WordPress Sitenize Mobil Menü Ekleme
Yayınlanan: 2022-09-17WordPress sitenize bir mobil menü eklemek, ziyaretçileriniz için mobil deneyimi iyileştirmenin harika bir yoludur. Mobil menü eklemenin birkaç farklı yolu vardır ve seçeceğiniz yöntem temanıza ve tercihlerinize bağlı olacaktır. Mobil menü eklemenin bir yolu eklenti kullanmaktır. Sitenize bir mobil menü ekleyecek çok sayıda harika eklenti var. WPBeginner Mobil Menü, kullanımı kolay ve bir dizi harika özellikle birlikte gelen harika bir seçenektir. Mobil menü eklemenin başka bir yolu da temanızın kodunu düzenlemektir. Bu yöntem biraz daha gelişmiştir, ancak mobil menünüzü sitenizin tasarımına uyacak şekilde özelleştirmenize olanak tanır. Kodu düzenleme konusunda rahatsanız, bu sizin için harika bir seçenektir. Hangi yöntemi seçerseniz seçin, WordPress sitenize bir mobil menü eklemek, ziyaretçilerinizin mobil deneyimini iyileştirmenin harika bir yoludur.
Ziyaretçilerinizi zamanlarının ortalama %50'sini mobil cihazlarda tutmak için mobil uyumlu, duyarlı bir temaya sahip olmak çok önemlidir. Bir mobil menü eklemek istiyorsanız, aşağıdaki adımları izleyin. Mükemmel çalışan bir uygulama oluşturmak için jQuery ve PHP kullanmak için dahi olmanıza gerek yok. Bu mobil menü geçiş özelliği hakkında bilginiz varsa, lütfen aşağıdaki kodu temanıza ekleyin. Bir eklenti bilmiyorsanız, özel bir eklenti oluşturabilir veya alt temanızdaki function.php öğesini kullanabilirsiniz. Komut dosyasını yüklediğinizde, her sayfada görünecektir. Menü ayarlarında mobil menü seçildikten sonra, görüntülemek için aşağıdaki adımlar kullanılacaktır.
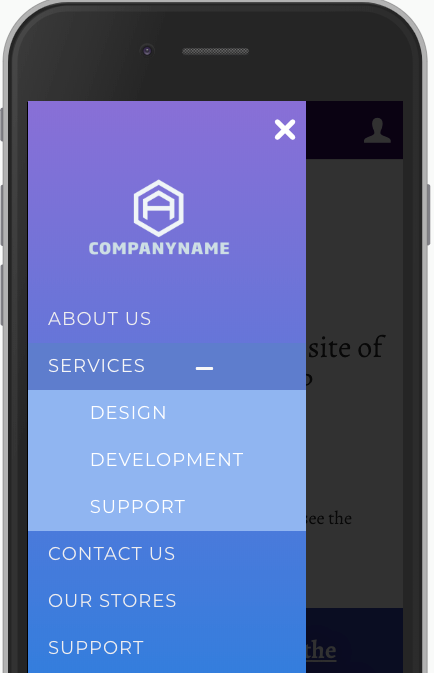
WordPress'te Mobil Menü Nerede?
 Kredi: WordPress
Kredi: WordPressWordPress'teki mobil menü genellikle başlıkta bulunur. Varsayılan bir tema kullanıyorsanız, bulması kolay olmalıdır. Özel bir tema kullanıyorsanız, farklı bir konumda olabilir.
Bu eğitimde, mobil uyumlu bir WordPress menüsünü nasıl kolayca oluşturabileceğinizi göstereceğiz. Eklenti yöntemi yeni başlayanlar için (kodlama yok), kodlama yöntemi ise daha ileri düzey kullanıcılar için ele alınacaktır. Bu kursta, sürgülü ve açılır bir mobil menünün nasıl oluşturulacağını öğreneceksiniz. Ayrıca hareket halindeyken kullanabileceğiniz bir mobil menü de ayarlayabilirsiniz. Bir eklenti ekleyerek bir açılır menü de ekleyebilirsiniz. Yeni başlayan biri olarak, bu yöntemi kullanmak için herhangi bir kodlama deneyimine ihtiyacınız olmamalıdır. Örneğin, çoğu temada gezinme menüsü header.php dosyasında bulunur.
