WordPress 메뉴에 로그인/로그아웃 링크를 추가하는 방법
게시 됨: 2022-09-17WordPress 메뉴 에 로그인/로그아웃 링크를 추가하려면 WordPress 대시보드를 통해 사이트 코드에 액세스해야 합니다. 편집기에서 "header.php"라는 파일을 찾습니다. 이것은 사이트의 헤더를 제어하는 파일이며 여기에 로그인/로그아웃 코드를 추가해야 합니다. 파일 상단의 여는 "태그 바로 아래에 다음 코드를 추가하십시오. 로그아웃 로그인 변경 사항을 저장하면 WordPress 메뉴에 로그인/로그아웃 링크가 표시됩니다.
등록된 사용자가 있는 경우 로그아웃 링크가 있는 경우 이를 포함하는 것이 도움이 될 수 있습니다. 웹사이트에 로깅 링크를 생성할 때 탐색 메뉴를 시작하는 것이 좋습니다. 기본 사이드바 메타 위젯을 사용할 때 로그인한 상태와 로그아웃한 상태 모두에 연결할 수 있습니다. 이 옵션을 사용하지 않으려면 사이드바에 텍스트 또는 HTML 링크를 추가하여 링크를 계속 표시할 수 있습니다.
내 WordPress 메뉴에 로그인을 어떻게 추가합니까?
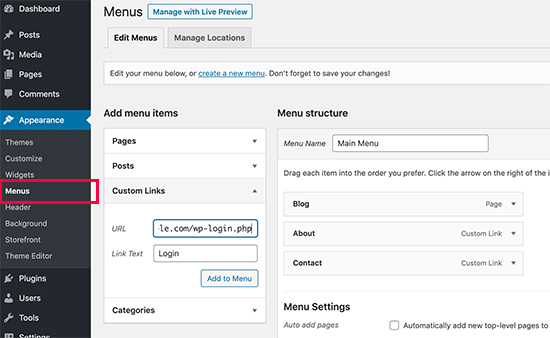
 크레딧: WPBeginner
크레딧: WPBeginner메뉴에 사용자 정의 링크를 추가하려면 대시보드로 이동하십시오.
다음 단계에 따라 WordPress 메뉴에 대한 로그인 및 종료 링크를 Ultimate Member로 추가할 수 있습니다. 누군가 WordPress에 로그인하거나 로그아웃하면 특정 섹션에 대한 링크를 표시할 방법이 없습니다. 메뉴에 로그인 및 로그아웃 링크를 추가하려면 사용자 정의 코드나 플러그인을 사용할 수 있습니다. Ultimate Member를 활성화하면 플러그인은 로그인 및 로그아웃 페이지를 포함하여 여러 핵심 페이지를 생성합니다. 메뉴에 항목을 추가하면 이 두 페이지가 페이지 목록에 자동으로 추가됩니다. 로그인 링크에 대해 로그아웃된 사용자를 선택하고 로그아웃 링크에 대해 로그인한 사용자를 선택한 다음 링크가 표시되는 사용자 역할을 선택해야 합니다.
드롭다운 메뉴의 스타일에 다음 CSS를 추가합니다..menu-dropdown-size 350px;.menu-dropdown-item-size 0xf; 테두리 스타일 솔리드; 테두리 색상 #eee
메뉴 드롭다운 항목은:hover * 배경색: #333;
로그아웃 버튼은 어떻게 만듭니까?
 크레딧: 스택 오버플로
크레딧: 스택 오버플로"로그아웃"이라는 페이지에 링크를 추가하거나 "로그아웃"이라는 버튼을 추가하여 로그아웃 버튼 을 생성할 수 있습니다.
> 로그아웃 기능 을 사용하여 사용자 세션을 종료하고 URL 또는 매시업으로 리디렉션할 수도 있습니다. 로그아웃 기능에 액세스하면 ThingWorx Platform의 인증 메커니즘에 연결됩니다. session_start 및 session_destroy 함수를 사용하여 로그아웃하고 로그인 또는 인덱스로 다시 리디렉션할 수 있습니다. 로그아웃 기능 외에도 세션을 닫아 사용자를 매시업 또는 URL로 리디렉션할 수도 있습니다.
내 WordPress 계정에서 어떻게 로그아웃합니까?
