступ к переключаемому меню, теперь вы можете посетить свой веб-сайт. Вы можете отобразить меню навигации в своей теме, используя файл functions.php.
Если вы хотите, чтобы меню панели слайдов отображалось на экранах меньшего размера, оберните меню навигации кодом HTML. Значок меню будет скрыт на больших экранах за счет добавления CSS. Если у вас другая тема, вам может потребоваться настроить CSS для предотвращения конфликтов.
Почему не работает мобильное меню WordPress?
Возможно, что один из деактивированных вами плагинов вызвал сбой мобильного меню. Повторно активируйте каждый плагин один за другим, пока меню снова не сломается. Следующий метод можно использовать для определения источника проблемы и удаления любых неработающих плагинов. Возможно, какой-то из javascript виджета не работает.
Обновите свою библиотеку, чтобы избежать проблем с мобильным просмотром
Если ваша тема использует его, необходимо обновить эту библиотеку. Если вы этого не сделаете, вы можете столкнуться с проблемами, такими как проблема на The Daily Meal, которая не работает на мобильных устройствах.
Как добавить меню в WordPress?
 Кредит: blog.hostonnet.com
Кредит: blog.hostonnet.comВыберите «Меню» в меню «Внешний вид». Если вы еще этого не сделали, просто перейдите в «Создать новое меню», чтобы начать. Вам будет предоставлена возможность назвать свое меню или выбрать, где оно будет отображаться.
Составление хорошо организованного меню является важной частью вашей повседневной жизни. Хорошо продуманное меню также может улучшить пользовательский опыт, как вы могли догадаться, и, как следствие, повысить коэффициент конверсии. Вы не можете компенсировать плохой сайт отличным дизайном. Используя Visual Composer, вы сможете более эффективно создавать и управлять меню вашего веб -сайта. Создавайте потрясающие макеты с сотнями элементов контента, разработанными вами шаблонами и дополнительными надстройками, такими как конструкторы тем. Сделайте свои меню уникальными, включив в них разнообразные готовые элементы (базовые и сэндвич-меню, а также боковые меню для более персонализированного дизайна).