Geçiş efektleri, bir menüyü mobil ekranlarda görüntülemenin en yaygın kullanılan yöntemidir. Bu işlemi çalıştırmak için WordPress dosyalarının özel koda dönüştürülmesi gerekir. Yöntem 4, kodu kopyalayıp WordPress temanızın dosyalarına yapıştırmanızı gerektirir. Bu, sonuçların aynı olduğu Yöntem 1'den farklı bir prosedürdür. Son olarak, menümüz için uygun CSS sınıflarının kullanıldığından emin olmak için CSS eklemeliyiz. Geçiş menünüze erişmek için artık web sitenizi ziyaret edebilirsiniz. Functions.php dosyasını kullanarak temanızdaki navigasyon menüsünü görüntüleyebilirsiniz.
Slayt paneli menünüzün daha küçük ekranlarda görünmesini istiyorsanız, gezinme menüsünü HTML koduna sarın. Menü simgesi, CSS eklendiğinde daha büyük ekranlarda gizlenecektir. Farklı bir temanız varsa, çakışmaları önlemek için CSS'yi ayarlamanız gerekebilir.
WordPress Mobil Menüsü Neden Çalışmıyor?
Devre dışı bıraktığınız eklentilerden biri mobil menünün çökmesine neden olmuş olabilir. Menü tekrar bozulana kadar her eklentiyi tek tek yeniden etkinleştirin. Sorunun kaynağını belirlemek ve bozuk eklentileri kaldırmak için aşağıdaki yöntem kullanılabilir. Widget'ın bazı javascript'lerinin bozuk olması mümkündür.
Mobil Görünüm Sorunlarından Kaçınmak İçin Kitaplığınızı Güncelleyin
Eğer temanız kullanıyorsa bu kütüphaneyi güncellemeniz gerekmektedir. Bunu yapmazsanız, The Daily Meal'de görülen, mobil cihazlarda çalışmayan sorunlarla karşılaşabilirsiniz.
WordPress'te Nasıl Menü Eklerim?
 Kredi bilgileri: blog.hostonnet.com
Kredi bilgileri: blog.hostonnet.comGörünüm menüsünden Menüler'i seçin. Henüz yapmadıysanız, başlamak için Yeni Menü Oluştur'a gidin. Menünüzü adlandırma veya nerede görüneceğini seçme seçeneği sunulur.
İyi organize edilmiş bir menü oluşturmak, günlük rutininizin önemli bir parçasıdır. İyi tasarlanmış bir menü de tahmin edebileceğiniz gibi kullanıcı deneyimini iyileştirebilir ve bunun sonucunda dönüşüm oranları yükselir. Harika bir tasarıma sahip kötü bir siteyi telafi edemezsiniz. Visual Composer'ı kullanarak web sitenizin menülerini daha etkin bir şekilde oluşturabilecek ve yönetebileceksiniz. Yüzlerce içerik öğesi, sizin tarafınızdan tasarlanan şablonlar ve tema oluşturucular gibi isteğe bağlı eklentilerle çarpıcı düzenler oluşturun. Çeşitli kullanıma hazır öğeler (temel ve sandviç menülerin yanı sıra daha kişiselleştirilmiş tasarımlar için kenar çubuğu menüleri) ekleyerek menülerinizi öne çıkarın.
Bir menü öğesi eklemek kolaydır. Sol sütundan sürüklerseniz sağ sütunda olacaktır. Değişikliği bitirdikten sonra, sırayı değiştirmek için menü başlığının yanındaki yukarı ve aşağı oklara tıklayın. Menü öğeleri, istenen konuma sürüklenerek de yeniden düzenlenebilir. Bölümün geri kalanını bitirdikten sonra, WordPress yöneticinizin Görünüm bölümünde bir menü göreceksiniz. Menünüz artık ekleyebileceğiniz ayrı bir öğe içeriyor.
