Adăugarea unui meniu mobil pe site-ul dvs. WordPress
Publicat: 2022-09-17Adăugarea unui meniu mobil pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți experiența mobilă pentru vizitatorii dvs. Există câteva moduri diferite de a adăuga un meniu mobil, iar metoda pe care o alegeți va depinde de tema și preferințele dvs. O modalitate de a adăuga un meniu mobil este utilizarea unui plugin. Există o serie de plugin-uri grozave disponibile care vor adăuga un meniu mobil pe site-ul dvs. Meniul mobil de la WPBeginner este o opțiune grozavă care este ușor de utilizat și vine cu o serie de caracteristici excelente. O altă modalitate de a adăuga un meniu mobil este să editați codul temei. Această metodă este puțin mai avansată, dar vă permite să vă personalizați meniul mobil pentru a se potrivi cu designul site-ului dvs. Dacă vă place să editați codul, atunci aceasta este o opțiune excelentă pentru dvs. Indiferent de metoda pe care o alegeți, adăugarea unui meniu mobil pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți experiența mobilă pentru vizitatorii dvs.
Este esențial să aveți o temă adaptabilă pentru dispozitive mobile, pentru a vă menține vizitatorii pe dispozitivele mobile pentru o medie de aproape 50% din timp. Dacă doriți să includeți un meniu mobil, urmați acești pași. Nu trebuie să fii un geniu pentru a folosi jQuery și PHP pentru a crea o aplicație care funcționează perfect. Dacă sunteți familiarizat cu această funcție de comutare a meniului mobil, vă rugăm să adăugați codul de mai jos la tema dvs. Dacă nu cunoașteți un plugin, puteți crea un plugin personalizat sau puteți utiliza elementul functions.php în tema copilului. Când încărcați scriptul, acesta va apărea pe fiecare pagină. Odată ce meniul mobil a fost selectat în setările meniului , pașii de mai jos vor fi utilizați pentru a-l afișa.
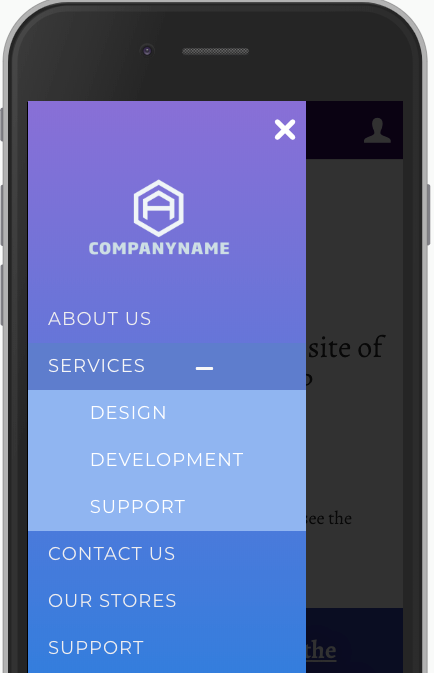
Unde este meniul mobil în WordPress?
 Credit: WordPress
Credit: WordPressMeniul mobil din WordPress este de obicei situat în antet. Dacă utilizați o temă implicită, ar trebui să fie ușor de găsit. Dacă utilizați o temă personalizată, este posibil ca aceasta să fie într-o altă locație.
În acest tutorial, vă vom arăta cum să creați cu ușurință un meniu WordPress adaptabil pentru dispozitive mobile. Metoda pluginului va fi acoperită pentru începători (fără codare), în timp ce metoda de codare va fi acoperită pentru utilizatorii mai avansați. Veți învăța cum să creați un meniu slide-in și un meniu derulant mobil în acest curs. De asemenea, puteți seta un meniu mobil pe care îl puteți utiliza atunci când sunteți în deplasare. De asemenea, puteți adăuga un meniu derulant prin încorporarea unui plugin. Ca începător, nu ar trebui să aveți nevoie de nicio experiență de codare pentru a utiliza această metodă. De exemplu, în majoritatea temelor, meniul de navigare se află în fișierul header.php.