Добавить пункт меню просто. Он будет в правом столбце, если вы перетащите его из левого столбца. После внесения изменений щелкните стрелки вверх и вниз рядом с заголовком меню, чтобы изменить порядок. Элементы меню также можно изменить, перетащив их в нужное место. После того, как вы закончите остальную часть раздела, вы увидите меню в разделе «Внешний вид» вашего администратора WordPress. Ваше меню теперь включает отдельный элемент, который вы можете добавить.
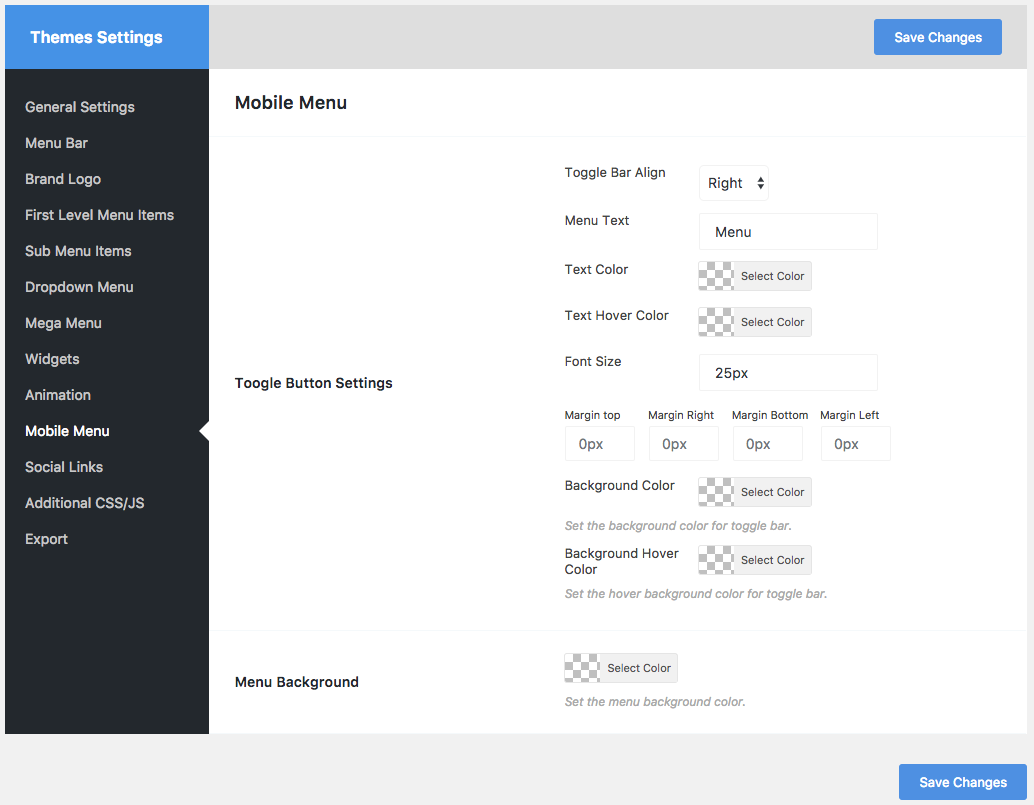
Настройки мобильного меню WordPress
 Кредит: WordPress
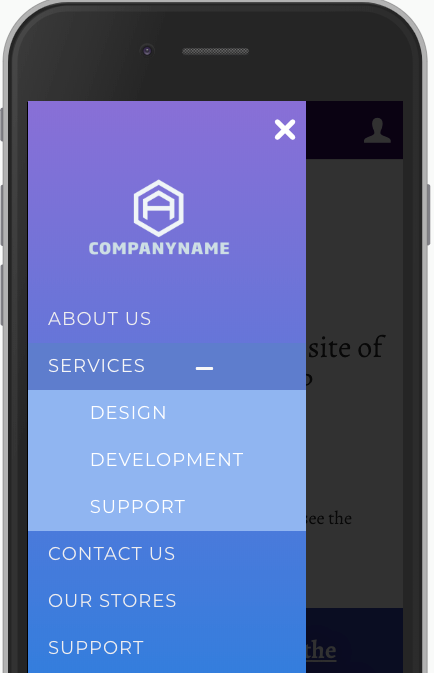
Кредит: WordPressДобавление удобного для мобильных устройств меню на ваш сайт WordPress — отличный способ сделать его более удобным для посетителей, использующих мобильные устройства. Существует несколько различных способов настройки мобильного меню, и лучший из них будет зависеть от вашего индивидуального веб-сайта и потребностей. Одним из вариантов является использование плагина, такого как WP Mobile Menu, который добавит на ваш сайт удобное для мобильных устройств меню, которое будет автоматически реагировать. Другой вариант — использовать отдельную мобильную тему, специально разработанную для мобильных устройств. Какой бы метод вы ни выбрали, обязательно протестируйте свое мобильное меню на различных устройствах, чтобы убедиться, что оно выглядит и работает так, как вы хотите.

Ниже приведен пример того, как скрыть мобильное меню в WordPress с помощью плагина или метода. Мы будем использовать плагин, чтобы скрыть ваше существующее мобильное меню, которое поставляется с вашей темой WordPress, а затем использовать другое меню или не меню на вашем мобильном устройстве, в зависимости от того, какую тему вы используете. В большинстве популярных тем WordPress используются теги идентификаторов элементов, которые предоставляются как часть плагина. С помощью плагина WP Mobile Menu вы можете изменить цвет строки меню , повысить ее прозрачность и добавить значки. Вы можете либо скрыть все элементы мобильного меню с помощью CSS, либо скрыть отдельные элементы с помощью CSS. Вместо того, чтобы отображать мобильное меню вашей темы, оно будет скрывать пользовательское. Вы можете создать меню навигации, а затем выборочно отображать или скрывать элементы, используя этот метод.
