WordPress 사이트에 모바일 메뉴 추가하기
게시 됨: 2022-09-17WordPress 사이트에 모바일 메뉴 를 추가하는 것은 방문자의 모바일 경험을 개선하는 좋은 방법입니다. 모바일 메뉴를 추가하는 방법에는 몇 가지가 있으며 선택한 방법은 테마와 기본 설정에 따라 다릅니다. 모바일 메뉴를 추가하는 한 가지 방법은 플러그인을 사용하는 것입니다. 사이트에 모바일 메뉴를 추가할 수 있는 훌륭한 플러그인이 많이 있습니다. WPBeginner의 모바일 메뉴는 사용하기 쉽고 여러 가지 훌륭한 기능을 제공하는 훌륭한 옵션입니다. 모바일 메뉴를 추가하는 또 다른 방법은 테마의 코드를 수정하는 것입니다. 이 방법은 좀 더 고급이지만 사이트 디자인에 맞게 모바일 메뉴를 사용자 지정할 수 있습니다. 코드 편집에 익숙하다면 이것은 훌륭한 옵션입니다. 어떤 방법을 선택하든 WordPress 사이트에 모바일 메뉴를 추가하면 방문자의 모바일 경험을 개선할 수 있습니다.
방문자가 평균적으로 거의 50%의 시간 동안 모바일 장치를 사용하도록 하려면 모바일 친화적이고 반응이 빠른 테마를 갖는 것이 중요합니다. 모바일 메뉴를 포함하려면 다음 단계를 따르세요. 완벽하게 작동하는 앱을 만들기 위해 jQuery와 PHP를 사용하기 위해 천재일 필요는 없습니다. 이 모바일 메뉴 토글 기능에 익숙하다면 테마에 아래 코드를 추가하세요. 플러그인을 모르는 경우 사용자 정의 플러그인을 만들거나 하위 테마의 functions.php 요소를 사용할 수 있습니다. 스크립트를 로드하면 모든 페이지에 나타납니다. 메뉴 설정 에서 모바일 메뉴가 선택되면 아래 단계를 사용하여 표시합니다.
WordPress의 모바일 메뉴는 어디에 있습니까?
 크레딧: 워드프레스
크레딧: 워드프레스WordPress의 모바일 메뉴는 일반적으로 헤더에 있습니다. 기본 테마를 사용하는 경우 쉽게 찾을 수 있습니다. 사용자 정의 테마를 사용하는 경우 다른 위치에 있을 수 있습니다.
이 튜토리얼에서는 모바일 지원 반응형 WordPress 메뉴를 쉽게 만드는 방법을 보여줍니다. 플러그인 방법은 초보자(코딩 없음)를 대상으로 하고 코딩 방법은 고급 사용자를 대상으로 합니다. 이 과정에서는 슬라이드인 및 드롭다운 모바일 메뉴를 만드는 방법을 배웁니다. 이동 중에도 사용할 수 있는 모바일 메뉴를 설정할 수도 있습니다. 플러그인을 통합하여 드롭다운 메뉴를 추가할 수도 있습니다. 초보자는 이 방법을 사용하기 위해 코딩 경험이 필요하지 않습니다. 예를 들어, 대부분의 테마에서 탐색 메뉴 는 header.php 파일에 있습니다.
토글 효과는 모바일 화면에 메뉴를 표시하는 데 가장 일반적으로 사용되는 방법입니다. 이 프로세스를 실행하려면 WordPress 파일을 사용자 정의 코드로 변환해야 합니다. 방법 4를 사용하려면 코드를 복사하여 WordPress 테마 파일에 붙여넣어야 합니다. 이는 결과가 동일한 방법 1과 다른 절차입니다. 마지막으로 메뉴에 적절한 CSS 클래스가 사용되도록 CSS를 추가해야 합니다. 토글 메뉴에 액세스하려면 이제 웹사이트를 방문하세요. functions.php 파일을 사용하여 테마에 탐색 메뉴를 표시할 수 있습니다.
슬라이드 패널 메뉴를 작은 화면에 표시하려면 탐색 메뉴를 HTML 코드로 래핑합니다. CSS를 추가하면 메뉴 아이콘이 더 큰 화면에서 숨겨집니다. 다른 테마가 있는 경우 충돌을 방지하기 위해 CSS를 조정해야 할 수 있습니다.