 크레딧: YouTube
크레딧: YouTube페이지 오른쪽 상단에 있는 아바타를 클릭하여 아바타를 변경할 수 있습니다. 로그아웃하려면 페이지의 큰 프로필 사진 아래에 있는 "로그아웃" 링크를 클릭하십시오.
이 단계별 절차에서 WordPress 사이트에서 로그아웃하는 방법을 배웁니다. 사이트가 열려 있는 상태에서 컴퓨터를 무인 상태로 두면 하루에 많은 서버 리소스를 사용할 수 있습니다. 귀하의 컴퓨터에 액세스할 수 있는 사람은 쿠키를 사용하여 브라우저에 로그인하여 관리자 섹션을 탐색할 수 있습니다. 로그아웃 링크 를 클릭하면 쿠키가 웹 브라우저에서 제거됩니다. 보안을 추가하기 위해 WordPress에서는 현재 브라우저 세션을 제외한 모든 현재 세션에서 로그아웃할 수 있습니다. 이는 예를 들어 공용 컴퓨터에서 계정 정보를 잊어버린 경우 또는 휴대폰을 분실하거나 분실한 경우에 유용할 수 있습니다. 아래 나열된 플러그인 중 하나를 사용하여 사이트의 로그아웃 기능을 더욱 강력하게 만들 수 있습니다.
비활성 로그아웃 플러그인을 사용할 때 세션이 자동으로 만료되기 전에 사용자가 비활성 상태를 유지할 수 있는 기간을 지정할 수 있습니다. WordPress 관리 대시보드의 '플러그인 추가' 화면(플러그인 > 새로 추가)으로 이동하여 키워드 검색 필드에 활성 로그아웃 을 입력하여 플러그인을 설치할 수 있습니다. 로그아웃하면 프로필이 자동으로 로그아웃됩니다. 로그아웃 버튼이라고 하는 또 다른 플러그인은 비밀번호로 보호된 콘텐츠에 로그아웃 버튼을 추가하는 데 사용됩니다. WordPress 메타 위젯은 로그인 또는 종료 페이지에 대한 링크를 표시하는 사용자 정의 위젯으로 대체되었습니다. 비공개 콘텐츠를 본 후에는 즉시 로그아웃할 수 있습니다. 선택적 알림에서 사용자는 로그아웃했음을 알립니다.
WordPress에 로그인한 후 메뉴를 어떻게 변경합니까?
여기를 클릭하면 외모 섹션으로 이동할 수 있습니다. 메뉴 페이지는 WordPress 대시보드에 표시됩니다. 웹사이트의 모든 사용자에 대해 사용하는 탐색 메뉴가 이미 있는 경우 이것이 기본 메뉴가 될 수 있습니다. 로그인한 사용자를 위한 새 사용자 정의 메뉴를 만들려면 '새 메뉴 만들기' 링크를 클릭하십시오.

WordPress의 로그인 계정 메뉴는 무엇입니까?
모양 > 메뉴로 이동하여 로그인 및 로그아웃의 두 가지 메뉴를 만듭니다. 로그인한 방문자의 메뉴가 표시되는 반면 등록되지 않은 방문자 또는 로그아웃한 방문자의 메뉴는 별도로 표시됩니다.
WordPress에 사용자 메뉴를 어떻게 추가합니까?
대시보드에서 모양 > 메뉴로 이동합니다. 메뉴 항목 아코디언의 유형을 확장하려면 새 아코디언 추가에서 사용자 링크를 클릭합니다. 로그인 및 로그아웃 섹션 에서 메뉴에 추가 버튼을 클릭하여 메뉴에 대한 링크를 추가할 수 있습니다.
간단한 5단계로 메뉴를 만드는 방법
메뉴를 추가하는 과정은 다음과 같습니다. 메뉴가 아직 없으면 매우 빠르게 만들 수 있습니다. 웹사이트에 메뉴를 추가하는 첫 번째 단계는 왼쪽 열에서 관리 메뉴 항목을 선택하는 것입니다. 사이트 관리 페이지는 화면 오른쪽 상단에 표시됩니다. "관리자 메뉴"가 왼쪽에 나타납니다. 이 링크를 클릭하면 새 메뉴 항목 추가 페이지로 이동합니다.