Этот метод позволяет использовать одно и то же меню навигации как на мобильном, так и на рабочем столе. Если вы хотите скрыть определенные пункты меню от просмотра на мобильных устройствах, теперь вы можете добавить класс CSS в настройки пункта меню. Выберите вкладку «Дополнительные CSS» на странице «Внешний вид» > «Настроить», чтобы включить настройщик тем. Если вы хотите добавить код CSS в поле CSS, вы должны сначала выбрать следующее. Вы заметите, что экран вашего браузера и мобильное меню станут меньше, когда вы отрегулируете размер экрана браузера. Прочитав эту статью, вы сможете легко скрыть мобильное меню в WordPress.
Мобильное меню WordPress не отображается
Если ваше мобильное меню WordPress не отображается, есть несколько возможных причин. Во-первых, убедитесь, что у вас активирована мобильная тема. Если вы используете тему, не адаптированную для мобильных устройств, меню может не отображаться, поскольку оно не предназначено для этого. Во-вторых, проверьте, не активированы ли у вас какие-либо плагины, которые могут мешать отображению меню. Если у вас есть плагины, которые, как известно, вызывают проблемы с мобильными меню , попробуйте отключить их и посмотреть, решит ли это проблему. Наконец, если ни одно из вышеперечисленных решений не работает, возможно, существует конфликт с кодом на вашем сайте. В этом случае вам может потребоваться консультация разработчика, который поможет вам решить проблему.
Почему в мобильном приложении отсутствует меню? Проверьте, отображает ли ваш телефон следующий CSS: Если это не так, убедитесь, что он включен в вашу тему. Размер шрифта — 28,32 ppi, семейство шрифтов отличное, цвет — #000, важно плавание и блок. Навигация: («щелчок», «меню», «заголовок», «меню» и «ссылка»): «https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh» Когда я посещаю свой веб-сайт с ПК или ноутбука я изменяю размер окна, чтобы появилось гамбургер-меню , или при посещении его на мобильном устройстве (iPhone) я нажимаю/нажимаю на гамбургер-меню, но оно исчезает. Поскольку файл header.php был изменен из дочерней темы, мы рекомендуем вместо этого попробовать это решение. Чтобы использовать более новую версию основной темы вашего сайта, вы должны внести несколько изменений в этот файл. Ваша инструкция будет продолжать работать или это не имеет значения?
Устранение неполадок в мобильном меню WordPress
WordPress позволяет создавать настраиваемые меню по желанию, а также разнообразные стили меню. Чтобы узнать, вызывает ли проблема подключаемый модуль или параметр, найдите мобильную версию меню, а затем скопируйте и вставьте меню в предоставленный инструмент.
Css для мобильного меню WordPress
Мобильное меню WordPress — отличный способ сделать ваш сайт более отзывчивым и удобным для мобильных устройств. Добавив несколько строк CSS в свою тему, вы можете сделать свое меню более удобным и отзывчивым.
Какое лучшее адаптивное меню WordPress для мобильных устройств ? WP Mobile Menu доступно в двух вариантах: бесплатное и премиум. Премиум-версии добавляют к веб-сайтам электронной коммерции ряд дополнительных функций в дополнение к общей функциональности. Вы должны иметь возможность монетизировать плагин, чтобы обеспечить постоянные обновления и отличную поддержку. Погружение отличное. Служба поддержки была отличной, они быстро отвечали на мои вопросы и с ними было легко связаться. Мобильное меню в 1920х1080 скрыть нельзя, а заглушка так же отображается на стандартном мониторе и ее нельзя отключить или изменить.
Мобильное меню WP — адаптивное меню для мобильных устройств доступно для бесплатной загрузки. Это может потребовать пользовательского стиля CSS для меню, но, по крайней мере, плагин управляет всем этим. Что бы вы делали с мобильным меню без него, говорит рецензент.
Как добавить CSS в меню WordPress?
В разделе «Внешний вид» > «Меню» вы найдете способ включить классы CSS в меню WordPress. Вкладка «Параметры экрана» находится в правом нижнем углу экрана. Вы можете установить флажок с надписью CSS Classes после открытия панели. Перейдите в меню, которое вы хотите изменить, и выберите ссылку для добавления класса CSS.