Efectele de comutare sunt metoda cea mai frecvent utilizată de afișare a unui meniu pe ecranele mobile. Fișierele WordPress trebuie convertite în cod personalizat pentru a rula acest proces. Metoda 4 necesită să copiați și să lipiți codul în fișierele temei dvs. WordPress. Aceasta este o procedură diferită de metoda 1, în care rezultatele sunt aceleași. În cele din urmă, trebuie să adăugăm CSS pentru a ne asigura că sunt folosite clasele CSS adecvate pentru meniul nostru. Pentru a accesa meniul de comutare, acum vă puteți vizita site-ul web. Puteți afișa meniul de navigare în tema dvs. utilizând fișierul functions.php.
Dacă doriți ca meniul panoului de diapozitive să apară pe ecrane mai mici, includeți meniul de navigare în cod HTML. Pictograma meniului va fi ascunsă pe ecranele mai mari prin adăugarea CSS. Dacă aveți o altă temă, poate fi necesar să ajustați CSS-ul pentru a preveni conflictele.
De ce nu funcționează meniul mobil WordPress?
Este posibil ca unul dintre pluginurile pe care le-ați dezactivat să fi cauzat blocarea meniului mobil. Reactivați fiecare plugin unul câte unul până când meniul se întrerupe din nou. Următoarea metodă poate fi utilizată pentru a determina sursa problemei și pentru a elimina orice plugin rupt. Este posibil ca o parte din javascript-ul widget-ului să fie spart.
Actualizați-vă biblioteca pentru a evita problemele de vizualizare pe mobil
Dacă tema dvs. îl folosește, este necesar să actualizați această bibliotecă. Dacă nu, este posibil să întâmpinați probleme, cum ar fi cea văzută pe The Daily Meal, care nu funcționează pe dispozitivele mobile.
Cum adaug un meniu în WordPress?
 Credit: blog.hostonnet.com
Credit: blog.hostonnet.comSelectați Meniuri din meniul Aspect. Dacă nu ați făcut-o deja, mergeți la Creare meniu nou pentru a începe. Vi se va oferi opțiunea de a denumi meniul sau de a selecta unde va apărea.
Crearea unui meniu bine organizat este o parte importantă a rutinei tale zilnice. Un meniu bine conceput poate, de asemenea, să îmbunătățească experiența utilizatorului, așa cum probabil ați ghicit și, ca urmare, ratele de conversie vor crește. Nu poți compensa un site prost cu un design grozav. Folosind Visual Composer, veți putea crea și gestiona mai eficient meniurile site -ului dvs. Creați machete uimitoare cu sute de elemente de conținut, șabloane create de dvs. și suplimente opționale, cum ar fi creatorii de teme. Faceți-vă meniurile în evidență incluzând o varietate de elemente gata de utilizare (meniuri de bază și sandvișuri, precum și meniuri din bara laterală pentru modele mai personalizate).
Este simplu să adăugați un element de meniu. Va fi în coloana din dreapta dacă îl trageți din coloana din stânga. După ce ați terminat modificarea, faceți clic pe săgețile sus și jos de lângă titlul meniului pentru a schimba ordinea. Elementele de meniu pot fi, de asemenea, rearanjate trăgându-le în poziția dorită. După ce ați terminat restul secțiunii, veți vedea un meniu în secțiunea Aspect a administratorului dvs. WordPress. Meniul dvs. include acum un element individual pe care îl puteți adăuga.