WordPress 모바일 메뉴가 작동하지 않는 이유는 무엇입니까?
비활성화한 플러그인 중 하나로 인해 모바일 메뉴가 중단되었을 수 있습니다. 메뉴가 다시 중단될 때까지 각 플러그인을 하나씩 다시 활성화합니다. 다음 방법을 사용하여 문제의 원인을 확인하고 손상된 플러그인을 제거할 수 있습니다. 위젯의 일부 자바스크립트가 손상되었을 수 있습니다.
모바일 보기 문제를 방지하기 위해 라이브러리 업데이트
테마에서 사용하는 경우 이 라이브러리를 업데이트해야 합니다. 그렇지 않으면 모바일 장치에서 작동하지 않는 일일 식사와 같은 문제가 발생할 수 있습니다.
WordPress에 메뉴를 어떻게 추가합니까?
 크레딧: blog.hostonnet.com
크레딧: blog.hostonnet.com모양 메뉴에서 메뉴를 선택 합니다. 아직 하지 않았다면 새 메뉴 만들기로 이동하여 시작하십시오. 메뉴 이름을 지정하거나 메뉴가 표시될 위치를 선택할 수 있는 옵션이 제공됩니다.
잘 구성된 메뉴를 만드는 것은 일상의 중요한 부분입니다. 잘 디자인된 메뉴는 짐작할 수 있듯이 사용자 경험을 향상시켜 결과적으로 전환율을 높일 수 있습니다. 훌륭한 디자인으로 나쁜 사이트를 만회할 수는 없습니다. Visual Composer를 사용하면 웹사이트 메뉴 를 보다 효과적으로 만들고 관리할 수 있습니다. 수백 개의 콘텐츠 요소, 귀하가 디자인한 템플릿, 테마 빌더와 같은 추가 기능으로 멋진 레이아웃을 만드십시오. 바로 사용할 수 있는 다양한 요소(기본 및 샌드위치 메뉴, 더 개인화된 디자인을 위한 사이드바 메뉴)를 포함하여 메뉴를 눈에 띄게 만드십시오.
메뉴 항목을 추가하는 것은 간단합니다. 왼쪽 열에서 드래그하면 오른쪽 열에 있습니다. 변경을 완료한 후 메뉴 제목 옆에 있는 위쪽 및 아래쪽 화살표를 클릭하여 순서를 변경합니다. 메뉴 항목은 원하는 위치로 끌어서 재배열할 수도 있습니다. 섹션의 나머지 부분을 완료하면 WordPress 관리자의 모양 섹션에 메뉴가 표시됩니다. 이제 메뉴에 추가할 수 있는 개별 항목이 포함됩니다.
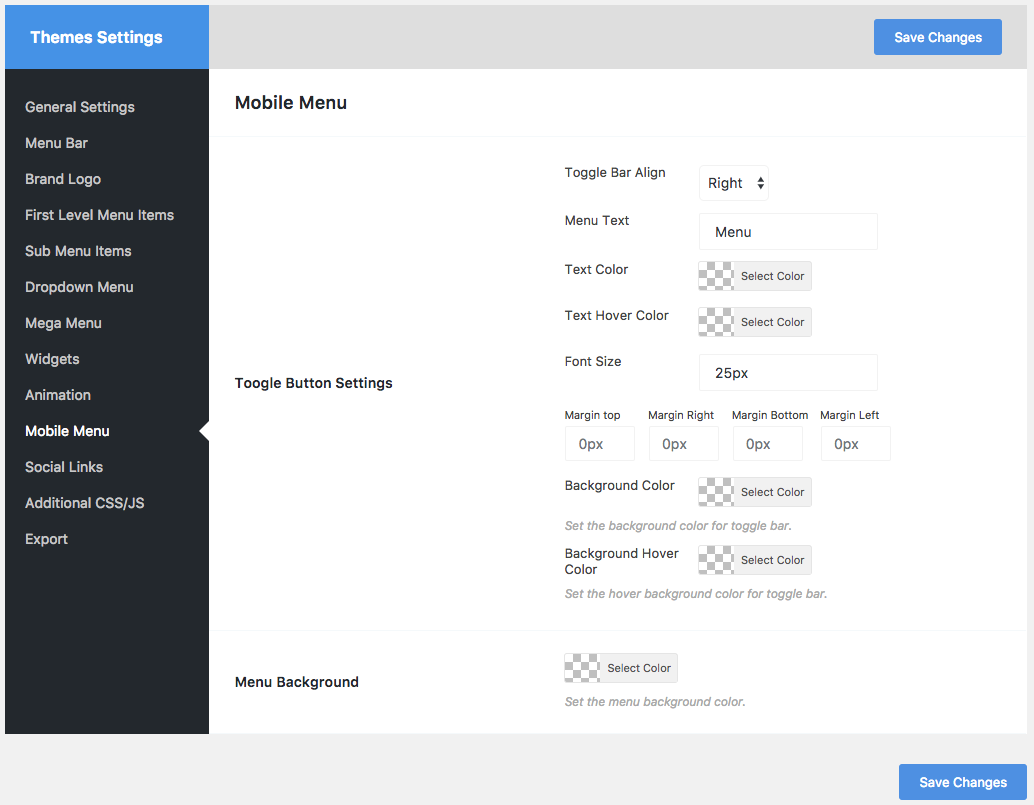
워드프레스 모바일 메뉴 설정
 크레딧: 워드프레스