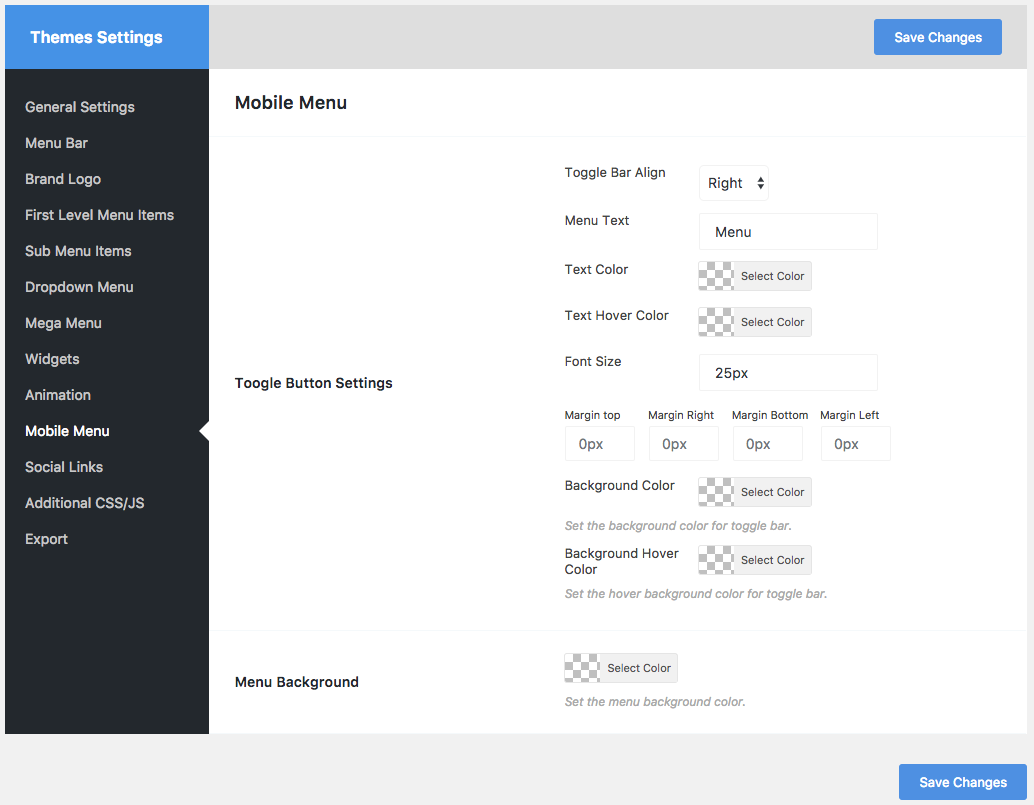
WordPress Mobil Menü Ayarları
 Kredi: WordPress
Kredi: WordPressWordPress sitenize mobil uyumlu bir menü eklemek, siteyi mobil cihaz kullanan ziyaretçiler için daha kullanıcı dostu hale getirmenin harika bir yoludur. Bir mobil menü oluşturmanın birkaç farklı yolu vardır ve en iyi yöntem, bireysel web sitenize ve ihtiyaçlarınıza bağlı olacaktır. Bir seçenek, sitenize otomatik olarak yanıt veren mobil uyumlu bir menü ekleyecek WP Mobil Menü gibi bir eklenti kullanmaktır. Diğer bir seçenek de, özellikle mobil cihazlar için tasarlanmış ayrı bir mobil tema kullanmaktır. Hangi yöntemi seçerseniz seçin, istediğiniz şekilde göründüğünden ve çalıştığından emin olmak için mobil menünüzü çeşitli cihazlarda test ettiğinizden emin olun.

Aşağıda, WordPress'te bir mobil menünün bir eklenti veya yöntemle nasıl gizleneceğine dair bir örnek verilmiştir. WordPress temanızla birlikte gelen mevcut mobil menünüzü gizlemek için bir eklenti kullanacağız ve ardından hangi temayı kullandığınıza bağlı olarak mobil cihazınızda farklı bir menü kullanacağız veya menü kullanmayacağız. En popüler WordPress temaları, eklentinin bir parçası olarak sağlanan öğe tanımlayıcı etiketlerini kullanır. WP Mobil Menü eklentisi ile menü çubuğunun rengini değiştirebilir, şeffaflığını artırabilir ve simgeler ekleyebilirsiniz. Tüm mobil menü öğelerini CSS kullanarak veya CSS kullanarak tek tek öğeleri gizleyebilirsiniz. Temanızın mobil menüsünü görüntülemek yerine, özel olanı gizleyecektir. Bir gezinme menüsü oluşturabilir ve ardından bu yöntemi kullanarak öğeleri seçerek görüntüleyebilir veya gizleyebilirsiniz.
Bu yöntem, hem mobil hem de masaüstünde aynı gezinme menüsünü kullanmanıza olanak tanır. Mobil cihazlarda belirli menü öğelerini gizlemek istiyorsanız, artık menü öğesi ayarlarına bir CSS sınıfı ekleyebilirsiniz. Tema Özelleştiriciyi etkinleştirmek için Görünüm > Özelleştir sayfasında Ek CSS sekmesini seçin. Bir CSS kutusuna CSS kodu eklemek istiyorsanız, önce aşağıdakileri seçmelisiniz. Tarayıcı ekranının boyutunu ayarladığınızda hem tarayıcı ekranınızın hem de mobil menünüzün daha küçük olduğunu fark edeceksiniz. Bu makaleyi okuyarak, WordPress'te bir mobil menüyü kolayca gizleyebilirsiniz.