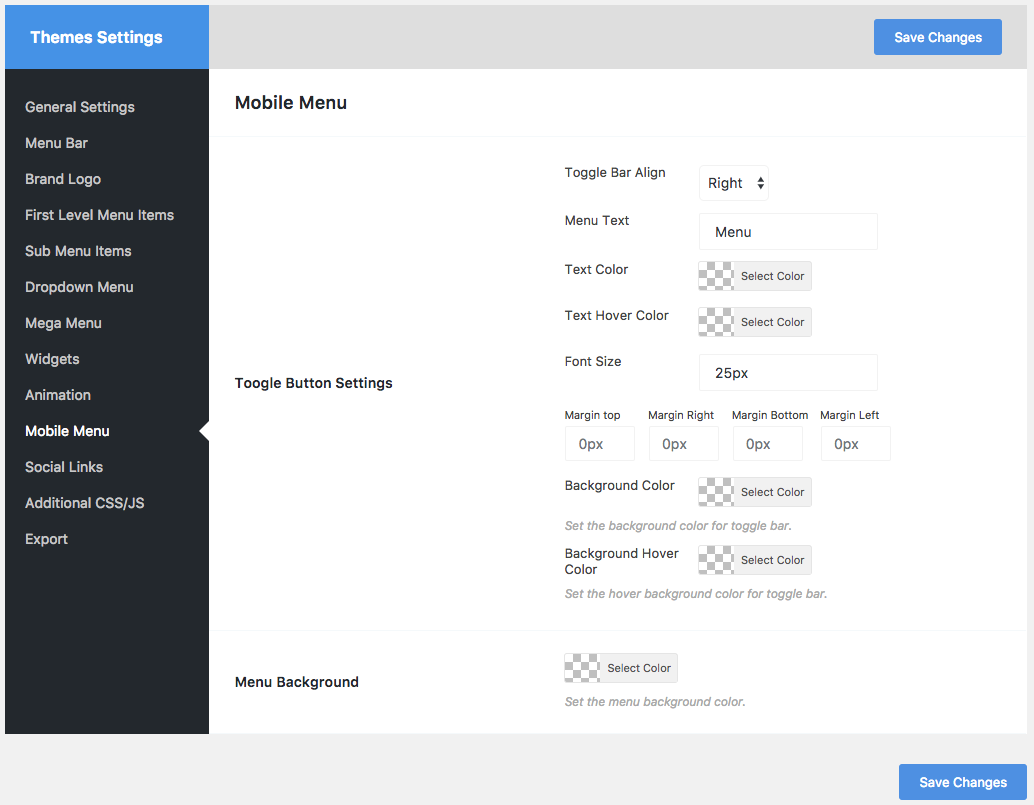
Setări pentru meniul mobil WordPress
 Credit: WordPress
Credit: WordPressAdăugarea unui meniu adaptat pentru dispozitive mobile la site-ul dvs. WordPress este o modalitate excelentă de a-l face mai ușor de utilizat pentru vizitatorii care folosesc dispozitive mobile. Există câteva moduri diferite prin care puteți configura un meniu mobil, iar cea mai bună metodă va depinde de site-ul dvs. individual și de nevoi. O opțiune este să utilizați un plugin precum WP Mobile Menu, care va adăuga site-ului dvs. un meniu adaptat pentru dispozitive mobile, care răspunde automat. O altă opțiune este să utilizați o temă mobilă separată, concepută special pentru dispozitive mobile. Indiferent de metoda pe care o alegeți, asigurați-vă că testați meniul mobil pe o varietate de dispozitive pentru a vă asigura că arată și funcționează așa cum doriți.

Următorul este un exemplu despre cum să ascundeți un meniu mobil în WordPress printr-un plugin sau o metodă. Vom folosi un plugin pentru a ascunde meniul dvs. mobil existent care vine cu tema dvs. WordPress și apoi vom folosi un meniu diferit sau niciun meniu pe dispozitivul dvs. mobil, în funcție de tema pe care o utilizați. Cele mai populare teme WordPress folosesc etichete de identificare a elementelor, care sunt furnizate ca parte a pluginului. Cu pluginul WP Mobile Menu, puteți schimba culoarea barei de meniu , puteți crește transparența acesteia și puteți adăuga pictograme. Puteți fie ascunde toate elementele din meniul mobil folosind CSS, fie puteți ascunde elemente individuale folosind CSS. În loc să afișeze meniul mobil al temei dvs., acesta va ascunde unul personalizat. Puteți crea un meniu de navigare și apoi puteți afișa sau ascunde elementele selectiv folosind această metodă.
Această metodă vă permite să utilizați același meniu de navigare atât pe mobil, cât și pe desktop. Dacă doriți să ascundeți anumite elemente de meniu de pe dispozitivele mobile, acum puteți adăuga o clasă CSS la setările elementelor de meniu. Selectați fila CSS suplimentară din pagina Aspect > Personalizare pentru a activa Personalizatorul temei. Dacă doriți să adăugați cod CSS într-o casetă CSS, trebuie mai întâi să selectați următoarele. Veți observa că ecranul browserului și meniul mobil sunt ambele mai mici atunci când ajustați dimensiunea ecranului browserului. Citind acest articol, ar trebui să puteți ascunde cu ușurință un meniu mobil în WordPress.