크레딧: 워드프레스WordPress 사이트에 모바일 친화적인 메뉴를 추가하는 것은 모바일 장치를 사용하는 방문자에게 더 사용자 친화적으로 만드는 좋은 방법입니다. 모바일 메뉴를 설정하는 방법에는 몇 가지가 있으며 가장 좋은 방법은 개별 웹사이트와 필요에 따라 다릅니다. 한 가지 옵션은 WP Mobile Menu와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 자동으로 반응하는 모바일 친화적 메뉴를 사이트에 추가합니다. 또 다른 옵션은 모바일 장치용으로 특별히 설계된 별도의 모바일 테마를 사용하는 것입니다. 어떤 방법을 선택하든 다양한 장치에서 모바일 메뉴를 테스트하여 원하는 대로 표시되고 작동하는지 확인하십시오.

다음은 플러그인 또는 메소드를 통해 WordPress에서 모바일 메뉴를 숨기는 방법의 예입니다. 플러그인을 사용하여 WordPress 테마와 함께 제공되는 기존 모바일 메뉴를 숨긴 다음 사용하는 테마에 따라 모바일 장치에서 다른 메뉴를 사용하거나 메뉴를 사용하지 않습니다. 가장 인기 있는 WordPress 테마는 플러그인의 일부로 제공되는 요소 식별자 태그를 사용합니다. WP 모바일 메뉴 플러그인을 사용하면 메뉴 표시줄 의 색상을 변경하고 투명도를 높이며 아이콘을 추가할 수 있습니다. CSS를 사용하여 모든 모바일 메뉴 항목을 숨기거나 CSS를 사용하여 개별 항목을 숨길 수 있습니다. 테마의 모바일 메뉴를 표시하는 대신 사용자 지정 메뉴를 숨깁니다. 탐색 메뉴를 만든 다음 이 방법을 사용하여 항목을 선택적으로 표시하거나 숨길 수 있습니다.
이 방법을 사용하면 모바일과 데스크톱 모두에서 동일한 탐색 메뉴를 사용할 수 있습니다. 모바일 장치의 보기에서 특정 메뉴 항목을 숨기려면 이제 메뉴 항목 설정에 CSS 클래스를 추가할 수 있습니다. 모양 > 사용자 정의 페이지에서 추가 CSS 탭을 선택하여 테마 사용자 정의 프로그램을 활성화하십시오. CSS 상자에 CSS 코드를 추가하려면 먼저 다음을 선택해야 합니다. 브라우저 화면의 크기를 조정하면 브라우저 화면과 모바일 메뉴가 모두 작아지는 것을 알 수 있습니다. 이 기사를 읽으면 WordPress에서 모바일 메뉴를 쉽게 숨길 수 있습니다.