WordPress Mobil Menüsü Gösterilmiyor
WordPress mobil menünüz görünmüyorsa, bunun birkaç olası nedeni vardır. Öncelikle, mobil uyumlu bir temanızın etkinleştirildiğinden emin olun. Mobil uyumlu olmayan bir tema kullanıyorsanız menü, bunun için tasarlanmadığı için görünmeyebilir. İkinci olarak, menünün ekranına müdahale edebilecek herhangi bir etkinleştirilmiş eklentiniz olup olmadığını kontrol edin. Mobil menülerle ilgili sorunlara neden olduğu bilinen eklentileriniz varsa, bunları devre dışı bırakmayı deneyin ve sorunun çözülüp çözülmediğine bakın. Son olarak, yukarıdaki çözümlerin hiçbiri işe yaramazsa, sitenizdeki kodla bir çakışma olabilir. Bu durumda, sorunu gidermenize yardımcı olması için bir geliştiriciye danışmanız gerekebilir.
Mobil uygulamada menü neden eksik? Telefonunuzun aşağıdaki CSS'yi gösterip göstermediğini kontrol edin: Göstermiyorsa, temanıza eklendiğinden emin olun. Yazı tipi boyutu 28.32 ppi, yazı tipi ailesi harika, renk #000, kayan nokta önemli ve blok önemli. Gezinme: ('tıklama', 'menü', 'başlık', 'Menü' ve 'bağlantı'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' Web sitemi ziyaret ettiğimde PC veya laptoptan pencere boyutunu hamburger menüsü görünecek şekilde değiştiriyorum ya da mobil cihazdan (iPhone) ziyaret ettiğimde hamburger menüsüne tıklıyorum/tıklıyorum ama kayboluyor. header.php dosyası bir alt temadan değiştirildiğinden, bunun yerine bu çözümü denemenizi öneririz. Sitenizin ana temasının daha yeni sürümünü kullanmak için o dosyada birkaç değişiklik yapmanız gerekir. Talimatlarınız çalışmaya devam edecek mi yoksa önemli değil mi?
WordPress Mobil Menünüzde Sorun Giderme
WordPress, istediğiniz zaman özel menüler ve çeşitli menü stilleri oluşturmanıza olanak tanır. Soruna neden olan bir eklenti veya ayar olup olmadığını görmek için menünün mobil sürümünü arayın, ardından menüyü kopyalayıp sağlanan araca yapıştırın.
WordPress Mobil Menü Css
WordPress mobil menüsü, sitenizi daha duyarlı ve mobil uyumlu hale getirmenin harika bir yoludur. Temanıza birkaç satır CSS ekleyerek menünüzü daha kullanıcı dostu ve duyarlı hale getirebilirsiniz.
En iyi WordPress mobil duyarlı menüsü nedir? WP Mobil Menü iki farklı şekilde sunulur: ücretsiz ve premium. Premium sürümler, genel işlevselliğe ek olarak e-ticaret web sitelerine bir dizi gelişmiş özellik ekler. Sürekli güncellemeler ve mükemmel destek sağlamak için eklentiden para kazanma yeteneğine sahip olmalısınız. Dalma mükemmel. Destek ekibi mükemmeldi, sorularıma hızlı yanıt verdiler ve iletişim kurmaları kolaydı. 1920×1080'de bir mobil menüyü gizleyemezsiniz ve fiş ayrıca standart bir monitörde görüntülenir ve kapatılamaz veya değiştirilemez.
WP Mobil Menüsü – Mobil Dostu Duyarlı Menü ücretsiz olarak indirilebilir. Menü için özel CSS stili gerektirebilir, ancak en azından eklenti tüm bunları yönetir. İnceleyici, onsuz bir mobil menü ile ne yapardınız diyor.
WordPress Menüsüne Nasıl Css Eklerim?
Görünüm > Menüler'de, bir WordPress menüsüne CSS sınıflarını dahil etmenin bir yolunu bulacaksınız. Ekran Seçenekleri sekmesi ekranın sağ alt kısmında bulunabilir. Paneli aç'ı tıkladıktan sonra CSS Sınıfları etiketli kutuyu işaretleyebilirsiniz. Düzenlemek istediğiniz menüye gidin ve bir CSS sınıfı eklemek için bağlantıyı seçin.