Meniul WordPress mobil nu se afișează
Dacă meniul dvs. mobil WordPress nu este afișat, există câteva motive posibile. În primul rând, asigură-te că ai activată o temă care răspunde la dispozitive mobile. Dacă utilizați o temă care nu răspunde la dispozitive mobile, este posibil ca meniul să nu apară deoarece nu este conceput pentru a face acest lucru. În al doilea rând, verificați dacă aveți pluginuri activate care ar putea interfera cu afișarea meniului. Dacă aveți pluginuri despre care se știe că cauzează probleme cu meniurile mobile , încercați să le dezactivați și vedeți dacă asta rezolvă problema. În cele din urmă, dacă niciuna dintre soluțiile de mai sus nu funcționează, este posibil să existe un conflict cu codul de pe site-ul dvs. În acest caz, poate fi necesar să consultați un dezvoltator pentru a vă ajuta să remediați problema.
De ce lipsește meniul în aplicația mobilă? Verificați dacă telefonul dvs. afișează următorul CSS: Dacă nu, asigurați-vă că este inclus cu tema. Dimensiunea fontului este de 28,32 ppi, familia de fonturi este minunată, culoarea este #000, float-ul este important și blocul este important. Navigarea: („click”, „meniu”, „titlu”, „Meniu” și „link”): „https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh” Când îmi vizitez site-ul web de pe un PC sau laptop, schimb dimensiunea ferestrei astfel încât să apară meniul hamburger , sau când îl vizitez pe un dispozitiv mobil (iPhone) dau clic/clic pe meniul hamburger dar acesta dispare. Deoarece fișierul header.php a fost modificat dintr-o temă copil, vă recomandăm să încercați în schimb această soluție. Pentru a utiliza versiunea mai nouă a temei principale a site-ului dvs., trebuie să faceți câteva modificări la acel fișier. Instrucțiunile tale vor continua să funcționeze sau nu contează?
Depanarea meniului dvs. mobil WordPress
WordPress vă permite să creați meniuri personalizate după bunul plac, precum și o gamă diversă de stiluri de meniu. Pentru a vedea dacă există un plugin sau o setare care cauzează problema, căutați versiunea mobilă a meniului, apoi copiați și inserați meniul în instrumentul furnizat.
WordPress Mobile Menu Css
Meniul WordPress mobil este o modalitate excelentă de a face site-ul dvs. mai receptiv și mai ușor de utilizat. Adăugând câteva rânduri de CSS la tema dvs., puteți face meniul mai ușor de utilizat și mai receptiv.
Care este cel mai bun meniu WordPress adaptabil pentru mobil ? WP Mobile Menu este disponibil în două variante: gratuit și premium. Versiunile premium adaugă o serie de funcții avansate site-urilor de comerț electronic, pe lângă funcționalitatea generală. Trebuie să aveți capacitatea de a monetiza pluginul pentru a oferi actualizări continue și asistență excelentă. Plonzarea este excelentă. Echipa de asistență a fost excelentă, au răspuns rapid la întrebările mele și au fost ușor de contactat. Nu puteți ascunde un meniu mobil în 1920×1080, iar mufa se afișează și pe un monitor standard și nu poate fi oprită sau schimbată.
Meniul WP Mobile – Meniul adaptabil pentru mobil este disponibil pentru descărcare gratuită. Ar putea necesita un stil CSS personalizat pentru meniu, dar cel puțin pluginul gestionează toate acestea. Ce ați face cu un meniu mobil fără el, spune recenzentul.
Cum adaug Css la meniul WordPress?
În Aspect > Meniuri, veți găsi o modalitate de a include clase CSS într-un meniu WordPress. Fila Opțiuni ecran poate fi găsită în partea dreaptă jos a ecranului. Puteți bifa caseta etichetată Clase CSS după ce faceți clic pe deschiderea panoului. Navigați la meniul pe care doriți să îl editați și selectați linkul pentru adăugarea unei clase CSS.