WordPress 모바일 메뉴가 표시되지 않음
WordPress 모바일 메뉴가 표시되지 않는 경우 몇 가지 이유가 있을 수 있습니다. 먼저 모바일 반응형 테마가 활성화되어 있는지 확인합니다. 모바일 반응형이 아닌 테마를 사용하는 경우 메뉴가 모바일 반응형이 아니므로 표시되지 않을 수 있습니다. 둘째, 메뉴 표시를 방해할 수 있는 활성화된 플러그인이 있는지 확인하십시오. 모바일 메뉴 에 문제를 일으키는 것으로 알려진 플러그인이 있는 경우 해당 플러그인을 비활성화하고 문제가 해결되는지 확인하십시오. 마지막으로 위의 해결 방법 중 아무 것도 작동하지 않으면 사이트의 코드와 충돌이 있을 수 있습니다. 이 경우 문제 해결을 위해 개발자에게 문의해야 할 수 있습니다.
모바일 앱에서 메뉴가 누락된 이유는 무엇입니까? 휴대전화에 다음 CSS가 표시되는지 확인하세요. 표시되지 않는 경우 테마에 포함되어 있는지 확인하세요. 글꼴 크기는 28.32ppi, 글꼴 모음은 굉장하고 색상은 #000이고 float가 중요하고 블록이 중요합니다. 탐색: ('클릭', '메뉴', '제목', '메뉴' 및 '링크'): 'https://www.washington.edu/content/article/d/19vDvgXdRdtES3TQRmiTNh' 내 웹사이트를 방문할 때 PC나 노트북에서 햄버거 메뉴 가 나오도록 창 크기를 변경하거나, 모바일(iPhone)에서 방문했을 때 햄버거 메뉴를 클릭/클릭했는데 사라집니다. header.php 파일이 하위 테마에서 수정되었으므로 이 솔루션을 대신 시도하는 것이 좋습니다. 사이트 기본 테마의 최신 버전을 사용하려면 해당 파일을 몇 가지 변경해야 합니다. 지시 사항이 계속 작동합니까 아니면 중요하지 않습니까?
WordPress 모바일 메뉴 문제 해결
WordPress를 사용하면 원하는 대로 사용자 정의 메뉴 와 다양한 메뉴 스타일을 만들 수 있습니다. 문제를 일으키는 플러그인이나 설정이 있는지 확인하려면 메뉴의 모바일 버전을 찾은 다음 메뉴를 복사하여 제공된 도구에 붙여넣습니다.
워드프레스 모바일 메뉴 CSS
WordPress 모바일 메뉴는 사이트를 더 반응적이고 모바일 친화적으로 만드는 좋은 방법입니다. 테마에 CSS 몇 줄을 추가하면 메뉴를 더 사용자 친화적이고 반응적으로 만들 수 있습니다.
최고의 WordPress 모바일 반응형 메뉴 는 무엇입니까? WP 모바일 메뉴는 무료 및 프리미엄의 두 가지 맛으로 제공됩니다. 프리미엄 버전은 일반 기능 외에도 전자 상거래 웹 사이트에 여러 고급 기능을 추가합니다. 지속적인 업데이트와 우수한 지원을 제공하려면 플러그인으로 수익을 창출할 수 있어야 합니다. 내공이 뛰어납니다. 지원 팀은 훌륭했고 내 질문에 신속하게 응답하고 쉽게 연락할 수 있었습니다. 1920×1080에서는 모바일 메뉴를 숨길 수 없으며 플러그도 표준 모니터에 표시되며 끄거나 변경할 수 없습니다.
WP 모바일 메뉴 – 모바일 친화적인 반응형 메뉴 는 무료로 다운로드할 수 있습니다. 메뉴에 대한 사용자 정의 CSS 스타일이 필요할 수 있지만 적어도 플러그인이 이 모든 것을 관리합니다. 리뷰어가 없으면 모바일 메뉴로 무엇을 하시겠습니까?
WordPress 메뉴에 CSS를 어떻게 추가합니까?
모양 > 메뉴에서 WordPress 메뉴에 CSS 클래스를 포함하는 방법을 찾을 수 있습니다. 화면 옵션 탭은 화면 오른쪽 하단에서 찾을 수 있습니다. 패널 열기를 클릭한 후 CSS 클래스라는 상자를 선택할 수 있습니다. 편집할 메뉴로 이동하여 CSS 클래스 추가 링크를 선택합니다.