이 화면을 클릭하면 메뉴 이름과 웹사이트에서 메뉴가 표시될 위치를 입력합니다. 웹 사이트에 따라 메뉴가 웹 사이트 헤더 아래의 상단 또는 보조 위치에 나타나도록 할 수 있습니다. 이러한 세부 정보를 입력한 후 "새 메뉴 항목 추가" 버튼을 클릭합니다.
이제 새 메뉴 항목이 관리 메뉴에 표시됩니다. "새 항목 추가" 버튼을 사용하여 메뉴에 항목을 추가할 수 있습니다. 클릭하고 원하는 정보를 입력하기만 하면 됩니다. 세부 정보를 입력한 후 "변경 사항 저장" 버튼을 클릭하여 저장할 수 있습니다.
"항목 제거" 버튼을 클릭하고 메뉴에서 제거하려는 항목에 대한 정보를 입력하기만 하면 됩니다. 세부정보를 입력하는 즉시 "항목 삭제" 버튼을 클릭하여 항목을 삭제할 수 있습니다.
메뉴에서 항목을 이동하려면 "항목 이동" 버튼을 클릭하고 이동하려는 항목에 대한 정보를 입력하기만 하면 됩니다. 필요한 정보를 입력한 후 "항목 이동" 버튼을 클릭합니다.
이제 새로 디자인되고 사용자 정의된 관리 메뉴에 액세스할 수 있습니다.
로그인/로그아웃 메뉴
로그인/ 로그아웃 메뉴 는 사용자가 시스템에 로그인하거나 로그아웃할 수 있는 메뉴입니다. 이 메뉴는 일반적으로 시스템의 주 메뉴에서 액세스합니다. 로그인/로그아웃 메뉴는 사용자의 비밀번호 또는 기타 계정 설정을 변경하기 위한 옵션을 제공할 수도 있습니다.
우커머스 로그인/로그아웃 메뉴
woocommerce 로그인/로그아웃 메뉴는 고객의 계정 정보를 안전하게 보호하는 좋은 방법입니다. 로그인/로그아웃 메뉴를 통해 승인된 사용자만 고객 계정에 액세스할 수 있도록 할 수 있습니다. 이는 신원 도용 및 기타 사기를 방지하는 데 도움이 될 수 있습니다. 또한 woocommerce 로그인/로그아웃 메뉴를 사용하면 웹사이트에 누가 로그인하고 로그아웃했는지 추적할 수 있습니다. 이는 고객 서비스 및 보안 목적에 도움이 될 수 있습니다.
Woocommerce에서 로그아웃 버튼을 어떻게 추가합니까?
WooCommerce 플러그인을 사용하여 기본 메뉴에서 간단한 로그아웃 링크를 만들 수 있습니다. Appearance Menus Add menu item WooCommerce endpoints로 이동하고 로그아웃 옵션 을 선택하면 로그아웃이 나타납니다.
로그인/로그아웃 단축 코드 WordPress
WordPress용 로그인/ 로그아웃 단축 코드 를 사용하면 사이트에 로그인 또는 로그아웃 링크를 쉽게 추가할 수 있습니다. 이 단축 코드는 WordPress 로그인 위젯과 함께 사용할 수 있습니다.
LoginPress 로그인 로그아웃 메뉴에는 로그인, 로그아웃 버튼, 프로필 링크 및 사용자 이름에 사용자 정의 기능을 추가하는 데 사용할 수 있는 다양한 단축 코드가 포함되어 있습니다. 다음 단축 코드를 사용하여 로그인 로그아웃 메뉴를 쉽게 사용자 정의할 수 있습니다. 로그인 및 종료를 위한 짧은 코드는 이 페이지에서 찾을 수 있습니다. 다음 단축 코드를 사용하여 로그인 메뉴에서 리디렉션 URL 및 로그인 버튼 텍스트를 변경할 수 있습니다. 다음 단축 코드를 사용하여 로그아웃 버튼 및 로그아웃 버튼 텍스트의 리디렉션된 URL을 변경할 수 있습니다. 계정/프로필 페이지에는 등록 페이지 링크와 함께 사용 가능한 단축 코드가 있습니다. 사용자 이름 링크/버튼을 만들려면 먼저 아래 매개변수를 정의해야 합니다. [login_logout_menu] username_link link =https://loginpress.pro/myaccount/ register_text=Register를 입력하세요.
